Cartes
Introduction
Qu’il s’agisse de situer l’utilisateur sur une carte pour le guider vers un lieu précis ou lui présenter l’emplacement de différents points d’intérêt, il est souvent nécessaire de manipuler les systèmes de cartes dans les applications.
Dans ce chapitre, nous verrons comment afficher une carte, utiliser le système de cartographie de chaque plateforme et, lorsque cela est possible, comment utiliser un système de carte tiers. Nous verrons également comment déléguer et laisser le système utiliser ses applications de navigation native.
Nous aborderons enfin la localisation de l’utilisateur ainsi que la communication avec les applications de cartes natifs.
Autoriser la localisation
Utiliser un contrôle de carte ne nécessite pas forcément de localiser l’utilisateur, mais cela peut être un plus pour votre application.
Si cela a du sens dans votre scénario, n’oubliez pas de rajouter les droits de localisation à votre application (voir la section Récupération de la position de l’utilisateur).
Utiliser une application de carte existante
Le système d’exploitation, qu’il soit iOS, Android ou Windows, propose des applications natives de géolocalisation. Pour iOS, il s’agit de l’application Plans, pour Android, de l’application Maps et, pour Windows, de l’application Maps ou Cartes en français.
1. iOS
a. Présentation
Une des façons les plus simples d’utiliser une carte sur iOS est de laisser l’application tierce Plans faire le travail pour nous. Il suffit de lui fournir les informations de géolocalisation et elle fera le reste.
b. Carte standard lancée par une URL
Paramètre de lancement
La méthode la plus simple pour lancer le composant carte natif est d’appeler l’URL http://maps.apple.com/ avec des paramètres.
Les paramètres principaux sont :
-
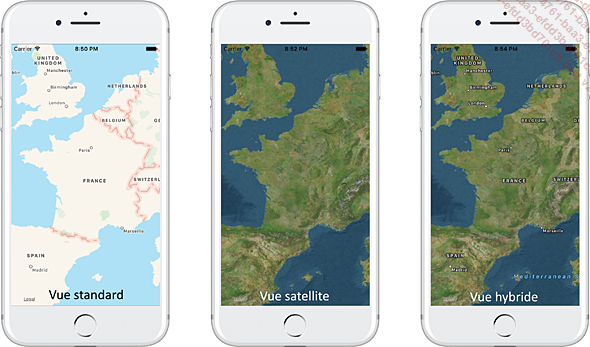
Le type de carte (standard, satellite, hybride) (t).
-
La recherche (par exemple « Montmartre » ou « pizza »...) (h).
-
L’adresse.
-
Le niveau de zoom (z).
-
La position GPS.
Ces paramètres peuvent être combinés.
Pour en savoir plus sur les paramètres de personnalisation de carte, rendez-vous sur https://developer.apple.com/maps/.
Pour les types de cartes, il est possible d’utiliser les valeurs suivantes:
-
m (vue standard, cartographique).
-
k (vue satellite).
-
h (vue hybride : une combinaison de la vue satellite et de l’imagerie cartographique).
URL de lancement d’une carte de vue satellite
var url = "http://maps.apple.com/?t=k";
Pour lancer une recherche, il est nécessaire d’utiliser le paramètre "q=". Cette requête lance une recherche sur la carte.
Encodage d’une recherche et construction de l’URL de lancement d’une recherche
string GetUrlForSearchByQuery(string query)
{
//Encode la chaîne de caractères au format URL
query = System.Net.WebUtility.UrlEncode(query);
return string.Format("http://maps.apple.com/?q={0}&t=m",
query);
}
...
url = GetUrlForSearchByQuery("Corse du sud");
// L'URL encodée aura ce format :
// http://maps.apple.com/?q=Corse+du+sud&t=m
La valeur du paramètre de recherche doit être une chaîne de caractère...
Ajouter un contrôle de carte
Le système de carte est différent selon les plateformes. L’utilisation de celui-ci diffère donc dans son implémentation pour chaque système d’exploitation. Dans une première partie nous verrons les spécificités de chaque plateforme, puis comment accéder aux cartes avec les contrôles et API natifs. Enfin, nous verrons comment utiliser un code portable sur les trois plateformes.
1. iOS
a. Présentation
La façon la plus simple d’afficher une carte sur iOS est d’utiliser le Framework MapKit fourni par Apple. Il permet de créer des cartes interactives, d’afficher l’emplacement de l’utilisateur, d’ajouter des annotations...
b. Contrôle
Créer un contrôle carte est très simple sur iOS, il suffit de créer une instance de la classe MKMapView et de l’ajouter en tant que vue principale. Comme tous les contrôles iOS, il faut donner une taille à la carte avant de l’ajouter visuellement.
Exemple de création de contrôle
var map = new MKMapView (UIScreen.MainScreen.Bounds);
this.View = map;
Le contrôle MapKit supporte trois types de styles :
-
Le style standard qui affiche les routes et les noms des villes.
-
Le style vue satellite qui affiche des images satellites.
-
Le style hybride qui affiche les routes et noms des villes sur les images satellites.
Passage de la carte en vue standard
map.MapType = MKMapType.Standard;
Passage de la carte en vue satellite
map.MapType = MKMapType.Satellite;
Passage de la carte en vue hybride
map.MapType = MKMapType.Hybrid;

c. Centrage
Centrer la carte sur un point précis est très facile à mettre en place. Il suffit de passer les coordonnées de centre à l’objet carte.
Centrage de la carte
const double latitude = 41.8102633;
const double longitude = 8.9245343;
// Création de l'objet de coordonnées
var coordinate2D = new CGLocationCordinate2D(latitude,
longitude);
// Centrage de la carte sur la Corse du sud
map.CenterCoordinate = coordinate2D;

d. Affichage de la position de l’utilisateur
Avant de pouvoir afficher la position de l’utilisateur sur la carte, il faut que celui-ci accepte que l’application puisse utiliser sa position géographique.
Demande l’autorisation...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


