Les techniques de création
L’objectif
Nous allons voir dans ce chapitre toutes les techniques disponibles pour créer des sites web, ainsi que celles concernant la création du contenu (image, animation, vidéo...).
Créer des sites web
1. Le développement pur
Initialement, la création des sites web ne passe pas par la connaissance des langages fondateurs que sont l’HTML et les CSS. Si vous avez la parfaite maîtrise de ces langages, vous pouvez créer vos sites sans acheter de logiciels. Un simple éditeur de texte suffira, quelle que soit la plateforme sur laquelle vous travaillez.
L’avantage est pécuniaire : pas d’achat ! Mais les inconvénients sont nombreux : il faut une maîtrise parfaite des langages pour générer du code sans aucune faute, l’affichage du code de la page n’est pas des plus ergonomiques et vous ne disposez pas de fonction de développement ! Enfin, vous ne visualisez pas directement le résultat de votre code, vous n’avez pas d’affichage de la page web.
Voilà un exemple d’une page HTML affichée dans un simple éditeur de texte :

2. Les éditeurs de code
Pour faciliter la saisie du code HTML et CSS, vous pouvez utiliser des logiciels appelés éditeurs de code. Ces logiciels proposent une aide à la saisie, ce qui permet de travailler rapidement, mais là encore, cela nécessite une parfaite connaissance des langages HTML et CSS. Cette aide à la saisie s’appelle la complétion : en saisissant les premières lettres du code, le logiciel affiche une liste déroulante proposant...
Les gestionnaires de contenu
1. Des solutions efficaces
Si vous souhaitez créer votre site web sans connaître le code HTML et CSS, sans vouloir acheter une licence d’un logiciel de conception, en voulant être autonome, en profitant d’une interface de gestion simple, en utilisant des modèles de sites prêts à l’emploi et en gérant les contributeurs au site, il existe une solution idéale : les CMS.
Les CMS, Content Management System ou Système de Gestion de Contenu en français, sont des applications web qui permettent de gérer des sites web. Application Web signifie que la création et la gestion du site web se font dans une application qui s’utilise dans un navigateur web. Premier avantage, les CMS peuvent donc être utilisés dans n’importe quel navigateur, donc dans n’importe quelle plateforme (Windows, Mac ou Linux).
Deuxième avantage, 99 % des CMS sont gratuits et en projet open source. Donc, pas de budget nécessaire pour acheter une licence d’un logiciel.
Troisième avantage, le CMS est prêt à l’emploi, vous n’aurez donc aucune intervention à faire dans le code HTML et CSS.
Quatrième avantage, les CMS vous permettent d’être totalement autonome. Une fois le site installé et paramétré, vous n’aurez besoin que de vous et des personnes chargées de mettre à jour le site. La seule contrainte est qu’il faut apprendre l’interface de gestion du site. La plupart des CMS proposent une interface d’administration qui est simple, conviviale et facile...
Le type de projet
1. Type d’information
Dans les phases de conception de votre site web, vous devez décider dans un premier temps du type de contenu que vous souhaitez diffuser : informations régulièrement actualisées, présentation statique, blog ou plusieurs types en même temps, dans des sections distinctes. Donc selon votre choix, il vous faut un CMS qui vous permette de gérer des contenus rédactionnels d’information, ou des articles de blog ou bien les deux.
La plupart des CMS actuels permettent de gérer ces types de contenu, nativement ou avec des extensions.
2. L’autonomie
Une des premières questions que nous allons aborder est l’autonomie que vous souhaitez avoir sur votre projet de création de site web. La question est toute simple : voulez-vous être immédiatement autonome ou bien vous faire aider par un prestataire ?
Naturellement cela va dépendre de l’ampleur de votre projet et de vos compétences techniques.
Si votre projet est la création d’un simple site vitrine, avec un nombre limité de pages et de fonctionnalités, vous trouverez des solutions pour être rapidement autonome. Bien sûr vous devrez gérer l’installation technique du CMS choisi, chez un hébergeur :
-
gestion de la base de données éventuelle,
-
gestion de l’espace de stockage par FTP,
-
gestion des versions...
Les types de contenu
1. Les objectifs
Abordons le premier critère important : les types de contenu. Lorsque vous avez besoin de diffuser de l’information, vous devez impérativement déterminer comment sera organisé ce contenu informatif. La question à vous poser est : "Avez-vous besoin que cette information soit organisée, soit différenciée selon le type de contenu à diffuser ?".
2. L’organisation de l’information
Prenons tout de suite des exemples bien précis, afin d’appréhender au mieux cette question importante.
Vous êtes une petite entreprise qui souhaite avoir une présence sur le Web, afin de présenter votre activité. Les informations à publier sont simples et informatives. Toutes vos pages web pourront parfaitement être rédigées dans un seul type de contenu.
Vous êtes responsable d’une maison d’édition et vous souhaitez proposer aux internautes, tout le panel de votre activité. Dans ce cas vous pourrez avoir besoin de plusieurs types de contenu, car vous avez plusieurs types d’information à publier.
Nous pourrions avoir comme type de contenu :
-
deux types de contenu pour présenter les collections et les livres que nous pourrions nommer Collection et Livre,
-
un type de contenu pour présenter les offres spéciales (promotion, solde…)...
La structure du contenu
1. Les objectifs
Maintenant que nous avons évoqué les types de contenu, il faut aborder le point aussi important que le point précédent : la structuration du contenu. Lorsque vous devez afficher de l’information dans vos pages, celle-ci est saisie dans des champs qui font partie d’un formulaire de saisie. Il faut déterminer quels sont les types de champs de saisie nécessaires aux différents types de contenu déterminés précédemment.
2. Les champs de saisie
Usuellement les CMS ne vous proposent que deux champs de saisie : un pour le titre et un pour le contenu rédactionnel.
Mais, en fonction des types de contenu et vis-à-vis de la structure de l’information, est-ce suffisant ?
Pour bien comprendre l’enjeu, reprenons immédiatement des exemples bien concrets.
Vous êtes un artisan qui souhaite avoir une présence sur le Web pour présenter son activité aux futurs visiteurs. Le contenu des pages est simple, purement informatif et n’a pas besoin d’une grande structuration. Chaque page du site pourra sans problème être renseignée dans deux champs de saisie : un pour le titre de la page et un autre pour le contenu rédactionnel de la page.
Pour le deuxième exemple, reprenons notre éditeur de livres. Nous avons vu précédemment qu’il nous fallait plusieurs types de contenu. Prenons en exemple le contenu de type Livre. Si nous n’utilisons que deux champs, un pour le titre et un pour le contenu, cela risque d’engendrer beaucoup d’erreurs de saisie, voire des oublis. En effet comment être sûr que toutes les informations concernant chaque livre soient bien saisies ? Impossible ! Si dans le champ du contenu, il faut que le rédacteur saisisse le titre du livre, le nombre de pages, l’auteur, le prix, la date de sortie, l’illustration… il nous est impossible d’être sûr que le rédacteur saisisse bien toutes ces informations, dans le bon ordre et dans les bons formats.
Il faut donc impérativement structurer l’information en autant de champs nécessaires.
3. La structure de l’information
Pour chaque type de contenu, vous devez structurer l’information à saisir et à afficher dans les pages. Vous devez déterminer...
La taxinomie
1. Les objectifs
La taxinomie est la science de la classification. Elle permet de classer les organismes vivants en entités appelées taxons. Dans le cadre informatique et celui de l’utilisation d’un CMS, la taxinomie va nous permettre de classer les contenus selon plusieurs critères, dont le plus connu et utilisé sont les catégories d’articles.
En classant les contenus, les articles dans des catégories, vous allez atteindre trois objectifs :
-
permettre aux rédacteurs d’organiser au mieux leur contenu et de le retrouver rapidement,
-
permettre dans le site publié, une mise en page automatique des contenus selon leur classification,
-
permettre aux visiteurs d’afficher tous les contenus, tous les articles, selon telle ou telle catégorie.
2. L’utilisation de la taxinomie
La plupart des CMS qui permettent d’utiliser nativement une classification des contenus, proposent de classer les articles dans des catégories. Ils proposent aussi, assez souvent, d’associer des mots-clés aux articles. Cela permet d’avoir une autre classification qui soit indépendante des catégories.
Lorsque vous choisissez un CMS, veillez à vous poser ces questions :
-
Le CMS propose-t-il nativement de classer les contenus ?
-
Le CMS permet-il d’avoir une taxinomie imbriquée ? C’est-à-dire peut-on avoir des catégories...
La gestion du contenu
1. Les objectifs
En fonction de votre organisation interne pour la gestion du site, vous pourrez avoir besoin d’une gestion des contenus plus ou moins détaillée. Les contenus sont des informations vivantes, leur état peut varier. Si vous avez besoin d’un cycle de vie bien structuré, veillez à ce que le CMS puisse proposer certaines fonctionnalités importantes que nous allons détailler pour vos contenus.
2. Les statuts
Au cours de la vie d’un contenu, celui-ci peut être affecté de plusieurs statuts. Usuellement, nous trouvons plusieurs statuts : publié, brouillon, en relecture. En fonction des droits des rédacteurs, il est très important de pouvoir modifier le statut des articles.
-
Le statut Publié indique que le contenu est publié sur le site et est immédiatement visible par les visiteurs.
-
Le statut Brouillon permet aux rédacteurs de rédiger un contenu, sans qu’il soit publié et affiché dans le site publié. Cela permet de commencer un article et de le terminer plus tard.
-
Le statut En relecture permet d’indiquer que le contenu est rédigé, mais qu’il doit être relu par une autre personne.
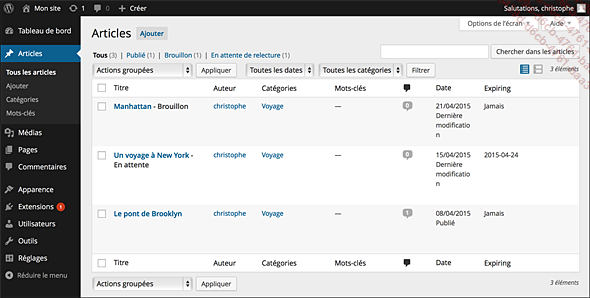
Le CMS WordPress propose nativement ces statuts pour les articles.

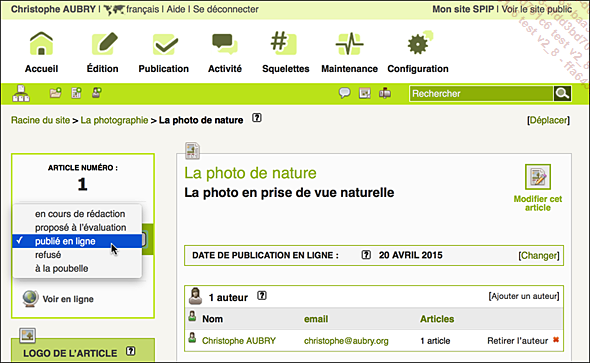
Le CMS SPIP nous propose nativement plusieurs statuts : en cours de rédaction, proposé à l’évaluation, publié en ligne, refusé et à la poubelle.

3. La publication
Les autres paramètres importants dans la vie des contenus sont les fonctionnalités liées à la publication. Nous pouvons nous poser plusieurs questions :
-
Le CMS permet-il de dépublier facilement un article ? Quand un article est publié, il peut-être très important de pouvoir le dépublier, de sorte à ce qu’il ne soit plus visible dans le site.
-
Le CMS propose t-il une publication programmée ? C’est une fonctionnalité très intéressante qui permet à...
Le workflow
1. Les objectifs
Dans la vie d’un site web, il peut n’y avoir qu’un seul gestionnaire général ou plusieurs utilisateurs. Dans le cas où il n’y a qu’une seule personne, qu’un seul gestionnaire, il n’y a pas de difficulté, c’est cette personne qui fait tout. Tous les CMS permettent la gestion complète des sites, avec un seul utilisateur qui a tous les droits de gestion sur le site.
Quand il y a plusieurs personnes qui interviennent sur le site, vous devez définir leurs rôles. Les rôles permettent de définir ce que ces personnes pourront faire dans le site :
-
rédiger du contenu,
-
modifier du contenu,
-
publier du contenu,
-
gérer les utilisateurs,
-
gérer les commentaires,
-
paramétrer l’architecture du contenu,
-
gérer les paramètres techniques du site,
-
gérer les mises à jour du CMS,
-
gérer les sauvegardes du site, etc.
Souvent, les rôles distinguent deux grandes catégories d’utilisateurs : ceux qui s’occupent de la gestion du contenu et ceux qui s’occupent de la gestion technique du site.
2. Le flux rédactionnel
En ce qui concerne les rôles dans la gestion du contenu, vous pouvez mettre en place un flux rédactionnel, un workflow en anglais. Dans le cas d’un site avec un grand nombre de contributeurs, nous pouvons parfaitement imaginer cette organisation du flux rédactionnel, du workflow.
1. Certaines personnes pourront rédiger du contenu, mais ne pourront pas le publier.
2. Les contenus précédents devront être corrigés et validés par d’autres personnes.
3. Les contenus corrigés seront publiés par un responsable éditorial.
Et pour affiner encore plus le workflow, le flux devra s’appliquer...
L’interface d’administration
1. Les objectifs
Utiliser un CMS, c’est bien en soi, mais utiliser un CMS qui propose une interface d’administration simple, intuitive et efficace, c’est encore bien plus agréable pour tous les utilisateurs !
2. Une interface efficiente
Dans de nombreuses entreprises ou structures, la gestion d’un site web n’est pas le métier premier des contributeurs. Ils ont leur métier d’abord et ensuite ils contribuent à la vie du site, il faut donc leur proposer l’interface d’administration la plus efficiente possible.
Les CMS proposent tous des interfaces d’administration très différentes. Certains d’entre eux proposent une multitude d’éléments de contrôle, une multitude de paramétrages, une multitude de champs et d’options à renseigner, parfois dans un minimum de place et dans une grande confusion. Or, la première chose que l’on demande à un contributeur, c’est d’apporter du contenu et pas de gérer la mise en forme et la mise en page des contenus, de gérer des options d’affichage, des paramètres de référencement. À chacun son métier.
Donc un critère important d’un CMS est aussi l’interface d’administration qui doit être simple, sobre et efficace.
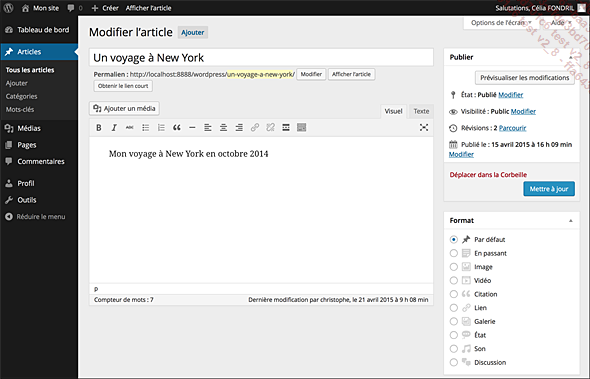
L’interface de WordPress pour la création d’un article, par un utilisateur ayant le rôle de Rédacteur :

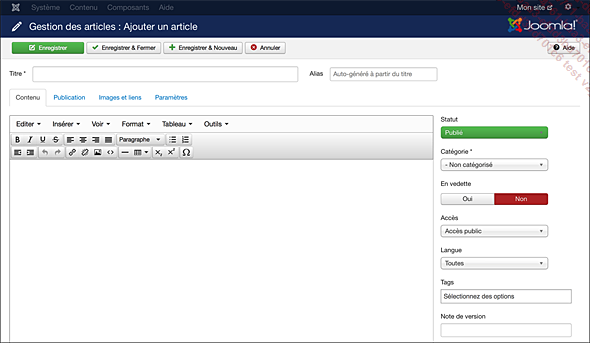
L’interface de Joomla! pour la création d’un article, par un rédacteur :

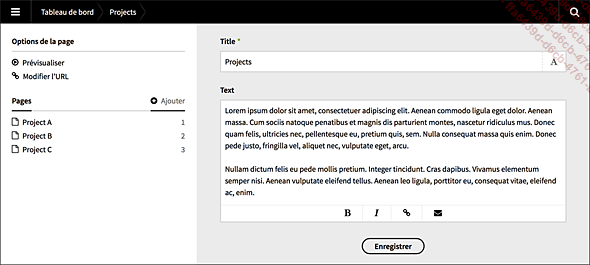
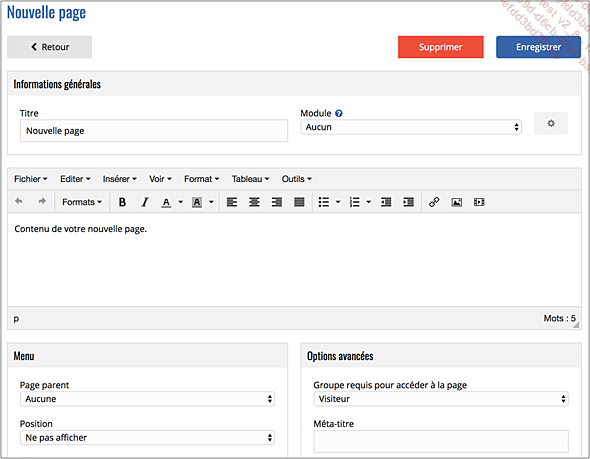
L’interface de Kirby pour la création d’une nouvelle page :

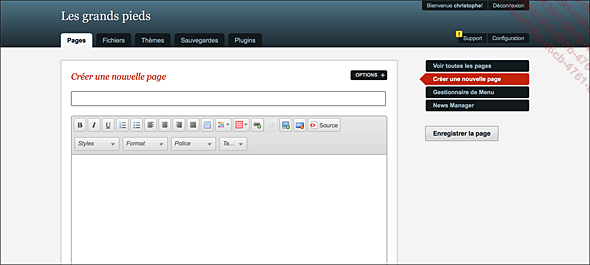
L’interface de GetSimple pour la création d’une nouvelle page :

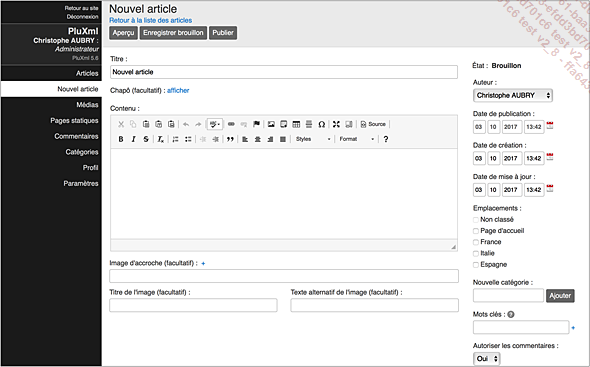
L’interface de PluXml pour la création d’un nouvel article :

L’interface de Zwii pour la création d’une nouvelle page :

3. L’interface de gestion
L’interface de gestion pour les utilisateurs peut être très différente selon les CMS. Certains CMS font clairement la différence entre le site publié (appelé le front-office) et son administration (ce qu’on appelle le back-office). Avec WordPress, toute la gestion du site...
La gestion des médias
1. Les objectifs
Les sites web deviennent de plus en plus multimédias. Les internautes peuvent toujours afficher des images, des galeries photos, visualiser des vidéos, écouter de l’audio et interagir dans des animations.
Lorsque vos sites doivent afficher beaucoup de médias, le critère de la gestion de ces médias devient très important pour choisir un CMS.
2. Les types de médias
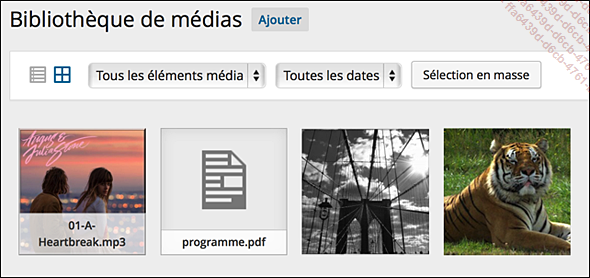
Une des premières questions que nous pouvons nous poser, est : quels types de médias pouvons-nous importer dans la médiathèque ? À l’heure actuelle, les types de médias sont très variés : image, animation Flash, vidéo, audio, fichiers PDF, fichiers compressés au format .zip, fichiers bureautiques. Est-ce que la médiathèque du CMS envisagé peut gérer tous ces types de médias ? Et si oui, peut-elle afficher une miniature de chaque type ?
Par exemple, la médiathèque de WordPress permet d’afficher une miniature selon chaque type de média :

3. L’importation
Pensez à voir si le CMS permet d’importer plusieurs fichiers en même temps. Si vous devez importer chaque fichier individuellement, vous allez perdre beaucoup de temps.
Certains CMS utilisent des technologies récentes qui nous permettent d’importer plusieurs fichiers en même temps, par un simple cliqué-glissé dans la médiathèque (drag & drop en anglais). C’est une solution pratique et efficace, c’est un plus pour les utilisateurs.
4. La médiathèque
L’organisation de la médiathèque est un point important. Une des fonctionnalités à ne pas négliger est la possibilité de créer des dossiers afin de ranger les médias...
L’apparence du site
1. Les objectifs
Presque tous les CMS permettent de changer et de modifier l’affichage, l’apparence du site publié. Cela se fait par l’intermédiaire de thèmes ou de templates (en anglais). Cela permet de séparer le contenu de la mise en forme et de la mise en page. C’est l’un des principaux objectifs des CMS.
Mais sachez que certains CMS ne proposent qu’un seul design de site, qui sert dans ce cas d’exemple. Les concepteurs de ces CMS laissent alors la totale liberté aux designers de faire ce qu’ils souhaitent, sans aucune contrainte.
2. Les différents types de thème
Il existe plusieurs types de thèmes : les gratuits, les payants et les templates créés uniquement pour vous.
Quel que soit le CMS que vous allez choisir, il existe presque toujours des thèmes gratuits. C’est une bonne chose pour votre budget, mais il faut faire très attention au choix. En effet, si vous prenez un thème gratuit, vous risquez de ne pas être le seul ! Donc il existera très certainement beaucoup d’autres sites qui auront exactement la même apparence. Vous n’aurez pas un design unique. De plus, certains thèmes gratuits affiche des liens, des boutons vers des sites pas toujours recommandables, parfois même ils contiennent du code malveillant. Il convient donc d’être...
Les fonctionnalités spécifiques
1. Les objectifs
Tous les CMS, par définition même, permettent de gérer le contenu de vos sites. À côté de cette tâche évidente, vous aurez peut-être besoin de fonctionnalités supplémentaires : gérer des commentaires, ajouter des diaporamas, proposer des formulaires de contact, afficher des plans géographiques interactifs, afficher des calendriers d’événements, limiter le nombre de mots dans les contenus rédactionnels… Ces quelques fonctionnalités ne sont certainement pas proposées nativement par la plupart des CMS. Pour les exploiter il faudra les ajouter au CMS par l’intermédiaire d’extensions, de plugins en anglais.
2. Le choix des extensions
Comme toujours, les CMS sont plus ou moins "riches" en extensions. C’est très variable. Certains CMS, peu reconnus n’ont que très peu d’extensions, d’autres en ont tellement qu’il faut des jours pour trouver la bonne extension.
Certains CMS n’imposent aucun système de validation des extensions. Ce qui fait que tout le monde peu proposer des extensions. C’est très bien sur le principe, cela permet d’avoir un système totalement ouvert. Mais l’inconvénient c’est que nous pouvons trouver de tout : du très bien fait...
Les sites multilingues
1. Les objectifs
Lorsqu’une entreprise travaille à l’international, il peut être nécessaire, voire indispensable, d’avoir un site multilingue. Cela peut être un critère très important pour le choix d’un CMS. Donc la question est de savoir si le CMS peut créer des sites multilingues, et surtout de quelle manière. Voyons quelques fonctionnalités importantes pour le multilinguisme.
2. L’interface d’administration
Tout d’abord, est-ce que l’interface du CMS est disponible en plusieurs langues ? En effet, nous pouvons parfaitement supposer que les personnes en charge des sites en anglais, en espagnol… soient issues de ces pays. Il est donc très appréciable d’avoir une interface de gestion en anglais, en espagnol… Chaque utilisateur devrait pouvoir spécifier la langue voulue pour l’interface d’administration.
3. L’accès au multilinguisme
Le paramètre de l’accès au multilinguisme n’est pas à négliger. Est-ce que c’est une fonctionnalité native du CMS, ou bien faut-il une extension spécifique ? Si cette fonctionnalité est native, c’est plutôt appréciable. S’il faut une extension, cela peut être problématique, car il faut que l’extension soit pérenne et qu’il n’y...
Le multisites
Dans certaines grandes entreprises, vous n’avez pas qu’un seul site, mais parfois plusieurs. Dans ce cas, nous pouvons légitimement nous poser la question de savoir si le CMS envisagé permet de gérer dans la même interface plusieurs sites. C’est ce qui s’appelle le multisites.
Cela évite aux gestionnaires de multiplier les interfaces d’administration, avec de multiples login/mot de passe. Tout est alors centralisé au même endroit, ce qui facilite l’administration de tous ces sites.
Le socle technique
Les CMS ne sont pas créés "sans rien". Ils sont basés sur un socle technique composé de trois types principaux.
Les CMS utilisent parfois un environnement de développement qui offre toute une série de "briques" prêtes à l’emploi. C’est ce qui s’appelle un framework. En fonction de l’environnement technique choisi (PHP, .NET, JEE, Python…), les développeurs des CMS peuvent utiliser tel ou tel framework. Connaître ce socle technique est important, car si vous souhaitez modifier certaines fonctionnalités, il est strictement nécessaire de connaître le framework utilisé, pour trouver les développeurs compétents.
Pour gérer l’affichage de l’administration et la publication des sites publiés, les CMS peuvent utiliser des fonctions qui leur sont spécifiques, regroupées dans une API (Application Programming Interface), une interface de programmation. Il convient, là encore de savoir si le CMS possède une API, si elle est bien fournie en fonctionnalités et si elle est bien documentée.
Le dernier socle technique concerne la gestion des contenus. Comment sont stockés et enregistrés tous les contenus rédactionnels du site, tous les paramètres d’administration ? Vous pouvez avoir plusieurs cas de figure : base...
Le référencement
Vous le savez, la plupart des pages visitées par les internautes le sont à partir d’une recherche. Il est donc fondamental que vos pages soient bien optimisées pour le référencement naturel (SEO en anglais, Search Engine Optimization).
Il convient de savoir si le CMS permet de bien gérer les paramètres importants pour le SEO :
-
les URL des contenus peuvent-elles avoir une forme adaptée (URL friendly), du type : /domaine/rubrique/titre-contenu.html ?
-
Sur quel élément des pages, les URL sont-elles construites ? Usuellement c’est le titre qui est utilisé.
-
Si le titre des pages change, les URL sont-elles automatiquement mises à jour ?
-
Ces URL peuvent-elles être personnalisées pour chaque contenu ?
-
Est-il possible de définir pour chaque page le contenu des balises meta : keywords et description ?
D’autres critères de choix
1. La licence
Parmi tous les CMS qui existent, le choix de la licence d’exploitation est à étudier avec attention. Il existe un nombre important de licences qu’il faut savoir différencier. Voici quelques URL sur ce sujet :
-
Comment se repérer dans la jungle des licences open source : http://www.journaldunet.com/solutions/dsi/comparatif-des-licences-open-source.shtml
-
Open Source Licenses (en) : http://opensource.org/licenses
-
Copyright et licences : http://open-source.smile.fr/Copyright-et-licences
-
Licences libres : https://aful.org/ressources/licences-libres
-
Wikipedia, sur l’Open Source : http://fr.wikipedia.org/wiki/Open_source
2. Les coûts
Tous les CMS ne sont pas gratuits, même si c’est le cas pour les projets les plus anciens et les plus populaires.
Certains CMS sont développés par des équipes restreintes, voire par un seul développeur. Dans ce cas, ces développeurs peuvent choisir de faire payer l’utilisation de leur CMS. Les prix sont très variables et peuvent être liés aux nombres de sites que vous allez développer.
Dans les CMS que nous avons cités précédemment, tous sont gratuits, sauf Kirby.
3. Les communautés
Les communautés liées aux projets des CMS sont un critère de choix important. En effet, plus la communauté est importante, plus vous aurez...
Choisir un CMS
1. Les CMS et leur cible principale
Dans tous les titres précédents, nous avons abordé différents CMS, il est temps d’en faire une rapide synthèse et de connaître leur cible principale.
WordPress est le CMS le plus utilisé, le plus populaire et celui qui propulse le plus de sites web dans le monde. Alors pourquoi suscite-t-il un tel engouement ? La qualité première de WordPress est son extrême ouverture aux développeurs et la qualité de sa documentation. Cela permet à tout bon développeur de personnaliser totalement le site pour ses clients, ce qui permet de s’adapter à la plupart des projets. Notons aussi que WordPress bénéficie d’une simplicité d’utilisation, ce qui lui permet d’être utilisé par tout un chacun.
Drupal est aussi un CMS très puissant et très personnalisable. C’est un CMS idéal pour développer des sites web de grande envergure et très personnalisés. Pour exploiter toute la puissance de Drupal, il faut une équipe de développement qualifiée et spécialisée dans le développement de sites web avec Drupal. De ce fait, Drupal n’est pas destiné à une personne qui débute seule dans la création des sites web, mais est fait pour les entreprises.
Joomla! est un CMS historique qui permet de bien gérer l’affichage du site et il permet une très bonne gestion de ses utilisateurs. Son interface est assez simple d’utilisation. Ce CMS est assez polyvalent et il peut s’adapter à de nombreux projets de site web pour les particuliers, les petites entreprises et petites structures.
SPIP est un CMS d’une redoutable efficacité pour le développeur, mais qui est freiné par une interface peu ergonomique et qui date un peu. Le langage de développement propre à SPIP est très bien documenté et vraiment très performant, ce qui permet de s’adapter à de nombreux types de projet. C’est un CMS qui est fait pour les développeurs qui créent des sites web pour des clients et moins pour les personnes débutant dans la création de site web.
GetSimple est un CMS très facile à aborder, avec une interface simple...
Concevoir le contenu graphique
1. Qui doit le produire ?
En ce qui concerne le contenu graphique de votre site, la question de savoir qui va le produire est pertinente. En ce qui concerne les photos, vous pouvez le gérer avec votre appareil photo numérique et un logiciel de retouche. Il n’y a rien de bien compliqué à tout cela. Pour la vidéo, ce n’est pas plus compliqué et l’investissement n’est pas très important. Ces deux types de contenu graphique sont les plus communs et les plus importants dans les sites web.
En ce qui concerne les animations et le dessin, les besoins sont généralement plus réduits et les technologies et logiciels sont plus difficiles à apprendre. Il serait donc plus judicieux de trouver un bon prestataire pour réaliser des contenus quand les besoins seront là.
2. Les photos
Vous voudrez certainement insérer des photos dans votre site web pour illustrer votre propos, vous pourrez donc insérer des photos ou créer une galerie de photos.
Mais de toute façon vous ne pourrez pas placer vos photos prises avec votre appareil photo numérique (APN) directement dans votre site. Vous devrez forcément les optimiser. Reportez-vous au chapitre Le contenu des pages web pour relire si besoin est la partie consacrée aux images.
Vos images issues de votre APN seront trop grandes, trop lourdes en poids et nécessiteront...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
