Les formulaires
La présence des formulaires dans les pages web
Les formulaires font partie intégrante des sites web actuels. Vous avez tous les jours fait l’expérience de saisir un formulaire, que ce soit pour réserver un voyage ou une place concert, vous inscrire à une conférence, payer vos achats en ligne ou publier un commentaire dans les pages des réseaux sociaux...
L’intégration d’un formulaire dans une page web fait très souvent appel à plusieurs compétences. Nous pouvons avoir un ergonome ou un designer d’interface pour la partie expérience utilisateur, un intégrateur qui crée le formulaire en HTML/CSS et un développeur qui conçoit le script qui va récupérer les données saisies, les valider et les gérer de manière sécurisée pour le traitement (réservation, achat, inscription...). Le développeur utilisera le langage serveur qui sera exploité dans le projet général du site web (JavaScript, PHP, Ruby, C#, Java...).
Notez que vous pouvez envoyer les données du formulaire par mail, avec action="mailto:adresse@mail.org". Dans ce cas, il n’y a aucun traitement et les données sont envoyées et reçues dans un format texte brut.
La structure des formulaires
1. Le formulaire
Les formulaires sont insérés dans l’élément <form>. Dans cet élément, nous trouverons tous les champs utiles et les boutons de validation et d’annulation.
L’élément <form> accepte plusieurs attributs :
-
action : indique l’URL du script qui va prendre en charge les données saisies du formulaire.
-
method : spécifie si les données seront envoyées via HTTP, avec la méthode get ou post.
-
name : nomme le formulaire.
-
enctype : indique le type MIME des données envoyées. Le type MIME, pour Multipurpose Internet Mail Extension, permet d’indiquer la nature et le format d’un document envoyé par l’intermédiaire d’un formulaire. La valeur application/x-www-form-urlencoded est la valeur par défaut. Ces données sont encodées sous la forme de couple clé-valeur. Pour l’envoi de fichier, le type doit être multipart/form-data, format adapté pour les données binaires.
L’élément <form> est de type block et ne possède par défaut qu’une valeur pour sa marge haute.
form {
display: block;
margin-top: 0em;
} Voilà un exemple simple :
<form method="post" action="mon-script.php"
enctype="application/x-www-form-urlencoded" name="inscription">
...
</form>...Les champs de texte
1. La saisie de texte
Dans la plupart des formulaires, vous devrez saisir des informations sous forme de texte. Les formulaires proposent plusieurs champs de saisie de texte. Vous pourrez avoir des saisies simples, comme pour indiquer vos nom et prénom, des champs avec plusieurs lignes, pour saisir des commentaires par exemple, des champs pour y saisir un mot de passe...
2. Les champs de texte simples
C’est l’élément <input> qui permet de saisir un texte simple. L’attribut type détermine le type de champ que nous souhaitons. Pour un champ de texte simple, le type est text : <input type="text">.
Pour un exemple simple de champs de texte, reportez-vous à la section précédente nommée Les étiquettes.
3. Les champs de texte pour les mots de passe
Lorsque le visiteur a besoin d’effectuer une connexion à un espace réservé, il est plus prudent qu’il saisisse son mot de passe, sans que les caractères soient affichés. Dans ce cas, dans l’élément <input>, l’attribut type prend pour valeur password :
<p>
<label for="motdepasse">Votre mot de passe : </label>
<input type="password" id="motdepasse" name="motdepasse">
</p> Voici l’affichage obtenu, avec...
Les listes de valeurs
Pour faciliter le choix d’une valeur parmi d’autres, vous pouvez utiliser les listes déroulantes avec l’élément <select>. Les attributs sont :
-
size : nombre d’éléments affichés. Si cet attribut n’est pas renseigné, les items de la liste sont affichés dans une liste déroulante. Si cet attribut possède une valeur, elle indique le nombre d’items qui sont affichés sur le nombre total des items. Les items non affichés sont accessibles en utilisant la barre de défilement.
-
multiple : attribut booléen. Sa présence indique que l’utilisateur peut sélectionner plusieurs valeurs.
Chaque item de la liste se place dans un élément <option>, en tant qu’élément enfant de l’élément <select>.
Voici des attributs utilisables :
-
value est la donnée qui sera envoyée au script.
-
selected est un attribut booléen qui indique que l’item est présélectionné.
Voici un exemple, avec une liste déroulante :
<p>
<label for="ville">Choisissez la destination :</label>
<br>
<select id="ville">
<option value="venise">Venise</option> ...Les boutons radio à choix unique
Dans les interfaces des applications et dans les formulaires, les boutons radio sont synonymes de choix unique. L’utilisateur ne pourra sélectionner qu’un seul choix. C’est avec l’élément <input> que nous insérons des boutons radio.
Voici des attributs utilisables :
-
name permet de définir le groupe de boutons radio dans lequel les visiteurs ne pourront choisir qu’une seule option. La valeur de cet attribut doit être la même pour tous les boutons radio du groupe.
-
value détermine la valeur du bouton radio sélectionnée qui est envoyée au script.
-
checked spécifie si un bouton radio doit être sélectionné au chargement de la page.
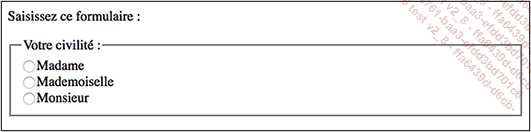
Voici un exemple simple de demande de civilité :
<fieldset>
<legend>Votre civilité : </legend>
<input type="radio" name="civilite" value="madame">Madame<br>
<input type="radio" name="civilite"
value="mademoiselle">Mademoiselle<br>
<input type="radio" name="civilite" value="monsieur">Monsieur
</fieldset> Voici l’affichage obtenu :

Les cases à cocher à choix multiple
Dans les interfaces des applications et dans les formulaires, les cases à cocher sont utilisées pour avoir un choix multiple. C’est à nouveau l’élément <input> qu’il faut utiliser, avec type="checkbox". Les attributs utilisables sont les mêmes qu’avec les boutons radio, sans qu’il soit obligatoire que l’attribut name ait la même valeur, puisque nous voulons un choix multiple.
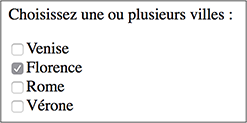
Voici un exemple simple :
<p>
<p>Choisissez une ou plusieurs villes :</p>
<input type="checkbox" name="venise" value="venise">Venise<br>
<input type="checkbox" name="florence" value="florence"
checked>Florence<br>
<input type="checkbox" name="rome" value="rome">Rome<br>
<input type="checkbox" name="verone" value="Vérone">Vérone
</p> Voici l’affichage obtenu :

D’autres types de champs avec <input>
Nous venons de voir que l’élément <input> permet d’insérer des champs divers avec les types text, password, radio et checkbox. Mais il existe de nombreux autres types de champs :
-
hidden masque un champ.
-
image insère une image cliquable.
-
file permet d’envoyer un fichier via le formulaire.
-
tel spécifie que le contenu saisi doit être un numéro de téléphone.
-
url spécifie que le contenu saisi doit être une URL.
-
email indique que le contenu saisi doit être une adresse mail.
-
date, time, datetime, datetime-local, month, week permettent de préciser que le contenu attendu est de type calendaire.
-
number spécifie que le contenu doit être une valeur numérique.
-
range permet d’indiquer que la valeur attendue est une valeur numérique comprise entre un intervalle de valeurs et qu’elle est indiquée à l’aide d’un curseur sur une réglette.
-
color permet d’afficher un sélecteur de couleur.
-
search précise que le contenu saisi est utilisé comme critère dans une recherche.
Les aides à la saisie
1. Les objectifs
Les formulaires ne sont pas toujours un élément d’interface facile à appréhender pour les internautes. Pour les aider à bien utiliser les champs, nous avons à notre disposition toute une série d’aides à la saisie.
2. La consigne de saisie
L’attribut placeholder permet d’afficher dans le champ une aide à la saisie qui disparaît dès que l’utilisateur saisit les premiers caractères. Par exemple, nous voulons préciser que le prénom qui doit être saisi correspond à celui qui est indiqué sur la carte d’identité. Voici la syntaxe à utiliser :
<p>
<label for="prenom">Votre prénom : </label>
<input type="text" id="prenom" name="prenom" size="30"
placeholder="Prénom de votre carte d'identité">
</p> Voici l’affichage obtenu, avant la saisie :

Voici l’affichage obtenu après les premières saisies :

Vous pouvez aussi utiliser placeholder pour donner un exemple de saisie attendue :
<p>
<label for="cp">Votre code postal : </label>
<input type="text" id="cp" name="code-postal"
placeholder="Ex : 44600">
</p> Voici l’affichage obtenu :

3. Activer un champ
L’attribut booléen autofocus permet de faire clignoter le point d’insertion dans un champ donné. Rappelons...
Les boutons d’action
Lorsque les visiteurs ont renseigné tous les champs du formulaire, il faut l’envoyer au serveur, par l’intermédiaire du script pour effectuer le traitement. De plus, il faut toujours donner la possibilité d’annuler toutes les saisies faites afin de pouvoir recommencer à saisir le formulaire.
Pour insérer ces deux boutons d’action, nous allons utiliser l’élément <input>. C’est l’attribut type qui précise l’action à déclencher :
-
Le type type="submit" déclenche l’envoi du formulaire au serveur pour son traitement, par l’intermédiaire du script.
-
Le type type="reset" permet d’effacer toutes les saisies effectuées.
Voici un exemple simple :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ma page web</title>
</head>
<body>
<p>Saisissez ce formulaire :</p>
<form method="post" action="mon-script.php"
enctype="application/x-www-form-urlencoded" name="inscription">
<p>
<label for="nom">Votre nom : </label>
...Un exemple complet de formulaire
1. Le code complet du formulaire
Pour terminer ce chapitre, nous allons créer un formulaire complet avec divers types de champs. Voici le code utilisé :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ma page web</title>
</head>
<body>
<p>Saisissez ce formulaire :</p>
<form method="post" action="mon-script.php"
enctype="application/x-www-form-urlencoded" name="inscription">
<fieldset>
<legend>Votre civilité : </legend>
<input type="radio" name="civilite"
value="madame">Madame<br>
<input type="radio" name="civilite"
value="mademoiselle">Mademoiselle<br>
<input type="radio" name="civilite"
value="monsieur">Monsieur
</fieldset>
<p>
<label for="nom">Votre nom : </label>
<input type="text" id="nom" name="nom">
</p>
<p>
<label for="nom">Votre prénom : </label>
<input type="text" id="prenom" name="prenom">
</p>
<p>
<label for="age">Votre âge : </label>
<input type="number" id="age" name="age">
</p>
<p>
<label for="age">Votre adresse mail : </label>
<input...Les propriétés initiales d’affichage des éléments des formulaires
Nous venons de voir que les formulaires utilisent plusieurs éléments et attributs HTML. Comme tous les éléments, ceux dédiés aux formulaires possèdent eux aussi des propriétés initiales d’affichage en CSS. Les voici listées.
Notez que les éléments <input> et <select> ne possèdent pas de propriétés CSS initiales :
form{
display: block;
margin-top: 0em;
}
label{
cursor: default;
}
fieldset{
display: block;
margin-left: 2px;
margin-right: 2px;
padding-top: 0.35em;
padding-bottom: 0.625em;
padding-left: 0.75em;
padding-right: 0.75em;
border: 2px groove (internal value);
}  Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

