L’ergonomie des sites web
L’objectif
Vous aurez beau avoir le design le plus novateur, le site web le plus riche en contenu, si vous n’avez pas une bonne ergonomie, le succès ne sera pas au rendez-vous. Il faut absolument que votre site web soit facile à utiliser et simple à prendre en main pour fidéliser vos visiteurs.
Nous allons voir dans ce chapitre un certain nombre de concepts, de principes généraux et de conseils pour assurer une bonne ergonomie à votre site web. Mais chaque site pouvant être unique, chacun pourra avoir sa propre ergonomie, proposée par un prestataire spécialisé.
Quelques définitions
1. L’ergonomie
Le mot ergonomie vient du grec ergon (travail) et nomos (lois, règles). L’ergonomie peut être définie comme la science qui cherche à adapter au mieux le travail à l’homme. Cela implique qu’il faut prendre en considération tous les aspects humains et techniques.
En France, Alain Wisner fut l’un des pionniers de l’ergonomie. Il en donne une définition très intéressante en 1972 : « L’ergonomie est la mise en œuvre de l’ensemble des connaissances scientifiques relatives à l’Homme et nécessaires pour concevoir des outils, des machines et des dispositifs qui puissent être utilisés par le plus grand nombre avec le maximum de confort, de sécurité et d’efficacité. »
2. L’ergonomie des sites web
L’ergonomie aborde tous les aspects du travail. Nous pouvons avoir une application imbriquée : l’ergonomie de tous les objets, l’interface homme-machine, l’informatique et les sites web.
Qu’est-ce qu’un site ergonomique ? Un site ergonomique doit avoir deux qualités principales : il doit être utile et utilisable.
Utile : le site doit servir à quelque chose, il doit répondre à un besoin qui a été identifié. Si vous créez un site web qui n’intéresse...
Quelques principes de l’ergonomie
1. La loi de proximité
La loi de proximité nous dit que des éléments proches ont des rapports entre eux, alors que des éléments éloignés n’en ont pas.
Cela s’applique bien sûr aux interfaces des sites web. Il faut faire attention à ce que les éléments partageant la même information soient proches les uns des autres. C’est par exemple le cas des liens dans une barre de navigation. Tous les liens ont le même objectif : créer une navigation. Ils sont donc les uns à côté des autres. De plus, les liens de même catégorie sont ensemble. C’est pour cela que vous avez dans les sites web différentes barres de navigation.
Cette règle implique aussi de ne pas mettre à côté des éléments ayant des fonctionnalités différentes. Prenons l’exemple très classique des boutons associés aux formulaires. Le bouton de validation et le bouton d’annulation ne devraient pas être côte à côte, sinon cela pourrait prêter à confusion puisqu’ils ont deux fonctionnalités très différentes. Dans vos sites web, éloignez-les pour le confort de vos visiteurs.
Voici un extrait de la validation d’une commande de thé sur le site du Palais des Thés...
Quelques conseils en ergonomie
1. L’architecture du site
Quand vous concevez votre site, veillez à bien le structurer à l’aide de rubriques, de catégories : c’est l’architecture du site. Le site doit afficher au même endroit les informations de même type, appartenant à la même rubrique, à la même catégorie.
Une fois que vous avez organisé votre site en catégories, mettez en avant les catégories les plus importantes, dans une navigation principale par exemple, ou en haut de l’écran, et mettez les catégories de moindre importance moins visibles, dans une barre de navigation secondaire, sur le côté ou en bas de l’écran.
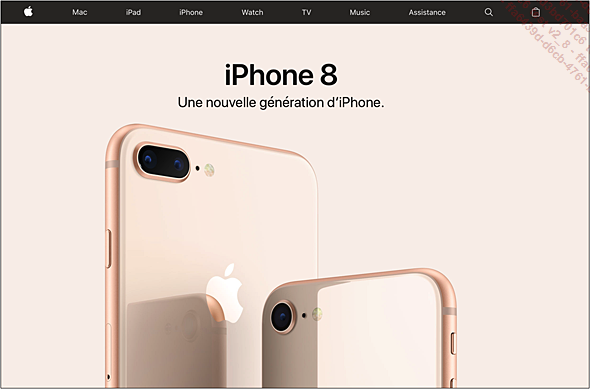
Le site d’Apple pousse ce concept à l’extrême : une barre de navigation contenant les catégories les plus importantes, une seule information au centre de la page et des liens de rubriques moins importantes en bas.

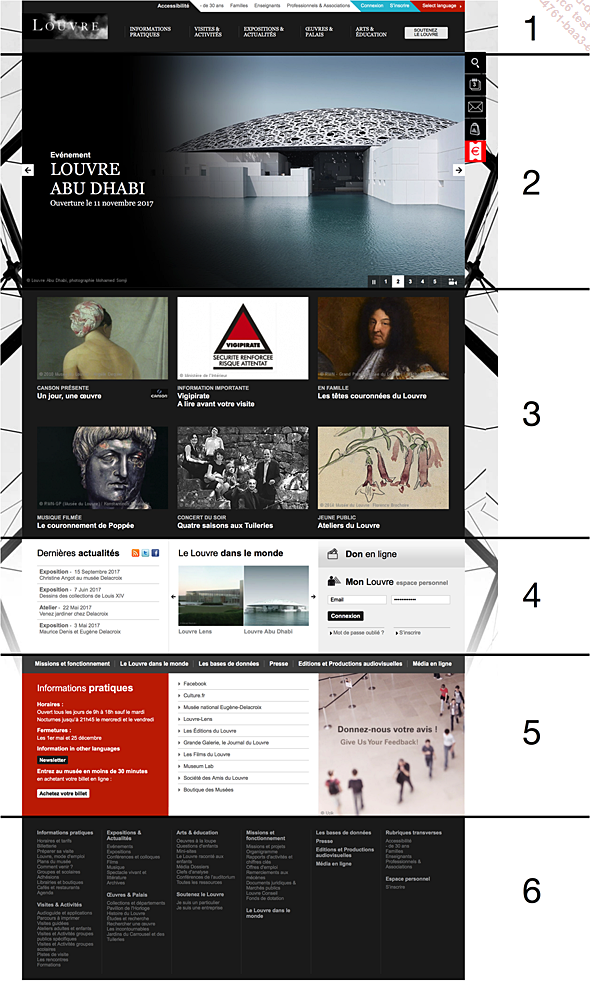
Le site du Musée du Louvre (http://www.louvre.fr/) propose une architecture de l’information très structurée sur sa page d’accueil. Nous avons cinq zones distinctes. La première zone est la barre de navigation principale. La deuxième zone affiche les événements importants du moment. La troisième zone affiche les différentes catégories : mécénat, multimédia, notice d’une œuvre... La quatrième zone propose les dernières actualités et les espaces personnels. Enfin, en bas de l’écran, les deux dernières zones avec les rubriques moins importantes : les informations pratiques, les liens connexes. Nous avons là un exemple d’une information très bien structurée, grâce à une catégorisation rigoureuse.

2. L’organisation visuelle
L’organisation visuelle va mettre en évidence votre architecture, votre organisation, la catégorisation de votre site. Reprenez votre catégorisation et placez en évidence les rubriques les plus importantes, avant les autres, pour avoir une mise en page claire et visible. Équilibrez bien le rapport entre...
Quelques idées préconçues
Il existe un certain nombre d’idées toutes faites à propos de l’ergonomie des sites web. Il convient de les énoncer et de les relativiser.
1. La règle des trois clics
Vous entendrez très souvent dire que pour qu’un site soit ergonomique, il faut atteindre le contenu cherché en trois clics maximum. Certes. Il faut bien comprendre et accepter le fait qu’un internaute qui cherche une information précise sur votre site ne va pas compter combien de clics il effectue et s’arrêter au troisième ! Quand vous cherchez une information précise et importante, vous ne comptez pas le nombre de clics.
Bien sûr, c’est à vous de bien structurer vos sites pour organiser au mieux la navigation et la recherche des informations, sans vous focaliser sur cette pseudo-règle. Si la structure de votre site est bien pensée, vous verrez que l’information sera effectivement accessible en quelques clics dont le nombre n’a pas grande importance. Bien entendu, un affichage qui nécessite vingt-trois clics est à proscrire !
2. Les internautes ne « scrollent » pas
Là encore, c’est une idée toute faite : « on » dit que les internautes n’utilisent pas les barres de défilement, les barres de « scrolling »...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
