Techniques pour l'animation
Introduction
Un projet d’animation est un projet qui consiste en une séquence présentant des images en mouvement pour créer une vidéo, un dessin animé, une narration. De nombreux utilisateurs de Scratch réalisent des courts métrages, des clips musicaux, des tutoriels en utilisant diverses techniques. Des studios sur le site officiel sont consacrés à ces thématiques.
La réalisation d’animation nécessite la connaissance de techniques pour faire parler des personnages, les déplacer, les faire interagir, ou simplement pour faire défiler une séquence d’images très rapidement afin de faire du stop motion.
Pour tous ces projets, les blocs situés dans la catégorie Apparence sont utilisés pour donner vie et dynamisme aux personnages et au décor. Les blocs Événements, avec l’envoi et la réception de messages sont utiles pour synchroniser les actions.
Dans ce chapitre, vous allez découvrir quelques techniques d’animation utilisables également pour les jeux vidéo. Nous verrons comment animer des costumes, notamment lors des déplacements des personnages, et comment animer leur bouche en fonction du volume sonore. Plusieurs techniques seront abordées pour simuler des déplacements. Et vous apprendrez à faire un scrolling horizontal et vertical.
Animer des costumes
Certains des sprites, disponibles dans la bibliothèque, possèdent plusieurs costumes utilisés pour les animer. Pour savoir si un sprite peut s’animer, il suffit de passer la souris sur sa vignette dans la bibliothèque. L’une des animations les plus représentées est le cycle de marche (ou de vol, pour les oiseaux). Il concerne aussi bien des animaux (le chat par exemple) que des personnages.
Un cycle de marche est une série de costumes qui s’affichent les uns à la suite des autres de manière à simuler l’action de marcher (ou voler). Ils sont utilisés pour :
-
mettre en mouvement des personnages ;
-
créer des films d’animation ;
-
les jeux.
1. Un chat qui marche
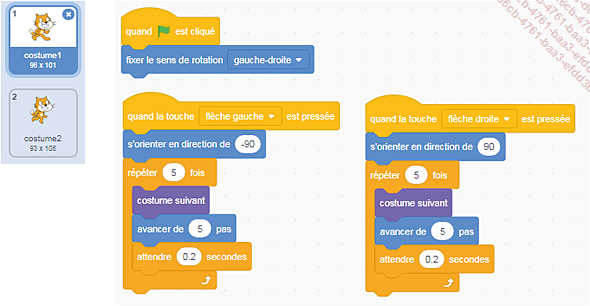
Le chat de Scratch dispose de deux costumes qui, associés, créent un cycle de marche. Voici un premier exemple de programme qui utilise une boucle de répétition et le bloc costume suivant :

La première pile de blocs sert à paramétrer le sens de rotation du chat :
quand drapeau vert est cliqué
fixer le sens de rotation gauche-droite // pour définir la manière avec laquelle le chat va se retourner sur la scène, et éviter qu’il n’ait la tête orientée vers le bas.
Les deux piles de blocs suivantes correspondent à des algorithmes pour déplacer le sprite vers la gauche et vers la droite tout en l’animant.
quand la touche flèche gauche est pressée
s’orienter en direction de -90 // le chat regarde vers la gauche.
répéter 5 fois // ouverture d’une boucle de répétition. Le programme inséré dans cette boucle sera répété cinq fois. Le chat...
Créer des hologrammes
La nouveauté avec Scratch 3 est qu’il peut être utilisé sur tablette et sur téléphone portable. La surface plane de ces appareils facilite la réalisation d’hologrammes avec Scratch. Ils sont ensuite projetés sur un écran réalisé dans un papier transparent épais positionné sur l’écran de l’appareil. Pour ma part, j’utilise des couvertures transparentes comme celles utilisées pour les documents reliés.
1. Fabriquer un écran de projection
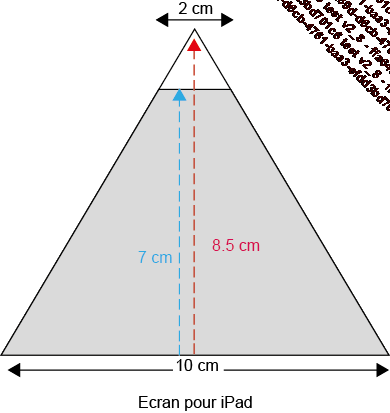
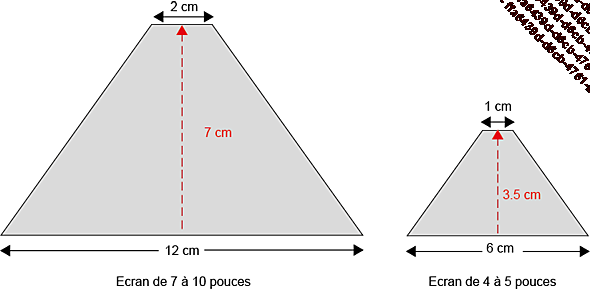
Un écran pour hologramme est constitué de quatre triangles isocèles (transformés en trapèzes). Pour rappel, un triangle isocèle est un triangle dont les côtés opposés non parallèles sont de même longueur.

Voici les principaux écrans qui peuvent être réalisés en fonction de votre matériel de projection (smartphone ou tablette, écran de 4’’ - 5’’ - 7’’ - 10’’).


2. Positionnement des hologrammes
En fonction de la taille de l’écran de votre appareil, de l’écran fabriqué et de la taille des sprites utilisés, il vous faudra effectuer des ajustements au niveau de leur position.
Pour faciliter le positionnement, vous pouvez dessiner un sprite de forme carrée qui fera office de repère quant à la position centrale de l’écran. Les quatre sprites utilisés viendront se positionner sur chaque face. Une fois les éléments bien positionnés, vous pouvez supprimer le sprite ou seulement le cacher pendant l’exécution du programme.

La taille des éléments change lorsque vous êtes en mode plein écran, ou dans le mode espace de travail (écran réduit).
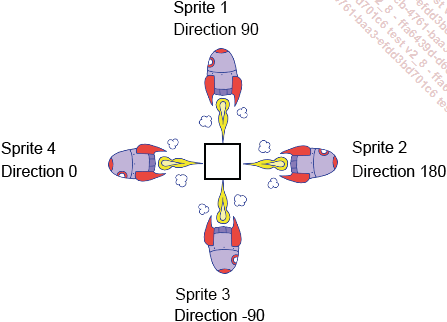
Les sprites, en fonction de leur position autour de l’écran, ont des orientations différentes.
-
Sprite 1 = Direction 90
-
Sprite 2 = Direction 180
-
Sprite 3 = Direction -90
-
Sprite 4 = Direction 0

Pour modifier ou spécifier l’orientation des sprites, plusieurs possibilités sont à votre disposition :
Dans la fenêtre des sprites, sélectionnez Direction. Modifiez la direction avec la flèche ou en tapant la valeur désirée....
Faire défiler un décor
Un cycle de marche est souvent associé à un arrière-plan qui défile pour accentuer l’impression que le personnage est en train de se déplacer. La technique consiste à faire défiler en boucle les arrière-plans en fonction du déplacement du personnage.
Ce projet disponible en téléchargement depuis l’onglet Compléments a pour nom Avery marche et arrière-plan.sb3.
1. Le personnage et les arrière-plans
Pour cet exemple de défilement, nous allons utiliser le sprite Avery Walking.
Ouvrez la bibliothèque des sprites en cliquant sur l’icône Choisir un sprite.
Sélectionnez le sprite Avery Walking qui est pourvu de quatre costumes.
Un seul arrière-plan est utilisé. Il est dupliqué deux fois et des modifications graphiques sont faites afin de donner l’impression que le personnage s’est déplacé.
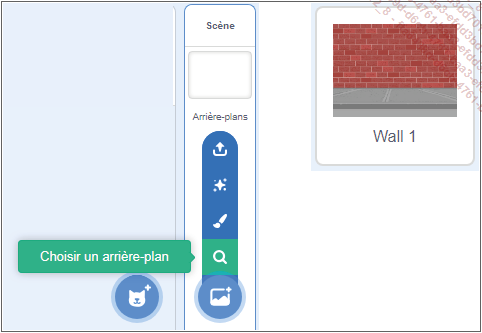
Dans la fenêtre des arrière-plans, sélectionnez l’icône Choisir un arrière-plan pour ouvrir la bibliothèque.
Dans la bibliothèque, choisissez la vignette Wall 1. Ce premier arrière-plan ne sera pas modifié graphiquement.

Cet arrière-plan est dupliqué deux fois, c’est-à-dire que ce projet utilisera trois arrière-plans différents....
Créer un dialogue
Ce projet disponible en téléchargement depuis l’onglet Compléments a pour nom Avery et Abby.sb3.

Pour créer un dialogue entre au minimum deux personnages, il est important de faire attention au temps d’attente entre les phrases pour que le dialogue s’enchaîne d’une manière fluide. Dans ce projet, vous allez utiliser deux types de procédures pour créer un dialogue. Elles sont basées sur :
-
les temps d’attente entre les questions et les réponses ;
-
l’envoi et la réception de messages précis pour déclencher des actions.
Pour ce projet, nous allons réutiliser le projet Avery marche et arrière-plan.sb3. Il va être complété avec deux autres sprites et renommé Avery et Abby.sb3.
Ouvrez le fichier Avery marche et arrière-plan.sb3.
Si vous travaillez sur la version en ligne, modifiez directement le nom dans la zone prévue à cet effet.

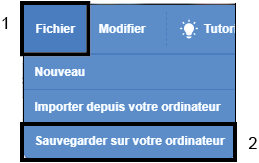
Si vous utilisez la version locale, dans le menu Fichier (1) sélectionnez Sauvegarder sur votre ordinateur (2).

Vous disposez désormais de deux fichiers distincts.
1. Les sprites
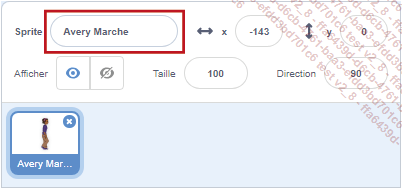
Le sprite Avery Marche
Le sprite existant va être renommé Avery Marche. Dans l’onglet Costumes, il vous faut supprimer les quatre costumes Marche gauche 1 - 2 - 3 - 4, car ce personnage ne va se déplacer que vers la droite.

Le programme n’est pas modifié, il va juste être complété par :
-
un premier programme pour stopper le déplacement lorsque Avery rencontre Abby ;
-
un deuxième pour qu’il reprenne sa marche lorsque la discussion avec Abby est terminée.
Le sprite Abby
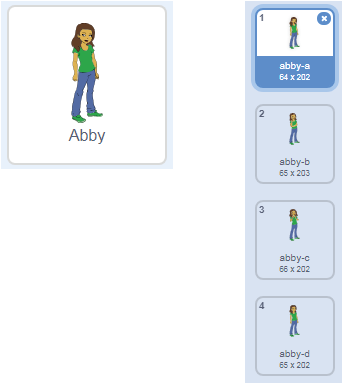
Issu de la bibliothèque des sprites, ce personnage qui a pour nom Abby est pourvu de quatre costumes.

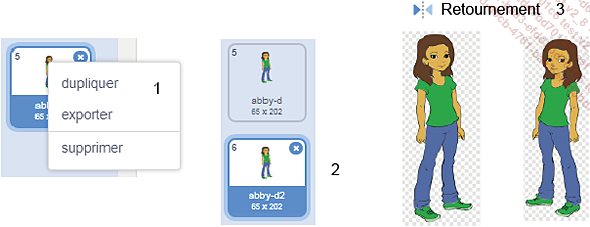
Faites un clic droit sur la vignette du premier costume abby-d et sélectionnez dupliquer (1). Un costume ayant pour nom abby-d2 (2) a été créé.
Utilisez l’outil Retournement horizontal (3) afin que ce nouveau costume regarde vers la gauche.

Retournez également les autres costumes : abby-a, abby-b, abby-c.
Avery dialogue
Ce sprite sera utilisé pendant la phase de dialogue entre les deux personnages.
Sélectionnez dans la bibliothèque des sprites...
Synchronisation labiale
La synchronisation labiale consiste à modifier la bouche (sa forme, sa taille) selon le son émis. Ce projet disponible en téléchargement depuis l’onglet Compléments a pour nom Fantôme.sb3.
1. Sprite et volume sonore
Dans ce projet, nous allons voir comment modifier le costume en fonction du volume sonore. Le programme utilisera le bloc volume sonore situé dans la catégorie Capteurs.
Avec Scratch, vous avez la possibilité de mesurer l’entrée de volume du microphone. Les valeurs du volume sonore mesurées par ce bloc sont comprises entre 0 et 100.
Le personnage
Nous allons utiliser un fantôme disponible dans la bibliothèque des sprites. Il présente l’avantage de posséder des costumes très expressifs.
Dans la bibliothèque des sprites, sélectionnez Ghost.
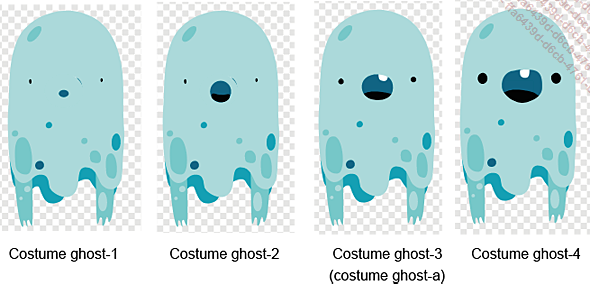
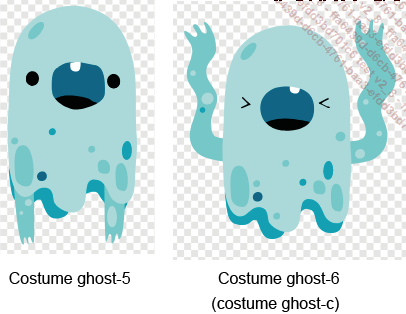
Ce personnage dispose de quatre costumes :
Dans l’onglet Costumes, faites un clic droit sur la vignette du costume ghost-b.
Sélectionnez supprimer.

Faites la même chose pour le costume ghost-d.
Il ne reste que deux costumes qui vont être renommés : ghost-a devient ghost-3 et ghost-c devient ghost-6.


À partir du costume ghost-3, vous allez créer quatre autres costumes sur lesquels la taille des yeux et la taille de la bouche seront modifiées. Pour cela :...
Conclusion
Avec Scratch, vous pouvez très facilement créer des animations simples. Et avec un peu de rigueur, des projets plus complexes. Dans le chapitre Apprendre à programmer avec un labyrinthe, une animation est utilisée en introduction du jeu. En effet, aujourd’hui les jeux vidéo font l’objet de présentations sous la forme de film d’animation et des intermèdes sont présents dans le jeu lui-même.
Avec des élèves du primaire (CE2-CM2) et du collège (classe de 6e), nous avons réalisé de petits films sur le thème de l’archéologie. Et également réinterprété des pièces de Molière. Les projets ne manquent pas !
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations