Des exemples de mise en page flexible
Une mise en page plein écran et responsive
1. Les affichages obtenus
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C06-A.html.
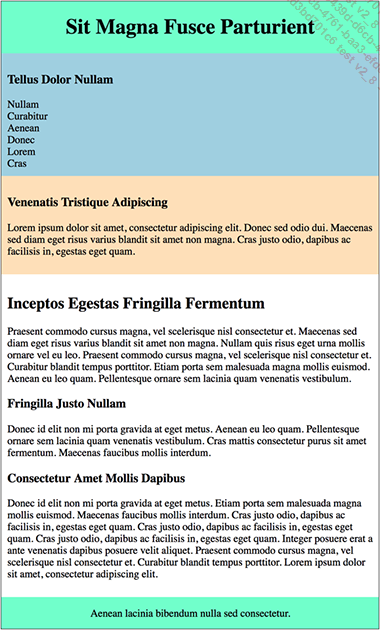
Voici l’exemple que nous allons mettre en place. Nous avons une mise en page en plein écran, avec quatre zones distinctes : un en-tête, une colonne latérale à gauche contenant du texte, une zone centrale pour un article, une colonne latérale à droite contenant une navigation et un pied de page.
Voici son affichage sur un grand écran :

Cette mise en page est responsive, voici son affichage sur un écran plus petit :

Pour l’affichage sur petit écran, vous remarquez que la colonne de navigation initialement placée à droite s’affiche maintenant sous l’en-tête.
2. La structure flexible de la mise en page
Voici le schéma de la structure de cette mise en page :

Toute la mise en page est incluse dans l’élément <body>. L’en-tête est logiquement inséré dans l’élément <header> et de même pour le pied de page qui est placé dans l’élément <footer>. La zone centrale est insérée dans l’élément <main> qui inclut la colonne latérale de gauche dans l’élément <aside>, la zone de l’article dans l’élément <article> et la colonne latérale de droite pour la navigation, dans l’élément <nav>. Bien sûr, libre à vous d’adapter cette structure à vos besoins personnels.
Avec le schéma précédent, vous voyez qu’il y a deux éléments de structure, deux conteneurs qui doivent être flexibles.
L’élément <body> est en affichage flexible, avec une direction principale verticale, pour que ses éléments enfants soient placés les uns sous les autres. Nous avons trois éléments enfants : <header>, <main> et <footer>.
Le deuxième conteneur est l’élément <main>. Il contient trois éléments enfants : <aside>, <article> et <nav>. Ces trois éléments enfants sont alignés sur l’axe horizontal...
Une autre mise en page plein écran
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C06-B.html.
1. La structure de la mise en page
Nous allons concevoir une autre mise en page plein écran qui va reprendre la structure précédente en y apportant une variante. Voici l’affichage final obtenu :

Nous avons quatre zones d’affichage. La colonne latérale de droite contient une navigation et elle occupe toute la hauteur disponible dans la fenêtre du navigateur. La partie suivante à droite contient quatre éléments structurels : un en-tête et un pied de page occupant toute la largeur disponible de cette zone d’affichage. Puis nous avons un article et une petite colonne latérale de gauche.
Voici le schéma de cette structure :

Toute la mise en page est directement placée dans l’élément <body>. Cet élément <body> joue donc un rôle essentiel dans cette structure flexible.
Nous avons ensuite deux éléments placés en ligne : l’élément HTML <nav> et la boîte <div id=’contenu’>. Ces deux éléments occupent toute la place disponible verticalement.
La boîte <div id=’contenu’> est flexible et elle contient trois autres éléments : un en-tête (<header>), une zone centrale (<main>), avec un article (<article>) et une colonne latérale de gauche (<aside>), et un pied de page(<footer>).
Voici le code HTML de cette structure :
<body>
<nav>
<h3>Tellus Dolor Nullam</h3>
<ul>
<li><a href="#">Nullam</a></li>
<li><a href="#">Curabitur</a></li>
<li><a href="#">Aenean</a></li>
<li><a href="#">Donec</a></li>...Créer une mise en page avec des cartes
Le fichier d’exemple à télécharger se nomme : 01-Exemples Flexbox/C06-C.html.
1. Les affichages de la page
Nous allons créer une page proposant un affichage avec des cartes (cards layout en anglais). Ce type de présentation est très classique dans les sites d’e-commerce, dans les portfolios et tous les sites qui ont besoin d’afficher des informations succinctes en pavés ou en mosaïque. Les solutions précédentes à l’avènement du module Flexbox étaient lourdes à mettre en place et généraient beaucoup de problèmes. Avec Flexbox, cette mise en forme est très rapide, particulièrement efficace et responsive.
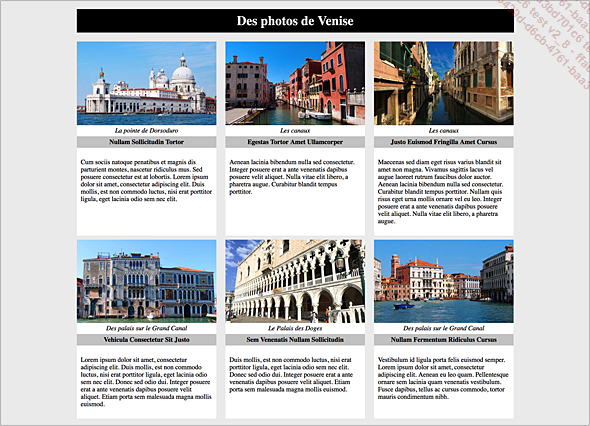
Voici la page que nous allons construire, affichée sur un grand écran :

Nous avons une mise en page avec une carte pour chaque présentation. La hauteur de chaque carte est strictement identique et l’ensemble des cartes s’affichent dans une grille de trois colonnes.
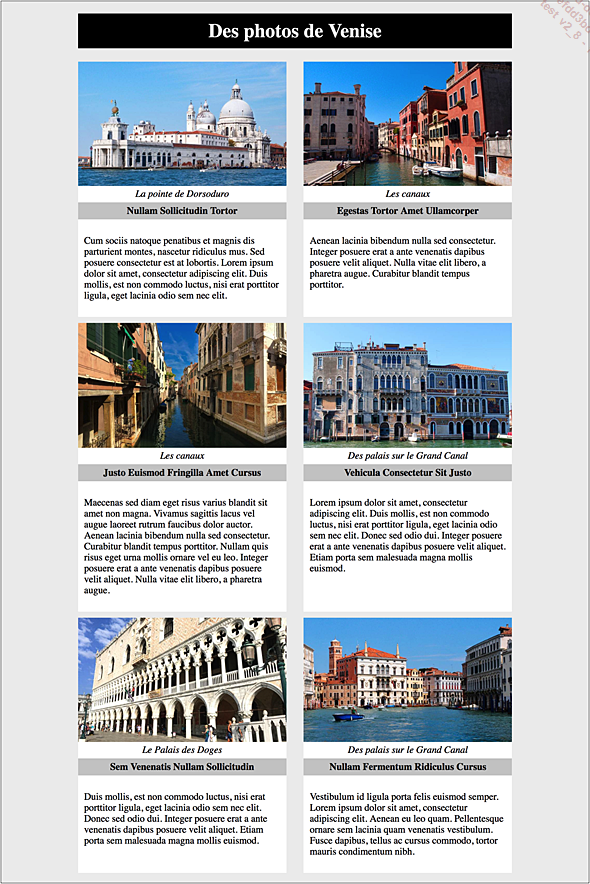
Voici l’affichage obtenu avec une largeur moyenne d’écran, comme celle que nous pourrions avoir sur une tablette, avec deux colonnes :

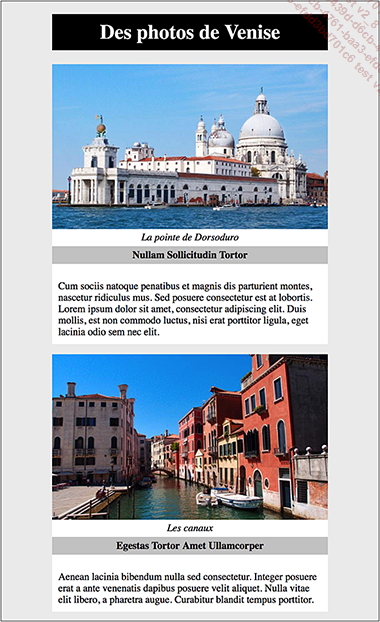
Pour terminer, voici une partie de l’affichage obtenu sur un petit écran, de type smartphone, avec une seule colonne :

2. La structure de la page
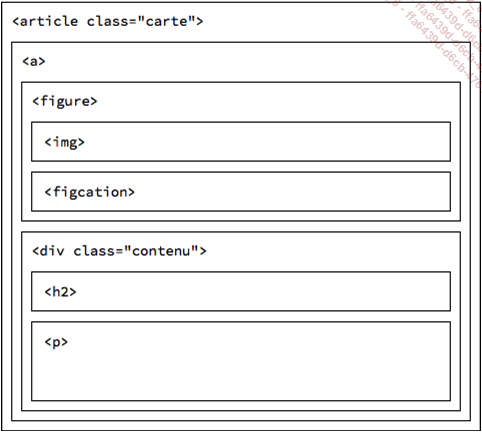
Voici le schéma de la structure HTML de la page qui est placée dans l’élément <body> :

L’élément <header> affiche l’en-tête de la page et contient un élément <h1> pour afficher le titre.

Ensuite, toute la structure en grille est placée dans l’élément <main class="centre cartes">. Dans cet élément, chaque carte est un élément <article class="carte">.

L’élément <a> permet d’avoir un lien sur tout l’article. Chaque lien <a> contient un élément <figure> pour afficher la photo avec l’élément <img> et la légende de la photo avec l’élément <figcaption>.
La photo :

Et sa légende :

Ensuite, nous avons la boîte <div class="contenu"> permettant l’affichage du contenu, avec un titre <h2> et un paragraphe...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations