Les blocs de programmation
Introduction
Scratch est un langage de programmation dit graphique. À la différence des langages textuels, les programmes sont formés par des blocs qui s’assemblent les uns à la suite des autres, les uns dans les autres. Dans ce chapitre, vous allez découvrir les différents blocs utilisables pour créer des programmes. Situés dans l’onglet Scripts, ils sont classés par catégories. Plus d’une centaine de blocs de programmation sont à votre disposition, répartis dans dix catégories aux couleurs différentes, les rendant ainsi plus faciles à identifier.
En plus de ces dix catégories, des blocs liés à des extensions sont disponibles. Chacune de ces extensions fera l’objet d’un chapitre indépendant avec la présentation de projets spécifiques.
Les blocs Mouvement
Les jeux vidéo et les animations comportent différents sprites qui se déplacent et interagissent les uns avec les autres. Certains sont contrôlés par le joueur à l’aide de touches de clavier associées à des blocs Mouvement, d’autres sont préprogrammés, d’une manière aléatoire ou non.
Les blocs de la catégorie Mouvement servent à placer et à déplacer les sprites d’une manière absolue ou relative sur la scène. Ils définissent son orientation et sa position par rapport aux autres sprites.
Dans cette section, vous allez découvrir les spécificités des différents blocs qui composent la catégorie Mouvement.
Dans le chapitre Techniques pour les jeux vidéo, différents programmes servant à déplacer les sprites seront détaillés.
1. Les déplacements relatifs
Les déplacements en fonction de valeurs dites relatives se font soit par rapport à la position du sprite, sans référence aux coordonnées de la scène, soit par rapport à un autre sprite. Lorsque vous déplacez un personnage dans un jeu vidéo, ses déplacements sont des déplacements relatifs.
Trois blocs sont utilisés pour déplacer les sprites dans Scratch d’une manière relative. Ces trois blocs sont pourvus d’une zone de saisie pour spécifier la valeur des pas. Par défaut, celle-ci est de 10 pas. Les pas correspondent à l’unité de la scène.

Le sprite avance de la valeur spécifiée. Pour le faire reculer, il suffit de spécifier une valeur négative : avancer de - 10 pas.
Ce bloc est généralement associé à une touche de clavier quand la touche () est pressée pour créer une instruction.

Ce bloc modifie la position x du sprite de la valeur spécifiée. Le sprite se déplace horizontalement vers la droite si la valeur spécifiée est positive, vers la gauche si la valeur est négative.
Par exemple, pour un sprite situé à x = 150 et y = 50, le bloc ajouter 10 à x positionne le sprite à x = 160 et y = 50. La coordonnée y (ordonnée) n’est pas modifiée....
Les blocs Événements
Un programme est constitué d’une série d’instructions lues et exécutées les unes à la suite des autres, un peu comme les différentes étapes d’une recette de cuisine. Une procédure est un morceau de ce programme. Constituée d’instructions, la procédure sert à enclencher des actions spécifiques.
L’utilisation de plusieurs sprites et arrière-plans dans un même projet nécessite la mise en place de procédures qui leur sont propres, mais également la création de procédures permettant de coordonner leurs actions les uns par rapport aux autres. Pour cela, les blocs situés dans la catégorie Événements (et Contrôle) sont utilisés.
1. Programmer des événements
Les blocs Événements sont utilisés pour lancer des instructions spécifiques lorsqu’une action est effectuée. Cette action peut prendre la forme d’une touche du clavier qui est pressée, d’un sprite qui est cliqué à l’aide de la souris, d’un message envoyé ou reçu.
Les blocs servant à programmer des événements, des actions bien définies commencent généralement par quand [].

Présent en tête de tous les programmes, ce bloc sert à démarrer la lecture et l’exécution des instructions quand l’icône drapeau vert, située en haut à gauche de la scène, est cliquée. Cette icône correspond à un bouton de démarrage.

Le programme d’un même sprite peut comporter plusieurs piles de blocs ayant à leur tête quand drapeau vert...
Les blocs Contrôle
Certains blocs contrôlent l’exécution des programmes. Ils permettent de faire une pause, d’arrêter la lecture de certains programmes ou de tous les programmes.

Il s’agit d’un bloc de contrôle utilisé pour faire une pause dans la lecture des instructions. Lorsque dans sa lecture, l’ordinateur arrive sur ce bloc, il attend un nombre spécifié de secondes avant de passer à la lecture et à l’exécution des blocs suivants. Ce bloc est utilisé chaque fois qu’un sprite doit attendre une autre action.
Exemples d’utilisation
-
Au démarrage d’un jeu de tir : attendre quelques secondes après que le drapeau vert a été cliqué afin que le joueur se mette en place.
-
Dans un dialogue : attendre la réponse avant de continuer le programme.
-
Créer une animation, par exemple un personnage qui marche, en alternant ses costumes.

Ce bloc, pourvu d’un menu déroulant, est utilisé pour arrêter au choix :
-
tous les programmes (arrêt complet du projet) : stop tout ;
-
seulement la pile de blocs au sein de laquelle est positionné ce bloc : stop ce script ;
-
seulement les programmes du sprite concerné par ce bloc : stop autres scripts dans sprite.
1. Élaborer des boucles
Dans un programme, certaines instructions sont amenées à se répéter. Afin d’alléger le programme et d’éviter les répétitions de code, on utilise des boucles de répétition. De par leur forme de parenthèse, les blocs de type boucle encadrent des instructions qui peuvent être...
Les blocs Capteurs
La quasi-totalité des blocs de la catégorie Capteurs s’utilise, du fait de leur forme, en association avec des blocs issus d’autres catégories. Les blocs de type Capteurs sont utilisés pour élaborer des conditions et créer des interactions entre les différents sprites d’un programme.
1. Capteurs et conditions
Les blocs à valeurs aux extrémités pointues sont des blocs booléens qui servent à créer des conditions. Les conditions booléennes en informatique correspondent à des variables pouvant avoir deux états : un état "vrai" ou un état "faux". Du par leur forme, ces blocs viennent s’insérer dans d’autres blocs.

Renvoie "vrai" si l’élément spécifié à l’aide du menu déroulant est touché. Il peut s’agir du pointeur de la souris, du bord de la scène ou d’un autre sprite utilisé dans le projet (ici le sprite du chat).
Vous retrouverez ce type de condition dans les jeux où l’on doit éviter des contacts tels que les jeux de tir, les labyrinthes…
Exemples d’utilisation
-
Si un sprite est touché par le sprite joué, il disparaît ou change d’apparence (1).
-
Si un sprite est touché par un projectile, le joueur gagne des points, le sprite touché perd des vies (2).
-
Si le bord est touché, le sprite recule (3).


Renvoie "vrai" si le sprite entre en contact avec la couleur spécifiée. Pour définir la couleur :
Cliquez sur le carré de couleur (1) : une fenêtre comportant les outils pour définir la couleur s’ouvre.
Trois curseurs vous permettent de définir la couleur : Couleur (2), Saturation (3) et Luminosité (4).
Vous pouvez également choisir une couleur présente sur la scène en la sélectionnant à l’aide de la pipette (5).

Exemples d’utilisation
-
Dans un labyrinthe : lorsque le sprite joué touche les murs du labyrinthe, il retourne à l’entrée du labyrinthe, il recule, il perd des points ou une vie.


-
Lors d’un saut, la couleur du sol peut être utilisée pour arrêter la descente du sprite (cf. chapitre...
Les blocs Apparence
Les blocs situés dans la catégorie Apparence servent à modifier l’aspect des sprites et à changer les arrière-plans.
Chaque sprite peut être pourvu de plusieurs costumes. Les blocs peuvent servir à l’animer (simuler un déplacement par exemple) ou simplement à modifier son apparence. De plus, tous les sprites utilisés dans un programme ne sont pas en permanence visibles sur la scène. Ils ont la possibilité d’apparaître ou de disparaître au gré des événements ou des interactions (des actions entre eux), comme ils peuvent changer d’apparence.
Un même projet peut comporter plusieurs arrière-plans utilisés pour simuler des déplacements (scrolling) ou pour créer différents niveaux dans un jeu.
1. Des sprites visibles et invisibles
Dans un projet, un grand nombre de sprites peuvent être utilisés, mais tous ne s’affichent pas forcément en même temps. Par exemple, dans un jeu, en fonction des niveaux, certains sprites seront présents (montrer) ou absents (cacher).
Ainsi, dans un jeu de type Pac-Man, les billes mangées par Pac-Man disparaissent suite à son contact (cf. chapitre Apprendre à programmer avec un labyrinthe).

Assigné à un sprite, ce bloc permet de le rendre visible sur la scène. Il est également visible, c’est-à-dire détectable, par les autres sprites.

Lorsque ce bloc est exécuté, le sprite, bien que présent dans le programme, n’est pas visible sur la scène. Il ne peut être détecté par les autres sprites.
Pour les sprites qui apparaissent et disparaissent au gré du programme, il est important de spécifier leur état lorsque le programme est lancé. C’est ce qu’on appelle l’initialisation.

Exemples d’utilisation
Un sprite peut être visible, ou invisible :
-
à la suite d’un contact ;
-
à la suite de la réception d’un message ;
-
lors d’un changement d’arrière-plan ;
-
quand un nombre de points, de vies, etc. est atteint.
2. Les costumes des sprites
De nombreux sprites présents dans la bibliothèque de Scratch disposent de plusieurs costumes. C’est...
Les blocs Son
Scratch permet d’importer, d’enregistrer et de modifier des sons (cf. chapitre Les éditeurs) qui peuvent être associés à des sprites ou à des arrière-plans. Les sons sont utiles pour créer un environnement sonore dans un jeu ou une animation.
Les blocs utilisables pour gérer les sons sont identiques pour les sprites et pour les arrière-plans.
Pour plus d’informations concernant les sons et l’éditeur audio incorporé dans Scratch, reportez-vous au chapitre Les éditeurs, section L’éditeur de sons.

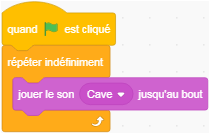
Ce bloc sert à exécuter la lecture du son sélectionné dans le menu déroulant. Ce son peut être le son associé par défaut à certains sprites, ou un son que vous avez sélectionné dans la bibliothèque des sons de Scratch ou importé. Le morceau sera joué jusqu’au bout, dans son intégralité. C’est-à-dire que tant que le morceau ne sera pas terminé, le bloc suivant ne pourra pas s’exécuter.
En sélectionnant record… vous allez pouvoir enregistrer un son ou votre voix.
Pour créer un fond sonore permanent, il suffit de l’intégrer dans une boucle de répétition.


Ce bloc est utile pour associer un son et une action. En effet, les blocs situés en dessous sont...
Les blocs Opérateurs
Un programme informatique peut nécessiter l’exécution de calculs, qu’il s’agisse d’opérations mathématiques, de calculs géométriques ou de comparaisons de valeurs.
De forme arrondie, les blocs Opérateurs s’insèrent dans les zones de saisie des autres blocs. Ils peuvent également s’emboîter les uns dans les autres. Utiles pour effectuer des opérations mathématiques, ils servent également pour les projets autour du jeu. Dans le chapitre Techniques pour les jeux vidéo, nous verrons comment les utiliser pour créer des scrolling (défilement) horizontaux et verticaux.
1. Blocs mathématiques
Enseigné au collège par les professeurs de mathématiques, Scratch est en effet pourvu d’un certain nombre de blocs utilisables pour les calculs, mais également la géométrie.

Ces quatre blocs sont des blocs utilisables pour effectuer des calculs : des additions, des soustractions, des multiplications et des divisions. S’emboîtant les uns dans les autres, ils permettent d’effectuer des opérations complexes.

Le résultat de l’opération peut être dit par le sprite :


Ce bloc s’insère dans les zones de saisie des autres blocs. Il sert à sélectionner au hasard un nombre situé dans la fourchette des valeurs spécifiées.
Exemples d’utilisation
-
Faire apparaître aléatoirement des ennemis ou des cibles sur la scène.

-
Créer des apparitions et des disparitions, des effets graphiques aléatoires.

-
Sélectionner aléatoirement des nombres dans un jeu de calcul mental, ou des éléments dans une liste.
Considéré par beaucoup comme un logiciel pour les enfants, Scratch permet néanmoins d’effectuer des calculs plus complexes...
Les blocs Variables
Un projet, qu’il s’agisse d’une animation ou d’un jeu, nécessite l’utilisation de données qui sont stockées et modifiées au fur et à mesure de l’exécution du programme. Ces données peuvent prendre la forme de variables ou de listes.
Une variable consiste à associer un nom à une valeur. Par exemple, une variable Score correspondra à une valeur (un nombre de points). Cette valeur n’est pas fixe. Les variables sont dynamiques, c’est-à-dire qu’elles peuvent être modifiées au cours du temps, au fur et à mesure de l’exécution du programme. Dans un jeu vidéo par exemple, le score du joueur évolue.
1. Renommer et supprimer une variable
Par défaut, la catégorie Variables est pourvue de cinq blocs liés à une variable qui a pour nom ma variable.

Si vous le souhaitez, vous pouvez la renommer ou la supprimer.
Faites un clic droit sur le bloc ma variable. Une fenêtre proposant deux choix apparaît.

Renommer la variable : pour modifier son nom. Cette modification sera prise en compte dans le programme automatiquement.
Dans la zone de saisie (1) de la fenêtre Renommer la variable, renseignez le nouveau nom que vous souhaitez attribuer à la variable.
Validez en sélectionnant Ok (2). Les cinq blocs sont automatiquement rafraîchis avec le nouveau nom.

Supprimer la variable...
Les blocs Listes
Les listes servent à stocker des données dans un tableau, les unes à la suite des autres. Chaque élément est rangé dans une case numérotée à partir de 1. À la différence des variables, ces données peuvent être des nombres, des chaînes de lettres ou d’autres caractères. Les listes sont accessibles, c’est-à-dire qu’au fur et à mesure de l’exécution du programme, elles peuvent être modifiées (ajout, retrait, changement d’ordre). Les listes sont souvent utilisées avec des variables et comparées avec les blocs Opérateurs.
1. Créer et utiliser une liste
Le procédé pour créer une liste est le même que pour créer une variable.
Dans la catégorie Variables, sélectionnez Créer une liste.
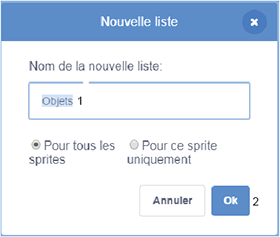
La fenêtre Nouvelle liste s’ouvre. Dans la zone de saisie (1), renseignez le nom de votre liste.
Pour tous les sprites : la liste sera disponible pour tous les sprites sans obligation de l’utiliser. Je vous conseille de choisir à chaque fois cette option, cela permet plus de souplesse par la suite dans l’élaboration de votre programme.
Pour ce sprite uniquement : seul le sprite à partir duquel vous avez créé la liste sera concerné par celle-ci. Elle n’est pas utilisable dans les programmes des autres sprites.
Validez en cliquant sur Ok (2).

Sur la scène, une liste a fait son apparition, et dans la catégorie Variables, douze blocs utilisables pour la gérer ont été créés.

Une liste peut être remplie manuellement ou au fur et à mesure de l’exécution du programme. Pour créer une zone de saisie :
Cliquez sur le bouton + situé en bas à gauche...
Créer des blocs
Scratch intègre une fonctionnalité qui permet de créer des blocs de programme afin d’éviter les répétitions : un bloc = une pile de blocs. Cette fonctionnalité est très utile dans les programmes comportant de nombreuses répétitions de code. En effet, lorsque vous créez un projet, il est important d’être rigoureux et d’essayer de simplifier au maximum vos programmes.
La catégorie Mes blocs sert à personnaliser des blocs en y rattachant vos propres programmes.
Associés à un sprite spécifique, ces blocs peuvent être utilisés autant de fois que nécessaire. Pour créer un nouveau bloc :
Sélectionnez la catégorie Mes blocs.
Cliquez sur Créer un bloc.

La fenêtre Créer un bloc s’ouvre. Il faut :
-
attribuer un nom à ce bloc dans la zone de saisie (1).
-
définir ses attributs, c’est-à-dire sa forme et les entrées dont il sera pourvu.
Ajouter une entrée nombre ou texte (2) : un bloc permettant d’intégrer des valeurs (de forme arrondie) va lui être associé.

Ajouter une entrée booléenne (3) : un espace permettant d’effectuer des comparaisons va lui être associé.

Ajouter une étiquette (4) : un bloc permettant d’intégrer...
Conclusion
Ce chapitre vous a permis de découvrir les nombreux blocs disponibles dans la palette des blocs de l’onglet Code pour élaborer vos projets. Ces blocs sont rangés par catégories et par couleurs, vous apprendrez très rapidement à vous en servir pour créer vos propres projets. Parmi eux, certains font partie des incontournables et vous serez amené à les utiliser d’une manière récurrente. Il est à noter que lorsque vous utilisez Scratch en local, vous disposez d’un espace ayant pour nom sac à dos. Il vous sert à stocker et à regrouper les blocs (ou piles de blocs) que vous utilisez le plus souvent.
D’autres blocs existent. Situés dans la catégorie Ajouter une extension, ils feront l’objet de chapitres indépendants.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations