Configurer vos environnements de développement
Introduction
Chaque plateforme étant très différente, tant au niveau de l’architecture matérielle que logicielle, il va de soi que la mise en place d’un environnement de développement pour chacune d’entre elles est assez différente. Là où la configuration pour Windows se fait assez simplement car tout est déjà « packagé » dans Visual Studio, pour iOS et Android, il faut faire quelques étapes supplémentaires.
Configuration pour iOS
Le développement iOS peut se faire sur Windows ou Mac OS. Néanmoins, si vous développez sur Windows, vous avez besoin d’un Mac pour compiler et afficher le simulateur/designer.
1. Configuration du Mac
Xcode est la pierre angulaire du développement iOS. Grâce à lui Visual Studio peut compiler et déployer vos applications iOS.
La première étape est donc d’installer Xcode sur le Mac qui va permettre de compiler nos applications iOS.
Téléchargez Xcode via Mac App Store ou le IOS Developper Center (https://developer.apple.com/devcenter/ios/index.action#downloads).
Installez Xcode.

Une fois Xcode installé, il faut installer les outils Xamarin sur la machine. Ceux-ci sont inclus dans l’installation de Visual Studio for Mac.
Téléchargez Visual Studio for Mac depuis cette adresse : https://www.visualstudio.com/
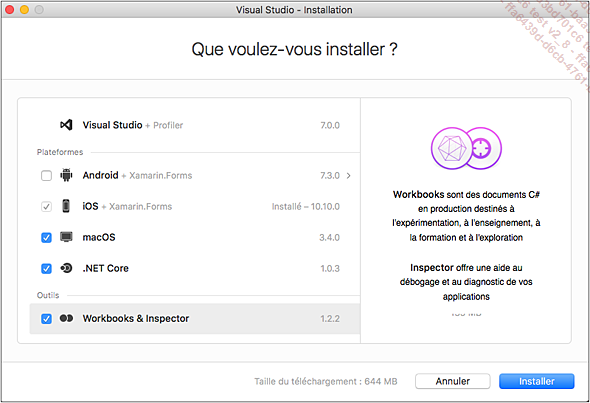
Installez Visual Studio for Mac, durant l’installation cochez iOS + Xamarin.Forms :

Vous êtes enfin prêt pour développer sur Mac votre application iOS. Si vous préférez développer sur Windows, il vous reste quelques étapes d’installation.
La configuration minimum est macOS Sierra 10.12.
2. Intégration avec Visual Studio
Xamarin.iOS pour Visual Studio permet de développer, compiler et débugger des applications iOS sur Windows en utilisant...
Configuration pour Android
1. Intégration avec Visual Studio
Comme expliqué dans le chapitre précédent, Visual Studio va permettre de développer les applications Xamarin Android. Avant cela, il était possible d’utiliser le logiciel Xamarin Studio pour faire ce travail, mais depuis que l’intégration dans Visual Studio de Xamarin est complète, il est maintenant déprécié.
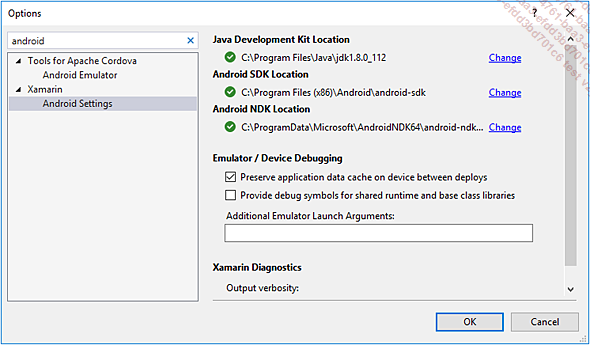
Le développement pour Android reposant sur le SDK Java et sur le SDK Android, il est possible de le configurer dans Visual Studio. Pour cela il faut aller dans le menu Tools - Options - Xamarin - Android Settings.

Par défaut, les emplacements des différents SDK seront trouvés automatiquement. Cependant, si vous souhaitez utiliser une version spécifique, c’est ici que vous pourrez la changer.
2. Les émulateurs
Il est très important que les émulateurs soient fonctionnels sur votre machine, car cela permet un gain de temps non négligeable dans le processus de développement et de test. Pour compléter ce qui a été dit dans le chapitre précédent, il existe actuellement trois types d’émulateurs différents qui peuvent être utilisés pour lancer un système Android sur sa machine :
-
Visual Studio Emulator pour Android qui repose sur la technologie Hyper-V.
-
Google Android SDK Emulator...
Configuration pour UWP
1. Installation de Visual Studio
Xamarin peut être installé en même temps que Visual Studio.
Pour installer Visual Studio, il est nécessaire tout d’abord de choisir la version de Visual Studio qui vous convient.
En effet, Xamarin est compatible avec toutes les versions de Visual Studio, dès la version la plus légère et gratuite : Visual Studio Community.
Pour télécharger Visual Studio, rendez-vous sur https://aka.ms/vsdownload?utm_source=mscom&utm_campaign=msdocs.
Une fois le package téléchargé, vous pouvez cliquer dessus et lancer l’installation.
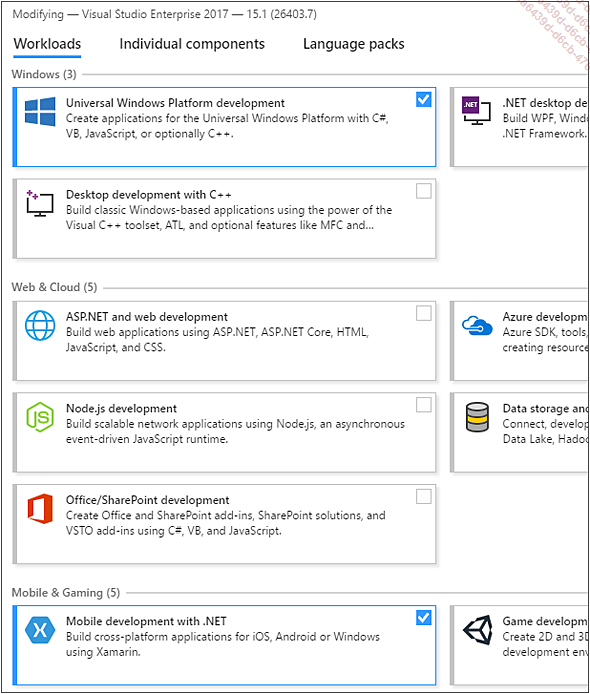
Durant les étapes d’installation, sélectionnez le Workload Mobile development with .NET. Ce Workload contient les outils pour développer des applications Xamarin pour iOS, Android et UWP.
Vérifiez également que le Workload Universal Windows Platform development est bien sélectionné. Comme son nom l’indique, c’est lui qui installera les composants nécessaires à la réalisation et au débogage des applications UWP.

Dans la partie Summary à droite, vous pouvez alors voir les différents composants automatiquement sélectionnés et qui vont être installés. Vous pouvez en profiter pour désélectionner certains outils si vous savez qu’ils ne vous seront pas utiles....
Conclusion
La configuration des différentes plateformes n’est pas forcement évidente, notamment sur Android au niveau de la gestion des niveaux d’API. N’hésitez pas à fouiller sur Internet lorsque vous êtes confronté à un problème de cet ordre-là (un émulateur qui ne se lance pas, le SDK qui n’est pas détecté…), car ce sont des choses très courantes et qui trouvent souvent des réponses sur les forums spécialisés.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


