Utiliser les composants
Qu’est-ce qu’un composant ?
1. Définition
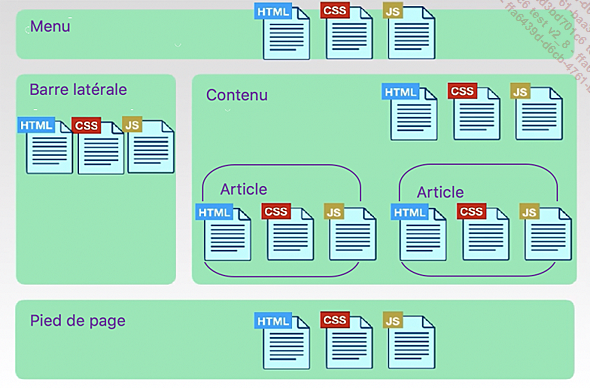
Vue.js permet de découper et d’organiser ses pages web en différents composants réutilisables qui pourront eux-mêmes contenir différents composants à leur tour.
On évite ainsi de dupliquer une même portion de code utilisée à plusieurs endroits d’une application. Découper son application en plusieurs composants rend également le code plus facile à maintenir et à tester.

Un composant est une instance Vue utilisable sous la forme d’une balise HTML personnalisée dans la vue d’une autre instance Vue, dite racine, ou le template d’un composant parent.
<mon-composant></mon-composant> Afin de prévenir les conflits avec des balises HTML existantes ou futures, il est essentiel de nommer les composants avec des mots multiples plutôt qu’en un seul mot. Il est possible d’utiliser la notation dite kebab-case (avec des tirets entre chaque mot) ou la notation PascalCase (avec une majuscule pour la première lettre de chaque mot).
En revanche, seuls les noms avec la notation kebab-case sont valides directement dans le DOM (où l’on monte l’instance avec l’option el).
Les composants s’utilisent dans la vue de l’instance Vue racine ou au sein du template HTML du composant parent.
Prenons un fichier HTML et un fichier JavaScript. Nous allons afficher trois boutons qui, lorsqu’on clique dessus, affichent un message à côté du bouton cliqué.
Au sein d’un élément div auquel est rattachée une instance Vue racine, on utilise trois fois la balise personnalisée d’un composant nommé btn-bonjour.
<!-- fichier html -->
<div id="app">
<btn-bonjour></btn-bonjour>
<btn-bonjour></btn-bonjour>
<btn-bonjour></btn-bonjour>
</div> <!-- fichier js -->
new Vue({ el: '#app' }) Pour le moment, rien ne s’affiche sur la page. C’est normal. Il s’agit maintenant de déclarer ce composant...
Création d’un composant
1. Manière globale
Nous avons pour le moment créé un composant de manière globale avec Vue.component. Cela signifie que les balises <mon-composant></mon-composant> pourront être utilisées dans n’importe quel composant ou sous-composant. Cela dit, il n’est pas conseillé de déclarer tous ses composants de manière globale. Si vous utilisez un empaqueteur comme Webpack notamment pour compiler tous ses fichiers en un seul (cf. chapitre Créer et déployer une application avec Vue CLI), même si vous ne vous servez pas d’un composant dans une page, le code de celui-ci sera toujours présent dans le code compilé final. Cela peut alourdir inutilement le code de la page à télécharger. Il est donc recommandé de créer de manière globale uniquement les composants de base qui peuvent être utilisés sur l’ensemble de vos pages, et de créer les autres composants de manière locale.
2. Manière locale
Créer un composant de manière locale revient à déclarer celui-ci explicitement dans le ViewModel du composant parent. Pour cela, on utilise la propriété components. Elle a pour valeur un objet dont chaque propriété désigne un composant avec pour clé le nom du composant et pour objet...
Communication entre composants
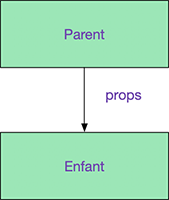
1. Parent - enfant
a. Définition des props dans la Vue
Pour passer des données statiques ou réactives du Model d’un composant parent au Model d’un composant enfant, Vue.js utilise la notion de "props".

Ce sont des attributs personnalisés de la balise HTML du composant. Ils prennent en valeur les données à transmettre au composant enfant.
<mon-composant ma-prop="Bonjour"></mon-composant> Ici, une chaîne de caractères est passée de manière statique au composant. Nous avons vu au cours des chapitres précédents qu’il était possible de passer une donnée du Model vers la Vue, de manière dynamique, avec la directive v-bind. Le même principe s’applique aux props d’un composant.
<mon-composant
v-bind:ma-prop="maVariableDuModel"
>
</mon-composant> b. Types de données
Les données transmises par une prop peuvent être de n’importe quel type JavaScript :
-
Number
-
String
-
Array
-
Object
-
Function
-
Date
-
Le constructeur d’une classe
Cela peut aussi être une expression JavaScript complexe comme une comparaison, une ternaire, etc.
Bien qu’un nombre, un tableau ou encore un objet peuvent être passés de manière statique (non contenus dans une variable), il est nécessaire d’utiliser la directive v-bind ou son raccourci ":" pour indiquer à la Vue que la valeur passée n’est pas une chaîne de caractères mais une expression JavaScript.
Voici un exemple de trois props auxquelles on passe respectivement, de manière statique, un nombre, un tableau et un objet :
<mon-composant
:ma-prop-a="42"
:ma-prop-b="[1,2,3,4]"
:ma-prop-c="{ id: 42, nom: 'Maxime' }"
></mon-composant> c. Définition des props dans le ViewModel
Dans le ViewModel d’un composant, les props sont déclarées par une propriété ayant pour clé props et pour valeur la liste des différentes props sous forme de tableau ou d’objet.
À la différence de la déclaration sous forme d’objet...
Pour aller plus loin
1. Les différentes propriétés d’instance d’un composant
Au-delà des données du Model et des méthodes du ViewModel, il peut parfois être nécessaire d’accéder à d’autres éléments à partir de votre composant.
Afficher le contenu de l’objet this dans la console du navigateur permet de lister toutes les propriétés d’instance d’un composant.
created() {
console.log(this)
} Voici une liste des principales propriétés d’instance d’un composant.
-
Les différentes propriétés de votre Model contenues dans data et props.
-
Les différentes méthodes du composant.
-
$root : objet de l’instance Vue racine.
-
$parent : objet du composant parent.
-
$children : tableau d’objets des composants enfants.
-
$refs : objet permettant d’accéder au rendu HTML final d’un élément du template ayant l’attribut ref.
-
$el : rendu HTML final du composant.
-
$slots : objet permettant d’accéder à l’ensemble du Virtual DOM passé par le composant parent via les slots (cf. section Utiliser les slots pour injecter du contenu du chapitre Mutualiser des fonctionnalités).
-
$attrs : attributs de la balise HTML personnalisée du composant utilisée dans le composant parent.
-
$listeners : écouteurs de la balise HTML personnalisée du composant utilisée dans le composant parent.
2. L’utilisation de la directive v-model sur un composant
a. V-model pour un composant contenant un champ texte
La directive v-model, sur une balise HTML input, utilise implicitement la prop value et l’évènement ’input’ pour créer une liaison bidirectionnelle. Lorsque cette directive est placée sur un composant personnalisé, on réutilise la même prop et le même évènement.
<base-checkbox type="input" v-model="nom">
</base-checkbox> Vue.component('base-checkbox', {
props: {
value: String
},
template: `<input ...Plusieurs types de composants
1. Les composants dynamiques
a. L’élément <component> et l’attribut is
On peut avoir besoin parfois de switcher entre différents composants, comme des onglets, par exemple. On utilise pour cela la balise avec le nom réservé component et l’attribut is, qui prend pour valeur le nom du composant à charger dynamiquement.
<component v-bind:is="nom-du-composant"></component> Prenons un composant qui affiche trois boutons faisant office d’onglets. Dans ce composant, on déclare localement trois composants, un pour chaque page, qui afficheront un champ texte avec le numéro de la page. On utilisera également une variable pageCourante qui contiendra le nom du composant actuellement affiché et on la placera en valeur de l’attribut is de la balise <component>.
Au clic sur l’un des boutons, on assigne le nom du composant à afficher en valeur de cette variable. La valeur de l’attribut is ayant alors changé, la balise component va instancier le composant renseigné et détruire l’instance du composant courant :
Vue.component('menu-onglets', {
components: {
'page1': {
template: '<div><input type="text" value="un" /></div>',
},
'page2': {
template: '<div><input type="text" value="deux" /></div>'
},
'page3': {
template: '<div><input type="text" value="trois" /></div>'
},
},
data() {
return {
pageCourante:... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations