Les styles pour les boîtes
Le concept du modèle de boîte
La notion de boîte est un principe fondamental dans la conception des pages HTML et de leur mise en forme en CSS.
Une boîte est un conteneur rectangulaire qui peut contenir tout type de contenu : du texte, des images, des tableaux, des formulaires, mais aussi d’autres boîtes. Ces boîtes possèdent plusieurs caractéristiques structurelles :
-
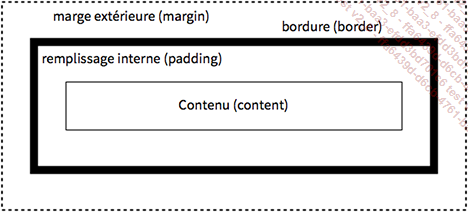
Un contenu (content) qui peut être de tout type, comme nous venons de l’évoquer. C’est la zone en trait fin dans le schéma ci-dessous.
-
Un remplissage interne (padding) qui détermine l’espace entre le contenu et la limite de la boîte. C’est la zone entre le contenu (trait fin) et la bordure (trait épais) dans le schéma ci-dessous.
-
Une bordure (border) qui s’applique sur la limite de la boîte. C’est le trait épais dans le schéma ci-dessous.
-
Une marge (margin) qui définit l’espace entre la limite de la boîte et les autres éléments autour de cette boîte. C’est la zone entre les pointillés extérieurs et la bordure, dans le schéma ci-après.

Les affichages des boîtes
1. Les différents types d’affichage
Le HTML 4.1 précisait parfaitement le type d’affichage des boîtes. Nous avions deux types principaux : l’affichage en bloc (block) et l’affichage en ligne (inline).
L’affichage (propriété display) en bloc (valeur block) précise que chaque élément s’affiche sur sa propre ligne, sur toute la largeur disponible dans la fenêtre du navigateur ou bien dans l’élément parent lorsqu’il y a des imbrications. La plupart des éléments de contenu utilisent le mode bloc. Les éléments en bloc s’affichent les uns sous les autres. Voici une URL qui liste des éléments HTML 4 qui s’affichent en bloc : http://htmlhelp.com/reference/html40/block.html
L’affichage (propriété display) en ligne (valeur inline) indique que les éléments s’affichent dans une même ligne. Cela concerne principalement les éléments de mise en forme. Voici une URL qui liste des éléments HTML 4 qui s’affichent en ligne : http://htmlhelp.com/reference/html40/inline.html
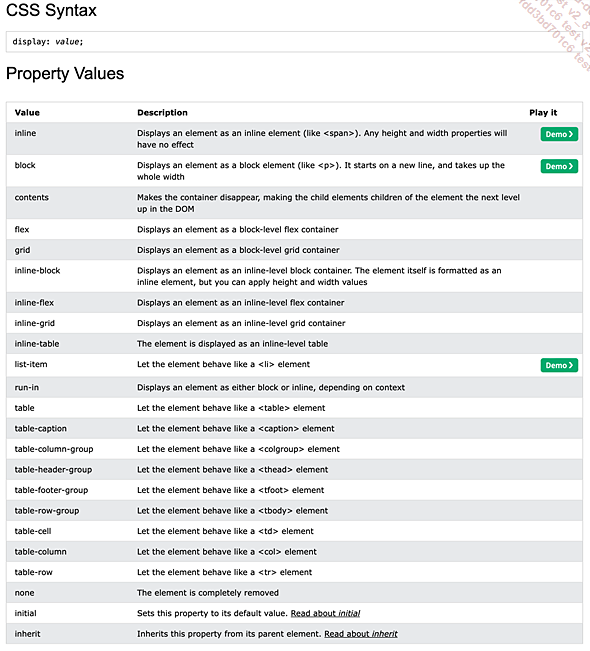
En plus de ces deux principaux types d’affichage, il existe de nombreux autres types. Voici l’URL de W3 Schools qui recense tous les types d’affichage de type display : https://www.w3schools.com/cssref/pr_class_display.asp. Nous y trouvons notamment les affichages dédiés aux tableaux (table-), aux grilles (grid) et à la mise en page flexible (flex).
Voici le tableau récapitulatif :

2. L’affichage en bloc
L’affichage en bloc est utilisé pour les conteneurs de texte (<p>, <h1> à <h6>, <ul>...) et les éléments de structure...
Les marges externes
1. La marge globale et les marges différenciées
Les marges externes permettent de définir l’espace autour des boîtes. Vous avez quatre marges possibles : en haut, à droite, en bas et à gauche. Si vous avez la même valeur à appliquer sur les quatre côtés, utilisez la propriété margin. Si vous souhaitez différencier les valeurs des quatre côtés, utilisez les propriétés : margin-top, margin-right, margin-bottom et margin-left.
Voici un exemple simple d’application de ces propriétés :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
#p-un {
margin: 30px ;
}
#p-deux {
margin-top: 30px ;
margin-right: 50px ;
margin-bottom: 40px ;
margin-left: 60px ;
}
</style>
</head>
<body>
<p>Aenean...Les bordures
Vous avez la possibilité d’appliquer des bordures sur les quatre côtés des boîtes avec la propriété border. Si vous souhaitez appliquer des bordures différentes sur chaque côté de la boîte, utilisez les propriétés border-top, border-right, border-bottom et border-left.
Les bordures utilisent trois propriétés individuelles : border-style pour le type de bordure, border-width pour l’épaisseur et border-color pour la couleur. Voici les valeurs possibles pour la propriété border-style : dotted, dashed, solid, double, groove, ridge, inset et outset.
Bien sûr, vous pouvez utiliser des propriétés différentes pour chaque côté ou identiques pour toutes les bordures. Dans ces syntaxes raccourcies, l’ordre des valeurs importe peu : border: 3px #c00 solid ; est équivalent à border: solid 3px #c00 ;
Voici un exemple simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
#p-un {
border: solid 3px #aaa ;
}
...Les remplissages internes
Le remplissage interne, propriété padding, détermine l’espace entre le contenu et la bordure. Vous pouvez avoir un remplissage identique des quatre côtés avec la propriété padding, ou différencier les quatre côtés avec les propriétés padding-top, padding-right, padding-bottom et padding-left.
Voici un exemple simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
p {
border: 1px solid black ;
}
#p-un {
padding: 10px ;
}
#p-deux {
padding-top: 10px ;
padding-right: 20px ;
padding-bottom: 30px ;
padding-left: 40px ;
}
</style>
</head>
<body>
<p id="p-un">Lorem ipsum dolor sit amet...</p> ...La largeur et la hauteur des boîtes
1. Les dimensions du contenu
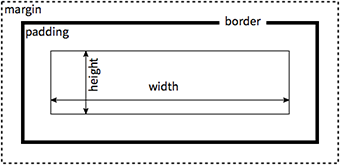
La largeur et la hauteur du contenu des boîtes sont indiquées avec les propriétés width et height. Ces dimensions concernent strictement et exclusivement le contenu des boîtes.

Ces dimensions se calculent toujours par rapport à l’élément parent qui peut être l’élément <body>, soit la largeur de la fenêtre du navigateur. Si la largeur de l’élément inclus est supérieure à celle de son élément parent, l’élément enfant conserve ses dimensions et « déborde » de son élément parent. Si ces dimensions ne sont pas renseignées, la boîte occupe toute la place disponible dans son élément parent.
Voici un exemple simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
p {
border: 1px solid black ;
}
#p-un {
width: 600px ;
height: 150px ;
}
#p-deux {
width: 400px ;
height: 125px ;
}
</style>
</head>
<body>
<p>Vestibulum id ligula porta felis...</p>
...Les arrière-plans
1. La couleur d’arrière-plan
Les propriétés de couleur et d’images d’arrière-plan font partie du module Backgrounds and Borders Module Level 3 qui est en Candidate Recommendation Draft au 14 février 2023 : https://www.w3.org/TR/css-backgrounds-3/
La propriété background-color permet d’appliquer une couleur d’arrière-plan à la boîte. Vous pouvez utiliser toutes les notations des couleurs que nous avons vues précédemment : en hexadécimale, par les noms, rgb(), rgba(), hsl() et hsla().
Voici un exemple simple :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
p {
width: 600px ;
padding: 20px ;
border: 10px solid #000 ;
}
#p-un {
background-color: #7be ;
}
#p-deux {
background-color: rgb(200,200,200) ;
}
</style>
</head>
<body>
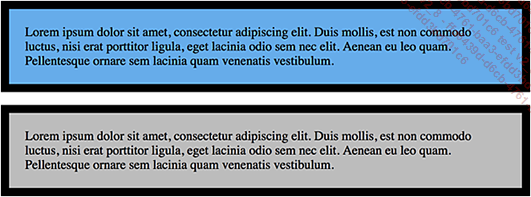
<p id="p-un">Lorem ipsum dolor sit amet...</p>
<p id="p-deux">Lorem ipsum dolor sit amet...</p>
</body>
</html> Voici l’affichage obtenu :

2. Les images d’arrière-plan
La propriété background est la forme raccourcie qui permet d’appliquer un arrière-plan à une boîte. Cette propriété utilise ces propriétés individuelles :
-
background-image indique le chemin d’accès au fichier de l’image, avec le paramètre url().
-
background-position indique la position d’origine de l’image dans la boîte. Par défaut, l’image est placée en haut à gauche de la boîte. Avec cette propriété, vous pouvez modifier la position avec une valeur...
Les coins arrondis des boîtes
La propriété border-radius permet d’appliquer des coins arrondis de plusieurs types différents aux boîtes. Cette propriété fait partie du module Backgrounds and Borders Module Level 3 qui est en Candidate Recommendation Draft au 14 février 2023 : https://www.w3.org/TR/css-backgrounds-3/
La propriété border-radius est la syntaxe raccourcie des quatre propriétés individuelles qui permettent d’appliquer des arrondis spécifiques aux quatre coins d’une boîte : border-top-left-radius, border-top-right-radius, border-bottom-right-radius et border-bottom-left-radius.
Le rayon de l’arrondi de chaque coin s’exprime avec une valeur numérique. Si vous ne spécifiez qu’une seule valeur, elle s’applique à tous les coins. Si vous indiquez deux valeurs, elles s’appliquent aux coins en haut à gauche et en bas à droite ; et en haut à droite et en bas à gauche.
Voici des exemples simples :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
p {
width: 600px ;
...Les ombres portées des boîtes
La propriété box-shadow permet d’appliquer une ombre portée aux boîtes. Cette propriété fait partie du module Backgrounds and Borders Module Level 3 qui est en Candidate Recommendation Draft au 14 février 2023 : https://www.w3.org/TR/css-backgrounds-3/
La propriété box-shadow utilise plusieurs valeurs :
-
horizontal offset : décalage de l’ombre vers la droite.
-
vertical offset : décalage de l’ombre vers le bas.
-
blur radius : taille du flou de l’ombre. Cette valeur est optionnelle. La valeur par défaut est de 0.
-
spread distance : détermine le point à partir duquel l’ombre s’estompe. Cette valeur est optionnelle.
-
color : couleur de l’ombre portée. Cette valeur est optionnelle. La couleur est noire par défaut.
-
inset : permet d’appliquer l’ombre vers l’intérieur de la boîte.
Voici des exemples simples :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de la page</title>
<style>
p.cadre {
width: 600px ;
padding: 20px ;
border:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

