L'affichage adaptatif
La mise en page
1. Le responsive design
L’affichage adaptatif, ce que l’on appelle aussi le « responsive design », correspond toujours à un objectif principal : adapter la largeur du document à celle de l’affichage tout en préservant la lisibilité de l’affichage. Ceci peut être effectué de plusieurs manières :
-
Réduire de façon proportionnelle tout l’affichage. C’est le mode par défaut, celui qui est appliqué lorsque rien n’est prévu. Cela aboutit à des textes de très petite taille dès que l’affichage se fait, par exemple, sur un téléphone.
-
Réduire la dimension de certains éléments. La transformation CSS convient très bien pour cela.
-
Conserver les éléments les plus importants. Le reste du contenu est alors, soit reporté plus bas, soit disponible sous forme de pop-up, soit reporté dans des pages additionnelles, soit tout simplement supprimé de l’affichage. Les deux derniers cas ayant en fait le même impact sur la page à adapter.
Il existe plusieurs façons de réaliser une mise en page, certaines se prêtent mieux que d’autres à une adaptation à la largeur de l’affichage. Quelle que soit la méthode choisie, la mise en page est toujours effectuée en assemblant des blocs, créés à l’aide d’éléments div.
2. Les découpages réguliers
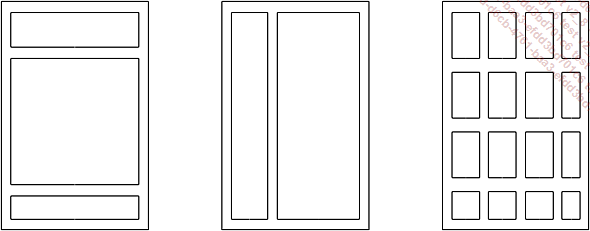
Avec ces découpages les blocs sont tous au même niveau hiérarchique et les axes de découpe traversent entièrement la page d’un bout à l’autre. Il s’agit des découpages les plus simples à adapter. On peut dénombrer trois variantes différentes :
-
Le découpage horizontal : c’est le mode par défaut lorsque l’on place des blocs les uns à la suite des autres.
-
Le découpage vertical : les blocs sont placés côte à côte.
-
Le découpage en grille : les blocs suivent un découpage à la fois horizontal et vertical.

Ces découpages sont les plus simples à rendre adaptatifs. D’ailleurs, dans le cas du découpage horizontal, il n’y a pratiquement...
Le retour du menu
1. Une étape intermédiaire
Avant de réaliser une mise en page complète, il est intéressant de revenir sur le menu, qui a déjà été présenté une première fois à la verticale, puis une deuxième fois à l’horizontale. Il est maintenant nécessaire de présenter une ultime variation de celui-ci dans une version qui va s’adapter automatiquement à l’affichage disponible.
Cette troisième variante est l’occasion d’utiliser des variables CSS. Les mêmes couleurs étant utilisées à plusieurs reprises pour composer le menu, il est bien plus pratique de ne les définir qu’une seule fois au début du fichier, ce qui permet de les modifier à volonté, sans avoir à les chercher dans le code, et sans risquer d’en oublier.
<!DOCTYPE html>
<html>
<head>
<title>MENU</title>
<meta charset='utf-8'></meta>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<style>
#menu
{
--menu-bg:#363;
--menu-bg-sub:#696;
--menu-text:#FFC;
--menu-text-sub:#FFC;
--menu-text-active:#000;
} Les variables CSS sont définies dans la feuille de style au sein d’une règle. Il faut donc utiliser un sélecteur pour déterminer leur portée. Ici, les règles sont limitées au bloc menu, mais on pourrait aussi utiliser body comme sélecteur afin qu’elles soient valables pour tout le document. Une variable CSS commence toujours par « -- », suit ensuite son nom, puis « : », enfin sa valeur.
Pour utiliser une variable CSS, il suffit de remplacer la valeur prévue par le mot-clé var, suivi du nom de la variable, entre parenthèses, et précédée de « -- ». On peut utiliser des variables CSS pour coder n’importe quel paramètre, comme dans l’exemple ci-dessous (à ne pas insérer dans le code du menu).
body {--positionDesImages : right}
img.flottante {float:var(--positionDesImages)} 2. Des règles...
La préparation de la mise en page
1. Le découpage
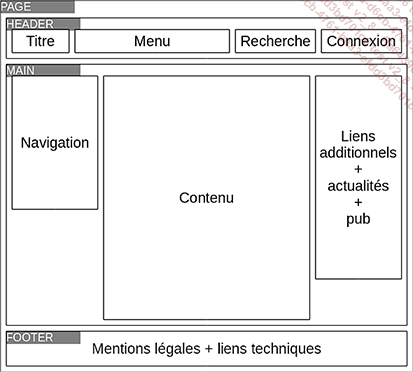
On peut visiter des dizaines de sites différents. À bien y regarder, ils ont souvent une structure assez similaire, ce qui permet à un visiteur de facilement naviguer sur un site qu’il ne connaît pas. Dans les grandes lignes, cette structure s’approche de celle qui est présentée ci-dessous. Elle va servir de modèle pour la création d’un découpage adaptatif.

Cette page est découpée en trois grandes parties : l’en-tête, la partie principale, et le pied de page.
L’en-tête, l’usage fait qu’on l’appelle généralement sous son nom anglais de « header ». Il contient généralement tout ou partie des éléments suivants :
-
le titre du site ;
-
le menu de navigation ;
un champ de recherche ;
-
le menu de connexion et de gestion du compte utilisateur ;
Cet en-tête peut défiler avec le reste de la page, mais il est souvent plus pratique qu’il reste fixe lorsque l’on fait défiler la page. Si la zone d’en-tête est assez haute, on ne la conserve pas en entier lorsqu’on fait défiler la page, le titre est réduit, ainsi que les icônes, afin de tout faire tenir sur une seule ligne.
La partie principale, le « main » en anglais, contient plusieurs colonnes :
-
Le contenu, qui est la seule colonne à être conservée lorsque l’affichage est réduit au minimum. Elle peut être encadrée par une ou deux colonnes secondaires, qui sont les colonnes suivantes.
-
La colonne de navigation pouvant accueillir des boutons d’accès rapide s’ils ne sont pas dans l’en-tête, ce qui est le cas de l’exemple présenté.
-
La troisième colonne n’est pas toujours présente, il n’y en aura pas dans l’exemple afin de limiter sa complexité. Elle contient souvent des liens vers des sites partenaires, des publicités, des articles récents ou que l’on souhaite mettre en avant.
Le pied de page, que l’on appelle « footer », contient ce qui est placé après la zone « utile » du document. On y trouve des informations plus techniques...
La mise en page hiérarchisée
1. Les styles
La section head se voit enrichie d’un tag meta viewport qui permet de contrôler la présentation. Après l’inclusion des librairies on peut remarquer que la feuille de style commence également par une déclaration du viewport, on est ainsi compatible avec le maximum de navigateurs.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial scale=1">
<meta charset="UTF-8">
<title>WebApp</title>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" type="text/css"
href="lib/fontawesome/css/fontawesome.css">
<link rel="stylesheet" type="text/css"
href="lib/fontawesome/css/solid.css">
<link rel="stylesheet" type="text/css"
href="lib/fontawesome/css/regular.css">
<style>
@viewport {width:device-width} Il y a ensuite la déclaration d’une palette de couleurs. Le graphiste qui crée l’identité visuelle de l’application doit fournir une liste des couleurs à utiliser afin de garantir la cohérence de l’ensemble. Autant coder cette palette sous la forme d’une série de variables CSS, ce qui permettra de les utiliser facilement et de les modifier si nécessaire.
Body
{
--tres-clair:#EEF;
--clair:#CCF;
--moyen-clair:#99F;
--moyen:#66F;
--moyen-fonce:#99C;
--fonce:#66C;
--tres-fonce:#669;
--sombre:#339;
} Les deux règles suivantes permettent de créer des conteneurs pour des affichages de type flexbox.
div.flex-row {display:flex; flex-wrap:nowrap; flex-direction:row}
div.flex-col {display:flex; flex-wrap:nowrap; flex-
direction:column} Il y a deux règles, l’une pour créer des lignes, et l’autre pour créer des colonnes. Il n’y a donc qu’à ajouter...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

