Rotation d'un clip à l'aide de la souris
Introduction
Dans ce chapitre vous appliquerez sur des clips des mouvements de translation ou de rotation à l’aide de la souris tout en tenant compte de sa vitesse de déplacement. Pour cela, il faudra utiliser des méthodes liées à l’objet Math, notamment de la trigonométrie.
L’objet Math
Math est un objet qui possède des propriétés et des méthodes pour les constantes et les fonctions mathématiques. Ce n’est pas une fonction.
L’objet Math ne fonctionne qu’avec les variables de type Number. Les variables de type String devront donc être converties.
Convertir une variable de type String en variable de type Number
|
Fichier de départ : 1401Deb.fla Fichier résultat : 1401Fin.fla Visualisation web : 1401Fin.html Objectif : différencier les types de variables String et Number. Convertir une variable. Code JavaScript : Number, String, parseInt, parseFloat, NaN |
Ouvrez le fichier 1401Deb.fla. Ce fichier est constitué de deux calques.
Le calque clips ne contient pour le moment que deux cadres texte.
Testez l’animation dans le navigateur.
Vous êtes invité(e) à compléter des champs de texte et à cliquer sur des boutons.
Revenez dans Animate afin de compléter la présentation de la scène.
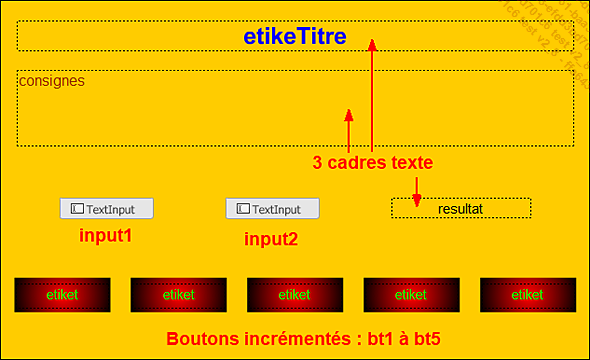
L’écran ci-dessous pourra vous servir de modèle :

Présentation de la scène
Sur le calque clips, glissez cinq occurrences du symbole bt-Calc de la Bibliothèque.
Nommez-les par incrémentation bt1 à bt5.
Disposez-les en bas de la scène, répartis horizontalement (utilisez la fenêtre Aligner).
À l’aide de l’outil Texte  , tracez un cadre texte d’une
ligne à droite au-dessus des boutons. Nommez le resultat.
, tracez un cadre texte d’une
ligne à droite au-dessus des boutons. Nommez le resultat.
Pour saisir du texte lors de l’animation, Animate propose un composant spécifique : TextInput (saisie de texte en français). Vous allez utiliser ce composant (nous n’entrerons pas dans les détails des composants ici, ce sera l’objet d’un chapitre à venir).
Activez le menu Fenêtre - Composants.
Retrouvez dans la liste des composants Interface utilisateur le composant TextInput et glissez-en deux sur la scène. Fermez ensuite la fenêtre des composants.

Glisser deux composants sur la scène
Nommez ces deux composants input1 et input2.
Sélectionnez, dans le scénario, le calque Actions et affichez la fenêtre Actions.
Le code déjà présent concerne les appareils tactiles ainsi...
Déplacer un clip plus ou moins vite
Faire tourner un clip avec la souris
|
Fichier de départ : 1403Deb.fla Fichier résultat : 1403Fin.fla Visualisation web : 1403Fin.html Objectif : faire tourner un clip avec la souris. Code JavaScript : pressmove, offsetX, offsetY, Math.atan2, Math.PI, rotation |
Ouvrez le fichier 1403Deb.fla, ce fichier est constitué de trois calques.
Un clip, nommé aimant et des cadres texte sont déjà en place sur la scène.
Affichez la fenêtre Actions du calque action.
Une dizaine de lignes de code sont déjà présentes.
Vous désirez faire tourner l’aimant en glissant la souris autour de son centre.
Définissez d’abord un écouteur de type pressmove sur le clip aimant :
//Ecouteur et fonction
this.aimant.addEventListener("pressmove", tourner.bind(this)) Continuez par exprimer la fonction associée à cet écouteur :
function tourner(e){
e.currentTarget.offsetX = e.stageX/stage.scaleX -
e.currentTarget.x;
e.currentTarget.offsetY = e.stageY/stage.scaleY -
e.currentTarget.y;
absX=e.currentTarget.offsetX
ordY=e.currentTarget.offsetY
angle=(Math.atan2(ordY, absX)/Math.PI)*180
e.currentTarget.rotation=angle
} L’écouteur sur l’aimant a pour but de déplacer l’aimant autour de son point central, vous aurez donc tout intérêt à utiliser la méthode offsetX/offsetY (cf. Glisser/déplacer chapitre Collisions). Cela vous permet d’obtenir les coordonnées de la souris par rapport au centre de l’aimant puis de calculer la valeur de rotation de l’angle en degrés.
Pour afficher les valeurs de rotation, il ne vous reste plus qu’à définir un écouteur permanent (tick) associé à la fonction actualiser :
//Ecouteur
this.addEventListener("tick", actualiser.bind(this)) ;
//Fonction
function actualiser() {
this.etiket1.text=Math.round(absX)
this.etiket2.text=Math.round(angle)
this.etiket3.text=Math.round(ordY) ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations