Des modules CSS pour les graphistes
Des modules en devenir
Les nouveautés des CSS3 sont principalement ciblées pour les graphistes, afin qu’ils puissent améliorer le design de leurs pages web. Les CSS sont avant tout faites pour la mise en forme et la mise en page des sites web.
Le W3C propose un certain nombre de modules qui ne sont pas pour le moment en recommandation officielle. Vous pouvez vous tenir au courant de leurs avancées sur le site du W3C Current Work : https://www.w3.org/Style/CSS/current-work. L’implémentation de ces propriétés est encore parcellaire et il convient de suivre leur compatibilité sur le site Can I use : http://caniuse.com. Nous allons voir les principes de trois d’entre eux.
Les masques
1. Le module CSS
Les masques permettent de masquer une partie d’une illustration, image ou photo, par un élément graphique. Les masques font partie du module Masking Module Level 1. Ce module est en voie d’achèvement, puisqu’il est en Candidate Recommendation Draft au 5 août 2021 : https://www.w3.org/TR/css-masking-1/
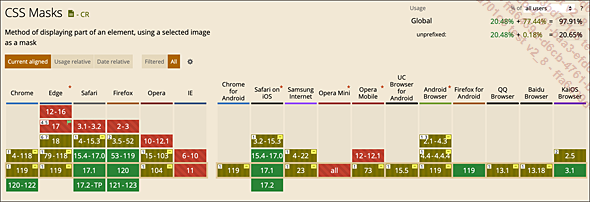
Voici le tableau de compatibilité des navigateurs, sur le site de Can I Use :

Nous voyons que la reconnaissance des navigateurs est encore très partielle, en novembre 2023, au moment de l’écriture de ce livre.
2. Créer un masque
Dans un premier temps, nous devons créer le masque en lui-même. Dans cet exemple, nous allons utiliser une image au format PNG, ce qui permet de gérer 256 niveaux de transparence. Pour cet exemple, il s’agit d’un rond avec une bordure floue et transparente.

Voici l’image initiale utilisée :

Voici l’insertion de l’image à masquer dans le code HTML :
<p><img src="loutre.jpg" class="masque"></p> Cette image utilise la classe .masque.
Pour définir la règle CSS du sélecteur .masque, nous allons utiliser uniquement certaines propriétés des masques :
-
mask-image indique l’URL du fichier du masque à utiliser.
-
mask-mode précise le type de transparence utilisée, avec les valeurs...
L’habillage du texte
1. Le module CSS
L’habillage du texte par une image est une technique de PAO très classique depuis déjà de très nombreuses années. Cela permet de faire passer le texte autour d’une forme graphique. C’est le module CSS Shapes Module Level 1 qui permet de créer ce type de mise en page. Ce module est presque achevé, il est en Candidate Recommendation Draft au 15 novembre 2022 : https://www.w3.org/TR/css-shapes-1/
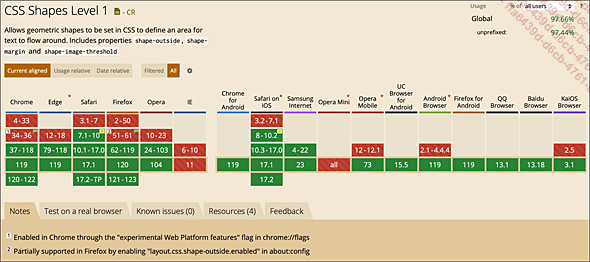
Voici le tableau de compatibilité des navigateurs, sur le site de Can I Use :

Ce module est bien reconnu par les navigateurs modernes.
2. Créer un habillage
Pour créer un habillage, nous avons besoin d’une image qui sera contournée par le texte. Dans cet exemple, nous utilisons un simple triangle :

Ce triangle sera utilisé deux fois, pour un habillage à gauche et à droite du texte.
Voici la structure HTML :
<div id="habillage">
<img src="triangle.gif" class="triangle-gauche">
<img src="triangle.gif" class="triangle-droite">
<p id="texte-habille">Morbi leo risus, porta ac consectetur ac...</p>
</div> Le conteneur est une boîte <div> ayant l’identifiant id="habillage". Nous avons ensuite deux éléments...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

