Créer ses propres plug-ins
Introduction
Les objectifs de ce chapitre sont :
-
de savoir créer un plug-in ;
-
de comprendre les possibilités offertes par Matomo.
Ce chapitre s’adresse principalement aux profils suivants :
-
Développeurs
-
Formateurs
Important, ce chapitre fait référence à la documentation officielle de Matomo à destination des développeurs, qui évolue très régulièrement. Ainsi, le site https://developer.matomo.org est une meilleure option si vous souhaitez lire une documentation à jour et coder proprement. Prenez ce chapitre plus comme une sensibilisation aux développements des plug-ins dans Matomo.
Introduction au développement de plug-ins dans Matomo
Comme évoqué à plusieurs reprises dans cet ouvrage, un plug-in fait référence à plusieurs choses dans Matomo, c’est aussi bien un ensemble de nouvelles fonctionnalités qu’un simple widget (en français, on parle de gadget), un thème ou une extension des API.
Les possibilités offertes par le développement de plug-ins sont extrêmement vastes ; retenez également qu’il existe plusieurs moyens en informatique d’arriver à une solution. Ainsi, les exemples évoqués dans cet ouvrage ne représentent qu’une manière de faire.
L’intérêt de la création de plug-ins pour Matomo est assez simple, cela permet de créer quelque chose qui n’existe pas par défaut dans le logiciel. Cela peut être aussi bien pour rattraper un éventuel retard que la solution aurait vis-à-vis de concurrents que pour combler un besoin personnel. Le chapitre relatif aux plug-ins communautaires en est un très bon exemple ; de nombreux plug-ins n’ont en effet aucun intérêt direct pour votre organisation.
La création de plug-ins pose la problématique de la sécurité ; ainsi, à l’exception des personnes souhaitant développer des plug-ins pour un besoin intellectuel, seuls des développeurs aguerris peuvent être amenés à en créer.
Au niveau des prérequis, il faut connaître le langage de programmation PHP ou, à défaut, savoir lire des lignes de code pour pouvoir copier-coller des plug-ins existants et modifier le code en conséquence, notamment pour la création de simples widgets.
Si vous souhaitez apprendre le PHP, il y a de nombreuses ressources disponibles : les cours d’openclassrooms permettent...
La mise en place de l’environnement de développement
Un environnement de développement consiste à créer un bac à sable sur votre ordinateur sur lequel sera installée une instance de Matomo spécifique pour la création de plug-ins. Cela permettra de cloisonner vos projets et d’éviter de rendre votre Matomo instable ; une simple erreur de frappe dans votre code pouvant techniquement mettre hors circuit votre site Matomo.
Pour mettre en place cet environnement de travail, nous vous recommandons de suivre la documentation officielle de Matomo : https://developer.matomo.org/guides/getting-started-part-1
Afin de préparer votre projet de création de plug-ins, Matomo recommande les outils suivants :
-
Une interface de développement (IDE) ou un éditeur de texte ; c’est notamment PhpStorm, une solution propriétaire et spécifique pour coder en PHP, qui est recommandée.
-
Un serveur web tel qu’Apache ou Nginx. À noter que dans les versions de PHP supérieures à 5.4, vous pouvez utiliser le serveur web directement fourni. Retenez que Matomo a principalement été conçu pour fonctionner sur des serveurs GNU/Linux et non Microsoft Windows.
-
Une base de données MySQL.
-
Le logiciel git.
-
Composer qui est un logiciel permettant d’installer les librairies PHP manquantes dont a besoin Matomo.
-
Un navigateur web tel que Firefox.
|
Qu’est-ce qu’un IDE ? Il s’agit d’un logiciel disposant d’une interface graphique pour coder. Et naturellement chacun possède ses avantages. Matomo étant principalement codé en PHP, il est plus judicieux d’utiliser un IDE spécialisé dans ce langage. Matomo recommande l’utilisation de PhpStorm qui est un logiciel diffusé sous licence propriétaire. Si cela vous embête, vous... |
Le cahier des charges
Développer un plug-in, c’est comme développer un logiciel à l’intérieur d’un logiciel, ce n’est pas anodin. Cela va nécessiter beaucoup d’investissement. Il est donc important de bien documenter vos attentes, en général, cela prend la forme d’un cahier des charges réalisé sur un logiciel de traitement de texte.
Certains boudent cette étape et préfèrent se lancer sans aucune planification. En réalité, même avec un cahier des charges, le développement d’un plug-in est très hasardeux, donc n’imaginez même pas vous lancer sans.
À titre indicatif, voici ce que celui-ci peut contenir dans les grandes lignes :
-
Contexte : rappel du donneur d’ordre.
-
Le besoin : que souhaitez-vous accomplir via le développement de ce plug-in ? Il s’agit de la problématique à résoudre.
-
Nom du plug-in : le nom que vous donnerez à ce plug-in.
-
Description du plug-in : toutes les informations relatives au plug-in qui apparaîtront dans la place de marché telles que la fiche de présentation, la FAQ, les captures d’écran, la présentation de l’auteur.
-
Contraintes du projet : toutes problématiques que vous prévoyez.
-
Ressources nécessaires : qui sont les acteurs impliqués dans le développement du plug-in.
-
Maintenance fonctionnelle : qui gère les bugs.
-
Maintenance évolutive : qui sera en charge de gérer le plug-in dans le futur.
-
Délais : quand avez-vous besoin que ce plug-in soit développé ?
-
International : le plug-in doit être traduit. Dans combien de langues et qui va s’en charger.
-
Coût : budget prévisionnel pour le développement du plug-in.
-
Communication : la manière dont vous ferez la promotion...
Exemple de cahier des charges de création de plug-in pour Matomo
Afin de rendre concrètes nos explications, nous allons nous lancer dans la création d’un plug-in et donc dans la rédaction d’un cahier des charges. S’agissant d’un plug-in minimaliste, le cahier des charges le sera tout autant :
-
Contexte : les auteurs du livre Matomo aux Éditions ENI cherchent un exemple simple de création de plug-ins afin d’illustrer comment créer un plug-in dans Matomo.
-
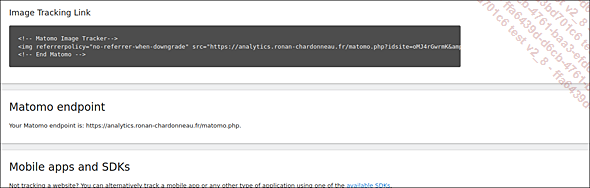
Le besoin : lorsque l’on souhaite utiliser l’API de tracking de Matomo, il faut systématiquement rechercher l’URL du tracker Matomo soit https://mon-instance-matomo/matomo/matomo.php. L’idée serait de créer un plug-in permettant d’afficher simplement l’URL de ce tracker.
-
Nom du plug-in : Endpoint. En anglais cela fait référence au point de communication.
-
Description du plug-in : ce plug-in permet d’accéder facilement à l’URL de tracking de votre instance Matomo. Voici à quoi nous souhaiterions qu’il ressemble :

-
Contraintes du projet : nous ne savons pas comment faire apparaître facilement ce plug-in sur la page des codes de suivi. Une manière plus simple de procéder serait de l’inclure ailleurs.
-
Ressources nécessaires : nous-mêmes.
-
Maintenance fonctionnelle : nous-mêmes.
-
Maintenance évolutive : nous-mêmes.
-
Délais : 2 semaines.
-
International : ce plug-in n’est pas amené à être traduit tant qu’aucune demande sur github.com n’a été exprimée.
-
Coût : aucun.
-
Communication : via le livre. Le plug-in sera référencé sur la place de marché ainsi que via le livre et dans un tutoriel vidéo.
-
Licence : GPLv3 (licence par défaut).
Réalisation concrète d’un plug-in
Nous avons désormais notre environnement de développement qui est mis en place ainsi qu’une idée de notre plug-in, nous pouvons démarrer sa création. C’est assez simple.
Entrez la commande suivante dans le répertoire où se situe la console ; en principe, c’est le répertoire matomo :
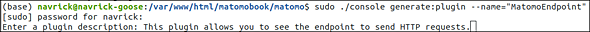
./console generate:plugin --name="Endpoint" Endpoint correspondant au nom que nous souhaitons donner à notre plug-in, il va de soi que vous devez modifier cette valeur.
Une fois la ligne exécutée, la commande vous demandera une description ; il s’agira de celle qui sera affichée pour présenter votre plug-in :

À ce stade, votre plug-in vient d’être créé ; vous pouvez le voir directement dans le répertoire plug-ins, il est composé des fichiers suivants :
-
CHANGELOG.md : ce fichier recense toutes les évolutions des versions de votre plug-in. C’est ici que vous indiquez que dans la version 2 vous avez ajouté telle ou telle fonctionnalité.
-
config : un répertoire pour la configuration du plug-in.
-
docs : il s’agit de fichiers utilisés pour faire la description du plug-in dans la place de marché telles que la page de FAQ ou encore celle de présentation générale du plug-in.
-
Endpoint.php : le code de votre plug-in
-
plugin.json : il s’agit des métadonnées associées au plug-in.
-
README.md : il s’agit du fichier de description général du plug-in.
-
screenshots : ce répertoire contient les captures d’écran qui seront utilisées pour la place de marché.
Afin de rendre votre plug-in actif, vous pouvez directement l’activer dans l’interface de Matomo ou via la ligne de commande suivante :
./console...Référencer un plug-in sur la place de marché
Notre plug-in est désormais finalisé, nous pouvons donc le référencer sur la place de marché.
Première chose à savoir, le nom du plug-in ne doit pas comporter les mots suivants : "Matomo", "Piwik", "Analytics", "Core" ou "Plugin".
Ensuite, il faut compléter deux fichiers déjà présents dans le répertoire :
-
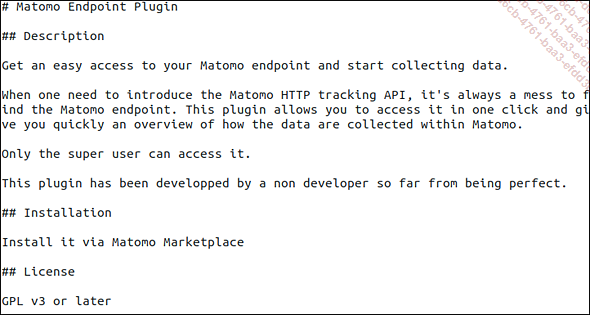
README.md : il s’agit du fichier qui présentera le plug-in dans la place de marché ainsi que sur Github.com. Son contenu est essentiel car c’est lui qui permet de convaincre votre audience de l’installer. Comme vous pouvez également le constater, l’extension de ce fichier est markdown (.md), il faudra donc le rédiger en suivant les règles du langage markdown.
-
screenshots : il s’agit d’un répertoire déjà présent dans le plug-in dans lequel vous devez mettre des captures d’écran de ce dernier avec des noms de fichiers explicites qui seront repris en tant que légende. Vous pouvez utiliser les underscore pour les espaces.
-
plugin.json : il y a un fichier dans le répertoire du plug-in qui contient ce fichier json qu’il faut remplir.
|
Qu’est-ce que le markdown ? Il s’agit d’un langage de balisage concurrent du HTML souvent utilisé pour rédiger sur un Wiki. Pour vous donner une idée, si vous souhaitez rédiger un titre, il faudra l’écrire de la manière suivante : # Voici mon titre. Par chance, il y a assez peu de balises à connaître, je vous renvoie à l’article de Wikipédia très complet à ce sujet : https://fr.wikipedia.org/wiki/Markdown |
Concrètement, le fichier README.md va ressembler à :

et le fichier...
Créer un widget simple pour Matomo
Dans Matomo, les widgets permettent d’ajouter des informations au tableau de bord. C’est une manière assez simple d’appréhender la notion de développement de plug-ins.
Nous allons partir sur la création d’un plug-in présentant l’administrateur système (la personne chargée de l’instance Matomo dans l’organisation) car, très souvent, les utilisateurs de Matomo rencontrent des problèmes, mais ne savent pas forcément à qui s’adresser.
Pour créer un widget, créez tout d’abord un plug-in :
./console generate:plugin --name="SysAdminMessage" La description sera : “A widget to inform your users about who is the system administrator and how to get in contact with her/him”.
Ensuite, activez-le :
sudo ./console plugin:activate SysAdminMessage Une fois cela fait, il faut créer un widget pour ce plug-in.
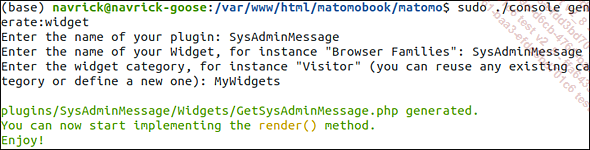
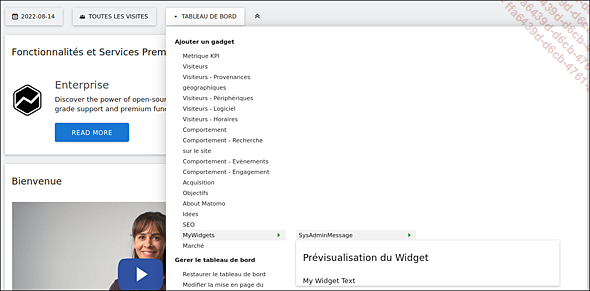
Exécutez pour cela la commande suivante (il vous faudra mentionner la catégorie dans laquelle vous souhaitez ajouter votre widget dans la liste des widgets) :
./console generate:widget 
À partir de là, un fichier du nom de plug-ins/SysAdminMessage/Widgets.php vient d’être créé. Vous pouvez commencer à le modifier et/ou voir à quoi celui-ci ressemble dans votre interface :

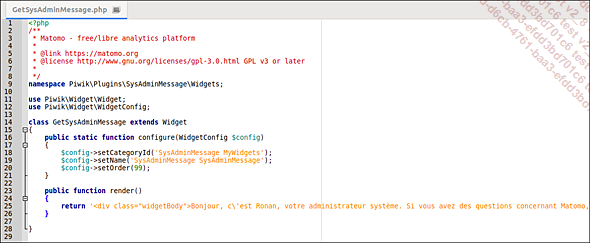
Comme vous pouvez le constater ici, notre besoin va simplement consister à modifier l’information afficher par défaut, “My Widget Text” par un message personnel.
Modifiez le fichier Widgets.php en conséquence :

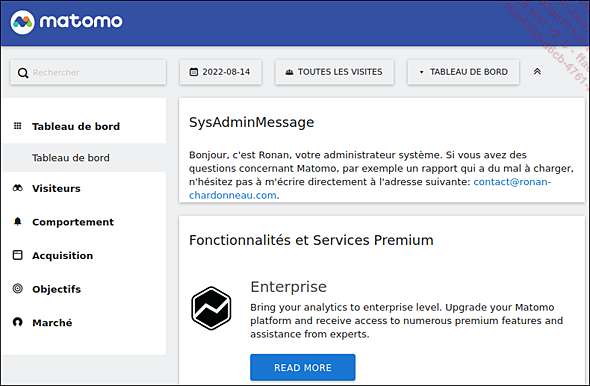
Le résultat final sera :

Vous pouvez désormais, en tant que super utilisateur, partager ce tableau de bord avec l’ensemble des utilisateurs de manière à ce qu’ils puissent tous voir ce message. Vous pouvez...
Gérer la configuration de Matomo avec un plug-in
La majeure partie des plug-ins communautaires incluent des fonctionnalités permettant d’agir sur la configuration de Matomo. Nous avons donc jugé bon de présenter un passage de ce livre dédié à la création d’un plug-in pour la configuration de Matomo.
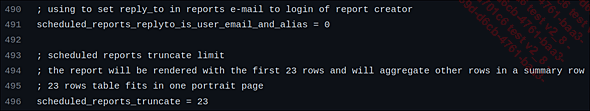
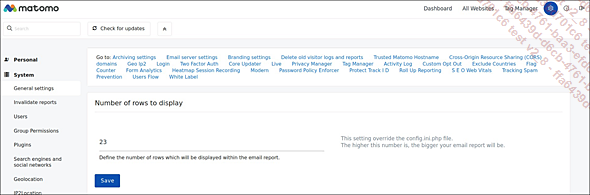
Le contexte de la création de ce plug-in est le suivant : l’un de nos clients souhaite obtenir l’intégralité des pages consultées par les visiteurs via un rapport envoyé par e-mail. Or, par défaut, Matomo restreint l’export à 23 lignes dans son fichier de configuration et notre client n’avait pas accès au serveur :

L’objectif de ce plug-in est donc de créer un back-office dans lequel le super utilisateur peut indiquer le nombre de lignes qu’il souhaite avoir dans le rapport.
Sans partir forcément dans l’élaboration d’un cahier des charges détaillé, voici ce que nous aimerions obtenir :

Voici comment créer ce plug-in.
Première étape, générez le plug-in :
./console generate:plugin --name="EmailReportExtended" Deuxième étape, activez le plug-in :
./console plugin:activate EmailReportExtended Troisième étape, ajoutez une fonctionnalité de paramétrage :
./console generate:settings À la question vous demandant pour quel menu vous souhaitez créer ces paramètres, répondez System et indiquez le nom de votre plug-in.
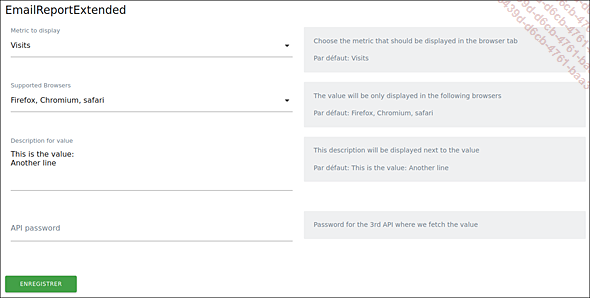
Une fois cette association effectuée, vous pourrez déjà constater dans l’administration le look and feel de votre plug-in :

Comme vous pouvez le remarquer ici, au niveau de l’interface graphique, cela ne semble pas au premier abord très compliqué à faire ; il suffirait simplement...
La création d’un thème dans Matomo
À l’image des widgets, la création d’un thème peut sembler au premier abord comme quelque chose d’insurmontable pour une personne n’ayant pas de connaissances en développement informatique.
Une fois de plus, c’est avant tout une bonne documentation au départ qui va vous permettre d’y voir plus clair.
Un thème étant principalement composé de couleurs, il faut trouver une palette de couleurs harmonieuses. Nous avons pour cela utilisé le site suivant : https://artsexperiments.withgoogle.com avec pour ensemble de couleurs :

-
#fefefe : blanc
-
#587093 : bleu foncé
-
#acbfce : bleu clair
-
#454142 : marron foncé
-
#ba9675 : marron clair
Une fois ces couleurs déterminées, il faut également choisir une police de caractère. Dans notre cas de figure, nous allons partir sur la police Calibri, l’idée étant de montrer la différence avec la police de caractères par défaut de Matomo.
Afin de créer le thème, lancez la commande suivante :
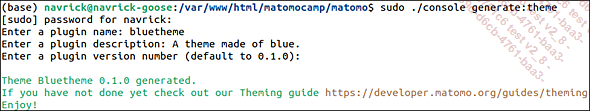
./console generate:theme 
Lors de la création de ce thème, renseignez un nom, une description ainsi qu’un numéro de version comme demandé.
Une fois cela effectué, activez ce plug-in avec la commande suivante :
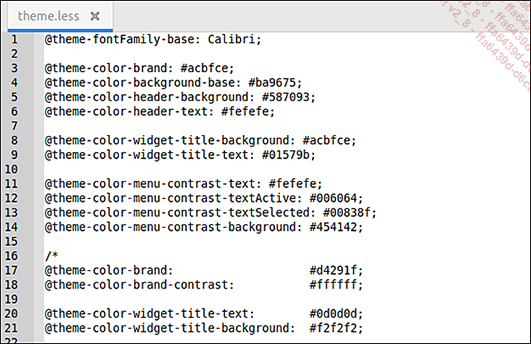
sudo ./console plugin:activate nomdevotretheme Maintenant que cela est fait, allez dans le répertoire du plug-in en question et modifiez le contenu du fichier theme.less qui se situe dans le répertoire stylesheets.

Ajustez les valeurs associées pour créer votre thème.
Matomo offre davantage de possibilités pour la création de plug-ins. Nous vous conseillons pour ce faire de vous référer à la documentation officielle pour les développeurs : https://developer.matomo.org/develop...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations