Gestion des médias
Introduction
Pour rendre les applications plus attrayantes, les développeurs utilisent de plus en plus les différents médias. Il n’est plus rare d’avoir des applications affichant des images, vidéos et musiques. Ce chapitre explique l’utilisation des médias sur les trois plateformes.
Afficher une image
N’importe quelle application mobile demande aujourd’hui d’afficher des images. Nous verrons dans cette partie comment afficher et sauvegarder des images dans vos applications.
1. iOS
a. Présentation
Le contrôle d’affichage d’image sous iOS est le contrôle UIImageView de l’espace de noms UIKit. Il permet l’affichage d’une image, il hérite du contrôle UIView.
Sa propriété principale est la propriété Image qui est de type UIImage.
Le type UIImage représente une image chargée en mémoire. Il est indépendant du type d’image source et permet de convertir une image mémoire en JPEG ou en PNG.
Il est recommandé d’utiliser des images PNG et JPEG pour vos applications. La vue UIImageView est optimisée pour ces deux formats et offre une meilleure performance que la plupart des autres formats.
La vue UIImageView ne gère pas les GIF animés. Si vous lui passez un GIF, elle affichera uniquement la première image de celui-ci.
b. Charger une image
Il y a une kyrielle de façons de charger une image, mais les quatre façons principales sont :
-
Via un fichier inclus dans la solution.
-
Via un tableau d’octets.
-
Via une URL.
-
Via l’album photo de l’utilisateur.
Charger une image depuis un fichier de solution
Pour ajouter une image à votre projet, il faut ajouter le fichier dans le dossier Resources dans le projet iOS. Il est d’usage de rajouter les images dans ce dossier, mais vous pouvez très bien utiliser un sous-dossier au dossier Resources.
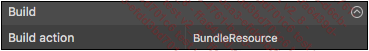
Une fois le fichier ajouté au projet, faites un clic droit sur celui-ci, sélectionnez Properties et définissez la valeur Build action à BundleResource.

Chargement d’une image via le fichier dans la solution
UIImageView imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("MonImage.png");
Charger une image depuis un tableau d’octets
Il peut être intéressant de charger une image depuis un tableau d’octets, notamment quand celle-ci provient d’une base de données ou est générée à la demande.
Chargement d’une image depuis un tableau d’octets
byte[] array = ...;// Chargement du tableau d'octets
// Création de l'imageView ...Lire un fichier audio
Pour rendre vos applications plus attractives, il est courant d’utiliser des bruitages et musiques. Les applications des principaux réseaux sociaux (Facebook, Instagram, Twitter, ...) émettent toutes des sons lors des actions importantes de l’utilisateur.
Nous verrons dans cette partie comment lire des fichiers audio.
1. iOS
La lecture de fichier audio est gérée par deux classes principales sous iOS :
-
La classe SystemSound qui permet de jouer un son de moins de 30 secondes - idéale pour les effets sonores.
-
La classe AVAudioSession qui permet de jouer des sons plus longs. Cette classe est idéale pour jouer un morceau de musique.
iOS supporte les formats audio suivants : .aif, .wav ou .mp3.
a. Charger un fichier audio
Comme pour l’image, pour ajouter un fichier audio à votre projet il faut ajouter le fichier dans le dossier Resources dans le projet iOS. Là aussi, vous pouvez très bien utiliser un sous-dossier au dossier Resources.
Une fois le fichier ajouté au projet, faites un clic droit sur celui-ci, sélectionnez Properties et définissez la valeur Build action à BundleResource.
Pour charger le lecteur audio avec cette musique c’est très simple : il suffit d’utiliser la méthode statique FromUrl de la classe AVAudioPlayer pour construire une instance de celui-ci.
Chargement d’un fichier audio depuis un fichier de solution
// Construit une NSURL à partir d'un string
NSUrl musicURL = NSUrl.FromString("musique.mp3");
_musicPlayer = AVAudioPlayer.FromUrl(musicURL);
b. Lire une musique
Lire, mettre en pause, et stopper une musique
Code permettant de lancer la musique
_musicPlayer.Play();
Code permettant de mettre en pause la musique en cours
_musicPlayer.Pause();
Code permettant de stopper la musique en cours
_musicPlayer.Stop();
// On se met au début du fichier audio
_musicPlayer.CurrentTime = 0d;
Définir le nombre de répétitions
Le lecteur audio AVAudioPlayer a une propriété NumberOfLoops permettant de choisir le nombre fois où la musique est jouée.
Précise au lecteur audio que la musique est jouée en boucle
_musicPlayer.NumberOfLoops = -1;
Précise au lecteur audio que la musique est jouée 2 fois
_musicPlayer.NumberOfLoops = 2;
Précharger la musique
Pour réduire...
Enregistrer un son
Il peut être intéressant d’ajouter une fonction dictaphone dans vos applications. Nous verrons dans cette partie comment enregistrer un son depuis chaque système d’exploitation mobile.
1. iOS
Pour enregistrer un son dans une application iOS, il faut utiliser les API audio.
iOS fournit une classe nommée AVAudioRecorder dédiée à l’enregistrement.
a. Autoriser l’application à accéder au microphone
À partir d’iOS 10, pour pouvoir utiliser le microphone, il faut ajouter une clé Privacy - Microphone Usage Description au fichier Info.plist.
Si vous utilisez Xamarin Studio ou Visual Studio for Mac, il faut :
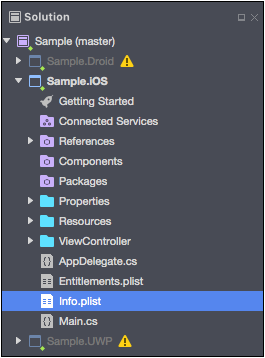
Ouvrir l’onglet Solution.
Double cliquer sur le fichier Info.plist.

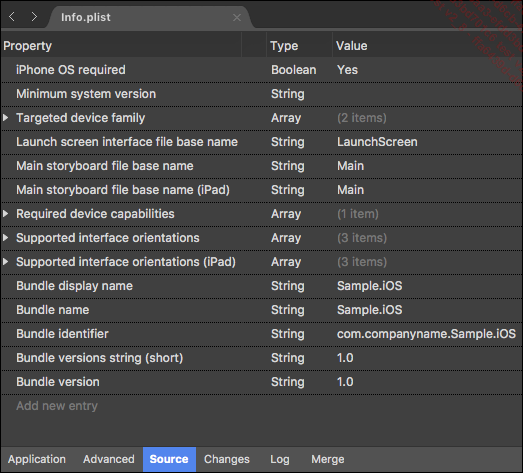
Cliquer sur l’onglet Source.

Ajouter une nouvelle clé Privacy - Microphone Usage Description de type String.
Puis ajouter, comme valeur, le texte que vous voudriez afficher à l’utilisateur lorsqu’il demande d’accéder au microphone. Dans cet exemple, il s’agit du texte suivant : Cette application nécessite l’accès à votre microphone.

Si vous utilisez Visual Studio, vous n’aurez pas d’éditeur graphique pour ajouter cette clé.
Il faudra :
Ouvrir le fichier Info.plist avec l’éditeur de texte de votre choix.
Ajouter le nœud XML ci-dessous dans le nœud principal dict.
Ajout du nœud XML autorisant l’application à accéder au microphone
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<!--Clés existantes à ne pas modifier-->
...
<!--Clé à ajouter -->
<key>NSPhotoLibraryUsageDescription</key>
<key>NSMicrophoneUsageDescription</key>
<string>Cette application nécessite l'accès à votre
microphone</string>
</dict>
</plist>
b. Définir le profil d’enregistrement
Sous iOS, le profil d’enregistrement est représenté par la classe...
Afficher des vidéos
Pour rendre plus attractives vos applications, il est courant d’afficher des vidéos.
Nous verrons dans cette partie comment afficher des vidéos.
1. iOS
Le SDK d’iOS fournit un contrôleur de vue nommé AVPlayerViewController permettant d’afficher un lecteur vidéo.
a. Créer le lecteur vidéo
Il est très simple d’utiliser la classe AVPlayerViewController.
Sa propriété principale est la propriété Player qui est la classe chargée de lire la vidéo. Par défaut, elle n’est pas initialisée, c’est à nous de fournir l’instance de Player au contrôleur.
Comme pour le lecteur audio, on peut construire à partir d’une URL.
Instanciation de la classe AVPlayer à partir d’une URL
NSUrl videoURL = NSUrl.FromFilename("video.m4v");
// Création du lecteur vidéo à partir de l'URL
Player = new AVPlayer(videoURL);
Exemple complet d’implémentation d’un contrôleur AVPlayerViewController
using AVFoundation;
using AVKit;
using Foundation;
using UIKit;
namespace Sample.iOS
{
public class VideoSampleViewController :
AVPlayerViewController
{
public VideoSampleViewController()
{
Title = "Lecteur vidéo";
View.BackgroundColor = UIColor.White;
this.EdgesForExtendedLayout = UIRectEdge.None;
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Création de l'URL de la vidéo
NSUrl videoURL = NSUrl.FromFilename("video.m4v");
// Création du lecteur vidéo à partir de l'URL ...Conclusion
L’utilisation d’images, vidéos et sons est un gros plus pour les applications modernes. Cela permet de rendre l’expérience utilisateur plus agréable. Sur les trois plateformes, il existe des solutions assez simples d’utilisation dont il serait dommage de se passer vu la simplicité de mise en place.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


