Les contrôles dans Power Apps
Vue d’ensemble des contrôles
La plupart des outils de développement intègrent un éditeur graphique (EDI). C’est cet éditeur qui permet de "dessiner" l’interface utilisateur (UI) grâce à des objets que l’on appelle des "contrôles".
Ce sont ces contrôles (comme les images, formes, listes déroulantes ou étiquettes d’affichage) qui permettent de construire rapidement l’interface graphique de l’application.
Les contrôles d’entrée (signature, entrée de texte, case à cocher) assurent l’interaction et la navigation (bouton, icônes) entre l’utilisateur et l’application. Cet ensemble permet de concevoir l’expérience utilisateur (UX).
1. Premier exemple avec les contrôles "Étiquette" et "Entrée de texte"
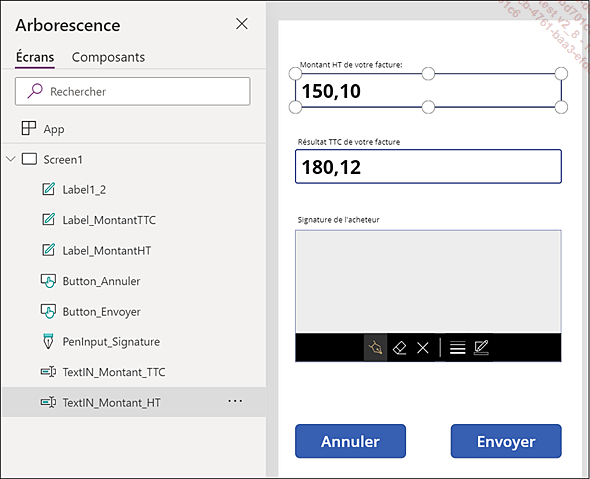
Voici l’exemple d’un écran composé de trois contrôles dont l’idée est de calculer et d’afficher un montant TTC depuis la saisie d’un montant HT, et qui offre la possibilité d’apposer une signature numérique.
-
Premier contrôle : Entrée de texte (TextInput) permet de saisir le montant HT.
-
Deuxième contrôle : Entrée de texte (TextInput) permet d’afficher le résultat. À noter qu’on aurait pu aussi utiliser le contrôle d’affichage Etiquette (label) pour cette valeur.
-
Troisième contrôle : Entrée du stylo (PenInput) permet de dessiner une signature à la souris ou au doigt (si écran tactile).
Pour cet exemple, les contrôles d’affichage commencent par le préfixe "Label_" et sont suivis de leur nom de champs (par exemple "Label_MontantTTC").

Vue de l’exemple d’une App qui calcule le montant...
Les contrôles de type "Texte"
Ils permettent de récupérer et traiter la saisie de données de type texte, HTML, numérique, ainsi que les signatures.
Ces contrôles, fréquemment utilisés, sont aussi capables d’afficher des données statiques ou calculées.
Par exemple, pour le contrôle "Entrée du stylo" (pen input), la saisie de formes dessinées permet de récupérer une signature, un schéma ou tout type de forme avec couleur et épaisseur.
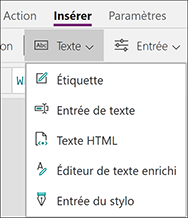
Pour insérer un nouveau contrôle "Texte" :

Vue sur le menu Insérer - Texte
Ce tableau recense les contrôles de type "Entrée" les plus utilisés :
|
Picto |
Nom du contrôle |
Usage habituel |
Saisie par l’utilisateur ? |
 |
Étiquette (Label) |
Affichage de valeur quelconque (texte, booléen, numérique) sauf table et tableau (collection). |
Non, ce contrôle est mis à jour par une formule. |
 |
Entrée de texte (TextInput) |
Saisie de donnée Texte ou Numérique. |
Oui, avec choix du type de la donnée (texte/numérique). |
 |
Texte HTML (HtmlText) |
Affichage d’un contenu de mise en page HTML simplifié. |
Non, ce contrôle est mis à jour par une formule. |
 |
Éditeur de texte enrichi (RichTextEditor) |
Mini-éditeur de texte. Saisie de texte avec mise en page enrichie (gras, italique, balise HTML, etc.). |
Oui, avec en plus une barre de mise en forme disponible. |
 |
Entrée du stylo (PenInput) |
Saisie d’une signature, ou dessin sur la surface du contrôle avec stylet, souris ou au doigt. |
Oui, avec une barre d’outils qui enrichit l’écriture sur la surface du contrôle. |
Étudions un exemple avec le contrôle "Étiquette" (Label) utilisé pour afficher une devise dans...
Les contrôles de type "Entrée"
Le tableau suivant présente la liste des contrôles de type "Entrée" (à l’exception du contôle "Texte" vu précédemment) :
|
Picto |
Nom du contrôle |
Usage habituel |
Pour récupérer la valeur du résultat |
 |
Bouton (Button) |
Déclencher une action, avec une/des formules, avec la propriété OnSelect |
Exécute la formule lors d’un clic ou d’un "tap" tactile. Pas de valeur à récupérer. |
 |
Liste déroulante (Dropdown) |
Énumère une liste d’éléments à une ou plusieurs colonnes. |
Cliquez pour dérouler. À noter que la liste est fermée, donc pas de saisie autre que ce qui est affiché. Pour récupérer l’élément sur lequel l’utilisateur a cliqué, utilisez la formule suivante : Le contrôle renvoie l’élément de la liste sur lequel l’utilisateur a cliqué. |
 |
Zone de liste déroulante (ComboBox) |
Énumère une liste d’éléments à une ou plusieurs colonnes, qui se déroule au clic, avec possibilité de recherche de chaîne de caractères depuis la zone de texte. Permet aussi la multisélection. |
Cliquez pour dérouler. La liste est ouverte pour saisir une recherche. Pour récupéré l’élément qui a été cliqué : |
 |
Sélecteur de dates (DatePicker) |
Sélectionner une date avec un visuel par mois. |
Pour renvoyer la date sélectionnée au format "dd/mm/yyyy, 00:00:00" |
 |
Zone de liste (ListBox) |
Énumère une liste d’éléments à une ou plusieurs... |
Le contrôle de type "Galerie"
L’ensemble des modèles de "Galerie" sont basés sur le contrôle unique "Galerie" (Gallery).
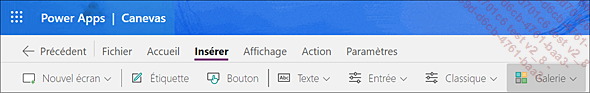
Pour ajouter ce contrôle, cliquez sur le menu Insérer.
Puis cliquez sur Galerie (s’il n’apparaît pas, vérifiez la présence d’un chevron à l’extrême droite du menu et cliquez dessus pour ouvrir le sous-menu) :

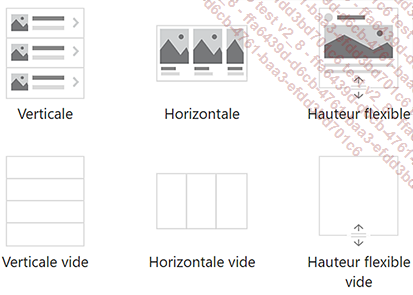
Puis sélectionnez le modèle souhaité :

Il s’agit d’un des contrôles les plus puissants de Power Apps, notamment par ses possibilités de personnalisation et de son interaction avec l’utilisateur.
Il vous permettra d’enrichir l’expérience utilisateur par une navigation complète et ergonomique, avec une restitution riche des données (mise en forme conditionnelle, affichage dynamique, etc.).
|
Icône Galerie |
Nom du modèle |
Usage typique |
 |
Galerie verticale |
Exploration d’une liste de données, à balayer du premier au dernier, de haut en bas avec ascenseur et affichage du passage de la souris (pop/push) |
 |
Galerie horizontale |
Utilisé en mode Tablette ou Smartphone, lorsque l’écran est petit et/ou lorsqu’on bénéficie du tactile (grande vignette) |
 |
Galerie à hauteur flexible |
Plutôt utilisé sur téléphone, permet un défilement de haut en bas avec grand texte et grosse vignette. |
Pour les mêmes types d’usages, mais en modèles vides (sans contenu), pour partir de zéro et n’y insérer que les contrôles qui vous intéressent, il existe les contrôles "Galerie" suivants :

Ces modèles-ci de "Galeries" sont intéressants à utiliser en particulier lorsque vous disposez de contrôles personnalisés...
Les contrôles "Formulaire" et "DataTable"
Les contrôles "Formulaire - Modifier" et "Formulaire - Affichage" sont utilisés pour éditer et visualiser les données d’un enregistrement (un enregistrement est constitué d’une ligne d’un tableau avec ses colonnes. Les colonnes contiennent des données).
Par exemple, pour visualiser les données d’un enregistrement sélectionné par l’utilisateur depuis une galerie, on utilisera le formulaire "Modifier". Puis le formulaire sera basculé en mode consultation grâce à la valeur "Affichage" de la propriété DefaultMode.
Pour valider les modifications du formulaire, on utilise la formule SubmitForm(<nomDuFormulaire>), ce qui enregistre les données du formulaire en cours d’édition dans la "source de données" (propriété "DataSource").
Il est également possible d’ajouter un nouvel enregistrement avec la formule NewForm(<nomDuFormulaire>), ce qui affichera un nouvel enregistrement vierge du formulaire, prêt à saisir les nouvelles données.
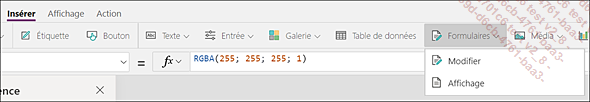
Pour réaliser ces opérations, rendez-vous au menu Insérer, Formulaires, Modifier ou Affichage :

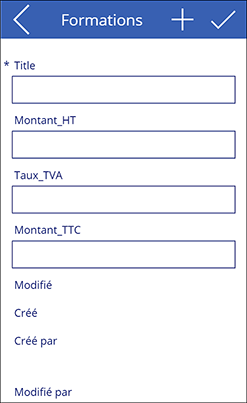
Étudions l’exemple d’un formulaire "Modifier", connecté à une table de données de factures :

Pour cet exemple les paramétrages suivants sont réalisés :
-
L’icône "Retour" (symbole Inférieur ou flèche gauche) contient dans sa propriété OnSelect :
Back() -
Nom du formulaire d’édition : "Form_Facture". Ce formulaire a comme source de données une liste SharePoint (liste_Facture).
-
L’icône "Ajouter"...
Les contrôles multimédias
Voici un tableau des contrôles multimédias et leurs principaux usages :
|
Picto |
Nom du contrôle |
Usage habituel |
 |
Image (Image) |
Afficher toute image comme l’avatar de son compte, le logo de l’entreprise, visualiser des signatures, des images en pièce jointe, etc. Supporte les GIF animés et les vecteurs SVG |
 |
Caméra (Camera) |
Requiert l’approbation explicite de l’utilisateur dès l’ouverture de l’App. Capture, via la caméra du smartphone, d’une tablette ou d’un ordinateur de bureau, une image prête à être enregistrée |
 |
Scanneur de codes-barres (Bar code Scanner) - iOS et Android uniquement |
Requiert l’approbation explicite de l’utilisateur dès l’ouverture de l’App pour l’utilisation du capteur Photo. Est utilisé pour la capture de code-barre d’une vingtaine de normes (QR Code, livre, etc.) |
 |
Scanneur de codes-barres web (Bar code) |
Ce contrôle nécessite d’activer la fonction expérimentale "scanneur de codes-barres web". Pour équipement hors iOS et Android |
 |
Vidéo (Video) |
Lecture de fichier vidéo et audio (.mp4, .wmv, .mp3, .wav…) stocké en local ou sur le Web (YouTube, Azure Media Services, etc.). |
 |
Microsoft Stream (Microsoft Stream) |
Accès aux vidéos stockées sur MS Stream via une URL |
 |
Audio (Audio) |
Lecture de podcast/de fichier audio uniquement (.mp4, .wmv, .mp3, .wav…) stocké en local ou sur le Web (YouTube, Azure Media Services, etc.) ainsi que la captation de votre microphone |
 |
Microphone (Microphone) |
Requiert l’approbation explicite de l’utilisateur dès l’ouverture de l’App. Permet l’enregistrement depuis une entrée de source audio comme votre microphone. Pour créer des podcasts ou des notes vocales par exemple |
 |
Visionneuse... |
Les contrôles de types "Graphe" (Charts) et BI
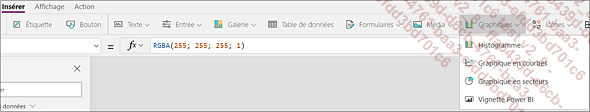
Habituellement utilisés dans un tableur, les "Graphes" illustrent des données sous une forme graphique. Sous Power Apps, il existe trois principaux modèles de "Graphes" qui sont ainsi rassemblés en "groupes".
Le quatrième type est Power BI, un tableau de bord complet qui peut être intégré sous Power Apps avec une représentation des données en quasi-temps réel.

|
Picto |
Nom du contrôle |
Usage habituel |
 |
Histogramme (ColumnChart, groupe "CompositeColumnChart") |
Représentation rapide et simple de données en mode barre graphique verticale |
 |
Graphique en courbes (LineChart, groupe "CompositeLineChart") |
Représentation rapide et simple de données en mode Ligne graphique |
 |
Graphique en secteurs (PieChart, groupe "CompositePieChart") |
Représentation rapide et simple de données en mode "camembert" |
 |
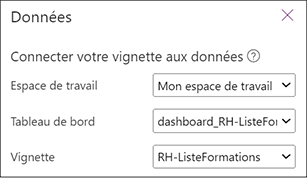
Vignette Power BI (PowerBI) |
Permet l’accès à une vignette de tableau de bord Power BI. Requiert un accès à Power BI Pro avec un rapport publié pour qu’il soit affiché dans ce contrôle Power Apps. Ce contrôle est interactif avec l’utilisateur et peut manipuler les filtres Power BI. L’écran pour connecter la vignette aux données se présente ainsi :  |
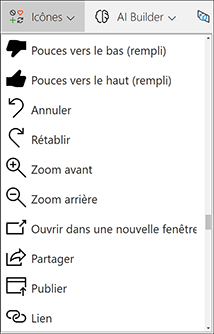
Les contrôles de types "Icon" et formes
Les contrôles présents dans le menu des icônes sont des symboles cliquables comme des "Boutons".

Il est possible de faire changer le symbole de l’icône lui-même en fonction de conditions. Avec des formules de condition comme If() ou Switch(), on manipule la propriété Icon pour y renseigner le nom de l’icône en fonction de la condition.
Par exemple, lors d’un tri ascendant, on souhaite représenter une icône flèche haute, et une flèche qui pointe vers le bas pour un tri descendant. Pour cela, on ajoute la formule suivante dans la propriété icon de l’icône :
if( varTrie = 'Ascendant'; icon.ArrowUp; icon.ArrowDown ) 
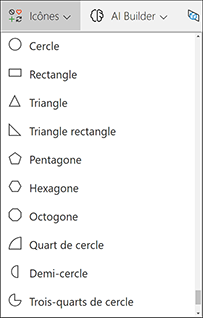
Les formes sont des contrôles à part entière dont la plupart ont leur propre nom comme "PartialCircle", "Pentagon", "Rectangle", etc. Ces formes se trouvent dans le même menu que les "Icônes", mais sont placées en bas de la liste.
 |
 |
À gauche un échantillon d’icônes, et à droite les "Formes" :
L’usage le plus classique des formes est le contrôle "Rectangle" (Rectangle), car il est souvent utilisé pour créer des bandeaux en tant qu’en-tête d’écran.
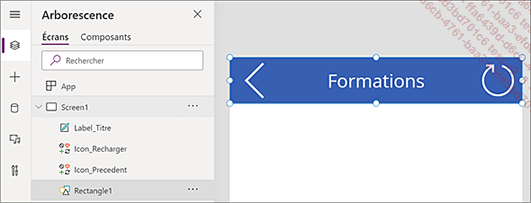
Étudions l’exemple de bandeau suivant :

Cet écran contient quatre contrôles :
-
Label_Titre : affiche le titre de l’en-tête. Propriété Text : Formation.
-
Icon_Recharger : affiche l’icône "Recharger" (Reload). Propriété Icon : Icon.Reload.
-
Icon_Precedent : affiche l’icône "Gauche" (ChevronLeft). Propriété Icon : Icon.ChevronLeft.
-
Rectangle1 : correspond au bandeau bleu.
Les contrôles de type "AI Builder" (Premium)
Ces contrôles, efficaces chacun dans leur domaine, requièrent une licence supplémentaire à celle de MS 365 Power Apps. Cette licence "AI Builder" existe sous forme de "Modules complémentaires de capacité". Voir l’URL https://docs.microsoft.com/fr-fr/power-platform/admin/capacity-add-on.
Ces coûts supplémentaires se justifient si le gain couvert par l’IA (en temps, en service et par l’élimination de tâches fastidieuses) est réel par rapport à une exécution "à la main".
Pour accéder aux services "AI", cliquez sur le menu AI Builder :

|
Picto |
Nom du contrôle |
Usage habituel |
 |
Lecteur de carte de visite (BusinessCardReader) |
Numérise une carte de visite, récupère avec OCR (détection de texte) les données comme le nom, le courriel et le téléphone, puis les stocke dans une base de données (liste SharePoint, table SQL, etc.). |
 |
Traitement des tickets de caisse (ReceiptProcessor) |
Numérise un reçu, un ticket de caisse et ainsi récupère les données (montant, quantité, etc.) et les stocke dans une base (liste SharePoint, table SQL, etc.). |
 |
Traitement de formulaire (FormProcessor) |
Après lui avoir donné plusieurs modèles de formulaires différents, l’IA est capable d’extraire des données spécifiques comme par exemple la TVA ou les montants TTC présents sur des factures. |
 |
Détecteur d’objets (ObjectDetector) |
Après entraînement sur plusieurs documents, l’IA détecte les objets présents dans l’image et met à votre disposition des données relatives à ces objets dans une table. |
 |
Reconnaissance de texte, de type... |
Les contrôles de type "Réalité mixte" (Mixed Reality)
Pour fonctionner, ces contrôles doivent être exécutés sur des équipements compatibles possédant une webcam sur ordinateur, ou une caméra sur smartphone, tablette, surface, etc.
Pour en savoir plus : les ordinateurs de bureau sont de facto compatibles pour peu qu’ils aient une webcam. Rendez-vous ici pour plus de détails : https://docs.microsoft.com/fr-fr/power-apps/maker/canvas-apps/mixed-reality-overview#prerequisites
La compatibilité MR concerne les mobiles sous iOS et Android.
Voici la liste pour iPhone et iPad (en bas de page) : https://www.apple.com/fr/augmented-reality/
Voici la liste pour Android : https://developers.google.com/ar/devices#android_play
Également appelés réalité augmentée, ces contrôles permettent d’ajouter de l’information depuis le capteur photo à votre application.
Par exemple, le contrôle "Mesurer dans MR" affiche, en surimpression à la vue caméra, une règle qui vous permet de mesurer la réalité des tailles d’une pièce, comme si cette règle était physiquement présente et posée sur la largeur de votre mur.
Pour ajouter un composant de réalité mixte, cliquez sur le menu Mixed Reality :

Voici les trois contrôles disponibles :
|
Picto |
Nom du contrôle |
Usage habituel |
 |
Afficher dans MR (ViewInMR) |
Ajouter un élément 3D à la visualisation réelle |
 |
Afficher la forme dans MR (ViewShapeInMR) |
Créer un volume 3D à afficher à votre scène réelle |
 |
Mesurer dans MR (MeasureInMR) |
Réaliser des mesures réelles depuis la caméra de votre périphérique (PC, smartphone, tablette, etc.) |
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations