Collisions
Introduction
Nous venons d’étudier le glisser-déplacer d’une occurrence sur la scène. À chaque fois, nous avons effectué un test au moment où le bouton de la souris est relâché pour vérifier la position de l’occurrence par ses coordonnées x et y. Il sera parfois plus simple de vérifier si l’occurrence déplacée touche une autre occurrence.
Une course de coccinelles
Nous avons déjà travaillé sur l’objet Math, notamment avec les méthodes Math.round, Math.floor et Math.ceil pour arrondir respectivement à l’entier le plus proche, par défaut et par excès. Cette fois-ci nous utiliserons la constante Math.random pour générer des nombres aléatoires.
Math.random()
|
Fichier de départ : 1001Deb.fla Fichier résultat : 1001Fin.fla Visualisation web : 1001Fin.html Objectif : générer des nombres aléatoires entre 0 et 1 d’une part et entre deux nombres d’autre part. Code JavaScript : Math.random() et création d’une fonction avec paramètres |
Ouvrez le fichier 1001Deb.fla.
La scène comporte deux cadres texte.
Testez l’animation. Le navigateur affiche une fenêtre avec un titre et un cadre pour les résultats à venir.
Dans le scénario, sélectionnez le calque fond.
À partir de la Bibliothèque, glissez trois occurrences du symbole clip_Bt en bas de la scène. Nommez-les bt1, bt2 et bt3.
Sélectionnez le calque action et affichez la fenêtre Actions.
Vous allez commencer par renseigner les étiquettes de chaque bouton :
-
le bouton 1 devra afficher un nombre décimal compris entre 0 et 1,
-
le bouton 2 un nombre entier supérieur ou égal à zéro et inférieur à 10,
-
le bouton 3 un nombre entier supérieur ou égal à 20 et inférieur à 30.
Pour cela, à partir de la ligne 3, saisissez le script :
this.bt1.etiquette.text="0 < Décimal < 1"
this.bt2.etiquette.text="0 <= Entier < 10"
this.bt3.etiquette.text="20 > Entier <30" Ensuite, créez des écouteurs sur chaque bouton en utilisant la méthode for :
//Ecouteurs
for(i=1; i<4; i++) {
this["bt"+i].addEventListener("click", choixAlea.bind(this))
} Définissez ensuite la fonction choixAlea() :
//Fonctions
function choixAlea(e) {noAlea=e.currentTarget.name.substr(2,1)
if(noAlea==1) {this.resultat.text=Math.random()}
if(noAlea==2)...Les résultats de la course
Supposons que vous ayez trois coccinelles à courir et que la coccinelle n° 3 arrive en tête alors que la coccinelle n° 1 est la dernière. Pour afficher le résultat et attribuer les médailles, rien ne vaut un podium de trois marches.
Glisser-déposer par rapport aux positions
|
Fichier de départ : 1003Deb.fla Fichier résultat : 1003Fin.fla Visualisation web : 1003Fin.html Objectif : glisser-déposer les coccinelles sur le podium. Code JavaScript : .for(), name.substr(), variables de type Array (tableau) |
Ouvrez le fichier 1003Deb.fla. La scène comporte quatre calques.
Le calque fond est verrouillé et comporte deux cadres texte.
Le calque action comporte déjà du code.
Ouvrez la fenêtre Actions pour en prendre connaissance.
//Initialisation
createjs.Touch.enable(stage) ;
stage.mouseEnabled = false;
var frequency = 3;
stage.enableMouseOver(frequency);
this.titre.text="Classement de la course"
this.affichage.text =message1 + "\n" + message2; Les quatre premières lignes correspondent au script spécifique aux appareils tactiles car nous allons utiliser la méthode de glisser-déposer. Le cadre texte affichage comportera les deux messages mentionnés dans la partie Global Script de la fenêtre Actions. Pour rappel, l’expression "\n" force le texte à aller à la ligne.
Testez l’animation.
On vous précise qu’il faudra placer les coccinelles sur un podium. Vous allez donc commencer par placer des occurrences sur la scène.
Revenez dans Animate. Sur la scène, à partir de la Bibliothèque, glissez trois occurrences de clip_coccinelle que vous nommerez cocci1, cocci2 et cocci3, et une occurrence de clip_podium que vous nommerez podium.
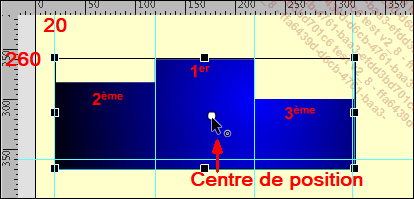
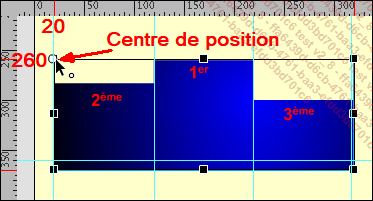
Positionnez le clip podium aux coordonnées x=20 et y=260
-
soit à l’aide de la fenêtre des Propriétés,
-
soit dans le script.
Déplacez le centre de position de l’occurrence dans le coin supérieur gauche.
this.podium.x=20 ; this.podium.y=260 ;
 |
 |
|
Déplacement du centre de position |
|
Répartissez les trois coccinelles dans la zone laissée libre à droite du podium.
Vous allez...
Amélioration du glisser-déposer couplé au hitTest
Il arrive parfois que, lors d’une application comme dans l’exercice précédent, il soit difficile de déposer un clip sur la cible ; surtout avec les appareils tactiles ou le glisser-déplacer s’effectue au doigt. De plus, il faudrait éviter que l’utilisateur dépose deux occurrences sur une même cible.
Une animation de chimie
|
Fichier de départ : 1005Deb.fla Fichier résultat : 1005Fin.fla Visualisation web : 1005Fin.html Objectif : améliorer la méthode hitTest dans un glisser-déposer pour les appareils tactiles. Code JavaScript : hitTest, localToLocal, for(), name.substr(), variables de type Array |
Ouvrez le fichier 1005Deb.fla.
C’est une activité de chimie qui vous rappellera sans doute vos jeunes années.
Testez l’animation et faites ce qui est demandé : glissez des modèles moléculaires dans les zones rectangulaires.
Vous remarquerez sans doute :
-
qu’il est parfois difficile de déposer un modèle moléculaire sur une cible, celui-ci se revient sur sa position d’origine,
-
il est par contre possible de placer plusieurs modèles moléculaires sur une même cible.
Revenez dans Animate et consultez la fenêtre Actions du scénario principal.
Le script est déjà...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations