JavaScript orienté WebApp
Les variables
1. Quelques précisions
Inutile de refaire un cours complet de JavaScript ici, ce n’est pas le but de ce livre. Seuls certains points bien précis sont abordés ici, car ils sont très utiles, voire nécessaires, pour la conception d’une WebApp.
Pour les lecteurs qui souhaitent trouver les notions fondamentales du développement en JavaScript, les Éditions ENI éditent des livres sur le sujet, notamment le livre "Apprendre à développer avec JavaScript" dans la collection Ressources Informatiques.
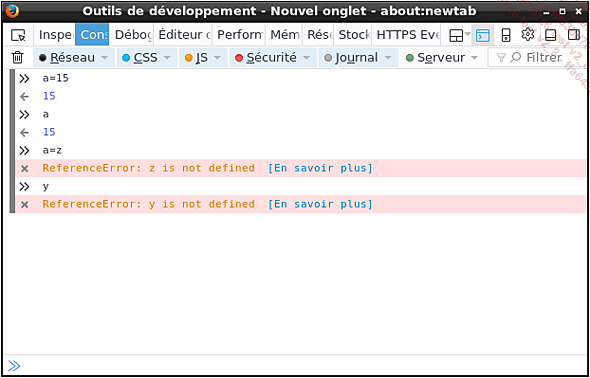
Pour commencer, pas besoin d’éditeur de texte, les premiers exemples ne nécessitent que la console du navigateur. Pour cela, il faut ouvrir un nouvel onglet, accéder aux outils de développement en appuyant sur [F12], puis cliquer sur l’onglet Console. Les commandes sont entrées en bas et le résultat s’affiche à la suite.

2. La déclaration implicite
Si l’on se laisse aller, JavaScript est d’une redoutable simplicité quant à l’utilisation des variables. Il suffit d’en nommer une pour qu’elle existe.
a=15 Il est alors possible de l’afficher. Pour cela, il suffit d’entrer le nom de cette variable.
a Par contre, il n’est pas possible d’utiliser ou d’afficher une variable qui n’existe pas. Les deux exemples qui suivent provoqueront une erreur de référence.
a=z y Ceci mène rapidement à un joli chaos, car toute variable déclarée implicitement a une portée globale. Il est donc nécessaire de mettre un peu d’ordre dans tout cela. Heureusement, les mots-clés var et let sont là pour y parvenir.
3. var
Utilisé en dehors d’une fonction, var crée une variable globale, elle pourra donc être vue dans toutes les fonctions. On obtient le même résultat avec une déclaration implicite, mais le procédé de stockage en mémoire est différent.
En revanche, lorsque l’on utilise var pour déclarer une variable au sein d’une fonction, cela devient une variable locale.
L’exemple suivant nécessite d’être sauvé dans un fichier HTML afin de pouvoir être interprété par le navigateur. Il faut ensuite afficher la console de développement...
Les structures de données
1. Les tableaux
Historiquement, on déclarait les tableaux en créant un objet Array.
<script>
var a=new Array();
a[0]="toto";
a[1]="titi";
console.log(a);
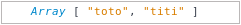
</script> Cette syntaxe est tombée en désuétude. Il suffit maintenant de déclarer un objet Array vide, au moyen d’une simple paire de crochets, pour qu’il soit créé.
<script>
var b=[];
b[0]="toto";
b[1]="titi";
console.log(b);
</script> En fait, s’il s’agit d’initialiser un tableau avec des données, autant le faire directement lors de la création de celui-ci. Dans ce cas, les index sont automatiquement affectés à partir de zéro.
<script>
var c=["toto","titi"];
console.log(c);
</script> Ces trois exemples produisent le même résultat dans la console.

Si l’on veut commencer à un autre index que zéro, il est nécessaire de le faire élément par élément.
<script>
var e=[];
e[5]="toto";
e[6]="titi";
console.log(e);
</script> La console indique alors la présence d’éléments vides.

Il faut faire attention, en cas de création d’index élevés, car il est possible que certains navigateurs consomment de la mémoire pour le stockage des éléments intermédiaires, même s’ils n’existent pas.
On peut aussi panacher dans un même tableau des données de différents types.
<script>
var d=["toto", 7, 3.14, true];
console.log(d);
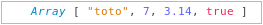
</script> Les types de données sont conservés lors du stockage. JavaScript n’imposant pas le typage des variables, il est possible de mélanger les types de données dans un tableau.

2. Les objets
JavaScript est un langage objet. Généralement, un objet contient des méthodes et des propriétés. Mais JavaScript n’est pas très contraignant avec les objets, tout comme pour le typage des variables. On peut donc détourner les objets pour d’autres usages, comme créer des structures de données, ou des tableaux...
Les boucles for
1. Le for et les tableaux
C’est une des premières structures de contrôle que l’on apprend lorsque l’on débute la programmation. JavaScript met à la disposition du programmeur plusieurs variantes de cette boucle qui sont fort utiles pour parcourir aisément des tableaux ou des objets.
Pour effectuer des itérations sur un tableau, il faut connaître sa taille, pour cela on utilise la propriété Array.length. Un tableau pouvant avoir des « trous » en JavaScript, Array.length n’indique pas le nombre d’éléments réellement présents dans le tableau, mais l’index du dernier élément plus 1.
<script>
var d=["toto", 7, 3.14,true];
d[7]="FIN";
for(let i=0; i<d.length; i++)
{
console.log(i,"=",d[i]);
}
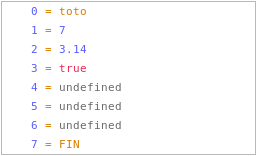
</script> Ici, d.length vaut 8, ce qui permet d’afficher les cinq éléments composant le tableau, ainsi que les trois espaces vides qui sont « undefined ».

De la même façon, il est possible d’itérer sur un objet servant de tableau associatif ou de structure. C’est un peu moins intuitif car, la propriété Object.length n’existant pas, il faut d’abord en extraire les clés (la liste des propriétés en fait, puisqu’il s’agit d’un objet) à l’aide de la fonction Object.keys. Elle prend un objet en paramètre et retourne un tableau qui contient les clés (dans l’ordre de leur création).
<script>
var tarif={"tente":15, "caravane":19, "camping-car":23};
var keyList=Object.keys(tarif);
for(let i=0; i<keyList.length; i++)
{
console.log(i,"=",keyList[i],":",tarif[keyList[i]]);
}
</script> La lecture des éléments de l’objet s’effectue donc en trois temps. On commence par en extraire les clés dans un tableau. Puis on parcourt ce tableau pour y lire chaque clé....
La gestion du temps
1. Le parent pauvre
C’est une partie qui a été, soyons honnêtes, sérieusement délaissée lors de la création de JavaScript, l’API est particulièrement pauvre et peu pratique. Tout commence par la création d’un objet Date.
Cet objet peut être initialisé avec une date quelconque passée en paramètre lors de la création, mais il prend directement la date et l’heure actuelle en l’absence de paramètre.
Il faut ensuite utiliser des « getters » pour récupérer les informations souhaitées.
<script>
dt=new Date();
console.log(dt.getDate(),dt.getMonth(),dt.getFullYear());
</script> L’affichage est un peu brut de décoffrage.

Pour compliquer un peu plus l’opération, et même si l’on ne s’en rend pas compte si l’on ne sait pas quand a été écrit ce texte, la fonction getMonth renvoie un numéro de mois compris entre 0 et 11, il faut y ajouter 1 pour afficher le vrai numéro du mois. Si l’on veut présenter une date d’une façon un peu plus propre, il est préférable de concaténer le tout dans une chaîne de caractères, ce qui permet d’ajouter des séparateurs et de corriger le numéro du mois.
<script>
dt=new Date();
var date=dt.getDate()+"/"+(dt.getMonth()+1)+"/"+dt.getFullYear();
console.log(date);
</script> Le résultat est déjà un peu plus présentable.

Néanmoins, il serait bien plus agréable de disposer d’une fonction similaire à la fonction strftime du langage C, qui prend en paramètre une chaîne de formatage et une date et retourne le tout dans une chaîne de caractères.
2. Le formatage de la date
Il existe de nombreuses librairies chargées de gérer la date et d’heure d’une façon bien plus pratique, il n’y a qu’à chercher un peu sur Internet pour trouver son bonheur. Mais s’il s’agit juste de formater une date à la façon de strftime, il est tout aussi simple d’écrire directement la fonction, ce qui sera une très bonne façon de se familiariser avec l’objet...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

