Cas fil rouge
Introduction
L’objectif de ce chapitre est de montrer, grâce à un exemple, ce que pourrait être une mise en pratique des concepts et des principes présentés dans les chapitres précédents. La proposition qui suit n’est qu’un exemple du traitement possible d’un projet ou d’une initiative dans un contexte agile. Le choix des techniques et outils permet de montrer le traitement des différentes phases, de l’analyse de la demande jusqu’à la production d’items de qualité du Backlog.
Contexte de l’entreprise
Prenons l’exemple d’une société spécialisée dans le commerce d’articles de sport. L’enseigne SportAddict est connue depuis de nombreuses années comme étant un des leaders de la vente de vêtements et d’articles de sport en France. L’entreprise familiale possède une vingtaine de magasins répartis sur le territoire national et cinq autres points de vente dans quelques pays européens.
Depuis trois ans, la société est confrontée à une érosion continue de son chiffre d’affaires, et ce malgré quelques réorganisations et plusieurs modifications de son offre de produits. L’entreprise souhaiterait connaître les causes profondes de cette baisse régulière du chiffre d’affaires et voir comment elle pourrait y remédier… Il en va de sa survie.
Analyse macroscopique du problème
Les différentes études menées montrent que le marché est devenu très concurrentiel, avec des enseignes nationales de plus en plus présentes sur tout le territoire et de nouveaux venus dans la vente à distance.
L’e-commerce s’est très largement imposé et de nouvelles techniques de vente sont apparues avec l’arrivée du digital (montée en gamme - up-selling, ventes Flash, relance de paniers abandonnés, ventes croisées...) et le développement de l’omnicanalité, qui représente l’ensemble des canaux de contact et d’achat mis à disposition des consommateurs par une marque.
L’entreprise doit par conséquent réagir afin de faire face à la montée en puissance des sites de vente en ligne généralistes et de ventes privées.
Objectif de l’entreprise
L’objectif de l’entreprise est non seulement de stopper la chute du chiffre d’affaires mais aussi de retrouver une dynamique positive et une tendance à la hausse, avec en cible une augmentation de 20 % du chiffre sur deux ans. C’est l’ambition de l’entreprise, ce qu’elle souhaite réussir. Nous avons vu la notion d’ambition dans le chapitre Analyser et formaliser le besoin en agile (section Gestion de la demande - Ambitions et initiatives).
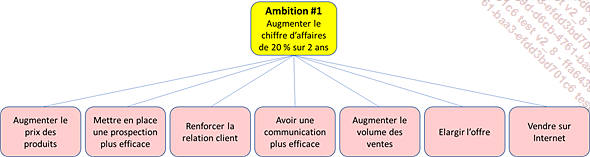
Une analyse de cette ambition montre qu’il existe plusieurs leviers possibles sur lesquels l’entreprise peut agir. Nous pouvons nous inspirer de l’arbre des buts, qui permet, à partir d’un objectif de haut niveau, de le décomposer en sous-buts. Nous avons identifié sept leviers principaux différents, mais il pourrait y en avoir d’autres.

Figure 1 - Exemple de déclinaison des objectifs de haut niveau
Dans cet ouvrage, nous ne pourrons pas adresser toutes les différentes manières d’augmenter le chiffre d’affaires, elles sont beaucoup trop nombreuses et les résultats ne sont pas toujours systématiques et à la hauteur des espérances. De plus, nous n’avons pas la prétention de détenir la solution miracle ici !
Nous allons par conséquent nous focaliser sur l’objectif de vendre...
Vendre l’opportunité - Une idée de solution
SportAddict souhaite occuper le terrain de l’Internet et une solution serait de pouvoir vendre en ligne des produits sélectionnés à destination d’une clientèle jeune et aisée. L’objectif du site serait de pouvoir vendre sur Internet des produits plutôt haut de gamme, avec des prix moyens et élevés, à une clientèle âgée de 20 à 35 ans.
Les clients actuels sont des habitués de l’enseigne et la clientèle jeune ne représente qu’un faible pourcentage des clients. Il y a très peu de renouvellement.
Pourquoi une offre haut de gamme ?
-
Cela permettrait de facturer plus cher les produits en promettant une meilleure qualité, une meilleure satisfaction à l’usage…
-
Ce serait un moyen rapide d’augmenter le chiffre d’affaires sans avoir à prospecter sur un panel important.
-
Cela permettrait d’augmenter la marge de manière conséquente ; cet accroissement de la marge pourrait servir au développement futur de nouvelles fonctionnalités sur le site, au recrutement de nouvelles ressources ou à l’achat de nouvelles campagnes de publicité.
-
Cela permettrait de développer une nouvelle offre sans pour autant cannibaliser l’actuelle, les deux offres seraient...
Saisir l’opportunité - Une idée de solution
Avant de se lancer réellement dans un projet de conception d’un site, l’entreprise souhaite mener une étude plus approfondie sur cette opportunité et voir quel genre d’initiatives pourraient être prises, quelles sont celles qui pourraient être lancées en premier. Il va être intéressant ici de capturer les premières informations liées à l’idée d’origine et de les transformer en demande.
1. Existant : analyse SWOT
Dans l’exemple de SportAddict, la situation se dégrade depuis plusieurs années et nous sommes clairement dans le cas d’une plateforme qui brûle (métaphore : the burning platform), le point de rupture (the tipping point) n’est pas loin.
Malgré quelques tentatives en interne, l’entreprise a très peu fait évoluer son offre produits. Aujourd’hui, le constat est sans appel : les articles commercialisés par l’enseigne sont plutôt traditionnels, vieillissants et répondent moins bien aux nouvelles attentes de la clientèle.
Afin d’établir une vision du changement, il faut d’abord décrire l’état de la situation actuelle. Une matrice de type SWOT amène le résultat suivant sur l’identification des forces, des faiblesses...
Lancement des initiatives
La direction générale a décidé de consacrer un budget pour mener à bien le projet de réalisation du site e-commerce. Il a été décidé que le projet serait porté par la Direction marketing, en étroite collaboration avec la Direction du Système d’Information (DSI).
L’idée de pouvoir mettre rapidement une version du site à disposition des utilisateurs et de pouvoir s’adapter à des changements de consommation des utilisateurs a séduit la direction et a été l’une des raisons majeures du choix d’un développement en agile.
Le projet pour l’entreprise peut être géré au sein d’un programme. Un programme décrit la façon dont les équipes agiles planifient, lancent et exécutent des initiatives dans un environnement itératif complexe.
L’ensemble du projet peut être considéré comme une initiative globale ou comme plusieurs initiatives. L’avantage de découper le projet en plusieurs initiatives, de plus petites tailles, est de pouvoir les lancer rapidement, à moindre coût, et de recueillir au plus tôt les résultats de leur mise en œuvre. C’est le rôle de la gestion de programmes agile, qui va permettre aux équipes de visualiser, planifier...
Identification des parties prenantes
L’identification des parties prenantes sous forme de liste est une nécessité afin de bien démarrer l’étude de l’initiative.
La liste des parties prenantes internes à l’entreprise pour la réalisation du site e-commerce de SportAddict peut être construite avec les principales directions et services définis comme suit :
-
La direction générale : personne morale qui est responsable de la définition de la stratégie et du pilotage de l’entreprise.
-
La Direction marketing : personne morale qui est responsable du choix des produits, de la définition des catalogues et de la mise à disposition des produits pour la vente.
-
La direction commerciale : personne morale qui est responsable de la vente et de la commercialisation des produits.
-
La Direction du Système d’Information : personne morale qui est responsable de la définition, de la conception, du test, de la mise en service et de la maintenance d’un système de gestion de l’information et de son infrastructure.
-
Le service logistique : personne morale qui est responsable des opérations de traitement des commandes et de gestion des livraisons.
-
Le service après-vente : personne morale qui est responsable des clients après l’acte de vente et qui réalise les opérations...
Vision du produit
Le produit est la solution qui sera mise à disposition des utilisateurs pour leur apporter de la valeur, en particulier en leur procurant une expérience utilisateur riche. Le site e-commerce peut être considéré comme le produit et nous devons réfléchir à ce que pourrait être la vision de ce produit.
La vision du produit doit être décrite car c’est un élément important pour donner du sens aux équipes. Il existe plusieurs manières de la formaliser, comme nous l’avons vu dans le chapitre Analyser et formaliser le besoin en agile (section Définition de la vision du produit).
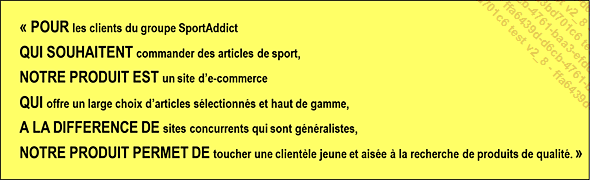
1/ Sous la forme d’une description textuelle, ce qui pourrait donner l’expression suivante :

Figure 8 - Exemple de vision du produit (description textuelle)
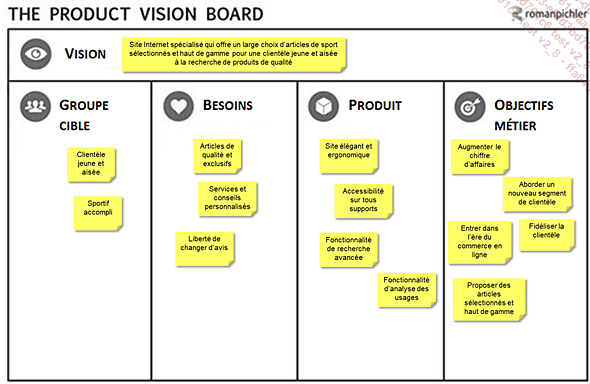
2/ Sous la forme d’un Product Vision Board ou Product Canvas, ce qui pourrait donner le tableau suivant :

Figure 9 - Exemple de vision du produit (Product Vision Board)
Quel que soit le formalisme utilisé, nous devons comprendre que cette vision ne doit pas évoluer ou très peu au cours du temps.
Feuille de route
La feuille de route permet de communiquer et de donner de la visibilité sur ce que souhaite faire l’organisation, avec quels objectifs et à quelle échéance. Elle doit rester macroscopique et décrit les différentes phases et jalons qui vont permettre d’atteindre la vision du produit sur le long terme.

Figure 10 - Exemple de feuille de route
Dans notre exemple, la stratégie de l’entreprise consiste d’abord à développer un site internet qui sera mis à disposition des clients actuels, puis suivra la mise à disposition d’une application mobile, et enfin un élargissement à une nouvelle clientèle suite à des campagnes de prospection commerciale.
Personas
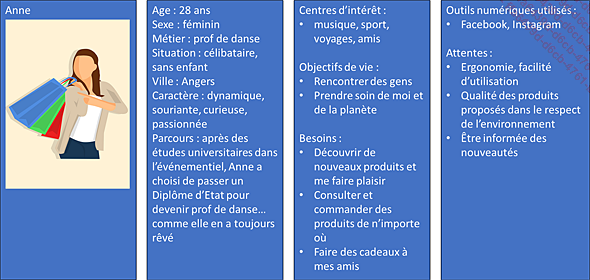
L’objectif des Personas est de représenter les utilisateurs potentiels d’un produit, leurs caractéristiques, leurs centres d’intérêt et leurs attentes. Compte tenu du choix des initiatives qui vont être lancées par la société SportAddict, nous pourrions imaginer un Persona pour un client existant de l’entreprise (pour répondre à l’initiative #2) et un autre Persona pour un nouveau client (pour répondre à l’initiative #3).
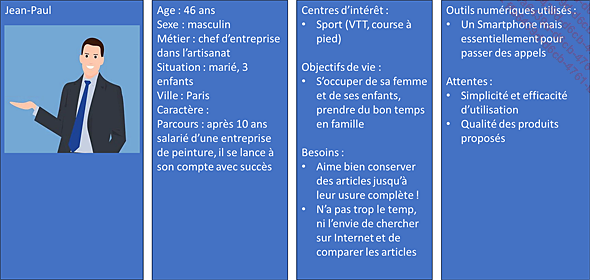
1/ Persona #1 - Client existant (pour l’initiative #2)

Figure 11 - Exemple de Persona #1
2/ Persona #2 - Nouveau client (pour l’initiative #3)

Figure 12 - Exemple de Persona #2
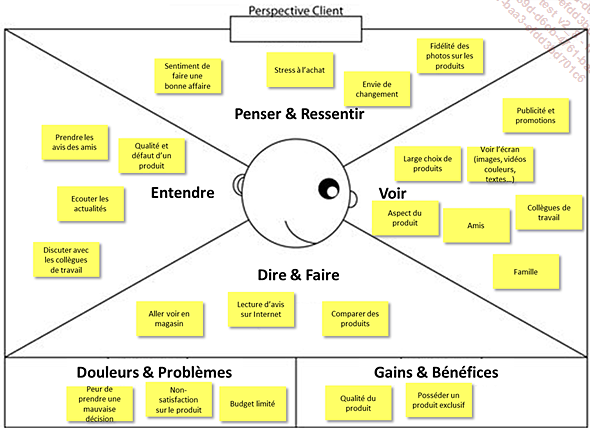
Empathy Map
Afin de mieux comprendre le client, ses sentiments et ses émotions, nous pouvons utiliser l’Empathy Map. L’exemple ci-dessous pourrait être une illustration d’une carte pour un nouveau client du site e-commerce, comme Anne :

Figure 13 - Exemple de carte d’empathie
La carte d’empathie permet aux parties prenantes qui vont définir et réaliser la solution de se mettre dans la peau des utilisateurs, dans le but de comprendre leurs propos, leurs pensées, leurs actions et leurs ressentis vis-à-vis de la solution. La carte permet de partager ainsi une vision commune des réels besoins des utilisateurs afin d’y répondre.
Parcours client
Du point de vue narratif, nous pourrions décrire le parcours d’un utilisateur et, par exemple, imaginer le scénario suivant :
Un utilisateur accède au site Internet grâce à son navigateur. Il peut consulter le contenu du site et rechercher des produits sans s’être identifié. Il peut mettre des produits dans le panier et modifier le contenu du panier à sa guise. Lorsque l’utilisateur souhaite passer une commande, il est nécessaire qu’il s’identifie sur le site ou qu’il crée un compte, s’il n’en a pas. Après une identification réalisée grâce à son adresse mail et un mot de passe, l’utilisateur peut confirmer son achat et valider le paiement.
Avec un œil averti, une analyse rapide du scénario textuel ci-dessus permet déjà de déceler quelques fonctionnalités nécessaires au fonctionnement du site :
-
Accéder au site.
-
Consulter le contenu.
-
Rechercher des produits.
-
Mettre des articles dans le panier.
-
Modifier le contenu du panier.
-
S’identifier sur le site.
-
Confirmer un achat.
-
Valider le paiement.
Une représentation présentée au chapitre Analyser et formaliser le besoin en agile (section Innovation et conception orientée utilisateur - Techniques - User Journey) sur les parcours client (User Journey) peut être...
Impact Mapping
Nous avons vu que l’Impact Mapping permettait de travailler sur les objectifs d’un projet et de définir ce qu’il faut mettre en œuvre pour les atteindre. Cette technique est utilisée pour identifier les fonctionnalités du site et faire des choix parmi toutes les possibilités offertes.
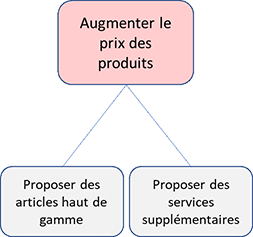
Si nous prenons l’exemple de l’objectif qui consiste à "Augmenter le prix des produits", cet objectif peut être réalisé en proposant soit des articles haut de gamme, soit des services supplémentaires, soit les deux…

Figure 15 - Exemple de déclinaison d’objectifs
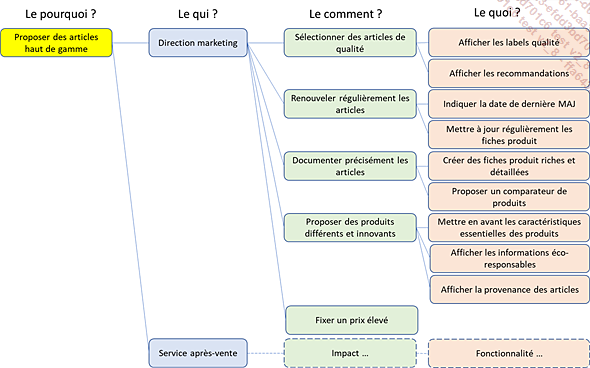
Si nous nous concentrons sur l’objectif "Proposer des articles haut de gamme" (le Quoi ?), nous voyons que cet objectif concerne au moins deux parties prenantes (le Qui ?) : le service marketing et le service après-vente.
Dans le cas de la Direction marketing, nous allons imaginer les différentes manières de proposer des articles haut de gamme. Parmi les possibilités (le Comment ?), nous allons pouvoir sélectionner des articles de qualité, renouveler régulièrement les articles, documenter précisément les articles, proposer des produits différents et innovants, fixer un prix élevé.

Figure 16 - Exemple d’Impact Mapping
L’impact Mapping nous permet d’identifier...
Diagramme de contexte
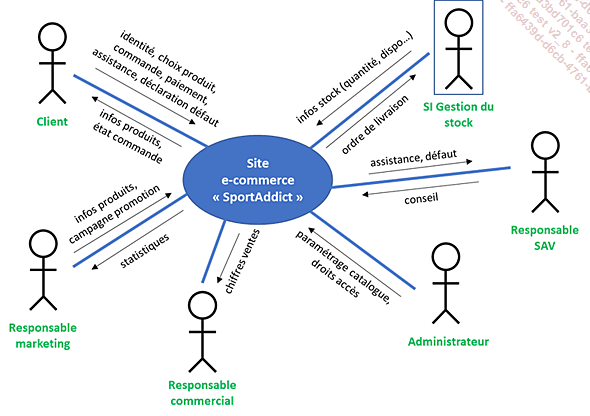
Le diagramme de contexte ci-dessous illustre les principales interactions entre les acteurs et le système à l’étude dans le cadre du site Internet. Nous constatons que ce type de représentation est souvent absent des artefacts produits par l’équipe agile, il est pourtant d’une grande utilité. Il permet d’identifier rapidement les acteurs qui interagissent avec la future solution et les différentes entités échangées avec l’environnement du produit. Ce diagramme est très pratique pour délimiter le périmètre macroscopique de la solution. Ce qui nous intéresse ici, ce n’est pas de savoir comment sera construite la solution, mais plutôt de commencer à documenter les interactions, et donc les interfaces du système (vue boîte noire).

Figure 17 - Exemple de diagramme de contexte
Nous voyons sur ce diagramme que les acteurs "Client", "Responsable marketing", "Responsable commercial", "Administrateur" et "Responsable SAV" sont des acteurs humains. Seul le "SI Gestion du stock" est un acteur système. Cela sous-entend que, dans ce dernier cas, l’interface ne serait pas une IHM (interface homme-machine) mais plutôt une interface de type synchrone ou asynchrone.
Thèmes
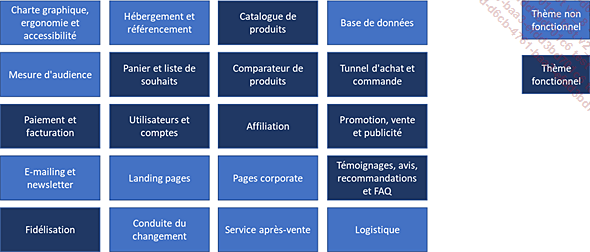
Les thèmes sont des grands sujets ou des domaines d’intérêt concernant la réalisation du site e-commerce. Ils servent à regrouper les features (i.e. les caractéristiques du site) et les histoires utilisateur. Les thèmes peuvent être catégorisés en "fonctionnel" ou "non fonctionnel" si vous le souhaitez. Ils pourront être matérialisés et utilisés dans le Story Map.

Figure 18 - Exemple de liste de thèmes pour un site e-commerce
Features
Rappelons qu’une feature est quelque chose qui est observable de l’extérieur d’un produit et dont la description se situe à un niveau tel que toutes les parties prenantes comprennent ce dont il s’agit. Pour l’équipe de réalisation, une feature peut se voir comme le résultat de l’implémentation d’un ensemble d’histoires utilisateur (Epics et User Stories).
Les features sur un site e-commerce peuvent être très nombreuses. Elles peuvent être soit fonctionnelles, soit non fonctionnelles. Elles sont en général déduites des processus métier et des parcours utilisateur, des résultats produits par différentes techniques et approches comme l’Impact Mapping.
Nous avons listé ci-dessous les principales features qui peuvent être envisagées sur un site marchand. Cette liste n’est certainement pas exhaustive, et le classement par thèmes ci-dessous n’est qu’une proposition. D’autres arrangements peuvent être réalisés.
1. Identification des features
Thème "Utilisateurs et comptes"
-
Gestion des utilisateurs et des comptes : création, consultation, modification, suppression, recherche.
La création d’un site e-commerce nécessite une gestion des utilisateurs au travers de leur compte. Les utilisateurs doivent avoir la possibilité de créer, consulter, modifier, supprimer et rechercher un compte.
Thème "Fidélisation"
-
Gestion de la fidélisation : parrainage, récompenses.
Un système de parrainage peut être mis en place pour les utilisateurs du site qui feront connaître le site à leur réseau de connaissances. Les ventes dans le cadre du parrainage permettront au parrain (le client initial) et au parrainé (le nouveau client) de recevoir une récompense.
Thème "Conseil et service client"
-
Gestion du service client : avis des utilisateurs, recommandations, FAQ, chat, blog.
Il est prouvé que le fait d’avoir des avis sur les produits de son site e-commerce (que ces avis soient positifs ou négatifs) augmente sensiblement les ventes des produits. Il est possible...
Epics et User Stories
1. Initialisation du Story Map
Les thèmes et les features vont être représentés en utilisant un Story Map. Compte tenu du nombre important de features identifiées précédemment, la carte des histoires risquerait d’être assez conséquente. Pour cette raison, le Story Map est souvent limité à l’identification des histoires utilisateur de type Epic, et c’est seulement dans le Backlog de Produit (sous forme de liste priorisée) que les Epics seront détaillées et décomposées en User Stories.
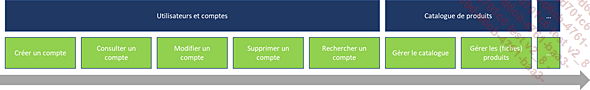
Le Story Map est tout d’abord initialisé avec les thèmes et les features rassemblées au-dessus de la ligne horizontale. L’exemple ci-dessous illustre le début de la carte, avec la décomposition des deux premiers thèmes Utilisateurs et comptes et Catalogue de produits.

Figure 22 - Exemple d’initialisation de la ligne horizontale du Story Map
2. Priorisation des features
L’approche agile permet de démarrer une activité de vente sur Internet sans avoir à déployer toutes les fonctionnalités en une seule fois. L’atteinte de cet objectif est possible si un travail de priorisation est réalisé sur les fonctionnalités.
Nous devons aussi avoir à l’esprit que la priorisation des features doit permettre la construction...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
