Les langages
L’objectif
Nous allons voir quels sont les langages qui permettent de créer des pages web, des exemples simples de syntaxe et leur utilisation dans la conception des sites web.
L’HTML
1. L’état des lieux
L’HTML est le langage fondateur des sites web. HTML est l’acronyme de HyperText Markup Language, Langage à Balise HyperTexte en français. C’est le langage qui permet de créer les sites web, de décrire leur contenu.
Actuellement, c’est la version 5.1 qui prévaut. Cette version date du 1er novembre 2016. Selon la terminologie du W3C (World Wide Web Consortium), c’est une recommandation (Recommendation en anglais). Cela veut dire que cette norme est finalisée et qu’elle est pleinement utilisable, sans restriction.
2. Les éléments HTML
L’HTML est un langage à balises dont le composant de base est l’élément. Un élément HTML permet d’indiquer quel est le type de contenu que l’on souhaite afficher dans notre page web. Les éléments HTML permettent de décrire la structure du contenu des pages web.
Pour tout type de contenu utilisable, il y a un élément HTML dédié. Si vous souhaitez insérer un contenu de type paragraphe, vous devez utiliser l’élément HTML p (p pour paragraphe). Si vous souhaitez insérer une image, utilisez l’élément img (img pour image). Si vous souhaitez insérer un tableau, utilisez l’élément table (table pour tableau).
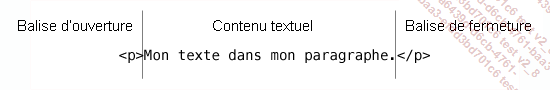
Les éléments HTML s’écrivent avec une syntaxe à balises. Pour la plupart des éléments HTML, vous avez une balise d’ouverture, un contenu textuel et une balise de fermeture. Prenons un exemple précis. Nous voulons insérer un paragraphe de texte, l’élément HTML est p. Les éléments sont constitués de trois parties :
-
La balise d’ouverture, avec le nom de l’élément encadré par les caractères < et >, <p> dans notre exemple.
-
Le contenu texte.
-
La balise de fermeture, avec le nom de l’élément précédé par le caractère / et encadré par les caractères < et >, </p> dans notre exemple.

De la même manière, si nous souhaitons insérer un en-tête de niveau 1 (h1, pour en-tête de niveau 1, heading en anglais) dans notre page web, voilà la syntaxe à...
Les CSS
1. L’état des lieux
Avant 1999, quand un designer de sites web voulait effectuer la mise en forme et la mise en page de ses créations web, il devait le faire dans le code HTML. C’est-à-dire qu’il fallait « mélanger » la description du contenu et la mise en forme, le tout dans un joyeux fatras ! Ceci ne facilitait pas les mises à jour des mises en forme et des mises en page.
Avec l’HTML 4, en décembre 1996, sont apparues les CSS, les Cascading Style Sheets, ou feuilles de style en cascade dans la langue de Molière.
Les feuilles de style ont pour objectif de séparer la description du contenu qui incombe à l’HTML, de la mise en forme et de la mise en page. Nous avons ainsi deux langages avec des rôles bien définis, bien distincts. Actuellement, ce sont les CSS 3 qui prévalent.
Les CSS3 fonctionnent avec des modules spécialisés. Nous n’avons plus une seule et « énorme » norme, mais plusieurs dizaines de modules qui évoluent indépendamment des autres.
Utiliser les CSS n’a que des avantages :
-
Séparation claire et nette du contenu, de la mise en forme et de la mise en page.
-
Beaucoup plus de possibilités de mise en forme.
-
Mises en page mieux structurées.
-
Création unique de styles pour la mise en forme et la mise en page. Donc risque d’erreur...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
