Vendre en ligne - WooCommerce
Introduction
WooCommerce est une extension libre de droits permettant de créer une boutique en ligne et conçue pour répondre aux besoins des petites et grandes entreprises en ligne. En quelques clics, l’extension transforme votre site WordPress en une plateforme de e-commerce puissante et fonctionnelle.
Lancée le 27 septembre 2011, l’extension WooCommerce est rapidement devenue célèbre pour sa simplicité d’installation et de personnalisation.
En 2014, elle se place comme une des solutions e-commerce les plus utilisées dans le monde, totalisant plus de quatre millions de téléchargements.
En mai 2015, WooThemes, la société éditrice de WooCommerce, est rachetée par Automattic, la société qui édite et diffuse WordPress. Cela renforce la présence de WooCommerce dans l’écosystème WordPress.
Aujourd’hui, l’extension affiche plus de 5 millions d’utilisations actives (https://fr.wordpress.org/plugins/woocommerce). Il s’agit, à l’heure actuelle, d’une des solutions e-commerce les plus utilisées au monde.
Vous retrouvez la documentation, les thèmes, les extensions, le support... sur le site officiel de WooCommerce : https://woo.com/fr-fr
Lien vers la documentation de WooCommerce : https://woo.com/documentation/woocommerce
Installation de WooCommerce
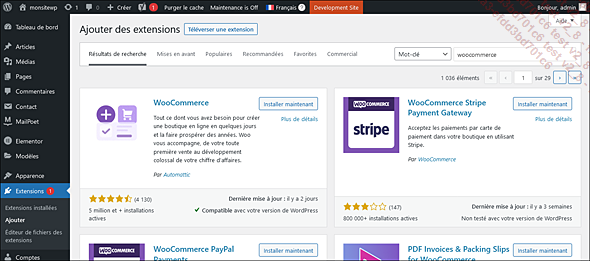
Installez l’extension et activez-la.

Pages d’installation de l’extension WooCommerce
Dès que vous activez l’extension, l’assistant de configuration rapide démarre automatiquement. Vous avez la possibilité de paramétrer l’extension via cet assistant ou d’ignorer, en cliquant sur le lien en haut de la page Ignorer la configuration guidée. Quelle que soit votre décision, vous pouvez toujours accéder à ces configurations dans le menu WooCommerce - Réglages.
Cliquez sur le bouton Configurer ma boutique pour commencer.
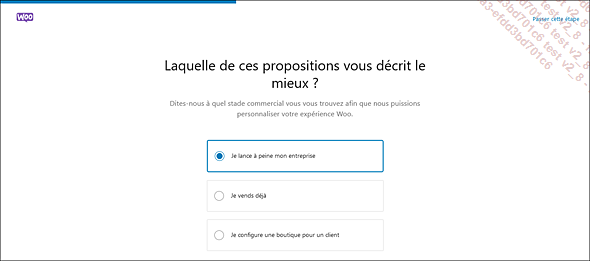
L’étape 1 consiste à dire à quel stade commercial vous vous trouvez afin que WooCommerce personnalise votre expérience.

Étape 1 de l’assistant de configuration rapide
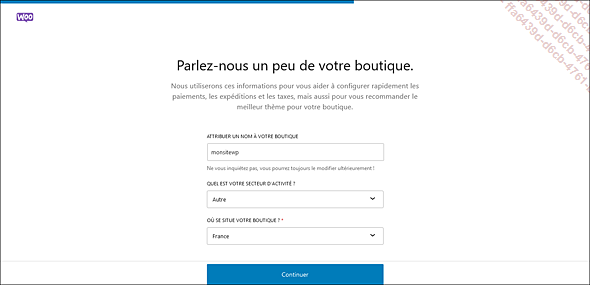
L’étape 2 consiste à enregistrer le nom de sa boutique, le secteur d’activité et la situation géographique.

Étape 2 de l’assistant de configuration rapide
L’étape 3 permet d’activer des extensions gratuites : WooPayments, Jetpack, Pinterest, MailPoet, Google Listings & Ads, et l’automatisation des taxes. N’installez pas ces extensions si vous ne savez pas à quoi elles servent afin de ne pas surcharger inutilement votre site. Les extensions WooPayments et l’automatisation des taxes vous seront utiles.
Vous aurez toujours...
Configuration de WooCommerce
1. L’onglet Accueil
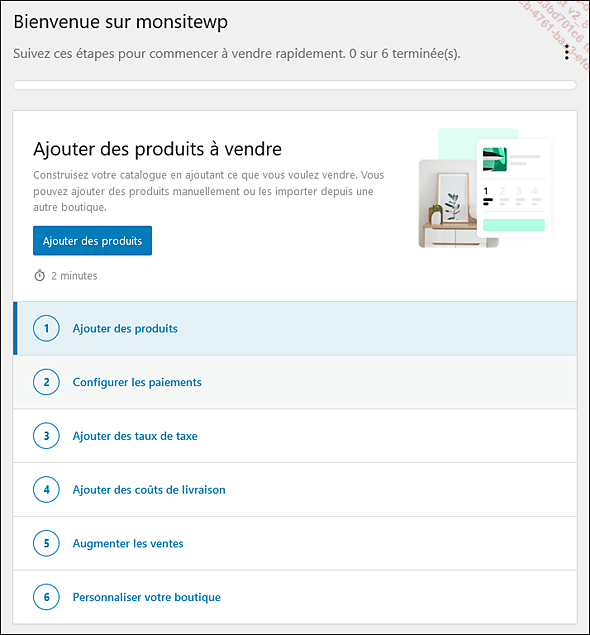
Dans l’onglet Accueil, vous retrouvez une aide en six points pour commencer à vendre rapidement. Vous n’êtes pas obligé de les suivre dans l’ordre, mais des indicateurs vous préciseront si l’étape est effectuée.
Ces étapes correspondent à différents onglets de WooCommerce pour la configuration et vous redirigent vers eux.

Onglet Accueil et la configuration rapide en six étapes
Étape 1 : Ajouter des produits renvoie vers l’onglet Produits - Ajouter, afin de créer un produit.
Étape 2 : Configurer les paiements vous invite à installer et configurer l’extension WooPayments. Vous retrouvez cette configuration dans l’onglet Paiements.
Étape 3 : Ajouter des taux de taxe vous invite à installer WooCommerce Tax et à configurer les taxes. Vous retrouvez cette configuration dans les onglets Réglages - Général et Réglages - TVA.
Étape 4 : Ajouter des coûts de livraison permet de configurer les expéditions. Vous retrouvez ce réglage dans l’onglet Réglages - Expédition.
Étape 5 : Augmenter les ventes permet d’installer des extensions pour améliorer le marketing. Vous retrouvez ce réglage dans l’onglet Marketing - Vue d’ensemble.
Étape 6 : Personnaliser votre boutique permet :
-
d’importer des données de démonstration ; ignorez cette étape si vous ne voulez pas importer le contenu de démo ;
-
de créer une page d’accueil personnalisée, ce qui aura pour effet de créer une nouvelle page d’accueil et de la remplacer, si une page d’accueil existe déjà. Cette page d’accueil implémentera la boutique grâce à des codes courts. Cela est utile dans le cas ou vous partez de zéro. Vous retrouvez la page d’accueil dans l’onglet Pages ;
-
de mettre en ligne un logo qui se retrouvera dans l’onglet Apparence Personnaliser - Identité du site - Logo ;
-
de définir l’annonce de la boutique dans la barre de notification en haut du site. Vous retrouvez ce paramètre dans l’onglet Apparence Personnaliser - WooCommerce - Notification...
Configuration des produits
1. Le menu principal
L’onglet Produits se compose de plusieurs sous-onglets : Tous les produits, Ajouter, Catégories, Étiquettes, Attributs et Avis.
L’onglet Tous les produits liste tous les produits de la même manière que pour les Articles ou les Pages.
L’onglet Ajouter permet de créer un produit qui s’ajoutera à la liste de tous les produits.
Les onglets Catégories et Étiquettes sont des taxonomies qui fonctionnent sur le même principe que pour les Articles.
Pour les catégories, vous retrouvez deux nouvelles fonctionnalités :
-
Type d’affichage permet d’afficher la liste des catégories, la liste des sous-catégories ou les deux.
-
Miniature permet d’ajouter une image à la catégorie.
L’onglet Attributs est une taxonomie qui permet de définir des données supplémentaires pour les produits, telles que la taille ou la couleur. Vous pouvez utiliser ces attributs dans la colonne latérale de la boutique en utilisant les widgets « filtrage par attribut ».
L’onglet Avis permet de gérer les avis, de les approuver, les modifier et les supprimer.

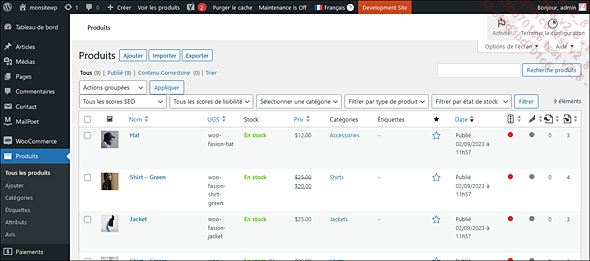
Onglet Tous les produits du menu Produits
2. Créer un produit
Pour créer un produit, cliquez sur le bouton Créer un produit ou passez par l’onglet ou le bouton Ajouter. Vous avez la possibilité d’importer des produits à partir d’un fichier CSV, en cliquant sur le bouton Démarrer l’importation ou le bouton Importer, selon votre cas (s’il y a déjà des produits enregistrés ou non).
Dans la page Ajouter un produit, vous retrouvez plusieurs blocs, comme pour les Pages et les Articles :
Nom du produit sera le nom qui s’affichera sur votre...
Les statistiques
Le menu Statistiques se compose de plusieurs sous-onglets : Vue d’ensemble, Produits, Revenu, Commandes, Variations, Catégories, Codes promo, Taxes, Téléchargements, Stock et Réglages.
Si le menu n’apparaît pas, il faut l’activer dans l’onglet WooCommerce - Réglages - Avancé - Fonctionnalités, section Statistiques cochez la case Activer WooCommerce Analytics.
Tous les sous-onglets permettent d’avoir des statistiques en fonction du titre de l’onglet, hormis le sous-onglet Réglages. Vous retrouvez d’ailleurs certaines statistiques dans les onglets WooCommerce - Tableau de bord et WooCommerce - Rapports.
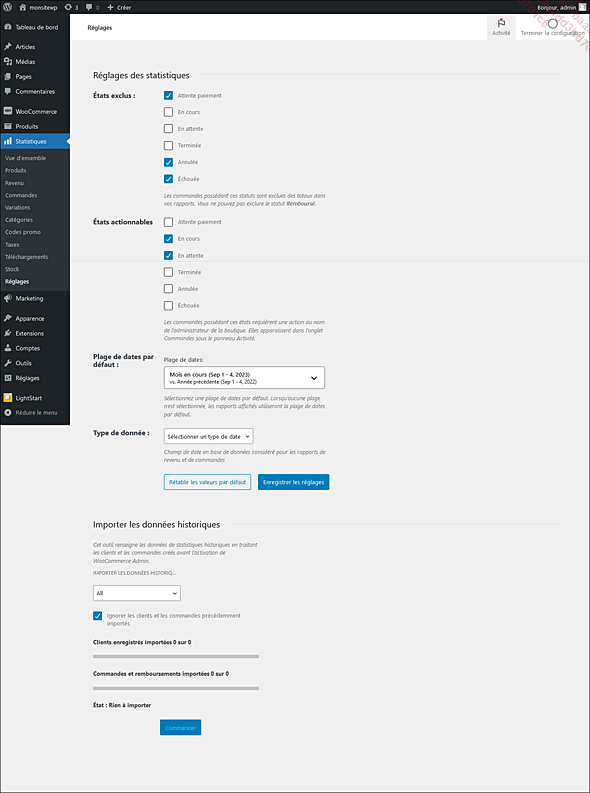
Le sous-onglet Réglages permet de paramétrer les statistiques selon plusieurs critères. Vous pouvez inclure ou exclure certains statuts de commandes des statistiques, mettre en avant un certain état qui demande une attention de la part de l’administrateur de la boutique dans l’onglet Commandes, définir la tranche de dates par défaut, importer des données par rapport à l’historique de la boutique.

Onglet Statistiques, sous-onglet Réglages
Le marketing
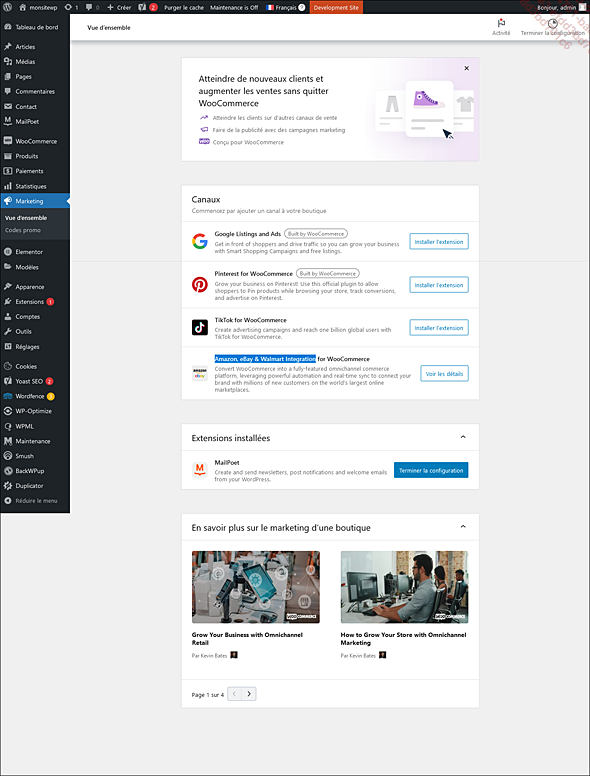
L’onglet Vue d’ensemble permet d’installer des extensions de marketing comme Google Listings and Ads, Pinterest, TikTok, Amazon, eBay & Walmart Integration et de recevoir des conseils de marketing.

Onglet Marketing, sous-onglet Vue d’ensemble
L’onglet Codes promo vous permet de créer des codes promo dont vous retrouverez la liste sur cette page. Ces codes promo vont permettre de donner des réductions à vos clients grâce à un code qu’ils entreront lors de leur achat sur la page de paiement.
Pour ajouter un code promo, cliquez sur le bouton Ajouter un code promo. Vous avez la possibilité de nommer votre code promo ou d’en générer un, d’ajouter la description du code promo, puis de le paramétrer dans le bloc Données du code promo.
Dans l’onglet Général, vous pouvez choisir le type de remise en pourcentage ou un tarif fixe sur l’ensemble du panier ou sur un produit spécifique. Choisir le montant, offrir la livraison, configurer la date d’expiration.
Dans l’onglet Restriction d’usage, vous pouvez configurer les dépenses maximale ou minimale, l’utilisation unique de ce code promo (pour éviter l’utilisation de plusieurs codes promo), exclure la réduction si certains produits sont déjà en promo, exclure certains produits ou catégories de produits...
Les widgets
Lors de l’activation de WooCommerce, de nouveaux widgets sont installés automatiquement. Vous pouvez les retrouver dans le menu Apparence - Widgets. Ils s’utilisent de la même manière que les widgets WordPress, vous les retrouverez donc dans les blocs de Gutenberg. Dans les éléments de l’extension Elementor, ils devront être activés avec la version Pro.
Voici la liste des widgets de WooCommerce :
Rechercher un produit affiche un champ de recherche pour votre boutique.
Tous les avis affiche une liste avec tous les avis.
Fil d’Ariane de la boutique affiche le fil d’Ariane de la boutique.
Tri du catalogue affiche le menu déroulant pour trier les résultats.
Compte client affiche le bouton pour accéder à son compte client.
Catégorie à la Une affiche la liste des catégories à la une.
Produit mis en avant affiche un produit ou une variation mise en avant.
Filtres actifs affiche une liste des filtres de produits actifs.
Filtrer par prix affiche un curseur pour filtrer les produits de votre boutique par prix.
Filtrer par stock
Filtrer par attribut affiche une liste d’attributs pour filtrer les produits de votre boutique.
Filtrer par évaluation affiche un filtre par note pour filtrer les produits de votre boutique.
Produits triés sur le volet affiche une grille de produits de votre choix.
Panier affiche...
Les modèles de pages de WooCommerce
1. Les pages de WooCommerce et les codes courts
Lors de l’installation de l’extension WooCommerce, les pages de WooCommerce s’installent, vous retrouvez alors dans l’onglet Pages : Boutique, Mon compte, Panier, Politique en matière de remboursements et Validation de la commande.
Si ces pages n’apparaissent pas ou s’il y a un problème, vous pouvez les réinstaller en allant dans l’onglet WooCommerce - Etat - Outils, section Créer les pages WooCommerce par défaut, cet outil installera toutes les pages WooCommerce manquantes. Les pages déjà définies et paramétrées ne seront pas remplacées, il faudra bien faire attention à les définir dans l’onglet WooCommerce - Réglages - Produits pour la page d’accueil et dans l’onglet WooCommerce - Réglages - Avancé pour les autres pages.
La page Boutique (Shop) permet d’afficher la page d’accueil de la boutique, elle devra être configurée dans l’onglet WooCommerce - Réglages - Produits.
La page Mon compte (My account) permet d’afficher les pages du compte client. Pour afficher le compte, la page devra avoir le code court : [woocommerce_my_account].
La page Panier (Cart) permet d’afficher la page panier. Pour afficher le panier, la page devra avoir le code court : [woocommerce_cart].
La page Politique en matière de remboursements (Refund and Returns Policy) permet de définir la politique en matière de remboursements, page qui est fortement conseiller d’ajouter à son site.
La page Validation de commande (Checkout) permet...
Les extensions WooCommerce
Les extensions WooCommerce sont nombreuses, vous en trouverez des gratuites et des payantes : via le site officiel de WordPress, sur le site de WooCommerce et son Marketplace, sur le site de ThemeForest ou directement sur les sites de certaines extensions.
Page des extensions sur le site officiel : https://wordpress.org/plugins/search/woocommerce
Page de WooCommerce : https://woo.com/fr-fr/product-category/woocommerce-extensions/?categoryIds=1021&collections=product&page=1
Page de Theme Forest : https://codecanyon.net/category/wordpress/ecommerce/woocommerce
Dans l’onglet WooCommerce - Extensions, vous pouvez parcourir directement les extensions du Marketplace depuis l’administration.
Lien du Marketplace : https://woo.com/fr-fr/products
Voici quelques extensions utiles.
PDF Invoices & Packing Slips
Par WP Overnight
Cette extension permet d’ajouter automatiquement une facture PDF aux e-mails de confirmation des commandes envoyés à vos clients.
Comprend un modèle de base, mais des modèles supplémentaires sont disponibles auprès de WP Overnight, vous avez la possibilité de modifier et de créer vos propres modèles.
De plus, vous pouvez choisir de télécharger ou d’imprimer les factures et les bons de livraison à partir de l’administration dans la page de la commande.
Lien de l’extension : https://fr.wordpress.org/plugins/woocommerce-pdf-invoices-packing-slips...
Les classes WooCommerce
Les classes de WooCommerce vont vous permettre de récupérer l’ensemble des informations liées à WooCommerce. La classe principale est woocommerce et est disponible via la variable globale $woocommerce. Cette variable globale initialise les principales fonctions de WooCommerce et stocke les variables de WooCommerce à l’échelle du site, permettant ainsi de mieux gérer les messages d’erreur et de succès.
La classe woocommerce initialise les classes suivantes lors de sa construction :
-
WC_Query - stockée dans $woocommerce->query
-
WC_Customer - stockée dans $woocommerce->customer
-
WC_Shipping - stockée dans $woocommerce->shipping
-
WC_Payment_Gateways - stockée dans $woocommerce->payment_ gateways
-
WC_Countries - stockée dans $woocommerce->countries
D’autres classes sont chargées automatiquement.
Pour connaître toutes les classes, référez-vous à l’API WooCommerce.
Lien vers l’API WooCommerce : https://woocommerce.github.io/code-reference
WC_Product
WooCommerce a plusieurs classes de produits responsables du chargement et de la sortie des données produits. Des produits peuvent être chargés via PHP en utilisant :
$product = wc_get_product( $post->ID ); Dans la boucle, son utilisation n’est pas toujours nécessaire car l’appel de the_post() remplira automatiquement la variable globale $product si la publication est un produit.
WC_Customer
La classe client WC_Customer vous permet d’obtenir des données sur le client actuel, par exemple pour récupérer le pays :
global $woocommerce;
$customer_country = $woocommerce->customer->get_country(); WC_Cart
La classe panier WC_Cart charge et stocke les données du panier d’un utilisateur dans une session. Par exemple, pour obtenir le sous-total du panier, vous pouvez utiliser :
global $woocommerce;
$cart_subtotal = $woocommerce->cart->get_cart_subtotal(); WC_Order
La classe commande WC_Order vous permet d’obtenir les données des commandes. Par exemple, pour obtenir les détails de la commande, vous pouvez utiliser :
global $woocommerce;
$order = wc_get_order( $order_id ); 1. Récupérer les informations des produits avec WC_Product
La classe WC_Product...
Les marqueurs conditionnels de WooCommerce
Les marqueurs conditionnels de WooCommerce sont utilisés de la même manière que ceux vus au chapitre WordPress et les extensions - WordPress et PHP. Ils peuvent être utilisés ensemble si besoin.
Une page produit a elle aussi un ID, une taxonomie... donc les marqueurs conditionnels is_single, has_term()..., par exemple, fonctionnent également pour les pages de WooCommerce.
Vous pouvez les utiliser dans le fichier functions.php, dans les modèles de pages, dans des extensions...
is_woocommerce() : indique si vous êtes sur une page de WooCommerce, hors pages panier et commande.
is_shop() : indique si vous êtes sur la page de la boutique.
is_product() : indique si vous êtes sur la page des produits.
is_cart() : indique si vous êtes sur la page panier.
is_checkout() : indique si vous êtes sur la page de commande.
is_account_page() : indique si vous êtes sur la page compte client.
$product->is_on_sale() : indique que le produit est en vente.
Les marqueurs conditionnels pour les types de produits :
$product->is_virtual() : indique que le produit est virtuel.
$product->is_downloadable() : indique que le produit est téléchargeable.
Les marqueurs conditionnels pour les variations :
if( $product->is_type( 'simple' ) ){
} elseif( $product->is_type( 'variable' ) ){ ...Les hooks WooCommerce
Les hooks (crochets) pour WooCommerce fonctionnent de la même façon que les hooks WordPress. Ils vous permettent de modifier ou d’ajouter du code sans modifier les fichiers de base.
Pour utiliser des hooks, il faut ajouter du code dans le fichier functions.php, dans le fichier functions.php d’un thème enfant, dans un fichier du répertoire mu-plugins, dans une extension, ou en téléchargeant une extension.
Il existe deux types de hooks :
-
Les hooks d’action vous permettent d’insérer du code personnalisé à l’endroit où le hook est exécuté. Par exemple, pour ajouter un nouveau champ à la caisse ou ajouter ce nouveau champ à la commande...
-
Les hooks de filtre vous permettent de manipuler et de renvoyer une variable. On peut, par exemple, pour le prix d’un produit, le rendre facultatif alors qu’il est de base obligatoire, on peut également supprimer des champs existants...
Lien vers la documentation WooCommerce : https://woocommerce.github.io/code-reference/index.html
Lien vers le guide de référence sur les hooks de WooCommerce : https://woocommerce.github.io/code-reference/hooks/hooks.html
1. Les hooks d’action sur les pages Boutique, Archive et Catégorie
Sur la capture suivante, vous retrouvez un schéma des hooks d’action qui sont appelés sur la page d’accueil de votre boutique, mais aussi sur les pages Archive et Catégorie.
Vous pouvez ajouter du contenu à ces emplacements, modifier le contenu ou le supprimer grâce aux fonctions add_action() ou remove_action().
Voici la liste des hooks par défaut pour la page Archive :
Hooks avant le contenu
add_action( 'woocommerce_before_main_content',
'woocommerce_output_content_wrapper', 10 );
add_action( 'woocommerce_before_main_content',
'woocommerce_breadcrumb', 20 ); Hooks pour la description
add_action( 'woocommerce_archive_description',
'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_archive_description',
'woocommerce_product_archive_description', 10 ); Hooks avant la boucle de la page
add_action( 'woocommerce_before_shop_loop',
'wc_print_notices', 10 ); ...WooCommerce et WPML
WooCommerce Multilingual WCML est une extension développée par WPML pour WooCommerce que vous pouvez télécharger gratuitement avec votre abonnement WPML.
Cette extension vous permet de gérer des boutiques WooCommerce avec plusieurs langues et devises. Elle alimente plus de 100 000 sites WooCommerce multilingues, ce qui en fait la plateforme la plus populaire et la plus fiable pour le commerce électronique multilingue.
Documentation et téléchargement : https://wpml.org/fr/documentation-6/projets-connexes/woocommerce-multilingual-operez-des-sites-de-commerce-electronique-en-plusieurs-langues

Page de WPML avec l’extension WooCommerce WCML
WooCommerce Multilingual (WCML) peut être utilisé seul sans WPML pour ajouter une fonctionnalité multidevise à votre boutique WooCommerce.
Pour construire une boutique multilingue avec WooCommerce Multilingual et WPML, vous devez avoir les extensions suivantes installées et activées :
-
WooCommerce Multilingual
-
WPML 4.4.11 ou supérieur
-
String Translation WPML
-
WooCommerce 3.9.0 ou plus récent
Si vous souhaitez utiliser des images différentes pour les diverses traductions d’un produit, vous devez installer l’extension WPML Media Translation.
Installez et activez l’extension. Une page de configuration rapide se lance, vous pouvez effectuer les réglages plus tard.
Étape...
WooCommerce et Yoast SEO
WooCommerce est l’une des solutions de commerce électronique les plus populaires au monde et s’intègre parfaitement avec Yoast SEO.
Mais si vous souhaitez sérieusement vendre et rivaliser en ligne, vous avez besoin du plugin Yoast WooCommerce SEO pour débloquer des outils et des fonctionnalités supplémentaires pour votre boutique WooCommerce.
L’extension Yoast WooCommerce SEO permet de mieux faire ressortir vos produits dans les résultats de recherche, de faire une analyse de contenu SEO spécifique au produit, d’obtenir automatiquement les meilleures pratiques de référencement technique pour le commerce électronique, ainsi que l’accès au cours Ecommerce SEO.
Cette extension est payante pour 79 €/an ; vous pouvez l’acheter sur le site de Yoast : https://yoast.com/wordpress/plugins/yoast-woocommerce-seo

Page de l’extension Yoast WooCommerce SEO
Amélioration de la lisibilité dans les moteurs de recherche avec le contenu enrichi
Avec Yoast WooCommerce SEO, vous pourrez configurer les données de produits enrichis, ce qui permet d’afficher sur les moteurs de recherche : produits, prix et avis.
Les données structurées sur les produits sont essentielles pour les boutiques en ligne. Vos produits pourraient être mis en avant dans Google avec des notes et des prix...
Conclusion
Dans ce chapitre, vous avez découvert comment transformer WordPress en plateforme e-commerce puissante grâce à WooCommerce, soulignant sa facilité à être pris en main avec une administration intuitive.
Vous avez exploré l’intégration de plusieurs extensions pour accéder à des fonctionnalités de plus en plus étendues, que ce soit en ajoutant des extensions spécifiques à WooCommerce ou développées par des tiers. En tant que référence dans le domaine, WooCommerce attire de nombreuses extensions dédiées à son environnement.
Vous avez vu la flexibilité de WooCommerce en matière de programmation, en mettant en place facilement un thème enfant WooCommerce. Cette approche offre la possibilité d’utiliser les classes et hooks de WooCommerce pour modifier le template existant, activer ou supprimer des fonctionnalités, ou pour créer votre propre extension pour WooCommerce, par exemple.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



