Création d'un site avec WordPress.com
Les objectifs
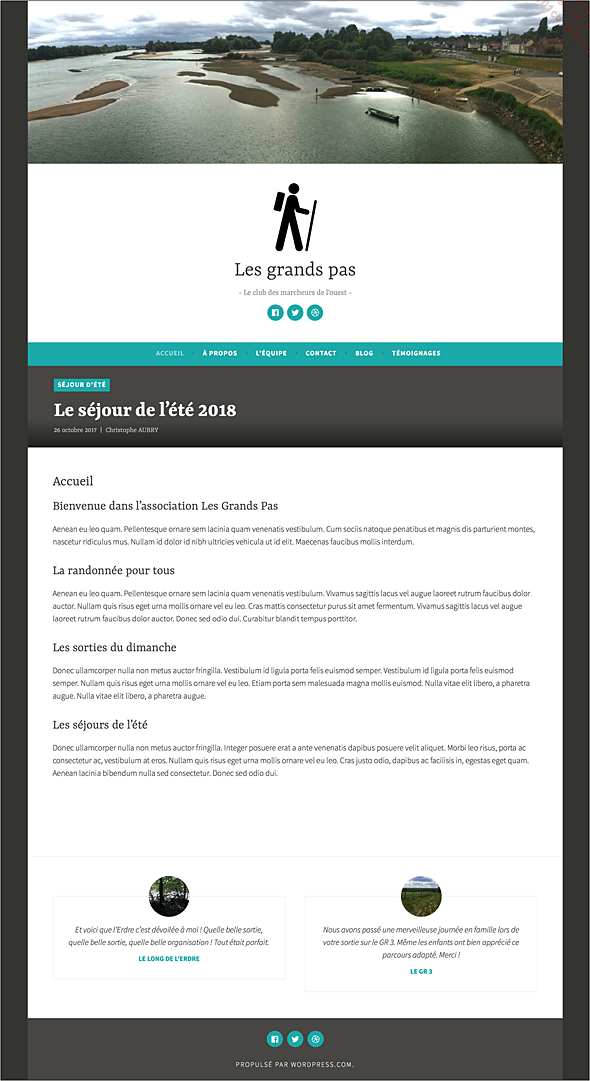
Dans ce chapitre, nous allons créer le site d’un club de marche. Cet exemple de site peut tout à fait convenir pour des associations, des écoles, des particuliers ou des petites entreprises.
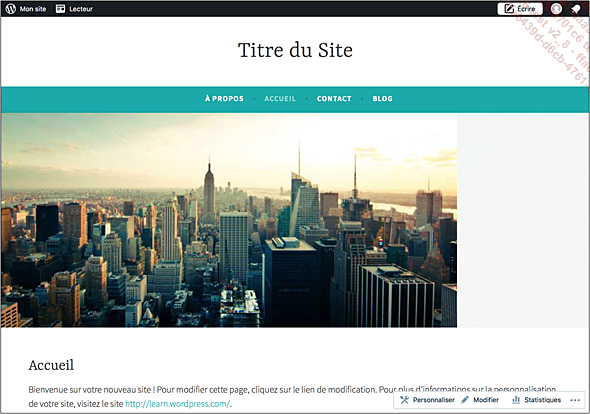
Voici la page d’accueil du résultat final de ce site.

Le choix technologique
Parmi tous les choix technologiques que nous avons vus précédemment, nous allons utiliser le CMS WordPress qui est le plus utilisé actuellement dans le monde. Nous allons l’utiliser dans sa version Constructeur de sites en ligne, avec son service wordpress.com.
Voici l’URL française de WordPress.com : https://fr.wordpress.com

Cette solution offre de nombreux avantages :
-
Vous n’avez pas à installer WordPress chez un hébergeur. Cela évite la phase d’installation qui peut être parfois délicate à gérer pour les personnes qui débutent.
-
Vous allez pouvoir choisir l’offre qui vous convient le mieux en fonction de vos besoins et de l’évolution de votre site.
-
Les offres comprennent toutes un nom de domaine, qui peut être juste un sous-domaine pour l’offre gratuite ou un nom de domaine à part entière pour les offres payantes.
-
Vous bénéficiez des fonctionnalités comprises dans le groupe d’extensions Jetpack.
-
Vous pourrez choisir parmi de très nombreux thèmes, celui qui convient le mieux à votre activité.
-
Vous bénéficiez d’un espace de stockage qui commence à 3 Go.
-
Vous pouvez installer l’application WordPress pour smartphone (iOS et Android) pour gérer votre site directement sur votre téléphone....
Les offres de WordPress.com
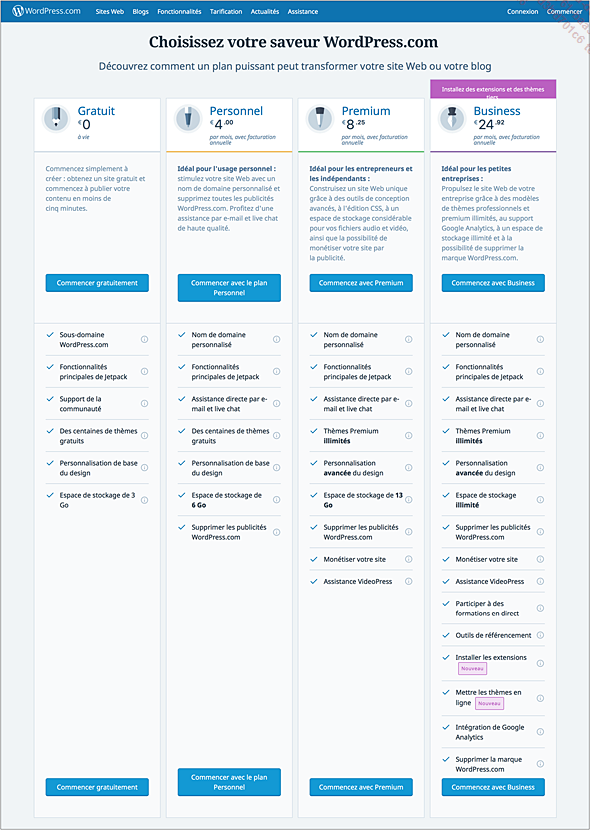
Comme nous l’avons déjà évoqué, le service en ligne de création de sites de WordPress.com propose plusieurs offres.
Dans le menu de navigation de WordPress.com, cliquez sur le lien Tarification :

Dans le cadre de ce livre, nous allons utiliser l’offre gratuite. Cela vous permettra de bien démarrer avec WordPress et vous pourrez par la suite, acheter une offre plus complète sur WordPress.com, voire devenir autonome et vous lancer dans la création d’un site avec WordPress. Si c’est votre objectif, je ne saurais trop vous conseiller d’acquérir mon ouvrage sur WordPress, publié aux Éditions ENI : WordPress 4.5 - Un CMS pour créer et gérer blogs et sites web (http://www.editions-eni.fr/livre/wordpress-4-5-un-cms-pour-creer-et-gerer-blogs-et-sites-web-9782409002120).
Les concepts de WordPress
Nous venons de le dire, WordPress est initialement un CMS qui s’installe chez un hébergeur Internet. L’offre de construire son site en ligne est venue plus tard dans la longue histoire de WordPress.
Il faut ici rappeler rapidement quelques principes sur l’utilisation des CMS, même si nous l’avons déjà vu dans un chapitre précédent. Un CMS sépare le contenu rédactionnel de la mise en page et de la mise en forme. Usuellement, les CMS peuvent accroître leurs fonctionnalités avec l’ajout d’extension (plugins en anglais). Et WordPress et son offre de construction en ligne ne dérogent pas à ces usages. Vous allez pouvoir gérer du contenu (articles, pages et témoignages) et gérer l’affichage de votre site avec des thèmes que vous pourrez personnaliser, si le thème choisi le permet.
Créer le site sur WordPress.com
1. Choisir le type de projet voulu
Tout d’abord, précisons que pour le projet que nous souhaitons obtenir, il s’agit bien de créer un site web, comportant une partie blog et non pas uniquement un blog.
Rappelez-vous que les copies d’écran de ce livre pourront être différentes par rapport à l’interface que vous allez utiliser.
Dans la page d’accueil de WordPress.com (https://fr.wordpress.com), cliquez sur le lien Commencer.

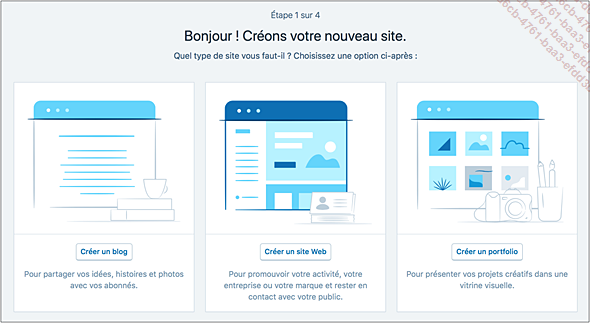
WordPress nous propose trois types de projets : blog, site web ou portfolio.

Nous souhaitons bien créer un site web, donc cliquez sur le bouton Créer un site Web.
2. Choisir le nom de domaine
Nous avons vu dans le chapitre L’hébergement, la notion de nom de domaine. Avec l’offre gratuite de WordPress.com, nous allons devoir choisir un nom de sous-domaine et non pas un nom de domaine comme pour les offres payantes. La différence est que le nom de sous-domaine aura comme suffixe wordpress.com. Pour notre exemple, l’association fictive s’appelle Les grands pas, c’est donc le nom de domaine : lesgrandspas.
Ce qui donnera au final : lesgrandspas.wordpress.com.
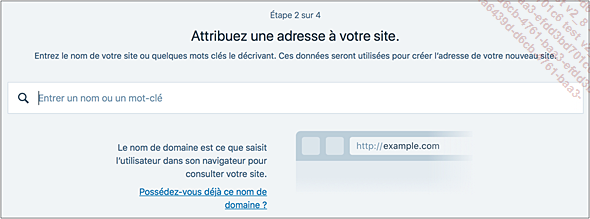
À l’étape suivante, l’étape 2, WordPress nous demande ce fameux nom de domaine :

Dans le champ de saisie, indiquez le nom de sous-domaine voulu, lesgrandspas dans...
Les connexions à l’administration du site
1. Se connecter à la fin de l’installation
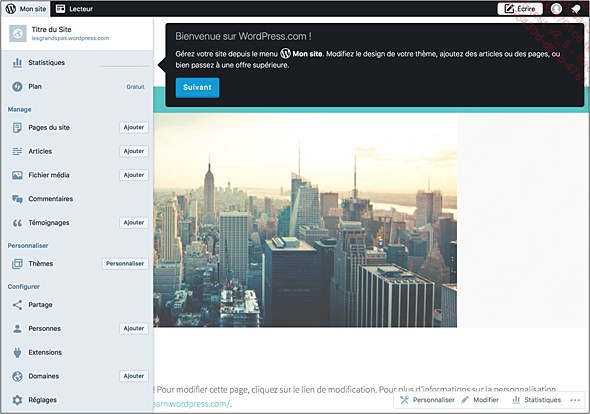
À l’étape précédente, nous avons cliqué sur le bouton Afficher mon site. Nous arrivons dans ce cas directement dans l’interface d’administration de notre site WordPress, avec un aperçu du site avec le thème par défaut nommé Dara.

Dans la partie supérieure de l’écran, vous trouvez la barre d’outils et sur la gauche vous visualisez le menu d’administration.
Au niveau du premier élément de menu, Statistiques, une grande aide est proposée par WordPress. Vous pouvez cliquer sur le bouton suivant pour faire le tour des principales fonctionnalités de l’administration de votre site.

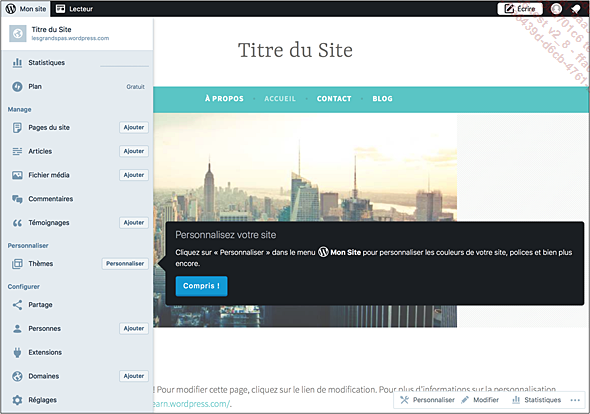
Une fois terminé, WordPress affiche votre site, sans le menu d’administration :

2. Se déconnecter
Il faudra toujours vous déconnecter "proprement". Il ne faut pas fermer la fenêtre ou l’onglet de votre navigateur contenant l’administration de votre site WordPress ni quitter votre navigateur sans vous déconnecter "correctement".
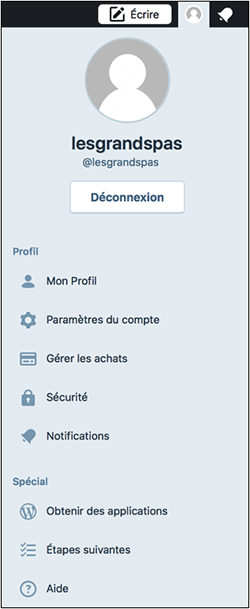
En haut à droite, cliquez sur le menu
affichant le nom de connexion de votre compte :  .
.
Le menu s’ouvre :

Dans ce menu, cliquez sur le bouton Déconnexion.
Vous êtes déconnecté et vous visualisez...
Les réglages du site
1. Accéder aux réglages
La première action que nous allons mettre en place est la configuration du site, avec ses réglages. Pour le moment, le site est installé, mais il est encore vierge de tout réglage.
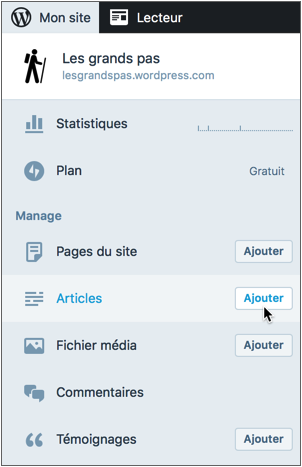
Une fois connecté à l’administration du site, dans la barre d’outils supérieure, cliquez sur le bouton Mon site.

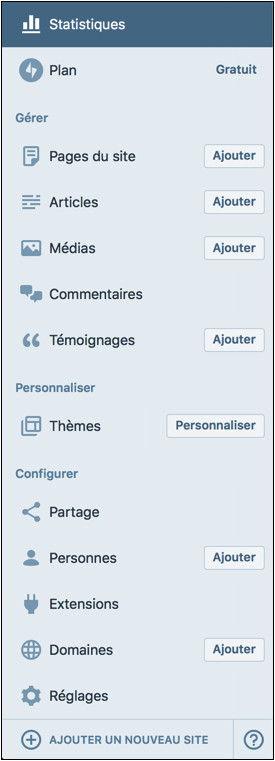
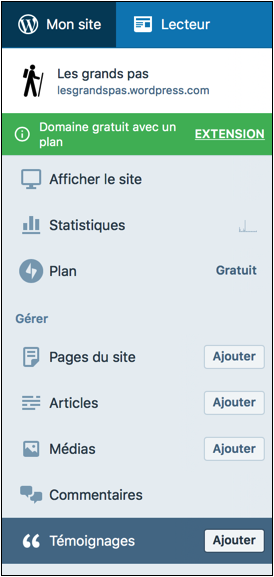
Le menu d’administration s’affiche, avec le menu Statistiques sélectionné :

Dans ce menu d’administration, cliquez sur Réglages.
Dans le bandeau supérieur de l’écran, l’onglet Général est activé.

2. Le profil du site
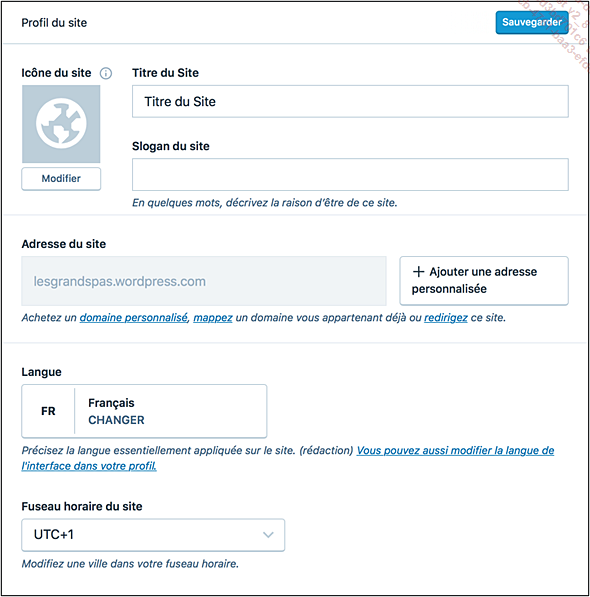
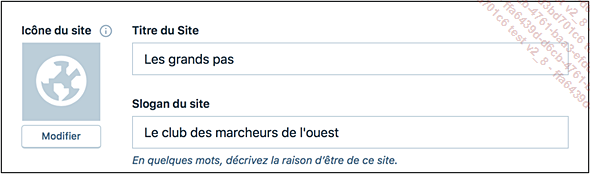
La première zone de réglages s’intitule Profil du site.

Dans le premier champ, Titre du site, saisissez le titre de votre site.
Notez que ce titre est toujours affiché dans l’en-tête du site publié.
Dans le deuxième champ, Slogan du site, vous pouvez ajouter une petite phrase présentant votre activité par exemple.
Notez que la plupart des thèmes affichent ce slogan, mais pas forcément tous. Le thème par défaut Dara l’affiche.

La zone Icône du site permet d’ajouter une icône qui sera affichée dans la barre d’adresse du navigateur. C’est ce qui s’appelle une favicon en anglais. Cette image doit...
Les types de contenu
WordPress vous propose trois types de contenu rédactionnel dans votre site : les articles, les pages et les témoignages.
Les articles sont faits pour rédiger l’actualité régulière de votre site, les informations qui arrivent tous les jours ou toutes les semaines. Les articles sont constitués de la partie blog de votre site. Dans notre exemple de site sur une association de marcheurs, nous allons indiquer dans les articles les annonces des sorties, le compte rendu des activités, les portes ouvertes…
Les pages sont faites pour rédiger les informations statiques du site, celles qui n’évoluent que très peu. Usuellement, les pages sont placées dans le menu principal du site publié. Dans l’exemple de notre site, nous allons rédiger des pages pour indiquer les membres du bureau de l’association, les modalités d’inscription, des galeries photo…
Les témoignages permettent d’insérer des témoignages de clients de votre prestation, des témoignages d’utilisateur de votre service, de membre de votre association ou club…
Classer les articles
1. Les catégories
Pour le confort de vos visiteurs dans votre site WordPress, vous allez pouvoir organiser, classer vos articles dans des catégories. Ces catégories ont un double avantage : elles vous permettent de mieux vous organiser dans la rédaction des articles, et pour les visiteurs, elles vont permettre d’afficher tous les articles d’une même catégorie, quand les visiteurs vont cliquer sur une catégorie.
2. Créer une catégorie
Dans un premier temps, nous allons créer une première catégorie.
Une fois connecté, cliquez sur le menu Mon site.
Dans le menu, cliquez sur Réglages.
Puis cliquez sur l’onglet Rédaction.

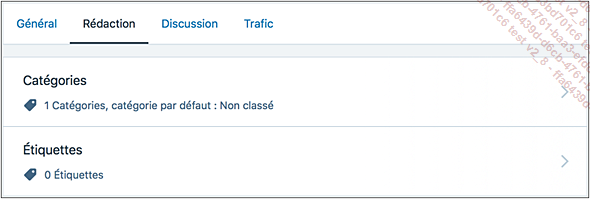
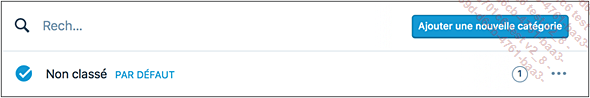
Dans le volet Catégories, vous pouvez voir qu’il existe déjà une catégorie par défaut nommée Non classé. Cette catégorie par défaut permet de classer tous les articles dans cette catégorie si vous n’affectez pas vos articles dans une catégorie que vous aurez créée vous-même.
Cliquez ensuite sur le volet Catégories.

Pour ajouter une nouvelle catégorie, cliquez sur le bouton Ajouter une nouvelle catégorie.
Dans le champ Nom de la nouvelle catégorie, saisissez le nom de cette nouvelle catégorie, Sortie dans cet exemple.
Dans le champ Description, vous pouvez saisir une description de cette catégorie. De nombreux thèmes, mais...
Les paramètres de rédaction
1. Confirmer la publication
WordPress vous propose la possibilité de vérifier tous les paramètres de publication de vos contenus, avant la publication en elle-même. C’est une étape importante qu’il ne faut pas négliger. Je vous conseille donc de laisser ce paramètre activé par défaut.
Dans l’administration de WordPress, cliquez sur le bouton Mon site.
Dans le menu d’administration, choisissez Réglages.
Puis cliquez sur l’onglet Rédaction.
Dans le volet Composition, le paramètre Afficher la confirmation de publication est activé.

Avec cette option activée, vous allez publier vos contenus en deux étapes. La première étape consistera à vérifier les paramètres de publication (date, visibilité et mise en avant). La deuxième étape consistera à publier réellement le contenu sur votre site.
2. Le format des articles
Les thèmes que vous allez pouvoir utiliser pour votre site WordPress peuvent vous proposer différentes mises en forme des articles. C’est ce qui s’appelle des formats d’article.
Dans le volet Composition, WordPress vous propose de choisir le format d’article par défaut, si le thème utilisé en propose plusieurs.
Dans la liste déroulante Format...
Rédiger des articles
1. Créer un nouvel article
Rappelons que les articles servent à rédiger l’actualité régulière de votre site et qu’ils seront affichés dans la partie blog de notre site.
Une fois connecté à l’administration, dans la barre d’outils supérieure, cliquez dans le bouton Mon site.
Dans le menu d’administration, dans l’élément de menu Articles, cliquez sur le bouton Ajouter.

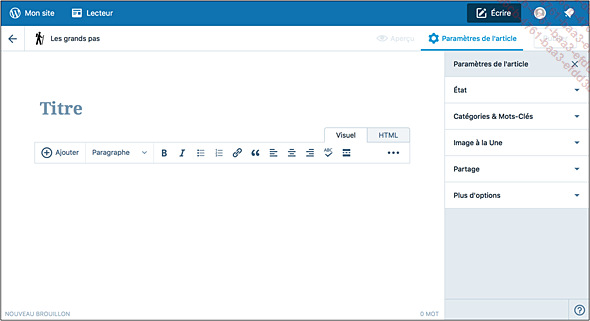
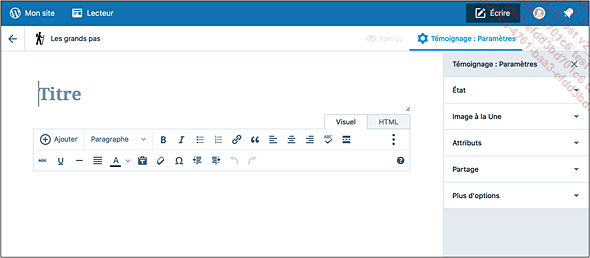
WordPress affiche l’écran de rédaction des articles :

2. Le contenu rédactionnel
Vous devez saisir deux champs : le titre et le contenu de l’article.
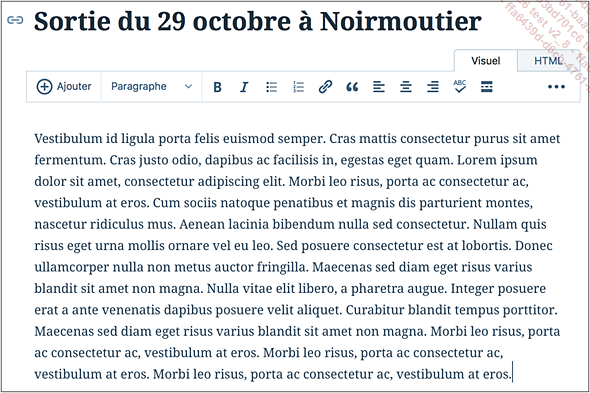
Dans le champ Titre, saisissez le titre de l’article.
Pour faciliter le référencement de votre site, dans les titres, veillez à saisir des mots-clés susceptibles d’être utilisés comme mots-clés dans les recherches des internautes. Car le titre sera aussi utilisé comme URL de l’article dans les navigateurs web.

Si vous souhaitez modifier et optimiser l’URL
de l’article publié, cliquez sur le bouton  qui précède le titre de l’article.
qui précède le titre de l’article.
Vous pouvez alors supprimer des mots inutiles au référencement.
Dans cet exemple, les articles "du" et "à" ne sont pas utiles.

Ensuite dans le champ du contenu de l’article, saisissez le contenu de celui-ci.

3. Mettre en forme les titres
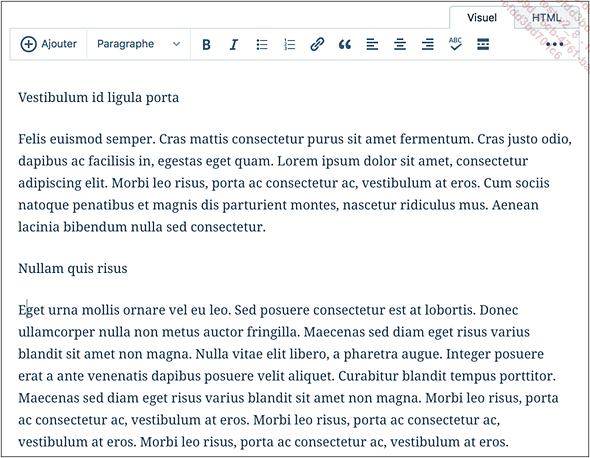
Vous allez pouvoir structurer et mettre en forme le contenu de vos articles à l’aide de la barre d’outils située au-dessus du texte. Par défaut, lorsque vous rédigez du texte, celui-ci est marqué comme paragraphe.
Pour ajouter des titres dans le texte, allez à la ligne avec la touche Entrée.

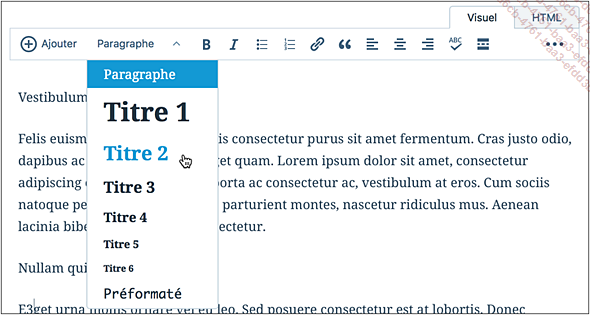
Pour mettre en forme ces titres, cliquez dedans et dans la barre d’outils de mise en forme, cliquez sur la liste déroulante Paragraphe.
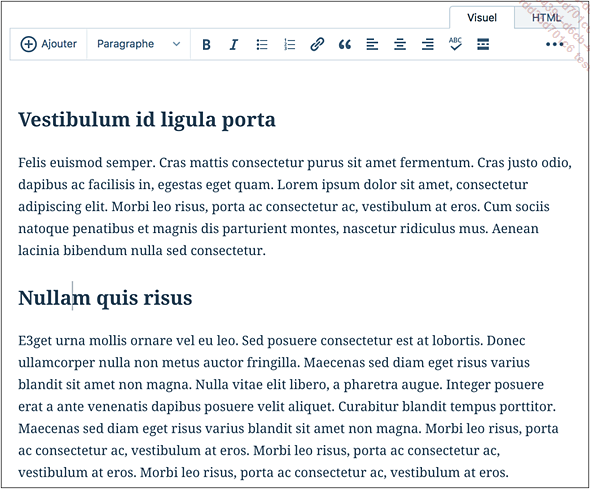
Pour les titres les plus importants, choisissez Titre 2.

Notez que le Titre 1 est usuellement réservé au titre de l’article.
Pour les titres de moindre importance, choisissez un Titre 3.

4. Mettre en forme les paragraphes
Par défaut le texte que vous saisissez est composé de paragraphes que vous pourrez mettre en forme.
Pour indiquer qu’un paragraphe...
Les paramètres des articles
1. Les classifications de l’article
Dans un titre précédent, nous avions créé deux types de classification pour la taxinomie, les catégories et les étiquettes. Nous pouvons maintenant les utiliser dans notre article.
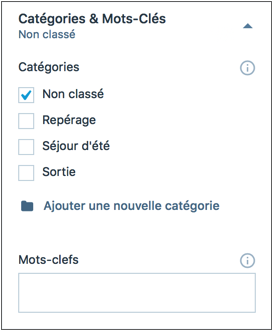
Toujours dans la fenêtre de rédaction de l’article, sur la droite vous visualisez le volet Paramètres de l’article.

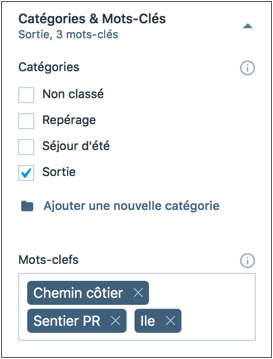
Cliquez sur la rubrique Catégories & Mots-Clés.

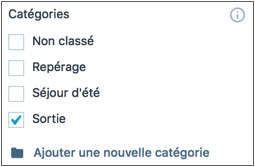
Dans la liste des Catégories, cochez celle dans laquelle doit être classé l’article.
Notez que vous pouvez cocher plusieurs catégories, mais cela complexifie la navigation des visiteurs. Vous pouvez aussi créer une catégorie qui n’existe pas en cliquant sur le bouton Ajouter une nouvelle catégorie.

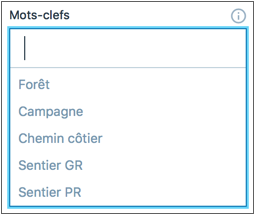
Cliquez dans le champ Mots-clefs, la liste des mots-clés précédemment définis s’affiche.

Sélectionnez le ou les mots-clés voulus.
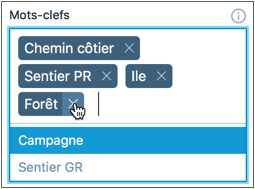
Si jamais vous avez besoin d’un nouveau mot-clé, vous pouvez le saisir dans ce champ, comme le mot-clé Ile dans cet exemple :

Si vous devez supprimer un mot-clé, cliquez sur la croix qui suit son nom, comme pour le mot-clé Forêt dans cet exemple :

L’article est bien classé dans une catégorie et possède des mots-clés.

Quand vous afficherez cet article en page seule, avec le thème par défaut Dara, voilà le résultat obtenu pour l’affichage de la catégorie SORTIE. Celle-ci s’affiche au-dessus de l’article :

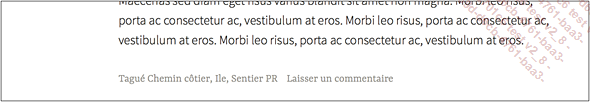
Les étiquettes s’affichent sous l’article, avec le préfixe Tagué :

2. L’image à la une
L’image à la une est une illustration qui ne s’affiche pas dans le contenu rédactionnel de l’article, mais en dehors. Sa position précise dépend du thème utilisé. Généralement, l’image à...
La gestion des articles
1. Lister les articles
Pour l’exemple, je vous invite à créer plusieurs articles selon la procédure vue auparavant.
Pour lister tous les articles que vous avez créés, dans le menu de l’administration, choisissez Articles.
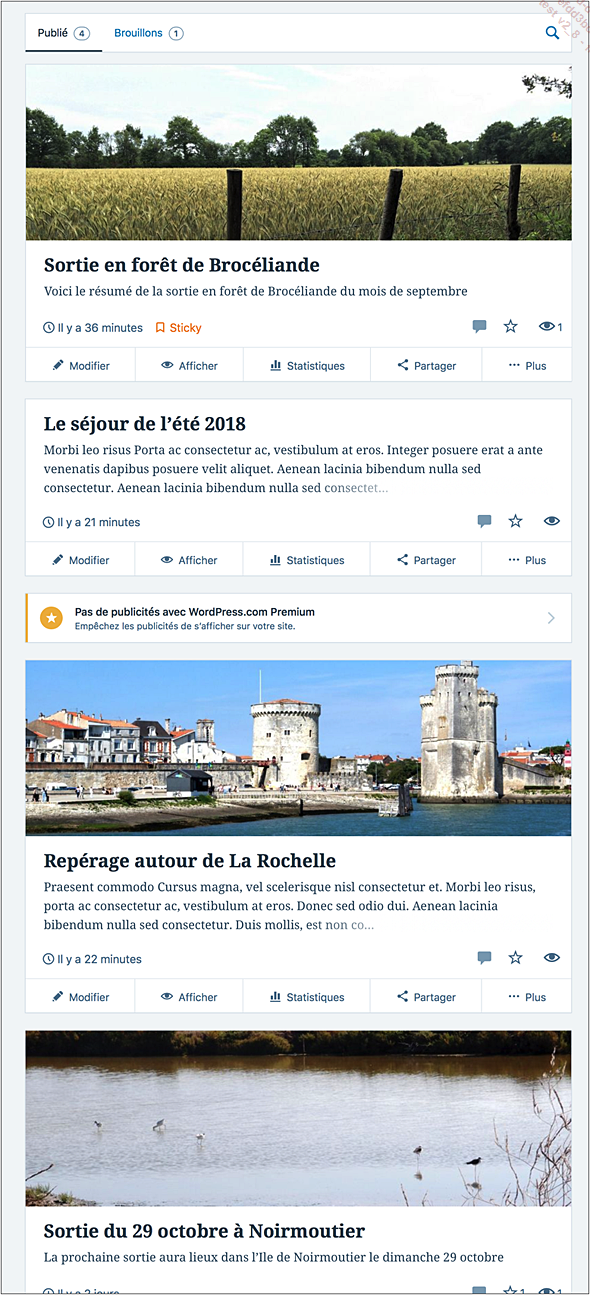
WordPress affiche tous les articles du blog que vous avez rédigés. En voici un extrait :

Dans le bandeau supérieur, vous visualisez le nombre d’articles classés selon leur état.

Dans cet exemple, il y a 4 articles publiés et 1 article en brouillon. En cliquant sur les boutons Publié ou Brouillons, vous listez les articles de chaque état.
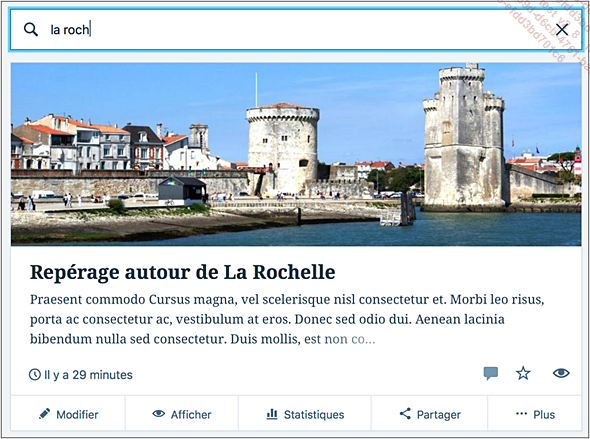
Sur la droite, vous avez un champ de recherche accessible en cliquant sur le bouton en forme de loupe. Cela vous permet de rechercher un article à partir d’un ou plusieurs mots :

Vous pouvez fermer cette fenêtre de recherche en cliquant sur la croix de fermeture à droite de ce bandeau.
2. Les articles dans la liste
Quand vous affichez la liste des articles, chaque article s’affiche avec un certain nombre de paramètres d’affichage.
Voici un premier exemple :

Cet article, Sortie en forêt de Brocéliande, possède :
-
une Image à la Une qui est immédiatement visible,
-
un Extrait qui est affiché sous son titre,
-
l’option Mettre en avant sur la page d’accueil qui est cochée, visible avec le libellé Sticky,
En ce qui concerne sa visibilité, l’article :
-
ne contient pas de commentaire, l’icône de la bulle est vide,
-
n’a pas été marqué par un "J’aime" de la part des visiteurs, l’étoile n’a pas de chiffre qui indiquerait le nombre de "J’aime",
-
a été vu une seule fois, l’icône de l’œil possède le nombre 1.
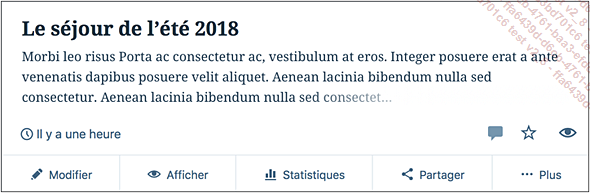
Voici un deuxième exemple :

Cet article, Le séjour de l’été 2018, ne possède pas d’image à la une ni de résumé et n’est pas mis en avant sur la page d’accueil du blog.
Voici un troisième exemple :

Cet article a été vu 1 fois et possède 1 notification...
Les pages du site
1. Les pages existantes
Rappelons que les pages sont usuellement faites pour afficher des informations statiques, des informations qui n’évoluent que très peu. Habituellement, les pages sont affichées dans le menu de navigation du site qui s’affiche dans l’en-tête du site avec le thème Dara qui est activé par défaut.
À l’installation de votre site, WordPress a déjà créé des pages.
Une fois connecté à l’administration, dans le menu principal, choisissez Pages du site.

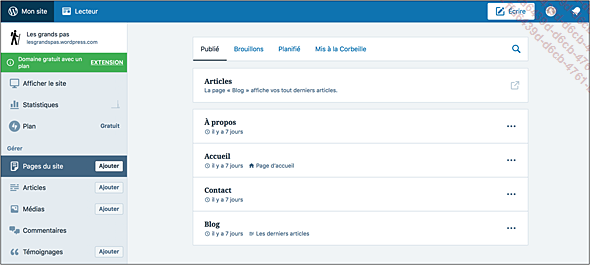
Dans le bandeau supérieur des pages, vous affichez les pages qui ont l’état Publié.
-
La page Articles permet d’afficher le blog du site.
-
La page À propos contient un texte qui permet de présenter l’activité de votre site.
-
La page Accueil contient le texte qui est affiché dans la page d’accueil et cet élément de menu permet de revenir à la page d’accueil de votre site.
-
La page Contact contient un formulaire de contact simple.
-
La page Blog affiche la liste des articles constituant le blog.
2. Créer une page
Nous allons créer une nouvelle page pour présenter les membres de l’association.
Dans le menu d’administration, pour l’élément Pages du site, cliquez sur le bouton Ajouter.
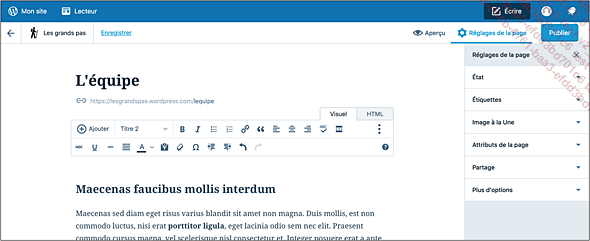
Nous retrouvons presque la totalité des fonctionnalités vues précédemment dans l’étude des articles.

Vous retrouvez les mêmes éléments de mise...
La gestion des médias
1. Utiliser les médias
Nous avons déjà eu deux occasions d’utiliser des images dans nos contenus. Nous avons inséré des images dans le contenu rédactionnel des articles (c’est le même principe avec les pages) et nous avons ajouté des images à la une.
Nous l’avons précédemment indiqué, dès que vous insérez des images, celles-ci sont automatiquement ajoutées à la bibliothèque de votre site.
2. Afficher les médias
Il est possible de gérer les images dans la bibliothèque.
Une fois connecté, dans le menu d’administration, choisissez Médias.

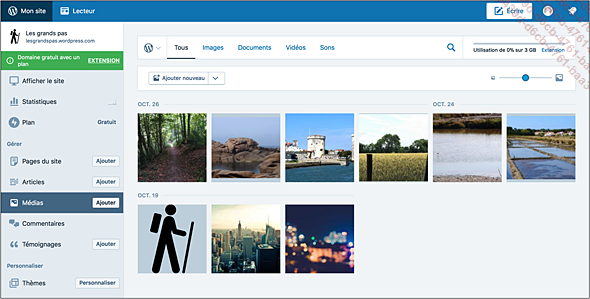
Vous visualisez tous les médias de votre bibliothèque.
Dans le bandeau supérieur, vous pouvez filtrer ces médias selon leur type : Images, Documents, Vidéos et Sons.

Notez que l’insertion de vidéos et de sons n’est pas accessible avec le forfait gratuit de WordPress, mais seulement avec les offres payantes.
Le bouton en forme de loupe vous permet de rechercher un média et sur la droite, une indication vous précise le pourcentage d’utilisation de votre espace de stockage. Dans cet exemple, il y a tellement peu de fichiers que la valeur indiquée est de 0 % sur les 3 Gb disponibles.
Vous pouvez aussi utiliser le curseur de zoom pour afficher...
Les témoignages
1. Utiliser les témoignages
Les témoignages de clients sur votre prestation, d’utilisateurs de votre service ou de membres de votre association sont un bon moyen d’améliorer votre réputation en ligne, de valoriser votre activité et d’augmenter le trafic sur votre site.
La saisie des témoignages est similaire à ce que nous avions vu pour la création des articles et des pages. Mais avant tout, il faut bien noter deux paramètres indispensables. Tout d’abord, il faut vérifier que dans les réglages de rédaction du site, la fonctionnalité de création des témoignages est bien activée.
Une fois connecté, dans le menu d’administration, choisissez Réglages.
Puis cliquez sur l’onglet Rédaction.

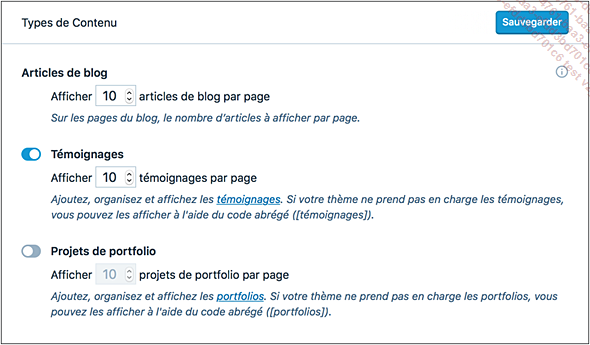
Accédez au bas de la page pour afficher l’encadré Types de contenu.

Vérifiez bien que le bouton Témoignages est actif. Si besoin est, activez-le.
Vous pouvez aussi indiquer combien de témoignages vous souhaitez afficher dans la page dédiée aux témoignages avec le champ Afficher X témoignages par page.
Si vous apportez des modifications, n’oubliez pas de cliquer sur le bouton Sauvegarder.
2. Créer un nouveau témoignage
Vous allez donc pouvoir saisir des témoignages et les afficher dans votre site.
Une fois connecté, dans le menu principal, pour l’élément Témoignages, cliquez sur le bouton Ajouter.

Vous retrouvez une interface de saisie similaire à celle que nous avions étudiée pour les articles et les pages.

Dans le champ Titre, saisissez le titre du témoignage.
Dans le champ...
Les commentaires
1. Utiliser les commentaires
Les visiteurs vont pouvoir, si vous le désirez, donner leur avis sur vos articles en déposant des commentaires. Cela permet de rendre votre site dynamique et interactif. Vous allez bien sûr pouvoir paramétrer et gérer les commentaires.
2. Paramétrer les commentaires
La première étape de la gestion des commentaires est leur paramétrage.
Une fois connecté à votre site, dans le menu d’administration, choisissez Réglages.
Puis cliquez sur l’onglet Discussion.

Tous les paramètres se fixent dans l’encadré Commentaires dans lequel le bouton Sauvegarder permet de sauvegarder vos paramètres modifiés.

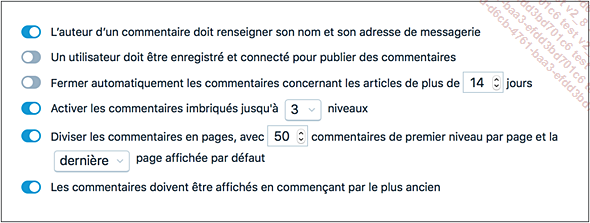
Les premiers paramètres concernent les réglages des visiteurs et l’affichage des commentaires :

-
L’option L’auteur d’un commentaire doit renseigner son nom et son adresse de messagerie oblige les visiteurs qui veulent déposer un commentaire à donner leur nom et leur adresse e-mail. C’est un bon moyen pour éviter les commentaires anonymes.
-
L’option Un utilisateur doit être enregistré et connecté pour publier des commentaires oblige les visiteurs qui veulent déposer des commentaires à s’enregistrer afin d’être identifié. C’est aussi un bon moyen pour éviter que n’importe qui puisse déposer des commentaires et éventuellement polluer votre site.
-
L’option Fermer automatiquement les commentaires concernant les articles de plus de XX jours permet de fermer le dépôt des commentaires pour les articles les plus anciens, dont la date de publication est antérieure à la valeur indiquée.
-
L’option Activer les commentaires imbriqués jusqu’à X niveaux permet de mieux visualiser les commentaires qui sont des réponses à d’autres commentaires en les affichant imbriqués.
-
L’option Diviser les commentaires...
Exploiter les thèmes
1. Utiliser les thèmes
Nous l’avons déjà évoqué plusieurs fois, mais rappelons que les thèmes permettent l’affichage de tous les contenus de votre site WordPress. Pour ce qui concerne l’affichage de votre site, tout dépend du thème utilisé, c’est le thème qui détermine ce qui sera affiché et comment.
À la création de votre site, WordPress installe un thème par défaut nommé Dara. C’est donc ce thème qui est responsable de l’affichage de la totalité de votre site.
Enfin, notez bien que certains thèmes pourront vous proposer des paramètres pour personnaliser le thème. Là encore, chaque thème peut proposer plus ou moins de personnalisation.
2. Le thème par défaut
Nous venons de le dire, WordPress a installé un thème par défaut nommé Dara et qui est aussitôt actif.
Une fois connecté, dans le menu d’administration de votre site, choisissez Thèmes.

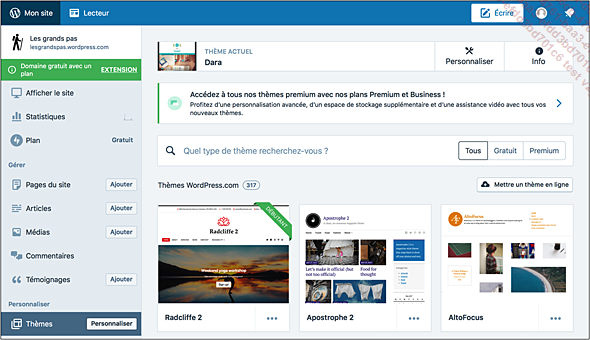
Le bandeau supérieur vous informe du thème actif (THÈME ACTUEL), c’est bien le thème Dara :

3. La personnalisation du thème
Chaque thème peut être personnalisé, mais avec un nombre et des types d’options qui varient fortement.
Pour personnaliser le thème par défaut Dara, dans le menu d’administration, dans l’élément Thèmes vous pouvez cliquer sur le bouton Personnaliser.
Ou bien si l’écran des thèmes est actif, dans le bandeau supérieur, pour le thème actuel Dara, à droite, cliquez sur le bouton Personnaliser.
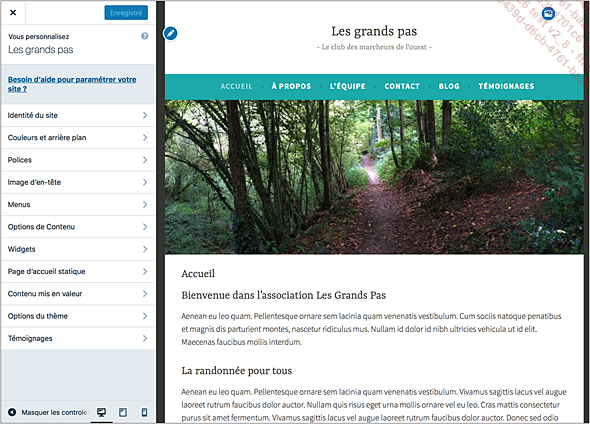
WordPress affiche l’écran de personnalisation :

Sur la gauche de l’écran, vous visualisez les différents volets de personnalisation qui regroupent des paramètres de même ordre.
Sur la droite, vous visualisez l’aperçu en direct de vos personnalisations sur le site publié.
En bas du volet de personnalisation, vous avez la possibilité de choisir un type d’écran pour l’affichage du site.

Vous avez dans l’ordre : écran d’ordinateur de bureau, tablette et smartphone.
4. L’identité du site
Le premier volet de personnalisation...
Les utilisateurs
1. Comprendre la gestion utilisateurs
WordPress nous offre la possibilité de gérer le site avec plusieurs personnes. C’est une fonctionnalité très intéressante à exploiter.
Sachez tout d’abord qu’en ayant installé vous-même votre site WordPress, vous avez automatiquement le rôle Administrateur. Les administrateurs des sites WordPress ont absolument tous les droits de gestion du site, ils ont accès à toutes les fonctionnalités, sans aucune restriction.
Votre site peut être géré uniquement par vous-même, mais vous pouvez aussi gérer le site à plusieurs. Dans ce cas, il va falloir créer d’autres utilisateurs en leur attribuant des rôles spécifiques ; sachant que chaque rôle donne un certain nombre de droits de gestion dans le site.
Vous allez ainsi pouvoir faire vivre le site avec plusieurs utilisateurs ayant chacun des droits de gestion dans le site.
2. Modifier son profil
La première action que nous allons faire, c’est personnaliser notre profil administrateur.
Une fois connecté à l’administration du site, à droite dans la barre d’outils supérieure, cliquez sur l’icône de votre profil.

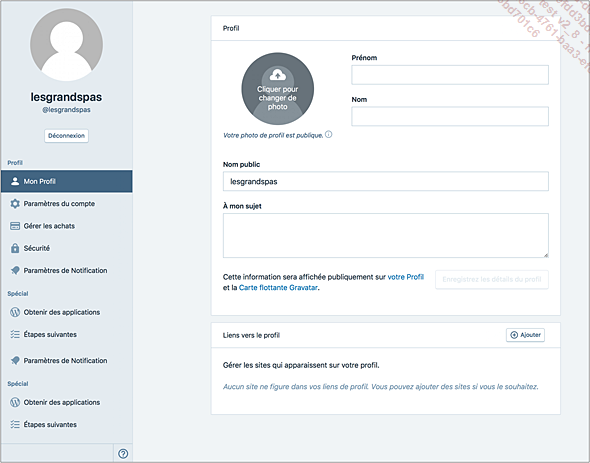
Vous affichez alors la page de votre profil :

La première partie concerne votre profil proprement dit.
Cliquez sur le rond vide pour le moment, pour ajouter une photo de vous ou une illustration, sachant qu’elle sera visible dans le site publié si le thème actif utilise les images de profil.
Dans le sélecteur de fichiers, sélectionnez la photo ou l’illustration...
Les statistiques
Tout au long de la vie de votre site, WordPress vous fournira des statistiques variées. Ces statistiques vous sont fournies par l’extension JetPack de WordPress.
Une fois connecté à l’administration de votre site, dans le menu d’administration, choisissez Statistiques.

Dans le bandeau supérieur, sur la droite, vous pouvez choisir la période des statistiques : Jours, Semaines, Mois ou Années.

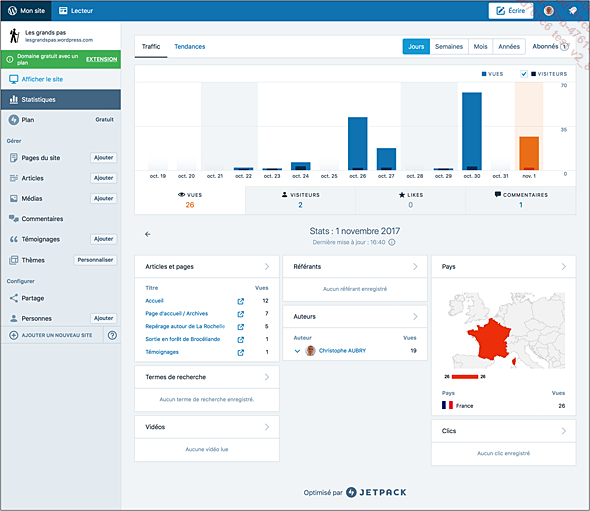
Voici les principales statistiques mises à votre disposition.
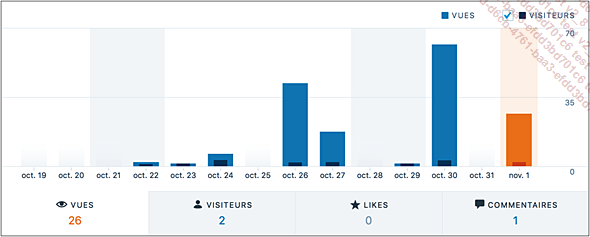
Le premier encadré vous affiche les informations globales de la consultation de votre site :

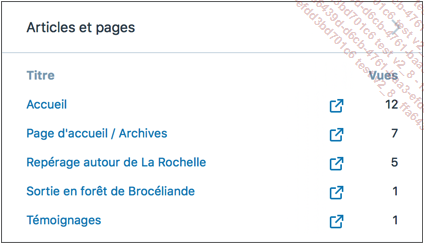
Dans l’encadré Articles et pages, vous pouvez voir le nombre de vues par contenu :

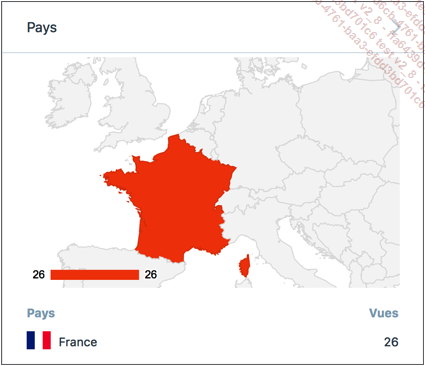
L’encadré Pays vous permet de visualiser d’où viennent les visiteurs qui ont consulté votre site :

L’encadré Termes de recherche vous permettra de voir les mots-clés qui ont permis aux visiteurs d’accéder à votre site.
Le partage du contenu
1. Les réseaux sociaux
WordPress vous propose de partager vos contenus dans les principaux réseaux sociaux.
Une fois connecté à l’administration de votre site, dans le menu d’administration, choisissez Partage.
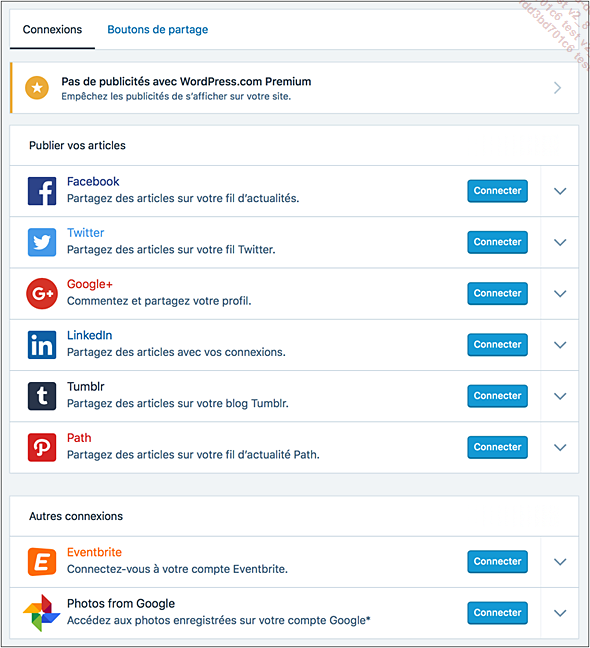
Dans le bandeau supérieur, l’onglet Connexions est actif afin de paramétrer les connexions aux réseaux sociaux.

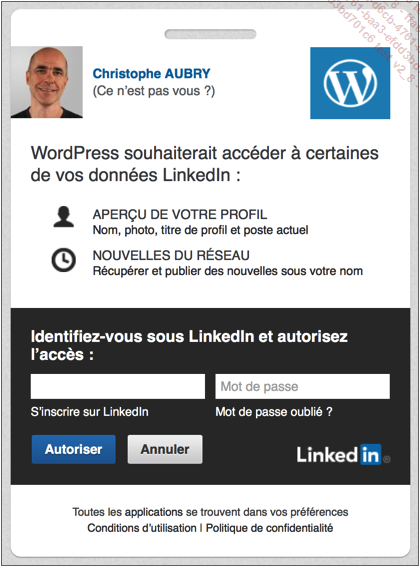
Pour chaque réseau social, cliquez sur le bouton Connecter pour vous y identifier.

Ainsi lorsque vous publierez un contenu, celui-ci pourra être partagé dans les réseaux sociaux voulus.
2. Les boutons de partage
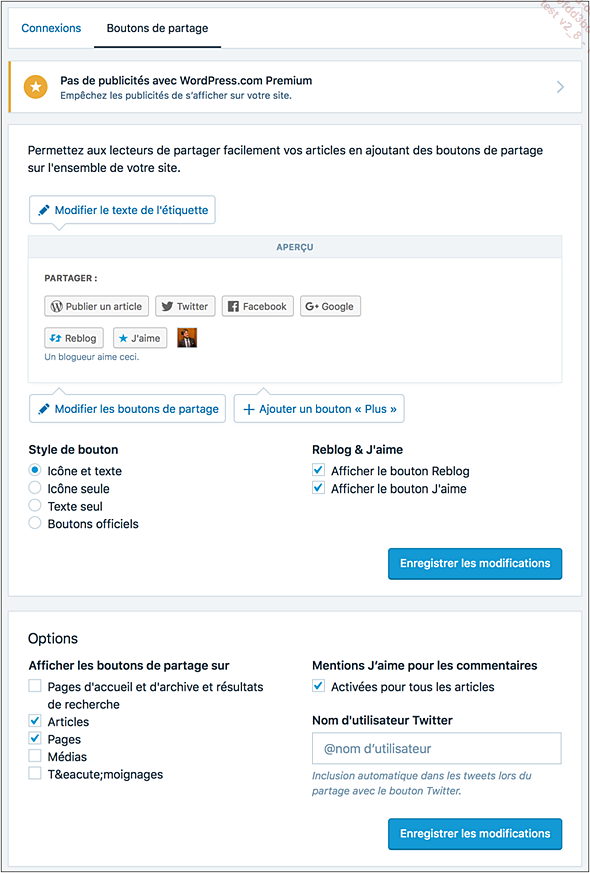
Vous pouvez décider quels sont les boutons de partage qui doivent s’afficher dans vos contenus.
Dans le bandeau supérieur, cliquez sur l’onglet Boutons de partage.

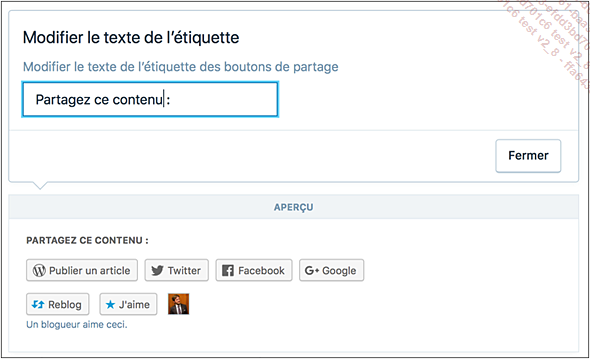
En cliquant sur le bouton Modifier le texte de l’étiquette, vous pouvez modifier le libellé PARTAGE.

Cliquez sur le bouton Fermer.
L’aperçu est automatiquement actualisé.
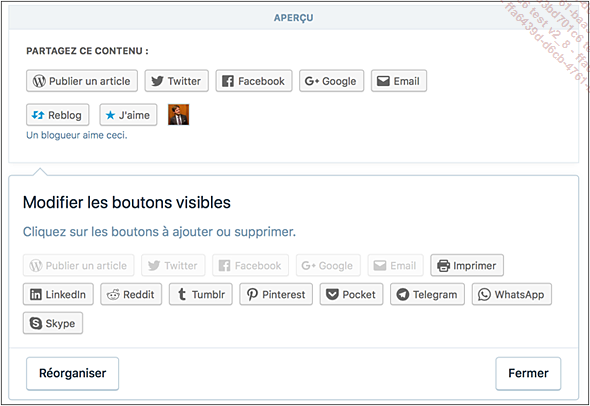
En cliquant sur le bouton Modifier les boutons de partage vous pouvez choisir quels réseaux sociaux seront affichés.

En cliquant sur le bouton Réorganiser vous pouvez modifier l’ordre d’affichage des boutons.
Cliquez sur le bouton Fermer.
Maintenant, vous pouvez paramétrer l’affichage des boutons.
Dans les options d’affichage de Style...
Conclusion
Vous venez de créer votre premier site web avec le constructeur en ligne wordpress.com. Vous avez certainement constaté que c’est une solution qui est facile à utiliser et qui est vraiment efficace. Ceci est la première étape.
L’étape suivante pourrait être l’utilisation d’une des solutions payantes qui offre plus de possibilités, plus de fonctionnalités. Cela vous permettra de progresser dans la création et la gestion de votre site web.
Ensuite, vous pourrez prendre votre "envol" avec WordPress en étant totalement autonome en créant et en gérant votre ou vos sites web avec le CMS WordPress que vous installerez chez un hébergeur professionnel. À ce moment-là, vous prendrez pleinement conscience de la puissance de ce CMS qu’est WordPress.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
