Créer et déployer une application avec Vue CLI
Plusieurs types d’applications
1. Une SPA classique
a. Définition
Jusqu’à présent, nous avons utilisé des exemples qui peuvent s’intégrer à n’importe quel site web traditionnel avec une architecture client-serveur classique, peu importe le langage serveur utilisé. Nous avons vu comment Vue.js peut manipuler le DOM des pages de nos sites web traditionnels pour les rendre riches et réactives. C’est le côté progressif de ce framework qui en fait une très bonne alternative à l’utilisation de l’API DOM manuelle ou via des librairies comme MooTools, jQuery ou encore UmbrellaJS. Mais Vue.js peut également être utilisé pour développer de A à Z une SPA (Single Page Application). Mais Vue.js peut également être utilisé pour développer, de A à Z, des applications web modernes de type SPA (Single Page Application).
Contrairement à un site web traditionnel où le serveur charge les données et génère une page HTML avec celles-ci pour ensuite la retourner au navigateur, avec une SPA, une seule page est renvoyée au premier appel URL, avec l’ensemble des composants permettant de traiter les données et générer le HTML.
La puissance de calcul pour générer les pages est donc déportée du serveur vers le client. Autrement dit, l’état de l’application au cours de son cycle de vie n’est donc plus géré par le serveur mais par le client. On parle aussi de rendu côté client (CSR - Client Side Rendering).
Les composants de l’application sont ensuite chargés dynamiquement au cours de la navigation sur la même page sans qu’une autre URL ait besoin d’être rappelée depuis le serveur. Il n’y a donc plus d’interruption lors de la navigation. Le site web est ainsi plus fluide et réactif pour l’utilisateur. La page s’affiche une fois que le code JavaScript a été chargé et exécuté par le navigateur. Il n’y a donc plus ce petit temps de décalage entre l’affichage du HTML et la disponibilité des fonctionnalités JavaScript de la page.
Lors de la navigation, il est possible de simuler plusieurs URL pour accéder...
Création d’un projet avec Vue CLI
1. Présentation
Pour le moment, dans les exemples de cet ouvrage, nous n’avons pas utilisé les modules ES6 avec un empaqueteur de module. L’utilisation des modules devient indispensable lorsqu’on développe une SPA. Le découpage en modules du code source permet de l’organiser plus facilement et d’importer aisément des composants Vue ou modules tiers de diverses librairies JavaScript dans d’autres composants Vue ou fichiers JavaScript de notre application.
Vue CLI est un outil permettant, en une simple ligne de commande, de créer toute l’arborescence d’un projet Vue.js pour développer ou prototyper rapidement une SPA (Single Page Application) sans aucune configuration supplémentaire.
Vue CLI utilise Webpack comme empaqueteur de modules. On utilisera la syntaxe de module ES6 pour importer ou exposer les composants de l’application. Pour les librairies tierces, il n’est pas nécessaire que les modules soient rédigés en syntaxe ES6 pour les utiliser dans les composants. Webpack est capable de gérer l’interopérabilité des modules écrits au format ES6, CommonJS, IIFE, ou AMD.
Si vous n’avez pas suivi le concept des modules en JavaScript, vous pouvez vous rendre au chapitre Notions essentielles de JavaScript, à la section Utilisation des modules JavaScript.
Pour rappel, Webpack n’est pas seulement un empaqueteur de module JavaScript, c’est aussi une boîte à outils avec des fonctionnalités qui vont au-delà de cette fonction première :
-
Un empaqueteur : il permet non seulement d’empaqueter des modules JavaScript mais il peut en faire de même pour les fichiers .css et les images. Une fois votre code source compilé, Webpack crée un bundler par application. Il s’agit d’un dossier où, selon la configuration, vous pouvez obtenir un seul fichier CSS et un seul JavaScript.
-
Un chargeur de module : il rend possible d’utiliser l’instruction require() pour non seulement importer des modules JavaScript, mais aussi importer des images ou des fichiers CSS dynamiquement et les utiliser directement en JavaScript.
-
Un exécuteur de tâches : à l’instar d’exécuteurs...
Fonctionnalités de Vue CLI
1. Les plugins et les presets
a. Les plugins
Vue CLI est basé sur une architecture utilisant les plugins.
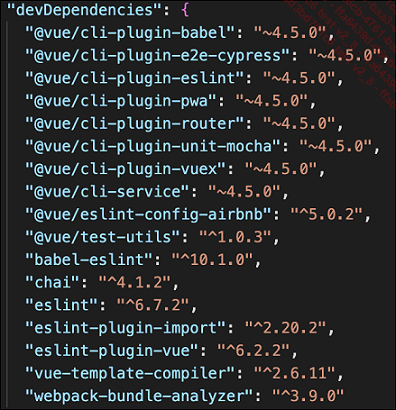
Si vous jetez un œil au fichier package.json, vous avez la liste des dépendances utilisées par votre application dans la section dependencies et la liste des dépendances utilisées dans votre environnement de développement dans la section devDependencies.

On remarque beaucoup de dépendances préfixées par @vue/cli-plugin-. Il s’agit de plugins Vue CLI. Le plugin vue-cli-service est par exemple celui qui met à disposition la commande vue dans le terminal. Nous l’avons utilisé pour lancer l’assistant graphique et créer notre projet.
Cette architecture permet de rendre Vue CLI flexible et extensible. Si vous souhaitez développer votre propre plugin Vue CLI, suivez la documentation suivante :
https://cli.vuejs.org/dev-guide/plugin-dev.html
Vous pouvez installer un plugin Vue CLI via l’assistant graphique ou via la commande :
vue add nom-du-plugin Lors de l’installation, un plugin génère des fichiers, modifie la configuration de Webpack et peut injecter de nouvelles commandes vue.
vue add n’installe que des plugins Vue CLI ; si vous avez besoin d’installer des modules npm normaux sur votre projet, utilisez la commande : npm install nom-du-module.
Vous pouvez afficher la liste de toutes les commandes avec la commande :
npx vue-cli-service help Pour la liste des commandes de base du service, utilisez :
vue --help Il existe de nombreux plugins Vue CLI pour ajouter des fonctionnalités à votre projet ; vous trouverez une liste disponible en utilisant l’assistant graphique lorsque vous souhaitez ajouter un plugin. Il est recommandé de passer par l’assistant graphique pour installer un plugin. Une fois le plugin installé, il peut vous permettre de le configurer très facilement.
Dans l’option scripts du fichier package.json, on retrouve les commandes disponibles via npm ou yarn :
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service...Déploiement de votre application en production
1. Procédure de déploiement
a. Compiler votre application avec Webpack
Pour déployer votre application, vous devez d’abord lancer la compilation de Webpack avec l’une des commandes suivantes :
// à la racine du dossier src
vue build
// à la racine du projet
npx vue-cli-service build
// à la racine du projet
npm run build On peut utiliser l’option --modern pour améliorer la vitesse de chargement d’une application pour les navigateurs prenant en charge ES6.
b. Prévisualiser en local
Une fois votre application compilée, si vous vous rendez dans le dossier /dist et que vous ouvrez le fichier index.html dans votre navigateur, votre application ne fonctionnera pas (excepté si vous avez configuré une valeur relative avec l’option publicPath).
Vous pouvez prévisualiser votre application en utilisant un serveur HTTP local de fichiers statiques.
-
Vous pouvez utiliser celui du package npm serve :
// installer le package
npm install -g serve
// lancer le serveur
serve -s chemin_vers_dist Accédez à votre application à l’adresse : http://localhost:5000.
-
Vous pouvez également installer une extension nommée Web Server for Chrome dans votre navigateur Chrome :

Une fois installée, lancez l’extension, sélectionnez l’emplacement de votre dossier /dist et démarrez le serveur. L’application sera accessible à l’adresse : http://localhost:8887.
c. Déployer votre application sur un serveur
Application utilisée avec un framework backend
Si vous utilisez votre application Vue.js dans une page rendue par un framework côté backend, comme Laravel et Symfony en langage PHP, ou Struts et SpringBoot en langage Java, vous aurez peut-être besoin d’utiliser le fichier index.html généré par Webpack comme un template de la page rendu par le framework backend. Vous pouvez utiliser l’option indexPath dans le fichier de config vue.config.js pour indiquer l’emplacement du fichier index.html généré.
Comme votre application sera servie par le framework backend, consultez la documentation du framework pour le déploiement....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations