Créer une extension avec PHP/MySQL
Introduction
À présent, la création d’extensions et la programmation orientée objet vous sont plus familières. Poursuivez avec l’utilisation de l’objet wpdb, afin de créer une table dans une base de données et d’y faire des requêtes SQL.
Dans ce chapitre, vous allez développer une classe comprenant plusieurs méthodes pour effectuer des requêtes SQL.
Afin de ne pas surcharger la base de données, vous supprimerez cette table lors de la suppression ou de la désactivation de l’extension.
Vous créerez une extension Google Maps, permettant d’afficher une carte dans les pages ou les articles du site, à l’aide d’un code court. Vous pourrez configurer cette carte dans l’administration en spécifiant deux paramètres : la longitude et la latitude. Ces informations seront enregistrées dans la base de données.
Vous utiliserez l’API Google Maps (https://cloud.google.com/maps-platform/?hl=FR) d’une façon basique pour simplifier les explications, mais libre à vous par la suite d’améliorer l’extension. Il est important de noter que l’API Google Maps est désormais devenue partiellement payante. Google vous offre 200 $ par mois avant de commencer à facturer ses services, équivalent à 28 500 chargements de carte. Vous avez...
Préparer les éléments
La configuration de base d’une extension est identique à chaque création. Créez un sous-dossier dans le dossier wp-content/plugins, donnez-lui un nom. Pour l’exercice, nommez-le « my-gmap ».
À l’intérieur du dossier my-gmap, créez un fichier my-gmap.php. Insérez dans le dossier les fichiers readme.txt, licence.txt, index.php (vide), selon vos besoins.
En haut du fichier my-gmap.php, ajoutez un commentaire d’en-tête avec les informations sur l’extension et activez l’extension. Puis, vérifiez que l’extension apparaît bien dans l’administration.
Le commentaire est le suivant :
<?php
/*
Plugin Name: My Gmap
Description: Créer des cartes Google Maps.
Version: 1.0
License: GPLv2
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public...Construire la classe
Pour construire la classe, plusieurs méthodes sont nécessaires, dont des méthodes pour enregistrer les informations en base de données grâce à des requêtes SQL.
Dans un premier temps, réfléchissez à la construction de la classe au préalable :
-
Méthode de création de la table, lors de l’installation de l’extension.
-
Méthode de suppression de la table, lors de la désactivation de l’extension, ou fichier de suppression de la table, lors de la suppression de l’extension.
-
Méthode d’ajout du bouton dans le menu de l’administration.
-
Méthode pour la page d’administration, où les cartes sont créées.
-
Méthode d’ajout des fichiers JavaScript et CSS pour l’administration (backoffice).
-
Méthode d’ajout des fichiers JavaScript et CSS pour les internautes (frontoffice).
-
Méthode de création d’un code court.
-
Méthodes de requête SQL : INSERT, UPDATE, SELECT, DELETE.
-
Hooks d’action en dehors de la classe.
Rappel sur la syntaxe de base d’une classe en Php : https://www.php.net/manual/fr/language.oop5.basic.php
Contrairement au widget, le nom des méthodes importe peu, nommez-les de façon à vous repérer facilement.
Dans un deuxième temps, matérialisez votre réflexion...
Créer et supprimer la table
Pour créer l’extension, il faut récupérer des informations via la page de l’administration. L’API Google Maps a besoin au minimum de deux paramètres pour afficher une carte : la latitude et la longitude. Il faut également un titre pour pouvoir la repérer facilement et un identifiant unique afin de l’identifier correctement. Ces informations seront stockées dans la base de données. Réfléchir en amont à la construction de la table est primordial.
La table se composera donc :
-
d’un id unique (chiffre en auto-incrémentation) ;
-
d’une colonne titre (texte) ;
-
d’une colonne latitude (texte) ;
-
d’une colonne longitude (texte).
Dans cet exemple, l’extension est simple, mais vous pouvez ajouter beaucoup plus de champs (adresse postale, différents types de cartes - route, satellite, hybride - icônes, zoom, texte HTML, logo, itinéraires...). Il faut adapter la table en conséquence, si vous souhaitez rendre l’extension plus complexe.
1. Créer la table
Pour créer la table, l’objet wpdb est indispensable pour exécuter la requête SQL CREATE. Utilisez pour cela la globale $wpdb. Vérifiez qu’il n’existe pas une table du même nom, afin d’éviter un éventuel conflit, grâce à la méthode get_var() de la classe wpdb. Servez-vous également du fichier upgrade.php et de la fonction dbdelta (voir chapitre WordPress et les extensions - WordPress et php - Les classes de WordPress).
Voici le code de la méthode gmap_install(), qui sert à créer la table :
function gmap_install(){
global $wpdb;
$table_site = $wpdb->prefix.'mygmap';
if($wpdb->get_var("SHOW TABLES LIKE '$table_site'")!=
$table_site){
$sql="CREATE TABLE `$table_site`(
`id` BIGINT UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`titre` TEXT NOT NULL,
`longitude` TEXT NOT NULL,
`latitude` TEXT NOT NULL
)ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci
;";
require_once(ABSPATH.'wp-admin/includes/upgrade.php'); ...Ajouter le sous-menu de l’extension et la page de configuration
1. Ajouter le sous-menu
Pour ajouter le sous-menu à l’onglet Réglages, ajoutez la fonction add_options_pages() à la méthode init().
function init(){
if (function_exists('add_options_page')){
add_options_page("My Gmap", 'My Gmap', 'administrator', __FILE__,
array($this,'gmap_admin_page'));
}
} __FILE__ est une constante magique en PHP renvoyant le chemin complet et le nom du fichier courant. Vous pouvez aussi écrire le nom du fichier directement :
function init(){
if (function_exists('add_options_page')){
add_options_page("My Gmap", 'My Gmap', 'administrator',
'my-gmap.php', array($this,'gmap_admin_page'));
}
} Ajoutez le hook d’action admin_menu à l’extérieur de la classe.
add_action('admin_menu', array($inst_map, 'init')); Le sous-menu apparaît désormais dans le menu Réglages.

Menu de l’administration Réglages, avec le sous-menu My Gmap
add_options_page() fait appel à la méthode gmap_admin_page() qui contient le code HTML à afficher sur la page.
Pour optimiser le code...
Ajouter les fichiers JavaScript et CSS
1. Ajouter les fichiers
Pour rendre la mise en page plus jolie, utilisez un fichier CSS, et pour vérifier les champs du formulaire, utilisez un fichier JavaScript.
Créez un dossier css et un dossier js dans le dossier my-gmap. Dans le dossier css, créez un fichier et nommez-le admin-gmap.css. Dans le dossier js, créez un fichier admin-gmap.js.
Nommez les fichiers avec les fonctions WordPress wp_register_style(), wp_enqueue_style() et wp_enqueue_script() dans la méthode gmap_admin_js_css().
function gmap_admin_js_css(){
wp_register_style('my_gmap_css', plugins_url('css/
admin-gmap.css', __FILE__));
wp_enqueue_style('my_gmap_css');
wp_enqueue_script('my_gmap_js', plugins_url('js/admin-gmap.js',
__FILE__), array('jquery'),'1.0',true);
} Pour trouver le chemin du plugin, utilisez la fonction WordPress plugins_url(). À l’intérieur d’une extension, les fonctions ont pour arguments le nom du fichier et le chemin du fichier.
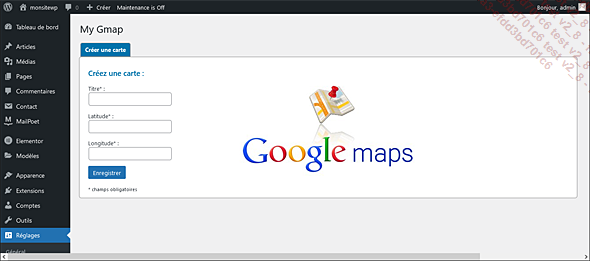
Vous pouvez également créer un dossier images, si vous voulez appeler des images dans vos fichiers. Voici ce que cela rend avec le code CSS pour la mise en page :

Page Réglages - My Gmap, pour configurer l’extension, avec le fichier CSS
2. Faire appel au hook d’action load-(page)
Pour que la méthode d’ajout des fichiers CSS et JavaScript soit prise en compte, il est nécessaire de lier cette méthode au core de WordPress avec un hook d’action, en dehors...
Enregistrer les cartes
Pour enregistrer les cartes, il est nécessaire de récupérer les données du formulaire pour les insérer dans la table mygmap de la base de données. Pour cela, faites une requête SQL INSERT et utilisez l’objet wpdb et ses méthodes.
1. Récupérer et vérifier les variables
Modifiez la fonction admin_gmap() et vérifiez que l’URL contient la variable action et que sa valeur est égale à createmap, avec $_GET.
Si c’est le cas, faites les vérifications en PHP sur les variables $_POST envoyées par le formulaire. Affichez une erreur si une des valeurs $_POST est vide, sinon faites la requête SQL pour enregistrer les variables en base de données.
L’utilisation de la fonction PHP trim() permet de supprimer les espaces, elle fonctionne de la même façon que la fonction trim() en JavaScript.
function gmap_admin_page(){
require_once('/template.php');
if(isset($_GET['action'])){
if($_GET['action']=='createmap'){
if((trim($_POST['Mg-title'])!='')&&(trim($_POST['Mg-latitude'])!
='')&&(trim($_POST['Mg-longitude'])!='')){
//insertion en base
...Créer un menu avec les différentes cartes
Un menu permet d’accéder à toutes les cartes et les administrer, avoir un aperçu, modifier et afficher le code court à insérer...
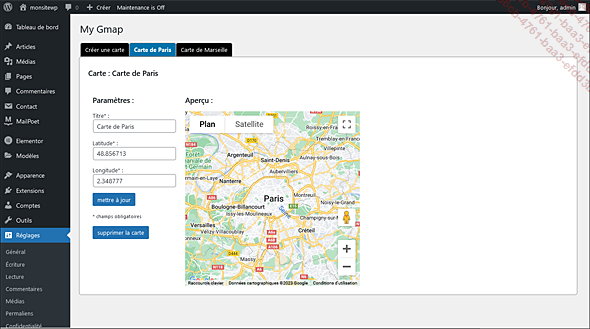
Il faut créer des cartes pour voir apparaître les onglets.
Vous pouvez créer par exemple une carte pour Paris avec pour latitude 48.856713 et pour longitude 2.348777 et une carte pour Marseille avec pour latitude 43.257142 et pour longitude 5.422305.
Pour créer le menu, récupérez la liste des cartes en créant une autre méthode comportant une requête SQL SELECT.
1. Récupérer toutes les cartes avec une requête SELECT
Pour ajouter les cartes au menu, récupérez les titres de toutes les cartes avec une requête SQL SELECT. Utilisez la méthode get_results() de l’objet wpdb.
Créez une nouvelle méthode getmaplist(), pour récupérer la liste des cartes :
function getmaplist(){
global $wpdb;
$table_map= $wpdb->prefix.'mygmap';
$sql = "SELECT * FROM ".$table_map;
$maplist = $wpdb->get_results($sql);
return $maplist;
} 2. Créer le menu avec une boucle
Modifiez template.php et récupérez cette liste en appelant la méthode...
Afficher les pages cartes
Affichez les cartes correspondant aux liens du menu grâce à un second template de page.
1. Mettre en place un second template
Créez un second fichier PHP dans le dossier my-gmap, nommez-le template-map.php. Ce fichier permettra d’afficher la page de chaque carte.
Pour appeler le fichier, modifiez la méthode gmap_admin_page().
Lors de la création d’une carte, le fichier à afficher est template.php et lors de la modification d’une carte, le fichier à afficher est template-map.php. Pour ce faire, utilisez la fonction PHP switch() en récupérant la variable p passée dans l’URL : $_GET[’p’].
Modifiez le code de la méthode gmap_admin_page(). Remplacez :
require_once('template.php') par :
$page= isset($_GET['p']) ? $_GET['p'] : null;
switch($page){
case 'map' :
require_once('template-map.php');
break;
default:
require_once('template.php');
break;
} Cela permet d’afficher le template approprié en fonction de la valeur du paramètre p passé dans l’URL.
Vous pouvez très bien utiliser une simple condition if/else...
Afficher l’aperçu d’une carte et ajouter son titre
Pour afficher un aperçu et le titre d’une carte, il faut récupérer les informations stockées en base de données à l’aide d’une nouvelle méthode contenant une requête SQL SELECT qui aura pour argument $id.
1. Récupérer l’id de la carte avec une requête SELECT
Récupérez la valeur de l’id dans l’URL avec la variable PHP $_GET[’id’]. Créez une nouvelle méthode contenant une requête SQL SELECT, avec pour argument $id.
function getmap($id){
global $wpdb;
$table_map= $wpdb->prefix.'mygmap';
$sql = $wpdb->prepare("SELECT * FROM ".$table_map." WHERE id=%d
LIMIT 1",$id);
$map = $wpdb->get_results($sql);
return $map;
} Utilisez la méthode dans le fichier template-map.php pour récupérer les informations sur la carte.
2. Ajouter le code JavaScript de l’API Google Maps
Pour afficher un aperçu de la carte, suivez les instructions fournies dans la documentation Google Maps. Vous devrez utiliser deux codes JavaScript : le premier est un lien qui fait appel à l’API Google Maps, il doit être placé avant la balise...
Mettre à jour les cartes
Pour mettre à jour les cartes, suivez le même principe que pour l’enregistrement des cartes. Créez le même formulaire, sauf qu’au lieu d’être vides, les champs input auront comme valeurs la latitude et la longitude correspondantes.
1. Créer le formulaire pour la mise à jour des cartes
Créez le formulaire de modification de cartes. Il est comparable au formulaire de création de cartes.
Pour identifier la mise à jour, il faut, lors de la validation du formulaire, une action qui redirige vers la page de l’extension avec un paramètre dans l’URL. Lors de la création de cartes, le paramètre action passé dans l’URL avait pour valeur createmap ; ici donnez-lui la valeur updatemap.
<form action="?page=my-gmap/my-gmap.php&action=updatemap"
method="post"> Attribuez les valeurs de longitude et de latitude aux champs input correspondants.
<input type="text" id="Mg-longitude" name="Mg-longitude"
value="<?php echo $maplist[0]->longitude ?>" /> <input type="text" id="Mg-latitude" name="Mg-latitude"
value="<?php echo $maplist[0]->latitude ?>" /> Créez ensuite un input hidden (invisible) avec comme valeur l’id de la carte, cela permettra d’identifier la carte dans la base de données.
<input type="hidden" name="Mg-id" value="<?php echo
$maplist[0]->id ?>" /> Voici le code complet :
<h3 class="title" >paramètres :</h3>
<form action="?page=my-gmap/my-gmap.php&action=updatemap"
method="post">
<p id="Mg-title-error" style="color:red;display:none;">Entrez un
titre, svp</p>
<p>Titre* :<br /><input type="text" id="Mg-title" name=
"Mg-title" value="<?php echo $maplist[0]->titre; ?>" /></p>
<p id="Mg-latitude-error"...Supprimer les cartes
Pour supprimer les cartes, suivez le même principe que pour l’enregistrement ou la mise à jour de cartes.
1. Créer un bouton pour supprimer la carte
Commencez par créer un formulaire avec pour action deletemap, puis un bouton HTML submit dans le fichier template-map.php. Créez également un champ input hidden avec l’id, cela permet de connaître la carte à supprimer.
<form action="?page=my-gmap/my-gmap.php&action=deletemap"method="post">
<p>
<input type="hidden" name="Mg-id" value="<?php echo $maplist[0]->id ?>" />
</p>
<p>
<input type="submit" class="button button-primary" id="bt-map"
value="supprimer la carte" />
</p>
</form> 
Page Réglages - My Gmap, onglet Carte de Paris, avec le bouton supprimer la carte
2. Récupérer et vérifier les variables
Effectuez les vérifications dans la méthode gmap_admin_page() en ajoutant une condition à $_GET[’action’].
[...]
}else if($_GET['action']=='deletemap'){
if(trim($_POST['Mg-id'])!=''){
...Afficher la carte sur le site côté utilisateur avec un code court
1. Ajouter l’appel JavaScript à l’API Google Maps
Pour afficher une carte, appelez le fichier JavaScript de l’API Google Maps dans la méthode gmap_front_js_css(), pour l’ajouter avant la balise HTML de fermeture </body>, n’oubliez pas d’insérer votre clé d’API Google :
function gmap_front_js_css(){
wp_enqueue_script('google_map_js','https://maps.googleapis.com/
maps/api/js?key=YOUR_API_KEY&callback=initMap','','1.0',true);
} Puis, ajoutez le hook d’action wp_enqueue_scripts pour appeler le fichier :
add_action('wp_enqueue_scripts', array($inst_map,
'gmap_front_js_css')); 2. Créer des codes courts pour chaque carte
Créez des codes courts en leur passant des paramètres. Passez l’id dans la fonction du code court. Le résultat du code court doit être de cette forme :
[mygmap id="id_de_la_carte" ] Ajoutez la fonction créant le code court en dehors de la classe, avec les hooks d’action :
if(function_exists('add_shortcode')){
add_shortcode('mygmap',array($inst_map, 'gmap_shortcode'));
} Créez la méthode gmap_shortcode(), utilisez $att comme argument...
Conclusion
Dans ce chapitre, vous avez appris à créer une extension complexe de A à Z avec l’utilisation de PHP et MySQL. Vous avez pu manipuler les requêtes MySQL sur vos propres tables et vu comment récupérer les données.
Vous avez pu constater que cela n’est pas si différent qu’en PHP classique, une fois que vous avez pris en main le fonctionnement de WordPress.
Maintenant, à vous de créer vos propres extensions, afin de proposer aux administrateurs des fonctionnalités sur-mesure.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



