Les tableaux
La bonne utilisation des tableaux
Les tableaux sont uniquement faits pour afficher des données tabulaires. Toute autre utilisation n’est pas sémantique et n’est pas appropriée. Vous allez pouvoir créer des tableaux simples ou plus élaborés avec des regroupements de colonnes, des légendes… Enfin, notez que les tableaux s’affichent comme les éléments de type bloc, mais ils ont leur type spécifique qui est table.
La structure des tableaux
Pour insérer un tableau, il faut utiliser l’élément <table>. Tous les autres éléments structurels des tableaux, lignes, colonnes et cellules, seront inclus dans cet élément.
Vous pourrez insérer :
-
Des lignes avec <tr>.
-
Des cellules avec <td> et <th>.
-
Un titre avec <caption>.
-
Un en-tête avec <thead>.
-
Un pied de tableau avec <tfoot>.
-
Un corps de tableau avec <tbody>.
-
Des groupes de colonnes avec <colgroup> et <col>.
Les lignes
Dans un tableau, vous allez devoir insérer des lignes avec l’élément <tr> (pour table row). Chaque ligne contiendra des cellules.
Voici une structure initiale simpliste avec juste trois lignes :
<table>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</table> Vous voyez que la structure interne des tableaux se crée avec des lignes et pas avec des colonnes.
Les cellules
Dans les lignes de votre tableau, vous insérez ensuite des cellules simples avec l’élément <td> (pour table data) ou des cellules d’en-tête avec <th> (pour table header). Les cellules d’en-tête se différencient par un contenu centré et en gras.
Voici un exemple simple :
<table>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td>256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>351</td>
<td>372</td>
</tr>
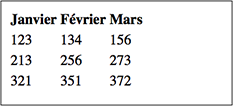
</table> Voici l’affichage obtenu :

Si vous avez un tableau à double entrée, vous pouvez parfaitement utiliser <th> pour...
La fusion des cellules
Vous pouvez parfaitement fusionner des cellules, verticalement ou horizontalement avec les attributs rowspan et colspan. La valeur de ces attributs indique le nombre de cellules que vous souhaitez fusionner.
Voici un exemple où deux cellules sont fusionnées verticalement avec rowspan :
<table>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td rowspan="2">256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>372</td>
</tr>
</table> Pour plus de facilité d’affichage, j’ai ajouté des bordures aux cellules avec des propriétés CSS que nous étudierons dans la troisième partie de cet ouvrage....
Le titre
L’élément <caption> vous permet d’ajouter un titre à vos tableaux. Ce titre va s’afficher au-dessus du tableau. Cet élément se place juste après la balise d’ouverture de <table>.
Voici un exemple simple :
<table>
<caption>Résultats 1e trimestre</caption>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
</tr>
<tr>
<td>213</td>
<td>256</td>
<td>273</td>
</tr>
<tr>
<td>321</td>
<td>351</td>
<td>372</td>
</tr>
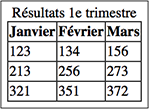
</table> Voici l’affichage obtenu, toujours avec l’utilisation des bordures :

Les groupes de colonnes
1. Regrouper des colonnes
Pour avoir des mises en forme spécifiques pour certaines colonnes, vous pouvez les regrouper avec l’élément <colgroup>. Cet élément se place juste après la balise d’ouverture de <table>.
Dans cet exemple, nous souhaitons avoir les deux premières colonnes avec un fond grisé. Cette mise en forme est obtenue avec une règle CSS placée directement dans l’élément <colgroup>. Pour cet exemple, nous indiquons le nombre de colonnes voulu avec l’attribut span="2" :
<table>
<colgroup span="2" style="background-color: #eee;"></colgroup>
<tr>
<th>Janvier</th>
<th>Février</th>
<th>Mars</th>
<th>Avril</th>
</tr>
<tr>
<td>123</td>
<td>134</td>
<td>156</td>
<td>186</td>
</tr>
<tr>
<td>213</td>
...Les tableaux structurés
Vous allez pouvoir concevoir des tableaux très structurés avec les éléments <thead>, <tbody> et <tfoot>. Ces trois éléments sont utilisés conjointement. L’intérêt principal de l’utilisation des tableaux structurés est que si leur contenu est plus long que ce que l’affichage permet, l’en-tête et le pied de tableau seront toujours visibles à l’écran. Il en est de même en cas d’impression du tableau, où l’en-tête et le pied seront répétés en haut et en bas des pages d’impression.
L’élément <thead> constitue l’en-tête du tableau. Il doit être inséré après le titre <caption> et les groupes de colonnes <colgroup>. Dans cet élément, vous placerez les lignes <tr> du tableau.
L’élément <tfoot> constitue le pied du tableau. Notez bien que cet élément <tfoot> doit être placé avant le corps du tableau <tbody>.
L’élément <tbody> constitue le corps du tableau et il contiendra les lignes <tr> du tableau.
Voici un exemple de tableau structuré :
<table>
<thead>
<tr>
...La mise en forme initiale
Voici la mise en forme initiale en CSS des éléments de structure des tableaux :
table{
color: (internal value);
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
tbody{
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
thead{
display: table-header-group;
vertical-align: middle;
border-color: inherit;
}
tfoot{
display: table-footer-group;
vertical-align: middle;
border-color: inherit;
}
td{
display: table-cell;
vertical-align: inherit;
}
th{
display: table-cell;
vertical-align: inherit;
font-weight: bold;
text-align: center;
}
tr{
display: table-row;
vertical-align: inherit;
border-color: inherit;
}  Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

