Le positionnement dans la grille
Positionner automatiquement les éléments dans la grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C09-A-1-2-3.html.
1. La position des enfants
Nous allons maintenant aborder un point très important dans l’élaboration des grilles. Voyons comment les navigateurs positionnent les éléments enfants dans une mise en page en grille. Ce sont des algorithmes embarqués dans les navigateurs qui placent automatiquement les éléments enfants dans le conteneur de grille parent.
Voici la structure HTML de cet exemple simple :
<div id="conteneur">
<p>Un</p>
<p>Deux</p>
<p>Trois</p>
</div> Voici les règles CSS appliquées au conteneur de grille parent et aux paragraphes enfants :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: repeat(3,100px);
/* Mise en forme */
width: 450px;
border: 1px solid #000;
}
p {
margin: 0;
} Nous indiquons explicitement que nous avons trois colonnes de 100 pixels de large : grid-template-columns: repeat(3,100px).
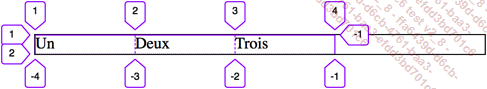
Voici l’affichage obtenu :

Le conteneur parent a une largeur de 450 pixels, il peut donc parfaitement contenir trois éléments enfants de 100 pixels de largeur respectivement.
Il est important...
Placer les éléments sur les lignes
1. La structure de la mise en page souhaitée
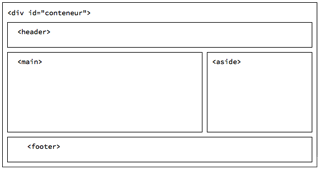
Nous allons maintenant créer une mise en page très "classique", avec un en-tête dans une première ligne, un contenu principal à gauche et une colonne latérale à droite dans une deuxième ligne et un pied de page dans la troisième et dernière ligne. L’ensemble est placé dans une boîte <div id="conteneur">. Voici le schéma de cette structure :

Voici la structure HTML :
<div id="conteneur">
<header>
<h1>Pharetra Fringilla Ornare Tellus</h1>
</header>
<main>
<p>Donec id elit non mi porta gravida at eget metus...</p>
<p>Vestibulum id ligula porta felis euismod semper...</p>
</main>
<aside>
<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris..</p>
</aside>
<footer>
<p>Nullam quis risus eget urna mollis ornare vel eu leo...</p>
</footer>
</div> Voici les styles CSS initiaux :
#conteneur {
/* Grille de mise en page */
display: grid;
grid-template-columns: 1fr 250px;
gap: 20px;
/* Mise en forme */
width: 90%;
margin: auto;
}
/* Mise en forme */
header, footer {
background-color: #eee;
text-align: center;
}
aside { ...Exploiter toutes les numérotations des lignes
1. La structure HTML et les CSS initiales
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C09-C-1.html.
Sachez que nous pouvons utiliser plusieurs types de numérotation de ligne pour positionner nos éléments enfants dans le conteneur parent de la grille. Pour cela, nous allons modifier l’exemple précédent en ajoutant une nouvelle colonne latérale à gauche, avec un élément <nav>. Voici la nouvelle structure :
<div id="conteneur">
<header>
<h1>Pharetra Fringilla Ornare Tellus</h1>
</header>
<nav>
<p>Fusce dapibus, tellus ac cursus commodo...</p>
</nav>
<main>
<p>Donec id elit non mi porta gravida at eget metus...</p>
<p>Vestibulum id ligula porta felis euismod semper...</p>
</main>
<aside>
<p>Cras justo odio, dapibus ac facilisis...Nommer les lignes de la grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C09-D.html.
Nous allons reprendre l’exemple du début de ce chapitre. Mais cette fois, la position des éléments va se faire, non pas avec le numéro des lignes, mais avec des lignes nommées. Il peut être plus facile de travailler avec des lignes que nous pouvons nommer qu’avec des numéros de ligne qu’il n’est pas forcément aisé de connaître.
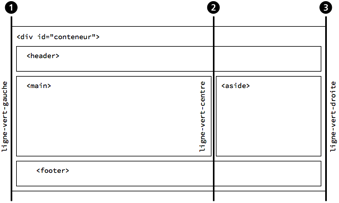
Voilà la structure de notre mise en page et les noms que nous allons donner aux lignes verticales de la grille.

Nous avons donc trois lignes nommées :
-
La première ligne numéro 1 sera nommée ligne-vert-gauche.
-
La deuxième ligne numéro 2 sera nommée ligne-vert-centre.
-
La troisième ligne numéro 3 sera nommée ligne-vert-droite.
Nous allons devoir déclarer ces noms dans la propriété grid-template-columns du conteneur parent. Le nom doit bien sûr respecter les règles de nommage des CSS : pas d’accent, pas de caractères spéciaux et ne doivent pas commencer par un chiffre. Le tout est indiqué entre crochets : [nom].
Voici la syntaxe utilisée dans cet exemple :
#conteneur {
grid-template-columns: [ligne-vert-gauche]
1fr [ligne-vert-centre] 250px...Nommer des zones de la grille
Le fichier d’exemple à télécharger se nomme : 02-Exemples Grid/C09-E.html.
Dans ce dernier exemple, nous allons placer les éléments enfants dans des zones nommées de la grille. À nouveau, l’objectif est de simplifier la conception des grilles avec le positionnement des éléments enfants dans des zones que nous allons nommer.
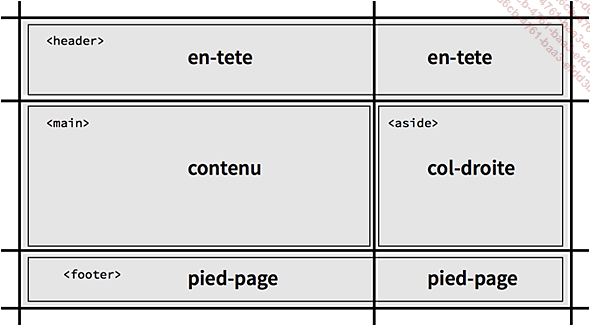
Notre grille est constituée de deux colonnes et de trois lignes, soit six cellules. Voici les noms des zones que nous allons utiliser :
-
en-tête pour les deux cellules de la première ligne.
-
contenu pour la première cellule de la deuxième ligne.
-
col-droite pour la deuxième cellule de la deuxième ligne.
-
pied-page pour les deux cellules de la troisième ligne.
Voici le schéma récapitulatif :

Comme précédemment, les noms doivent respecter la syntaxe des règles CSS.
Pour cet exemple, nous reprenons la page responsive précédente, avec la même structure HTML. Nous allons définir le nom des zones, les Grids Areas, dans la requête de média, dans la règle du conteneur parent. Nous utilisons la propriété grid-template-areas. Chaque nom de zone est indiqué entre guillemets et est séparé du suivant par un espace.
#conteneur {
grid-template-columns: 1fr 250px; ...Fusionner des cellules
Dans les exemples précédents, nous avons créé des mises en page en plaçant des contenus sur plusieurs cellules. En y regardant de plus près, nous avons créé des fusions de cellules. Les techniques précédentes sont donc parfaitement efficaces et valides. Dans cet exemple, nous allons créer la même mise en page, mais cette fois nous allons explicitement utiliser la technique de fusion des cellules. Pour cela, nous utiliserons le mot-clé span dont vous connaissez déjà l’application dans les tableaux où il permet de fusionner des cellules en ligne ou en colonne.
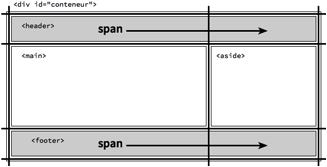
Voici le schéma de la structure que nous allons utiliser :

La fusion des cellules concerne les éléments <header> et <footer>. Ces deux éléments seront fusionnés dans les deux cellules de la première ligne et de la troisième ligne.
Voici la règle CSS que nous avions pour la requête de média, avec l’utilisation des propriétés grid-column-start et grid-column-end :
@media screen and (min-width: 768px){
#conteneur {
grid-template-columns: 1fr 250px;
gap: 20px;
}
header... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations