Dépanner et déboguer
Dépanner une application
Lorsque l’on conçoit une application, il est courant de rencontrer des erreurs de différents types tout au long du cycle de la création et de la mise à jour de l’application.
L’éditeur Power Apps Studio propose une assistance continue et des outils pour nous aider à déboguer notre application.
On doit utiliser l’outil le plus approprié en fonction de la nature de l’erreur.
1. Mode opératoire pour déboguer son App
Nous allons découvrir les principales étapes du débogage d’une application Power Apps.
En premier lieu, on doit vérifier et corriger les erreurs critiques visibles sur l’écran, signalées par un symbole de type cercle rouge avec une croix blanche. Cela indique généralement une erreur de syntaxe ou une référence à un contrôle qui a été supprimé).
Cliquez sur le pictogramme rouge, puis sur le stylet Modifier dans la barre de formule pour éditer le problème.

Ensuite, vérifiez et corrigez les avertissements présents sur l’écran, signalés par un triangle jaune, qui indique généralement un problème de délégation. Cliquez sur le pictogramme jaune, puis sur le stylet Modifier dans la barre de formule pour éditer le problème :

Puis utilisez le "Vérificateur d’application", dont l’icône se trouve tout en haut à droite de l’écran, pour énumérer les éventuels problèmes non visibles sur les écrans comme par exemple, des variables non utilisées, des problèmes de performance, etc. Le Vérificateur d’application est détaillé à la section suivante.

Cet outil permet de vérifier...
Les différents types d’erreurs
Lors de l’écriture de formules, on peut rencontrer plusieurs types d’erreurs possibles : les erreurs de syntaxe (classiques mais facilement corrigées), des mélanges de types de données, des divisions par zéro, ou bien des opérations sur des types de données incompatibles. Cette étape fait partie intégrante de la création d’une App.
1. L’erreur de syntaxe
Lorsque l’on écrit une formule Power Fx, une "erreur de syntaxe" peut survenir si l’orthographe est erronée.
C’est le type d’erreur le plus simple à pister, car l’assistance de Power Apps Studio affiche immédiatement une ligne rouge qui surligne l’erreur.
En positionnant le curseur devant cette ligne, vous obtenez une information sur l’erreur et vous pouvez la corriger dans la foulée.
Premier exemple dans lequel du texte est concaténé avec une variable qui n’est pas encore créée :
Créez un objet de type étiquette que vous nommez "Label1" et qui contient la formule suivante dans sa propriété Text :
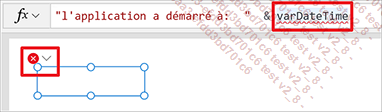
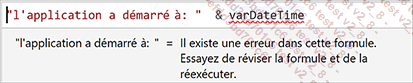
"l'application a démarré à:" & varDateTime On observe le résultat suivant dans l’éditeur Power Apps Studio :

En cliquant sur le chevron de la croix rouge, vous pouvez accéder directement à l’éditeur de formule, à l’endroit exact où se trouve l’erreur.

Depuis l’éditeur de formule, en cliquant au début de la ligne (positionnez le curseur juste devant le début de la formule), le message d’erreur, assez générique, vous confirme qu’il y a un problème, mais ce n’est pas encore suffisamment précis :

En pointant...
Les avertissements non critiques
Bien que ce type d’erreur soit non bloquant pour l’application, il est recommandé de les pister et de les corriger pour éviter d’éventuels blocages à terme.
1. Régler les problèmes de performance
Lorsque toutes les erreurs ont été corrigées et que l’application fonctionne comme attendu, on peut se concentrer sur l’amélioration des performances.
Pour débusquer les problèmes de performance, on utilise les outils suivants :
-
Le vérificateur d’application dans la catégorie Performances.
-
Le Moniteur, qui donne en particulier les temps de chargement (page, actions, accès réseau, etc.).
-
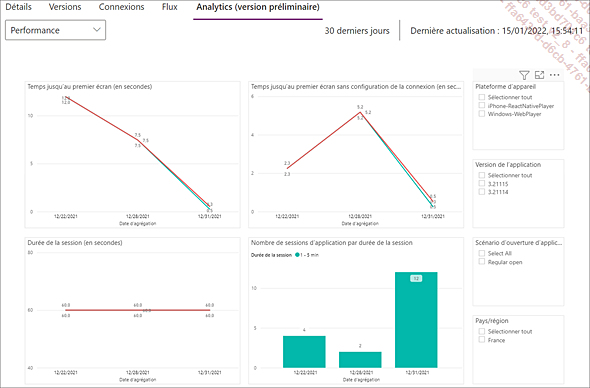
Analytics, qui affiche des statistiques calculées sur les temps de chargement sur une durée de 30 jours.

Aperçu d’une analyse avec Analytics
-
Depuis les paramètres de l’App : activer Performances améliorées pour les contrôles masqués.
-
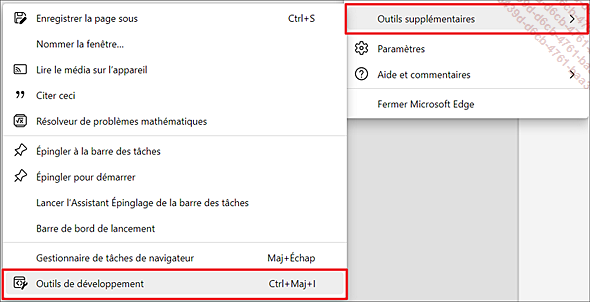
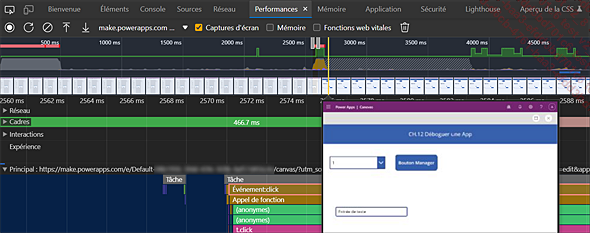
Pour les experts, usage des "Outils de Développement" : onglet Performances de votre navigateur ou [Ctrl][Shift] i.
Ici la copie d’écran de Edge for Chromium :


Aperçu d’une mesure de performance au démarrage de l’App
2. Les problèmes d’accessibilité
Découvertes grâce au Vérificateur d’application, les erreurs d’accessibilité peuvent s’avérer critiques en fonction du scénario d’usage.
L’accessibilité peut désigner la manière ou la méthode par laquelle un utilisateur interagit avec l’App.
En d’autres termes, il faut penser l’App pour qu’elle soit accessible au plus grand nombre, en proposant des méthodes différentes d’interaction en fonction du profil...
Utilisation du Moniteur
L’outil Moniteur nous aide à dépister des bogues en suivant en temps réel l’exécution de l’application, et nous fournit des informations sur les interactions, le réseau, les formules, etc.
1. Usage typique du Moniteur
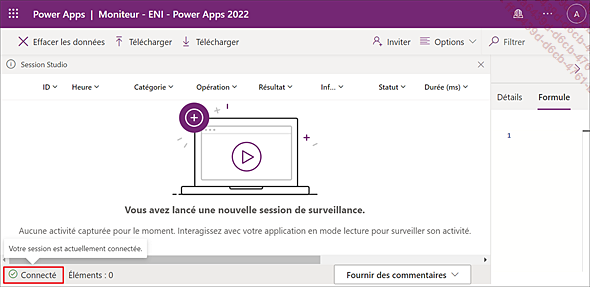
Pour lancer le moniteur d’application, il faut suivre ces étapes dans l’ordre :
1. Ouvrir l’application en mode Edition dans Power Apps Studio.
2. Cliquer sur l’outil Moniteur depuis la barre d’outils.
3. Détacher l’onglet où se trouve le moniteur pour le positionner sur la droite et positionner l’application sur la gauche.
4. Puis cliquer sur le bouton Exécuter (ou [F5]) pour lancer l’App.
5. Vérifier que le moniteur est bien connecté.
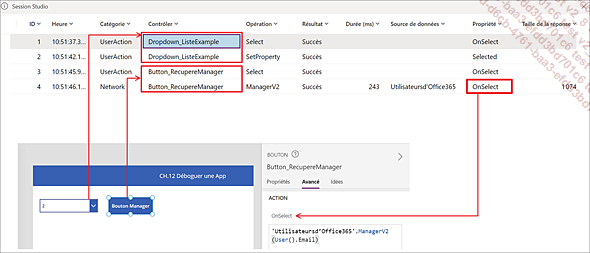
Voici un exemple avec un écran qui contient une liste déroulante appelée "Dropdown_ListeExample", qui contient une table de trois éléments (1,2,3), ainsi qu’un bouton appelé "Button_RecupereManager" dans lequel il y a une formule dans la propriété OnSelect.

Lorsque l’utilisateur clique sur la liste déroulante, cela déclenche la ligne 1, puis lorsqu’il sélectionne une valeur dans la liste, cela produit la ligne 2 dans le moniteur.
Ensuite, lorsque l’utilisateur clique sur le bouton, la ligne 3 est créée, puis la formule déclenche le point 4.

Explication détaillée de chaque ligne du moniteur
1. L’utilisateur (Colonne ’Catégorie’ -> UserAction)
interagit avec le contrôle (Colonne ’Contrôler’ -> Dropdown_ListeExample)
par un clic (Colonne ’Opération’ -> Select)
et exécute la propriété d’action (Colonne ’Propriété’ -> OnSelect) qu’elle soit vide...
Quelques problèmes courants
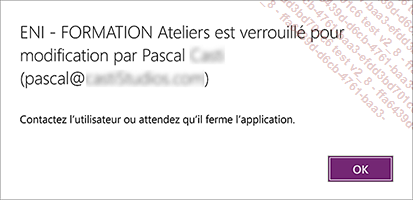
1. Ouvrir l’application depuis deux navigateurs
Lorsqu’un créateur est en train d’éditer une application, on ne peut pas ouvrir la même application deux fois. Le message suivant apparaît :

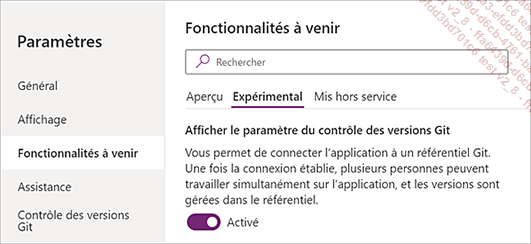
Il est possible de faire de la coédition (co-authoring), c’est-à-dire d’ouvrir la même App avec plusieurs comptes différents, grâce à la fonctionnalité de dépôt Git (actuellement en version expérimentale).

Pour savoir comment activer la co-création dans les applications canevas, consultez l’URL suivante: https://docs.microsoft.com/fr-fr/power-apps/maker/canvas-apps/git-version-control
2. Utilisation d’un composant importé dans une solution
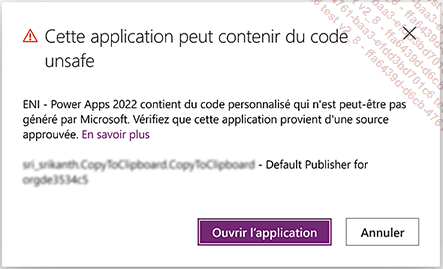
Lors de l’intégration d’une application, d’un contrôle tiers ou d’une solution, il se peut que le message suivant apparaisse :

Ce message n’apparaît que pour les créations d’application et uniquement au moment où on édite l’application. Les utilisateurs de l’application ne voient pas ce message.
Pour en savoir davantage sur le code pour les applications canevas et les considérations liées à la sécurité du code : https://docs.microsoft.com/fr-fr/power-apps/developer/component-framework/component-framework-for-canvas-apps
Les bonnes pratiques
Voici une liste non exhaustive de bonnes pratiques :
-
Empêcher les erreurs critiques lors du démarrage de l’App ou à l’édition, en initialisant ou en testant les valeurs avant de les afficher.
-
Limiter le nombre d’objets par "écran" entre 300 à 500 pour des questions de performance.
-
Dans l’éditeur de formule, utiliser le complément de fonction via le menu déroulant et cliquer sur le nom de la fonction pour obtenir la bonne syntaxe.
-
Lors de l’usage d’une fonction, vérifier la nature des paramètres qui sont attendus dans cette fonction en plaçant le curseur juste après la première parenthèse. L’idée est de ne pas mélanger des types de données différents, comme du texte alors que la fonction attend un format Date par exemple.
-
Éviter l’avertissement de délégation lorsque vous gérez plus de 2 000 lignes/éléments (items) en utilisant des fonctions compatibles avec la délégation et en évitant l’usage du If() dans les fonctions de recherche comme Filter().
-
Limiter l’usage de feuilles Excel comme source de données en écriture lorsqu’il y a plusieurs utilisateurs en lecture/écriture, ce qui a pour effet de provoquer une erreur à l’écriture.
-
Éviter d’appeler un contrôle qui se trouve dans un autre écran. Cela provoque des baisses de performance (message "Chargement différé inefficace"). À la place, on utilisera une variable globale.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations