Le modèle objet de document
Le DOM
1. L’arborescence
Tout fichier HTML reçu par le navigateur est tout d’abord lu et converti, ce travail est effectué par un « parser ». Après conversion, il faut bien stocker ces données en mémoire pour pouvoir ensuite afficher rapidement tout le contenu de la page lorsqu’on la fait défiler. Ce stockage s’est progressivement normalisé et est devenu ce que l’on appelle aujourd’hui le DOM (Document Object Model : modèle objet de document), son usage est bien plus diversifié qu’un simple stockage : il est possible de le modifier avec du JavaScript, d’interagir dessus avec les CSS, et d’en éditer le contenu pour déboguer une WebApp.
Le DOM se présente sous la forme d’une liste arborescente. Chaque nœud de l’arborescence correspond à un tag du document source. Le code qui suit en est un bon exemple.
<!DOCTYPE html>
<html>
<head>
<title>Présentation</title>
<meta charset='utf-8'></meta>
<style>
div#main {max-width:65em; min-width:640px; margin:auto}
div.header {background-color:#069}
div.header h1 {color:#FFC; font-family:sans-serif;
padding:0.5em; text-align:center}
div.text {margin: 1em; font-size:1.5em}
</style>
</head>
<body>
<div id='main'>
<div class='header'>
<h1>Présentation</h1>
</div>
<div class='text'>
<p>
Bienvenue chez nous
</p>
</div>
</div>
</body>
</html> Créer un document bien hiérarchisé peut mener à créer des éléments supplémentaires. C’est le cas des trois blocs div#main, div.header et div.text.
Le bloc div#main...
La manipulation
1. L’insertion
Les éléments composant le DOM peuvent être déplacés à l’intérieur de celui-ci. Le faire en JavaScript est assez fastidieux, par contre, jQuery offre tout un groupe de fonctions parfaitement adaptées à cela. Plusieurs de ces commandes, parmi lesquelles append, prepend et insertAfter, ont déjà été évoquées dans le chapitre précédent, mais ce ne sont pas les seules.
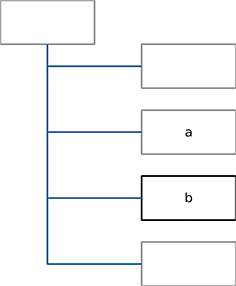
Toutes ces commandes vont par paire (à l’exception de remove et detach), selon l’ordre dans lequel sont placées source et destination. Cet ordre influe sur la valeur de retour, qui n’est pas la même. Dans les exemples qui suivent, c’est toujours une référence sur l’objet a (ce n’est pas le tag a, mais un objet qui s’appelle a) qui est retournée. Selon la commande, a est soit l’objet de référence, soit l’objet inséré. Un deuxième objet, nommé b est également utilisé, et celui-ci a le rôle inverse.
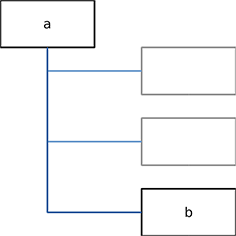
$(a).append(b)
Ajoute un élément b dans le conteneur a, à la fin de celui-ci.

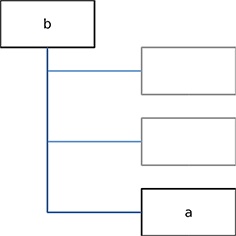
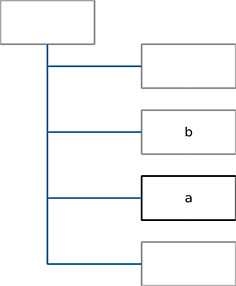
$(a).appendTo(b)
Ajoute l’élément a dans le conteneur b, à la fin de celui-ci.

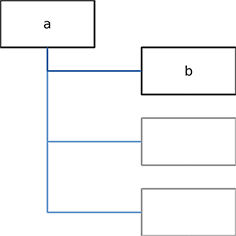
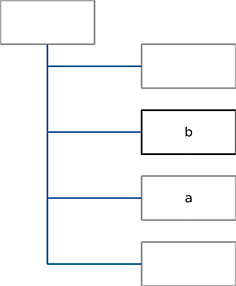
$(a).prepend(b)
Ajoute un élément b dans le conteneur a, au début de celui-ci.

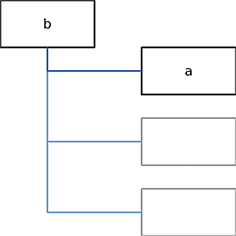
$(a).prependTo(b)
Ajoute l’élément a dans le conteneur b, au début de celui-ci.

$(a).after(b)
Insère l’élément b après l’élément a, au même niveau de l’arbre DOM.

$(a).insertAfter(b)
Insère l’élément a après l’élément b, au même niveau de l’arbre DOM.

$(a).before(b)
Insère l’élément b avant l’élément a, au même niveau de l’arbre DOM.

$(a).insertBefore(b)
Insère l’élément a avant l’élément...
Visibilité et positionnement
1. Le choix de la visibilité
Il est quelquefois nécessaire de cacher un élément sans pour autant le supprimer de l’arbre DOM. Il existe plusieurs façons d’y parvenir, certaines sont basées sur les CSS, d’autres sont gérées par jQuery. Elles ne fonctionnent pas de la même façon.
display:none
Cette propriété CSS supprime l’affichage de l’élément. Pour le réafficher, on peut supprimer la propriété display ou bien la remplacer par display:auto.
Le problème est que si la propriété display est déjà utilisée pour générer une mise en page spécifique (block, inline, flex, grid…), cette valeur devra être conservée pour être restaurée lorsqu’il s’agira de rendre à nouveau l’élément visible.
visibility:hidden
Cette propriété CSS cache un élément, mais conserve l’espace vide qu’il occupait.
visibility:collapse
Cette propriété CSS cache un élément et supprime l’espace vide. L’effet est similaire à display:none, mais on peut constater des différences avec certains navigateurs. Que l’on utilise hidden ou collapse, il faut utiliser visibility:visible pour rétablir l’affichage.
Ces différences de comportement font que l’on préférera s’orienter vers les fonctions jQuey équivalentes.
$(a).hide()
Cette fonction cache l’élément a.
$(a).show()
Cette fonction affiche l’élément a.
$(a).toggle()
Cette fonction inverse la visibilité de l’élément a. S’il était visible, il devient caché, et vice-versa.
$(a).toggle(b)
Cette fonction conditionne la visibilité de l’élément a à l’état de la variable booléenne b. Si elle vaut true, l’élément est affiché ; si elle vaut false, il est caché. En fait, $(a).toggle(true) est équivalent à $(a).show(), et $(a).toggle(false) est équivalent à $(a).hide().
Les fonctions jQuery ont beau être universelles et fiables, elles ne permettent pas de cacher un élément dès...
Un outil de test
1. Les styles
Comprendre les finesses du positionnement des blocs composant un document HTML n’est pas forcément intuitif. Le programme présenté ici va permettre d’essayer toutes les possibilités offertes, et ce sera aussi l’occasion de mettre en pratique d’autres propriétés CSS, des commandes jQuery et du JavaScript.
La structure générale du programme est tout à fait classique, avec une feuille de style, un corps HTML et une partie JavaScript.
<!DOCTYPE html>
<html>
<head>
<title>PLACEMENT</title>
<meta charset='utf-8'></meta>
<script src="lib/jquery/jquery-3.4.1.min.js"></script>
<style> On commence par définir le style des trois blocs qui vont servir pour les tests. Ce programme étant auto-adaptatif, il est possible d’ajouter d’autres blocs pour voir comment ils interagissent.
div#a {background-color:#99F; width:12em; height:12em;
top:auto; left:auto}
div#b {background-color:#F99; width:6em; height:6em;
top:auto; left:auto}
div#c {background-color:#FFE; height:100em;
top:auto; left:auto} Il faut définir un style pour chaque div de test en faisant référence à son identifiant. Il est recommandé d’initialiser les propriétés top et left à leur valeur par défaut, c’est-à-dire auto.
On définit ensuite le style de div#buttons.
div#buttons {display:flex; flex-direction:row; position:fixed;
bottom:10em; left:10em; z-index:1; background-color:#CCC;
margin:1em}
div#buttons>div {display:flex; flex-direction:column}
input[type=button] {margin:0.2em} Ce bloc div est un panneau de contrôle qui contient tous les butons permettant de contrôler les propriétés des éléments testés. La propriété position:fixed permet de le conserver présent à l’écran même en cas de défilement. On définit aussi z-index:1 pour que ce bloc soit toujours devant le reste de l’affichage.
C’est aussi l’occasion de créer...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

