Gérer les éléments enfants dans la grille
Modifier l’ordre d’affichage des enfants dans la grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C10-A.html.
Dans une grille, les éléments enfants s’affichent par défaut dans leur ordre de déclaration dans le code HTML.
Voici la structure d’une grille simple sur laquelle nous allons travailler :
<div id="conteneur">
<p><b>Un</b>. Maecenas faucibus mollis interdum...</p>
<p><b>Deux</b>. Fusce dapibus, tellus ac cursus commodo...</p>
<p><b>Trois</b>. Duis mollis, est non commodo luctus...</p>
<p><b>Quatre</b>. Nulla vitae elit libero, a pharetra augue...</p>
<p><b>Cinq</b>. Cras Parturient Dolor Magna. Vestibulum...</p>
<p><b>Six</b>. Vestibulum id ligula porta felis...</p>
<p><b>Sept</b>. Etiam porta sem malesuada magna mollis euismod...</p>
<p><b>Huit</b>. Aenean eu leo quam. Pellentesque ornare...</p>
<p><b>Neuf</b>. Nulla vitae elit libero, a pharetra augue...</p>
</div>...Aligner les cellules dans la grille
1. Le module CSS pour les alignements
Les recommandations du W3C et les propriétés évoluent au cours du temps, mais certaines techniques communes deviennent des modules à part entière. C’est le cas des techniques CSS d’alignement. Toutes ces techniques sont maintenant rassemblées dans un module spécifique nommé CSS Box Alignment Module Level 3. Ce module est en Working Draft, au 6 décembre 2018, en juin 2019, au moment de l’écriture de ce livre. L’ensemble de ces propriétés vont pouvoir être utilisées par les différents systèmes de conception de page.
2. La structure et les CSS utilisées
Voyons maintenant comment gérer l’alignement des cellules dans la grille. Pour cet exemple, nous créons une grille qui est plus large et plus haute que la totalité des éléments enfants.
Voici la structure HTML :
<div id="conteneur">
<p><b>Un</b>. Maecenas faucibus.</p>
<p><b>Deux</b>. Fusce dapibus, tellus ac cursus. Etiam porta sem
malesuada.</p>
<p><b>Trois</b>. Duis mollis, est non commodo.</p>
<p><b>Quatre</b>. Nulla vitae elit libero.</p> ...Aligner les enfants dans la grille
1. Aligner horizontalement les enfants dans leur cellule
Dans un premier temps, nous allons voir comment aligner horizontalement les éléments enfants dans leur cellule respective. Voici la structure HTML simple de cet exemple :
<div id="conteneur">
<p><b>Un</b>. Maecenas faucibus.</p>
<p><b>Deux</b>. Fusce dapibus, tellus ac cursus.</p>
<p><b>Trois</b>. Duis mollis, est non commodo.</p>
<p><b>Quatre</b>. Nulla vitae elit libero.</p>
<p><b>Cinq</b>. Cras Parturient Dolor Magna.</p>
<p><b>Six</b>. Vestibulum id ligula porta.</p>
<p><b>Sept</b>. Etiam porta sem malesuada.</p>
<p><b>Huit</b>. Aenean eu leo quam.</p>
<p><b>Neuf</b>. Nulla vitae elit libero.</p>
</div> Et voici les règles CSS utilisées :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: repeat(3,300px);
gap: 10px;
/* Mise en forme */
width: 920px;
padding: 10px;
border: 1px solid #000;
}
p {
margin: 0;
border: 1px solid #000;
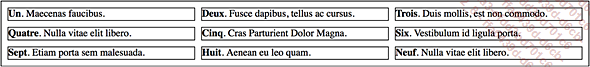
} Voici l’affichage obtenu :

Remarquez un élément important : le contenu textuel des paragraphes est peu important, puisqu’il ne va pas jusqu’à la fin de la cellule et que, par conséquent, il ne va pas à la ligne. Ceci est fait pour bien visualiser les différents alignements que nous allons mettre en œuvre.
L’alignement des enfants dans les cellules de la grille se gère avec la propriété justify-items déjà utilisée dans la partie...
Aligner un élément enfant dans la grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C10-D.html.
Nous allons maintenant pouvoir créer des exceptions dans les alignements des enfants dans la grille. Pour ce faire, nous allons utiliser les propriétés justify-self sur l’axe horizontal, align-self sur l’axe vertical et place-self comme syntaxe raccourcie. Les valeurs de ses propriétés reprennent strictement les mêmes valeurs que dans les propriétés justify-items et align-items.
Voici la structure HTML initiale utilisée :
<div id="conteneur">
<p><b>Un</b></p>
<p><b>Deux</b></p>
<p><b>Trois</b></p>
<p><b>Quatre</b></p>
<p><b>Cinq</b></p>
<p><b>Six</b></p>
<p><b>Sept</b></p>
<p><b>Huit</b></p>
<p><b>Neuf</b></p>
</div> Voici les règles CSS initiales :
#conteneur {
/* Grille de mise en page */
display:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations