Les mises en page en grille
La conception de grille de mise en page
La mise en page des sites web a toujours été une vraie problématique pour les designers. Les techniques utilisées n’ont jamais été spécifiquement dédiées à cet objectif. C’était systématiquement des détournements de fonctionnalités CSS. Les designers ont utilisé des tableaux, des positionnements flottants, des affichages en tableaux, des frameworks lourds et pas toujours efficaces.
Tout ceci est dorénavant de l’histoire ancienne avec l’avènement du module CSS Grid Layout Module Level 1. Ce tout nouveau module est entièrement dédié à la conception des mises en page web avancées. Nous allons enfin pouvoir créer des mises en page attractives et responsives, avec des techniques efficaces et parfaitement fonctionnelles.
Ce module est toujours en travaux au sein du W3C, puisqu’il est en Candidate Recommendation, au 14 décembre 2017, en juin 2019, à la rédaction de cet ouvrage.

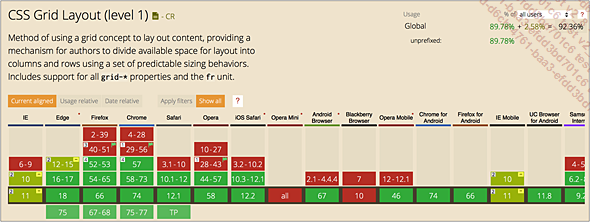
Mais même s’il n’est pas encore entièrement finalisé, ce module est parfaitement reconnu par tous les navigateurs modernes, comme l’atteste le site de référence Can I Use.

Nous pouvons donc l’utiliser sans aucune restriction dans le développement de nos sites web.
Le vocabulaire des grilles
Commençons par définir les différents termes utilisés dans la conception des mises en page en grille avec le module CSS Grid. Les deux premiers éléments que nous allons définir, le conteneur de grille et ses enfants sont directement liés à des éléments HTML.
Comme pour les mises en page flexibles, il nous faut un conteneur parent pour définir la grille. C’est le Grid Container en anglais, le conteneur de grille en français. Pour qu’un élément HTML devienne un conteneur de grille, il suffit que la propriété display: grid lui soit appliquée. Dans une même page web, nous pouvons avoir autant de conteneurs de grille que nous le souhaitons. Nous avons aussi la possibilité d’imbriquer les grilles les unes dans les autres.
Dans un conteneur de grille, le ou tous les éléments directs inclus seront des éléments enfants de la grille. Ce ou ces enfants sont alors nommés Grid Item en anglais ou éléments de grille en français. Notez bien qu’il s’agit uniquement des éléments directs inclus qui sont des éléments de la grille. Les petits enfants du conteneur de grille ne sont pas affectés par la notion de grille. Ils conservent donc leur propriété de modèle de boîte.
Nous allons pouvoir...
Une mise en page très simple en grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C07-C.html.
Pour bien matérialiser ce vocabulaire, nous allons créer une grille très simple. Voici la structure HTML de ce premier exemple :
<div id="conteneur">
<p><b>Un</b>. Maecenas faucibus mollis interdum...</p>
<p><b>Deux</b>. Fusce dapibus, tellus ac cursus commodo...</p>
<p><b>Trois</b>. Duis mollis, est non commodo luctus...</p>
<p><b>Quatre</b>. Nulla vitae elit libero, a pharetra...</p>
<p><b>Cinq</b>. Cras Parturient Dolor Magna. Vestibulum id..</p>
<p><b>Six</b>. Vestibulum id ligula porta felis euismod...</p>
</div> Nous avons une boîte <div id="conteneur"> qui sert de conteneur de grille. C’est bien l’élément parent. Dans ce conteneur, nous avons six paragraphes <p> qui sont autant d’éléments enfants directs. Ce sont donc ces six éléments <p> qui vont constituer la grille.
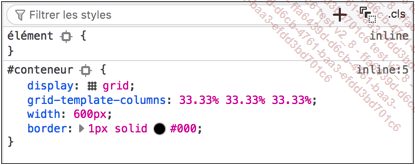
Voyons maintenant la règle CSS qui s’applique au conteneur de grille :...
Les outils pour les concepteurs
1. Utiliser Mozilla Firefox
Pour visualiser les affichages obtenus, vous utilisez votre navigateur préféré. Je ne peux que vous conseiller d’utiliser Mozilla Firefox car il nous propose différents outils parfaitement optimisés pour afficher et analyser la structure des grilles.
Dans Mozilla Firefox, sur macOS, dans le menu Outils - Développement web, choisissez Outils de développement.
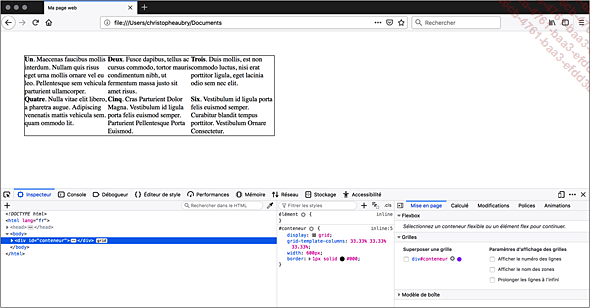
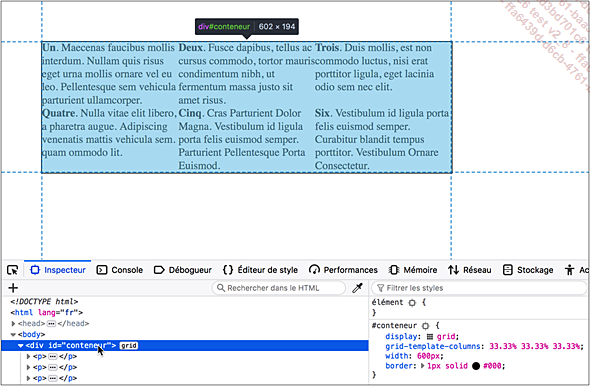
Voici l’affichage obtenu avec la grille précédente :

Dans l’onglet Inspecteur, trois volets sont affichés.
-
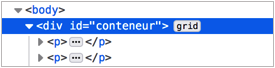
le code HTML/CSS de la page :

-
les règles CSS utilisées dans l’élément HTML sélectionné :

-
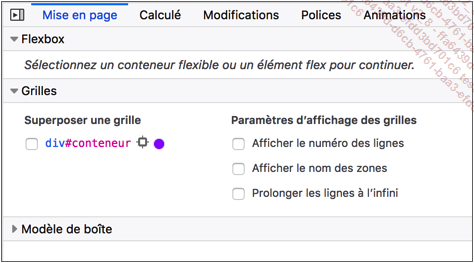
les éléments de structure de la Mise en page :

2. Les outils dédiés aux grilles
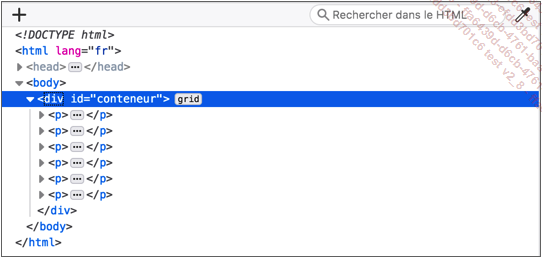
Dans l’inspecteur de code, nous voyons explicitement que la boîte <div id="conteneur"> est une grille créée avec le module Grid. Nous visualisons un cartouche grid.

Au survol du pointeur de la souris au-dessus de cette boîte, Mozilla Firefox affiche la grille, avec ses limites et ses dimensions.

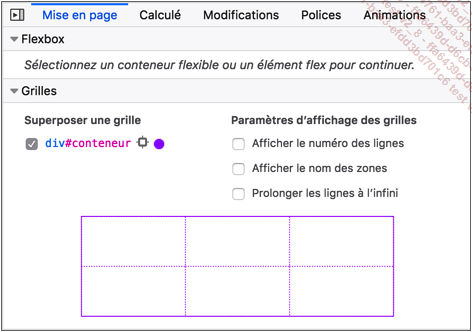
Dans le volet de droite, avec l’onglet Mise en page sélectionné, dans la zone Grilles, cochez l’option Superposer une grille avec le nom du conteneur de grille : div#conteneur dans cet exemple.

Dans la fenêtre du navigateur...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations