Organiser les pages statiques
Introduction
Pour les CMS (Content Management System ou Systèmes de Gestion de Contenu en français), les pages statiques sont des pages qui ne font pas partie du catalogue produits et n’entrent donc pas dans les catégories d’articles. Généralement, ce sont des pages d’information, de contact, voire de contenu destiné à optimiser le SEO (Search Engine Optimisation), c’est-à-dire l’optimisation de la position dans les résultats des moteurs de recherche. Dans ce chapitre nous allons détailler les principales pages statiques auxquelles accorder toute votre attention.
Référencer la page d’accueil
La page d’accueil n’est pas, à proprement parlé statique, car elle contient des informations mises à jour en fonction du catalogue. Néanmoins, il est important de faire en sorte qu’elle soit bien référencée car, contrairement aux pages de collections et pages produits, la page d’accueil ne génère pas de description automatique à l’attention des moteurs de recherche.
Sélectionnez Produits - Collections dans le menu latéral puis cliquez sur la ligne Page d’accueil.
Dans la section Aperçu du résultat sur les moteurs de recherche, cliquez sur le lien Modifier le référencement naturel de la page.

Remplacez le Méta-Titre car "Page d’accueil" n’aidera certainement pas Google à trouver votre site ni à savoir la nature de votre offre. Le nom de votre boutique peut importer si vous avez une bonne notoriété, cependant il est recommandé d’être le plus explicite possible.
Par exemple, Café-Bio-Direct est assez explicite mais on peut ajouter la notion de prix, de rapidité ou de localisation selon les cas : Café Bio Direct : café équitable à petit prix livré dès le lendemain comporte 68 caractères...
Les mentions légales
Comme leur nom l’indique, les mentions légales sont obligatoires. Elles dépendent des pays dans lesquels vous opérez et de la spécificité de votre commerce, dont certains sont réglementés.
Pour gérer les pages légales de votre boutique, cliquez sur Paramètres en bas du menu latéral, puis sur Légal.
Copiez-collez les informations transmises par votre juriste pour les politiques suivantes :
-
Politique de remboursement
-
Politique de confidentialité
-
Conditions d’utilisation
-
Politique d’expédition
-
Conditions générales de vente
-
Mention légale
Vous pouvez également utiliser des modèles mais n’oubliez jamais de les personnaliser et de les faire valider a minima par votre comptable.
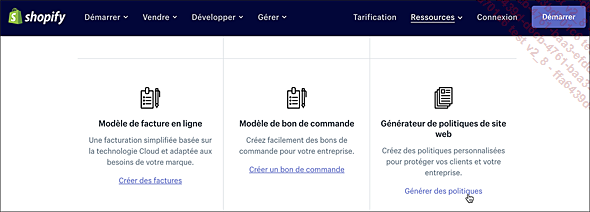
Shopify propose des outils gratuits à cette adresse : https://www.shopify.fr/outils. Vous y trouverez un générateur de politique de site web.

Cliquez sur le lien Générer des politiques.
Dans la page qui s’ouvre, cliquez sur Démarrer.

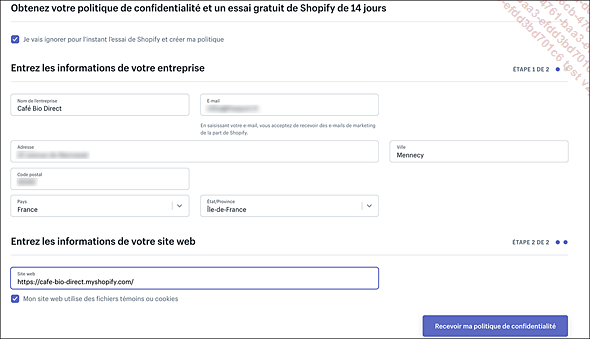
Saisissez les informations.

Cliquez sur Recevoir ma politique de confidentialité. Vous pouvez passer les écrans qui suivent car vous avez déjà un site Shopify. Vous recevrez votre politique de confidentialité par e-mail sous 14 jours.
De la même façon...
L’acceptation des cookies
Le RGPD impose d’obtenir l’acceptation des utilisateurs pour déposer des cookies (petit fichier texte déposé sur le disque dur à l’insu de l’internaute ; il contient des informations qui permet le traçage des sites visités et qui seront exploitées lors d’une connexion ultérieure) sur leur ordinateur. Si votre thème ne prévoit pas cette fonctionnalité et que vous vendez en Europe, vous devez installer une application qui affichera le bandeau d’acceptation avec un lien sur l’utilisation détaillée que vous faites des cookies.
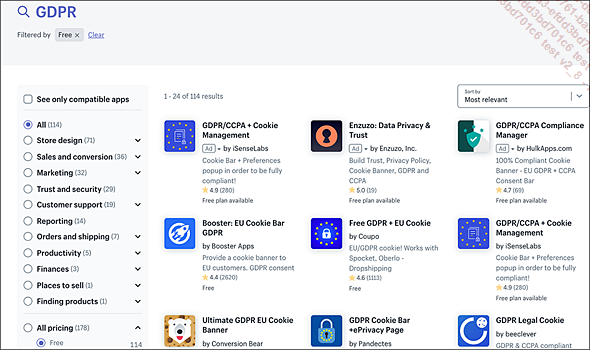
Rendez-vous sur l’AppStore Shopify, lancez une recherche sur GDPR (acronyme anglo-saxon de RGPD), filtrez sur Free (gratuit) et installez une application qui gère ce bandeau. Vous pouvez en tester plusieurs pour retenir celle qui correspond le mieux à votre situation.

Par exemple, essayez Booster : EU Cookie Bar GDPR. Le paramétrage s’effectue sur le site du fournisseur d’application mais il est très complet. Outre la francisation possible des textes qui sont éditables, le design peut être modifié pour correspondre à votre identité visuelle.

Vous pouvez à tout moment cliquer sur Preview your Store and Come Back, pour vérifier le design et revenir aux réglages. Pour...
La page Contact
Même si vous avez mis en service un système de chat, il reste indispensable de pouvoir donner aux utilisateurs la possibilité de vous contacter par e-mail afin de formuler leurs questions. Cette page n’est pas créée par défaut mais la procédure reste simple.
Sélectionnez Boutique en ligne - Pages dans le menu latéral, puis cliquez sur le bouton Ajouter une page.
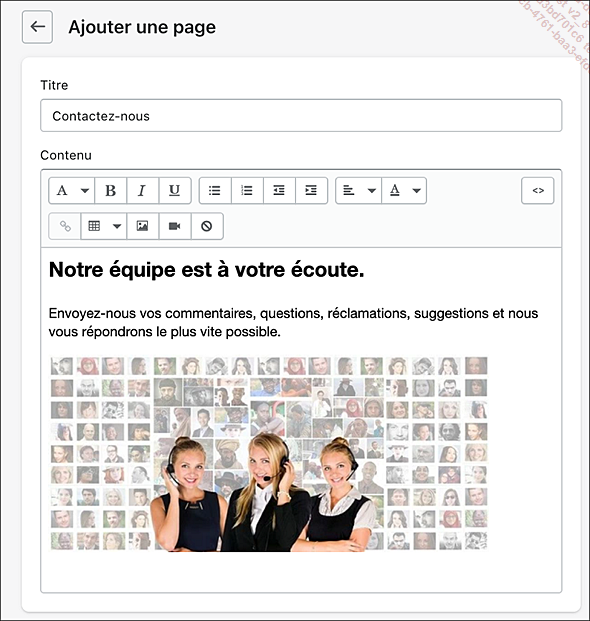
Dans la page qui s’ouvre, commencez par saisir un titre comme, par exemple, Contactez-nous.
Ensuite, renseignez le contenu de la page. N’oubliez pas que ce contenu peut être mis en forme et comporter des images et médias. Rendez-le le plus amical possible :

Choisissez ensuite le modèle page.contact dans le menu déroulant Modèle - Suffixe du modèle.

Cliquez sur Enregistrer pour valider.
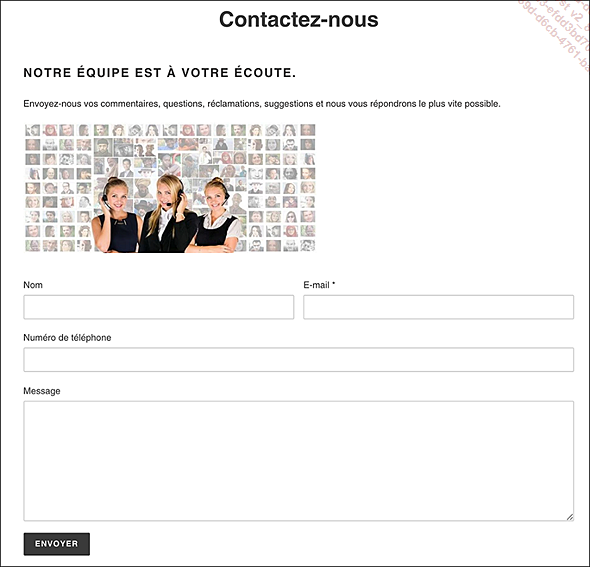
Cliquez sur Afficher sur votre boutique en ligne dans l’encadré vert pour vérifier cette page de contact.

Les champs de contact auront été ajoutés automatiquement. Vous constatez qu’il est important d’apporter une plus-value graphique pour rendre cette page conviviale.
Pour finir, ajoutez un ou plusieurs liens de navigation vers cette page contact afin que vos clients puissent l’atteindre.

Le client qui enverra ce formulaire passera par un captcha, ou test de Turing (Completely Automated Public...
Pages de contenu
La création de pages statiques est trop souvent laissée de côté, alors que celles-ci contribuent fortement au bon référencement d’une boutique. On sait avec certitude que sur le Web « Content is king » (le contenu est roi) !
Le processus de création est le même que pour la page contact. Sélectionnez Boutique en ligne - Pages puis cliquez sur Ajouter une page.
Concevez votre page et choisissez page dans Modèle - Suffixe du modèle.
Vous pouvez par exemple créer des pages sur les thèmes suivants :
-
Valeurs de la marque
-
Présentation des équipes
-
Témoignages clients
-
Documentation sur les produits
-
Comparatifs
-
FAQ (questions les plus souvent posées)
-
Et d’une manière générale, répondre à toutes recherches des clients potentiels dans le domaine couvert par votre boutique.
Blog
Le blog n’a pas de finalité commerciale immédiate mais son impact sur l’optimisation de la relation client est incontestable.
Il demande à être alimenté régulièrement et s’intègre donc dans une stratégie de contenu qu’il convient de planifier. Par exemple, vous pouvez commencer avec une fréquence de parution hebdomadaire avec une visibilité à deux mois sur les contenus.
Il est également possible de mutualiser les contenus publiés sur le blog en les envoyant également sur les réseaux sociaux pour démultiplier l’impact de la communication.
Sélectionnez Boutique en ligne - Articles de blog dans le menu latéral, puis cliquez sur le bouton Créer un article de blog.
Comme pour tout élément, commencez par saisir le titre puis le contenu en n’hésitant pas à le mettre en forme pour l’enrichir.

Ajoutez ensuite un extrait qui s’affichera sur la page d’accueil ou le blog.

Vérifiez l’aperçu sur les moteurs de recherche.
Ajoutez une image vedette.

Spécifiez l’auteur du post et le blog auquel l’affecter. C’est ici que vous pouvez créer un autre blog que celui initialement mis en place en sélectionnant Créer un nouveau blog puis en saisissant son titre....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations