Créer une extension simple en PHP
Introduction
Si vous souhaitez comprendre le fonctionnement des extensions WordPress et apprendre à les créer progressivement, ce chapitre vous guidera pas à pas dans le processus. Commencez par créer une extension simple, sans classe, pour bien en comprendre le fonctionnement.
Dans ce chapitre, vous allez créer pas à pas une extension fil d’Ariane.
Référence au codex : https://developer.wordpress.org/plugins
Un fil d’Ariane est une suite de liens indiquant l’emplacement actuel sur un site internet. Bien qu’il existe des extensions toutes prêtes, créer votre propre extension vous permettra de mieux comprendre le fonctionnement de WordPress.
Préparer les éléments
Pour créer une extension, créez un sous-dossier dans le dossier plugins qui se trouve dans le dossier wp-content. Puis, nommez-le « my-breadcrumb » (breadcrumb signifie fil d’Ariane en anglais).
À l’intérieur du dossier my-breadcrumb, créez un fichier mybreadcrumb.php.
Dans la plupart des thèmes, à la racine de l’extension, vous trouverez un fichier licence.txt avec la licence dont dépend l’extension, ainsi qu’un fichier readme.txt avec le détail de l’extension (le nom, la description, les instructions d’installation, les révisions...). Ces deux fichiers sont indispensables pour soumettre votre extension à l’annuaire de WordPress afin de la rendre disponible pour d’autres utilisateurs. Vous trouverez plus de détails dans le chapitre Soumettre une extension à WordPress.
Il est possible qu’un fichier index.php vide soit présent : il sert à sécuriser le dossier. Si une personne malveillante parvient à accéder à votre répertoire via le navigateur, le fichier index.php, lu en premier, affichera une page vide, empêchant ainsi l’accès à vos fichiers sources par les internautes.
Souvent, dans WordPress, des fichiers index.php vides se trouvent dans les répertoires, avec...
Afficher l’extension dans l’administration
Pour afficher les informations liées à l’extension, vous devrez utiliser un commentaire PHP en en-tête du fichier PHP, qui sera reconnu directement par WordPress, c’est le même principe pour les thèmes dans le fichier style.css.
Ajoutez donc un commentaire d’en-tête dans le fichier mybreadcrumb.php.
Le commentaire est le suivant :
<?php
/*
Plugin Name: My breadcrumb
Description: Fil d'Ariane pour les articles et les pages
Version: 1.0
License: GPLv2
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston,
MA 02110-1301, USA.
Copyright {année}...Créer le code PHP de base
À ce stade, WordPress communique avec le fichier mybreadcrumb.php. Si vous ajoutez du code PHP, son comportement sera similaire à celui du fichier functions.php. La différence réside dans le fait que le fichier functions.php est dépendant d’un thème tandis qu’une extension est indépendante du thème, ce qui permet de l’activer et de la désactiver à tout moment.
La création d’une extension nécessite une connaissance approfondie du langage PHP.
Pour créer l’extension fil d’Ariane, vous avez besoin de la globale $post, des marqueurs conditionnels, des fonctions PHP et des fonctions propres à WordPress.
Créez la fonction fil_ariane(), en faisant appel à la globale $post, avec en sortie de la fonction la commande PHP return, renvoyant une variable : $fil. $fil contiendra le code HTML du fil d’Ariane :
<?php
function fil_ariane(){
global $post;
return $fil;
}
?> Affichez le fil d’Ariane sur toutes les pages, excepté sur la page d’accueil. Utilisez le marqueur conditionnel is_front_page().
if (!is_front_page()){} Cette ligne de code vérifie que ce n’est pas la page d’accueil.
Puis, ajoutez à la variable $fil :
-
un texte. Par exemple, « Vous êtes ici : » ;
-
l’URL de la page d’accueil avec la fonction WordPress get_bloginfo(’wpurl’), dans une balise HTML lien <a href> ;
-
le nom, « Accueil », ou bien le titre du site avec la fonction WordPress get_bloginfo(’name’).
Ce qui donne la fonction suivante :
<?php
function fil_ariane(){
global $post;
if (!is_front_page()) {
$fil...Ajouter une feuille de style à votre extension
Pour personnaliser l’aspect visuel de votre fil d’Ariane, vous pouvez ajouter du code CSS dans le fichier style.css ou dans l’administration Apparence - Personnaliser - CSS additionnel. Par contre, lorsque vous allez désactiver l’extension, le code CSS sera toujours actif. Bien que cela ne pose pas de problème, ce n’est pas une pratique de codage optimale.
Pour remédier à cela, vous allez ajouter une feuille de style et l’appeler avec les fonctions WordPress wp_register_style et wp_enqueue_style.
Créez un fichier style.css à la racine de votre extension avec le code suivant :
#fil{
margin:10px 20px 10px 10px;
}
#fil a{
color:#58b8f4;
}
#fil a:hover{
color:#ccc;
} Puis ajoutez la fonction PHP suivante au fichier...
Créer un code court (shortcode)
Utiliser directement la fonction n’est pas pratique pour les novices et ne fonctionne pas pour les thèmes basés sur des blocs ainsi qu’avec certaines extensions. Pour remédier à ce problème, mettez, en plus de la fonction, un code court à la disposition des utilisateurs avec la fonction add_shortcode().
Ajoutez le code suivant à la fin du fichier my-breadcrumb.php :
add_shortcode( 'mybreadcrumb', 'fil_ariane'); Le premier argument mybreadcrumb de la fonction permet de créer le code court [mybreadcrumb].
Le second argument fil_ariane de la fonction permet de faire appel à la fonction d’affichage fil_ariane().
Vous pouvez désormais utiliser le code court [mybreadcrumb] dans les pages et articles du site.
Appeler un code court directement dans un fichier PHP est impossible. Il faut utiliser la fonction do_shortcode() (si vous voulez ajouter le code court dans le fichier header.php par exemple) :
<?php
if( shortcode_exists(mybreadcrumb)){
echo do_shortcode('[mybreadcrumb]');
}
?> Mettez les instructions d’utilisation à jour dans le fichier readme.txt ou dans la description.
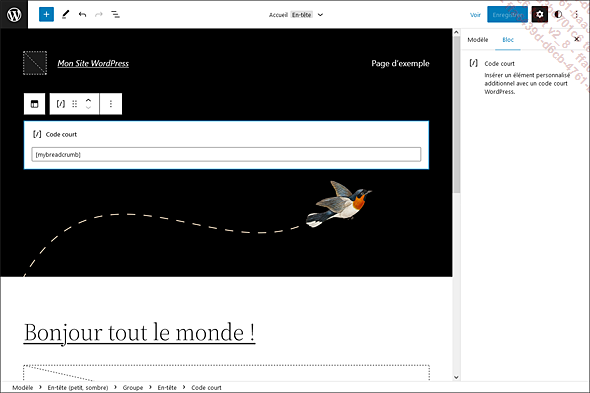
Vous pouvez ajouter un bloc Code court avec le code court [mybreadcrumb].

Ajout d’un bloc Code court de Gutenberg dans le modèle header du thème...
Créer un onglet dans le menu d’administration
Le fichier readme.txt n’est pas forcément idéal pour communiquer sur la méthode d’utilisation. Un utilisateur sans connaissance en programmation peut ne pas consulter le fichier readme.txt, et cette démarche peut être rebutante, surtout si de nombreuses extensions sont installées.
Pour améliorer la communication autour de l’utilisation, créez un onglet dans l’administration qui redirigera vers une page, avec les explications d’utilisation.
Souvent, les extensions ne fournissent pas d’explications suffisantes sur leur fonctionnement. Il faut se référer à la page de l’extension sur le site WordPress ou à la page officielle de l’extension, si celle-ci existe. En général, les auteurs mettent ces liens dans la page qui liste toutes les extensions.
1. Afficher un onglet principal
Créez un onglet principal dans l’administration avec la fonction :
<?php add_menu_page( $page_title, $menu_title, $capability,
$menu_slug, $function, $icon_url, $position ); ?> $page_title : nom de la page inscrit dans la balise <title>.
$menu_title : nom qui apparaît dans le menu.
$capability : accepte les droits offerts à l’utilisateur selon son rôle. Voir la liste complète : https://wordpress.org/support/article/roles-and-capabilities
$menu_slug : lien de l’URL.
Exemple: /wp-admin/themes.php?page=$menu_slug.
$function : nom de la fonction affichant le contenu de l’onglet.
$icon_url : chemin de l’image.
$position...
Créer la même extension en objet
Coder en programmation orientée objet dans cet exemple n’a pas nécessairement un intérêt immédiat, mais il est important de s’habituer à la syntaxe, qui est récurrente en programmation. L’utilisation des classes est la même qu’en PHP.
Cela vous offre surtout la possibilité de découvrir deux approches différentes pour implémenter et coder la même fonctionnalité : d’une manière procédurale et d’une autre orientée objet.
Pour créer votre objet, créez une classe, nommez-la My_Breadcrumb :
if (!class_exists("My_Breadcrumb")) {
class My_Breadcrumb{
}
} À l’intérieur de la classe, insérez les fonctions du fil d’Ariane avec le contenu de chaque fonction.
Les fonctions de premier niveau à l’intérieur d’une classe (d’un objet) s’appellent des méthodes. Pour désigner ces fonctions dans une classe, nous utiliserons désormais le terme « méthode » :
if (!class_exists("My_Breadcrumb")) {
class My_Breadcrumb{
public static function fil_ariane(){
//contenu de la fonction
...Le dossier mu-plugins
Le dossier mu-plugins se trouve dans le dossier wp-content. Bien que facultatif, il n’est pas toujours présent dans ce répertoire. S’il n’existe pas, vous pouvez le créer, WordPress le reconnaît automatiquement.
Vous avez découvert plusieurs méthodes pour ajouter des fonctions : dans le fichier functions.php, dans un fichier PHP externe (appelé par le fichier functions.php) ou en créant une extension, qu’il faut activer dans l’administration.
Une autre manière consiste à ajouter des fichiers PHP dans le dossier mu-plugins.
Le dossier mu-plugins ne doit pas être confondu avec le multisite, mu signifie must-use. Ce dossier permet de répertorier des fichiers PHP qui seront exécutés de la même manière que le fichier functions.php. C’est en quelque sorte une prolongation du fichier functions.php.
Les avantages sont multiples. Plutôt que d’accumuler du code dans le fichier functions.php, vous pouvez organiser vos fonctions ou objets dans plusieurs fichiers PHP. De plus, vous pouvez transférer le dossier vers un autre site sans avoir à faire le tri dans le fichier functions.php.
Vous n’avez pas besoin de créer des en-têtes pour que WordPress reconnaisse les fichiers du dossier mu-plugins. Vous pouvez nommer vos fichiers en leur attribuant le nom que vous désirez...
Conclusion
Vous avez créé l’extension fil d’Ariane. Vous auriez très bien pu écrire tout ce code dans le fichier functions.php.
Vous auriez pu aussi appeler un fichier externe dans le fichier functions.php, et appeler soit les fonctions, soit un objet.
Créer une extension sert à externaliser des fonctionnalités indépendantes, tandis que le fichier functions.php sert à greffer des fonctions directement à un thème ou à améliorer un thème existant.
L’avantage de functions.php réside dans l’utilisation immédiate des fonctions, contrairement à une extension, qu’il faut activer avant de bénéficier de ses fonctionnalités. De plus, le fichier functions.php est directement lié au thème et peut être écrasé lors de mises à jour. Une solution consiste à utiliser le dossier mu-plugins, très pratique pour sa portabilité ou faire appel à un thème enfant.
Vous avez exploré toutes les façons d’intégrer du code PHP personnalisé dans WordPress, en comprenant les avantages et les inconvénients. Aucune méthode n’est meilleure qu’une autre, et vous pouvez toujours en changer selon vos besoins.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations



