Utiliser les formulaires
Les éléments de formulaire
1. L’utilisation de librairies tierces
Maintenant que nous avons vu les fondamentaux du framework et l’ensemble des directives, nous allons voir comment construire un formulaire de contact sur une page.
Afin que le rendu soit plus joli, vous pouvez réutiliser les classes CSS de votre projet existant. Pour un nouveau projet, il est conseillé d’utiliser des librairies de composants graphiques qui mettent à disposition du code CSS et des composants réactifs prêts à l’emploi. Il est ainsi possible de construire des pages responsives avec un design looké sans compétences poussées en web design.
Il existe plusieurs librairies graphiques. Voici une liste des librairies les plus populaires.
-
Vuetify : https://vuetifyjs.com/fr-FR/
Vuetify est la librairie la plus utilisée par les développeurs Vue.js. Elle suit la spécification Material Design de Google, dispose d’une documentation très détaillée et propose un support long terme pour ses différentes versions (LTS). C’est également à l’heure actuelle la librairie disposant de la plus grande communauté de développeurs et qui propose un support aux entreprises. De plus, sa documentation est entièrement traduite en français.
-
Bootstrap Vue : https://bootstrap-vue.org/
Bootstrap Vue est une librairie de composants basée sur le populaire framework CSS Bootstrap, développé par Twitter. Elle est très bien documentée également et est plus flexible. Il est donc possible de personnaliser facilement le design des composants.
-
Vue Material : https://vuematerial.io/
Vue Material est une librairie plus légère qui suit également la spécification Material Design de Google. Elle est moins populaire et complète que Vuetify. Idéale pour prototyper une application.
-
Vuesax : https://vuesax.com/
Vuesax n’a pas encore de version stable mais propose un design différent des autres librairies.
-
Buefy : https://buefy.org/
Buefy est une librairie très légère qui se base sur le framework CSS open source Bulma.
-
Element UI : https://element.eleme.io/#/fr-FR
C’est une librairie de composants basée sur Vue.js et plus orientée...
Les champs particuliers de formulaire
1. Champs date
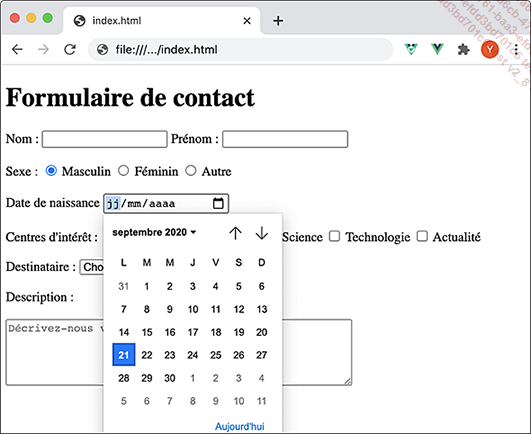
Ajoutons maintenant un champ Date de naissance à notre formulaire. Nous utiliserons le pattern suivant : jj/mm/aaaa. Nous ajoutons donc la donnée dateNaissance dans notre modèle et un élément <input> de type date dans notre formulaire.
<label>
Date de naissance :
<input type="date" v-model="dateNaissance"/>
</label> Résultat :

On s’aperçoit que l’on peut sélectionner une date de naissance inférieure à 1900 et supérieure à la date du jour. Cela serait donc plus logique de borner la plage de date avec l’attribut min au 01/01/1900 et l’attribut max à la date du jour. Ces champs prennent des dates au format américain aaaa-mm-dd. Nous pouvons remplir en dur la valeur de l’attribut min, mais l’attribut max doit s’actualiser en fonction de la date du jour. À la création de l’instance, nous allons donc formater une donnée dateDuJour dans notre modèle.
Nous ajoutons donc dans le hook created de notre instance le code suivant :
created() {
let now = new Date();
let jour = ('0'+now.getDate()).slice(-2);
let mois = ('0'+ (now.getMonth()+1)).slice(-2);
let annee = now.getFullYear();
this.dateDuJour = `${annee}-${mois}-${jour}`;
},
data {
// autres propriétés
dateDuJour: '',
} Dans notre template, on aura :
<label>
Date de naissance :
<input
type="date"
placeholder="jj/mm/aaaa"
min="1900-01-01"
:max="dateDuJour"
v-model="dateNaissance"
/> ...Les modificateurs de la directive v-model
1. Formater une saisie en tant que nombre
Par défaut, la directive v-model transmet ou retourne une chaîne de caractères depuis le modèle. Il est possible d’utiliser le modificateur .number qui convertit automatiquement la saisie en interne avec la fonction JavaScript parseFloat(). Si cette conversion n’est pas possible, alors la donnée du modèle prendra pour valeur une chaîne vide.
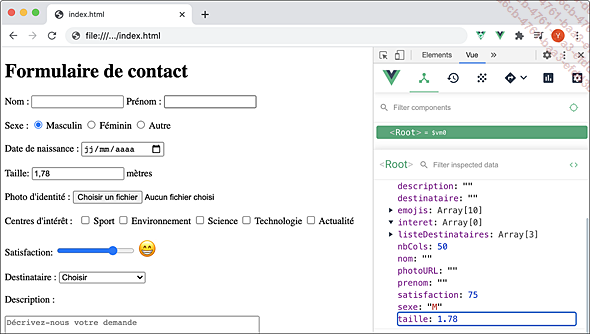
Nous ajoutons une donnée taille dans le modèle et le code HTML suivant dans le template :
<label>
Taille:
<input type="number" v-model.number="taille"/>
mètres
</label> Résultat :

Les virgules sont également converties en un point sur ce type de champ.
2. Réagir sur l’évènement change plutôt qu’input
Par défaut, pour un champ de type text, la directive v-model change la valeur de la donnée du modèle à laquelle elle est liée à chaque évènement input, c’est-à-dire que la donnée est mise à jour à chaque caractère tapé. Il est possible de changer ce comportement pour que la mise à jour de la donnée soit appliquée une fois que l’on quitte le champ sur l’évènement...
La validation du formulaire
1. Les librairies de validations de formulaire
La validation de formulaire est toujours un sujet difficile pour les développements frontend. On peut avoir besoin d’appliquer plusieurs règles de validation sur un champ de saisie pour que cette dernière respecte un format particulier ou certaines valeurs en fonction de règles métier.
Avec Vue.js, deux librairies de validation sont très populaires.
-
VeeValidate (https://logaretm.github.io/vee-validate/) : elle permet de définir des règles de validation facilement et directement dans le template.
-
Vuelidate (https://vuelidate.js.org/) : elle est découplée du template et permet de définir des règles de validation dans le ViewModel.
2. Utiliser VeeValidate
a. Installer
Pour utiliser VeeValidate, il suffit d’ajouter le CDN suivant à notre page :
<script src="https://unpkg.com/vee-validate@latest"></script> ou de télécharger le fichier vee-validate.js et de le charger dans notre page :
<script src="chemin/vee-validate.js"></script> Si vous utilisez Vue-cli pour votre projet, ou un empaqueteur de modules comme Webpack, vous pouvez installer VeeValidate avec les gestionnaires de paquet npm ou yarn :
npm install vee-validate --save
yarn add vee-validate Pour ensuite l’utiliser, on déclare le composant ValidationProvider de manière globale :
-
lorsque la librairie est chargée dans la page avec la balise <script> :
Vue.component('validation-provider', VeeValidate.ValidationProvider); -
avec la syntaxe ES6 dans le fichier main.js, dans un projet avec un empaqueteur de modules :
import Vue from 'vue';
import { ValidationProvider, extend } from 'vee-validate';
Vue.component('ValidationProvider', ValidationProvider); Ensuite, dans le formulaire, il suffit d’envelopper les champs dans une balise <validation-provider>. On y ajoute l’attribut rules, qui prend en valeur les noms des règles à appliquer, séparés par un |, et la directive v-slot avec en valeur un objet contenant la propriété errors. Cette propriété prend en valeur un tableau des différentes erreurs levées.
<validation-provider rules="regle1|regle2"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations