Principes d'une WebApp
Présentation
1. Qu’est-ce qu’une WebApp ?
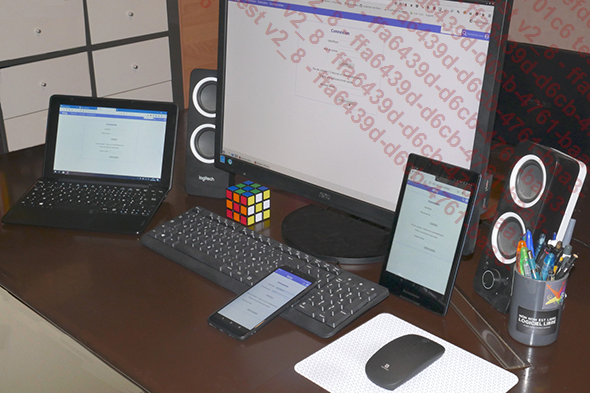
D’un côté, il y a les sites web, et de l’autre côté il y a les applications, dites « lourdes », celles que l’on installe sur son ordinateur ou son téléphone. Ce sont deux approches radicalement différentes. La WebApp, c’est une application que l’on utilise sur le Web : il n’y a pas d’installation à effectuer, car elle fonctionne directement au sein du navigateur internet. C’est ce que l’on appelle une application « légère ». Cela présente de nombreux avantages. C’est plus simple à mettre en œuvre, car il n’est pas nécessaire d’installer un environnement de développement complet, un simple éditeur de texte suffit pour commencer ; les développements sont plus rapides : il est possible de créer une WebApp simple en une heure ou deux ; et, en plus, cela présente l’avantage d’être multiplateformes et multisupports, ce qui est essentiel puisque la généralisation des terminaux mobiles a provoqué une utilisation des outils informatiques dans des situations de plus en plus variées.

Il y a de nombreuses façons de concevoir une WebApp. On peut, par exemple, utiliser des studios de développement qui se chargent de tout...
Les bases
1. Retour aux sources
Au commencement était le web statique. Les pages étaient juste codées dans le langage HTML. C’est simple, mais très limité. Pour modifier le site, il fallait directement changer le contenu des pages HTML. Pour un site important, de plusieurs dizaines de pages, par exemple, changer le menu de navigation pour y ajouter un lien vers une nouvelle page, imposait de devoir modifier toutes les autres pages une par une.
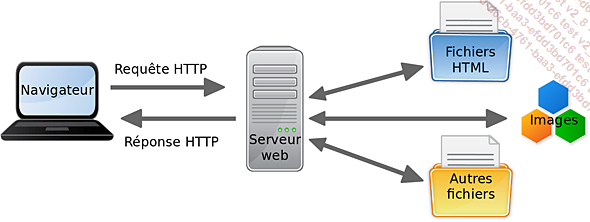
Avec un tel type de site web, l’architecture de l’application est particulièrement simple. Le serveur web n’a qu’à fournir les fichiers demandés par le navigateur, qu’il s’agisse de fichiers HTML, d’images destinées à enrichir l’affichage, ou de tout autre type de fichier. Le serveur n’a qu’une tâche de délivrance de fichiers et rien de plus.

Puis est venu le web dynamique. Le contenu des pages est alors généré, en tout ou partie, par des scripts. C’est ainsi que l’on peut placer les données communes, comme le menu de navigation, dans un fichier unique, qui sera inclus par les autres scripts.
Utilisant l’interface « cgi-bin » (Common Gateway Interface Binary : passerelle d’interface commune pour les binaires), ces premiers scripts étaient écrits en langage C ou en Perl. Par la suite, des langages spécifiquement créés pour la composition de pages HTML sont apparus, le plus répandu est le PHP, mais il y en a d’autres (Java, ASP.NET, Python…). Les scripts en langage C ne sont plus utilisés que pour des applications sensibles, comme les interfaces...
Le développement d’une WebApp
1. L’approche full stack
Le développeur d’une WebApp, s’il travaille seul, doit être bon dans tous les domaines, que ce soit côté client (HTML, CSS, JavaScript) ou côté serveur (PHP, SQL, Apache), c’est ce que l’on appelle le développement « full stack ». C’est parce que l’on voit toutes les technologies comme un empilement depuis le navigateur internet de l’utilisateur jusqu’au système de fichiers du serveur web que l’on parle de pile (stack en anglais). Le développement « full stack », c’est être capable de traiter la totalité de la pile, il y a de quoi faire.
HTML
-
Structure du document (DOM)
-
Mise en page
CSS
-
Présentation
-
Mise en forme
JavaScript
-
Interactions avec l’utilisateur
-
Modification du document
-
Gestion de la partie non sécurisée de l’application
jQuery
-
Librairie JavaScript
-
Abstraction des transactions client-serveur
-
Manipulation du DOM
HTTP
-
Gestion de la mise en cache
-
Contrôle des types de documents
Serveur web
-
Contrôle des droits d’accès
PHP
-
Préparation et contrôle des requêtes en base de données
-
Formatage des réponses
-
Gestion de la partie sécurisée de l’application
SQL
-
Accès et stockage des données
-
Gestion des requêtes aux données
À cela s’ajoutent d’autres spécialités qui, même si elles ne sont pas purement technologiques, sont nécessaires au développement d’une WebApp.
Un graphiste/designer est nécessaire pour que l’application soit agréable à voir, sinon les utilisateurs basculeront rapidement vers une autre application, même si elle est fonctionnellement moins riche.
De la même façon, un ergonome peut être nécessaire, surtout si l’application est assez complexe. Car là aussi, même si une application dispose de nombreuses fonctionnalités, si celles-ci sont difficiles d’accès ou incompréhensibles, c’est comme si elles n’existaient pas.
Dans le cas d’une grosse application, le travail en équipe devient rapidement nécessaire, si l’on veut que les temps de développement restent raisonnables....
La structure de l’application
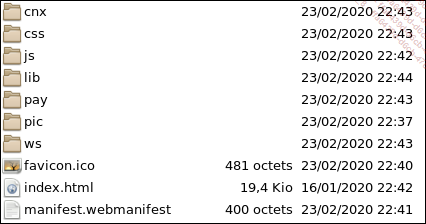
1. L’arborescence des fichiers
Ceci est une proposition d’arborescence. Elle sera utilisée dans les exemples présentés dans ce livre. Vous êtes libre de l’adapter ou de faire autrement, tout ceci n’est qu’une suggestion.

Le répertoire principal est particulièrement dépouillé. En fait, on n’y trouve que le strict minimum.
index.php
C’est la page principale, le point d’entrée de la WebApp. Elle contient la page d’accueil du site, l’équivalent du « splash screen » d’une application. Si l’on a opté pour une page monolithique, elle contient aussi le code JavaScript et les feuilles de style. Sinon ils sont dans des répertoires dédiés. Cette page est codée en PHP, cela permet de réaliser quelques initialisations fort utiles.
favicon.ico
C’est l’icône du site, celle qui sera enregistrée par le navigateur pour l’intégrer dans les favoris. Attention, dans le cas d’une WebApp, les icônes utilisées pour poser l’application sur le bureau ou pour l’installer dans le lanceur d’applications sont situées dans le répertoire des images.
manifest.webmanifest
Il s’agit de la description de la WebApp. Il contient son nom, son adresse, son mode d’affichage, ainsi que la liste des icônes à utiliser à la place de « favicon.ico ».
.htaccess
Ce fichier de configuration Apache, si l’on a choisi le serveur web Apache, est nécessaire pour garantir la sécurité du site. Le minimum de sécurité consistant à interdire le listing du contenu des répertoires. On peut aussi effectuer cette configuration directement dans le paramétrage d’Apache, mais ce n’est pas possible chez tous les hébergeurs.
Le reste de la WebApp est réparti dans toute une série de dossiers.
js
Ce dossier contient le code JavaScript, si celui-ci n’a pas été inclus dans la page principale. Les librairies tierces sont quant à elles stockées dans le dossier lib.
css
Ce dossier contient les feuilles de style.
pic
Ce dossier contient les images statiques.
lib
Ce dossier contient les librairies et frameworks JavaScript....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

