Usages mobiles (tablette et smartphone)
Spécificité du mobile
Une application produite avec Power Apps, qui est au format HTML 5, peut être utilisée immédiatement sur smartphone ou tablette. Le rendu visuel de l’application s’adapte à tous les types d’écrans sans code ou action particulière.
Pour une meilleure expérience, adaptée à la taille de l’écran, il est utile de rendre l’application adaptable en permettant que certaines parties d’écran s’affichent ou pas, en fonction de la taille. Ce rendu d’écran dynamique est connu sous le terme responsive. En fin de chapitre, nous étudierons la base d’application responsive.
D’autres spécificités "mobile" que nous allons développer au sujet de l’expérience utilisateur (UX) sont celles communément utilisées pour ce type de périphérique (usage tactile, expérience sur petit écran, le mode "portrait" et le support hors ligne).
Les capteurs disponibles
La plupart des terminaux mobiles (tablette et smartphone) disposent de capteurs spécifiques ("signals"), qui permettent par exemple :
-
la géolocalisation (objet "Location") pour la navigation ;
-
la détection des mouvements grâce à un accéléromètre (objet "Acceleration") avec notamment la détection de la position verticale/horizontale ;
-
la détection de la direction par la boussole avec un cap en degré (objet "Compass"), données qui viennent enrichir la géolocalisation de vos applications.
Le capteur Connection permet de vérifier si une connexion réseau est présente. S’il n’y en a pas, l’application est considérée comme hors connexion (hors ligne réseau), ce qui permet d’envisager des scénarios hors connexion pour des applications Power Apps. Il est aussi utile pour gérer les applications non connectées au réseau internet ou pour optimiser les connexions payantes (voir la propriété Metered ci-dessous).
1. La géolocalisation via l’objet "Location"
Power Apps offre un objet nommé "Location" qui nous propose trois propriétés pour géolocaliser l’emplacement d’un périphérique : l’Altitude, la Latitude et la Longitude.

Aperçu dans l’éditeur de fonctions
Pour détecter un emplacement géolocalisé, Power Apps et le périphérique n’utilisent pas que le seul récepteur de type GNSS (Global Navigation Satellite System).
Il utilise aussi toute information qui peut lui permettre de connaître son emplacement avec plus ou moins de précision.
Par exemple, sont mis à contribution les récepteurs suivants...
Le réseau
Pour le réseau, c’est l’objet "Connection" qui nous donne les propriétés Connected (réseau connecté) et Metered (réseau limité).
1. Le réseau est-il disponible (.Connected) ?
Avec la propriété Connected, on peut savoir si le périphérique est connecté à un réseau (renvoie la valeur ’True’) ou non (renvoie ’False’).
Exemple d’utilisation où l’on affiche une icône réseau de couleur verte quand il y a du réseau et rouge quand il n’y en a pas.
Insérez une icône ("Signal").

Puis, dans les propriétés Color, ajoutez la formule suivante :
If( Connection.Connected; DarkGreen; DarkRed ) Résultat, quand il y a de la connexion réseau, l’icône est affichée en vert :

2. Le réseau est-il limité (.Metered) ?
Le débit de ce type de réseau est généralement faible et/ou payant (4G/5G, satellite, Wi-Fi, etc.).
Pour prendre en considération le réseau limité de son terminal, l’utilisateur doit le paramétrer dans son système (Windows, iOs, etc.).
Sur Windows, on peut limiter volontairement une connexion. Par exemple, si l’on souhaite limiter la connexion Wi-Fi, faire un clic sur l’icône Wi-Fi, puis un clic droit sur le nom du réseau Wi-Fi, puis sur Propriétés, et finalement activer Définir en tant que connexion limitée.
Exemple où l’on souhaite afficher un indicateur de connexion limitée pour préciser à l’utilisateur que son expérience va être impactée par le réseau :
Insérez une icône "Tendances à la hausse" :

Puis, dans...
Le support hors ligne
La mobilité peut conduire à expérimenter des déconnexions réseau lorsque l’on travaille pendant que l’on se déplace, par exemple dans les transports en commun comme le TGV ou en avion.
Si l’on veut rendre possible le travail ’hors connexion’ pour l’utilisateur, on doit le prévoir. On vérifie les prérequis suivants :
-
L’application Microsoft Power Apps doit être installée sur le périphérique.
-
L’application Power Apps doit être conçue pour supporter un fonctionnement sans connexion, notamment en "embarquant les données" nécessaires dans le périphérique.
1. L’application magasin Microsoft Power Apps
L’application Microsoft Power Apps est le magasin des applications Power Apps auxquelles vous avez accès. Ces Apps sont disponibles sur le périphérique lorsqu’elles sont téléchargées au moins une fois depuis le magasin.
a. Magasin pour iOS et Android
Pour un usage hors ligne sur les périphériques mobiles sous iOS et Android, l’utilisateur doit disposer de l’application magasin Microsoft Power Apps (à télécharger ici : https://powerapps.microsoft.com/fr-fr/downloads/).
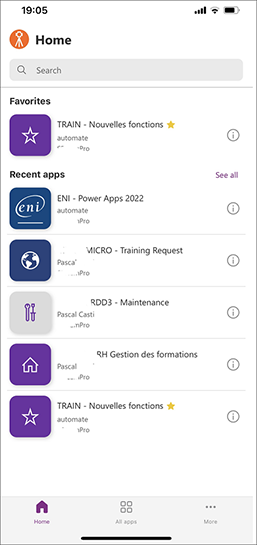
L’utilisateur peut vérifier que son application est visible dans son Microsoft Apps avant d’être déconnecté et de partir en voyage.
 |
 |
|
L’App à télécharger |
Vue de l’application mobile Microsoft Power Apps |
b. Magasin pour PC Windows
Pour un terminal portable de type PC, l’utilisateur doit télécharger et installer l’application Microsoft Power Apps depuis de le Microsoft Store de Windows.

Le Microsoft Store est disponible pour un compte Microsoft grand public, un compte scolaire ou un compte...
Adapter l’UX aux différentes tailles des écrans
Power Apps s’adapte automatiquement à tout type de périphérique (tablette, smartphone, ordinateur de bureau, etc.).
Si l’on souhaite que les utilisateurs profitent d’une expérience adaptée à une dimension de leur écran, on va apporter quelques aménagements :
-
Détection du format d’affichage et du type de périphérique sur lequel tourne l’application Power Apps.
-
Affichage qui va s’adapter lorsque l’on réduit la fenêtre d’affichage.
-
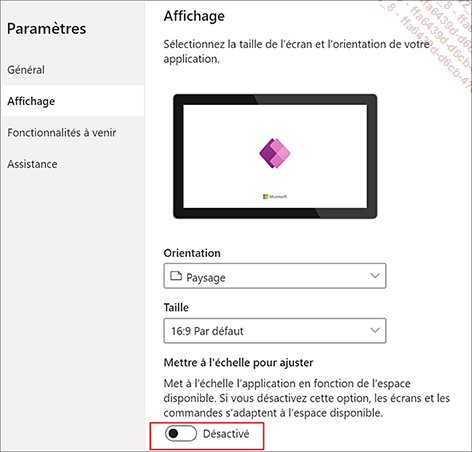
Désactivation de la "mise à l’échelle" (paramètres de l’application).

1. Le format
Voici un exemple de formule qui permet de détecter que l’App est en train de ...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations