Le son et la vidéo
Introduction
Au cours de ce chapitre, vous examinerez plus particulièrement les techniques d’importation de fichiers multimédia.
Les fichiers son
Adobe Animate propose plusieurs méthodes pour utiliser le son. Vous pouvez importer des sons dans la bibliothèque ou sur la scène et utiliser le scénario pour lire le son. Mais cette méthode n’est à utiliser que pour des sons courts, car s’il s’agit d’un média volumineux, il est donc plus que conseillé de ne pas intégrer le fichier audio dans l’animation.
En ActionScript, les possibilités de synchroniser une animation avec une piste audio sont plus riches qu’en JavaScript. C’est pour cette raison qu’Animate est intégré à CreateJS, ce qui permet de produire un contenu interactif enrichi pour la publication en HTML5. Dans ce cas, les sons sont indépendants du scénario.
Les fichiers son pris en charge sont de plusieurs types : mp3, wav (Wave), asnd (Adobe Sound), sd2 (Sound Designer 2), etc. Dans ce chapitre, vous utiliserez les formats les plus connus mp3 et wav.
Insérer un son court dans une image clé
|
Fichier de départ : 1901Deb.fla Fichier résultat : 1901Fin.fla Visualisation web : 1901Fin.html Objectif : importer un fichier son dans le scénario d’un clip. Code JavaScript : aucun, le fichier son étant inséré dans le scénario. |
Dans ce cas, le fichier son doit être importé dans l’animation pour pouvoir être lu.
Ouvrez le fichier 1901Deb.fla.
Affichez la fenêtre Actions du calque action.
Ce code ne présente aucune nouveauté par rapport à ce que vous connaissez déjà :
La fonction initBombe est déclarée lignes 6 à 13. Ensuite cette fonction est appelée ligne 14 et également en ligne 28 par la fonction reset.
La fonction actuBombe détermine quels boutons de la barre de navigation doivent être visibles.
La fonction jouer lance l’animation.
Testez l’animation dans le navigateur en cliquant sur le bouton Jouer.
Une bombe explose mais il manque le bruit !
Vous allez donc commencer par importer un fichier son.
Revenez dans Animate et sélectionnez le menu Fichier - Importer - Importer dans la bibliothèque.
Sélectionnez le fichier boum.mp3 situé dans le sous-dossier Note&bruit du dossier chap19.

Importer...
La vidéo
Dans cette activité, vous lirez un fichier vidéo téléchargé sur votre ordinateur. Lors de la publication en HTML5, Animate se chargera de placer votre vidéo dans un dossier videos placé dans le même dossier que votre fichier fla. Par la suite, vous pourrez transférer vos fichiers ainsi que la vidéo sur un serveur.
Composant vidéo
|
Fichier de départ : 1904Deb.fla Fichier résultat : 1904Fin.fla Visualisation web : 1904Fin.html Objectif : lire une vidéo, utiliser des boutons pour la contrôler. Code JavaScript : fragments de code |
Ouvrez le fichier 1904Deb.fla.
Ce fichier est constitué de deux cadres texte et deux boutons.
Testez l’animation dans le navigateur, les deux boutons ne réagissent qu’au survol de souris.
Revenez dans Animate et consultez la fenêtre Actions du calque action.
Le code déjà présent concerne l’affichage des messages des deux boutons.
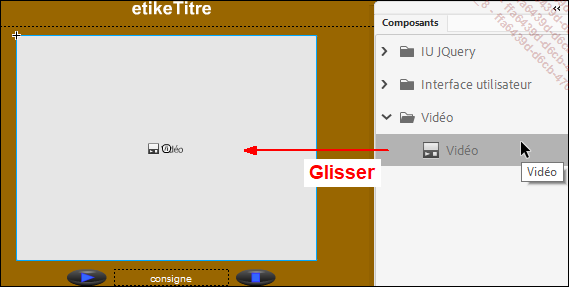
Pour insérer une vidéo sur la scène, cliquez sur le menu Fenêtre - Composants et glissez un composant Vidéo sur le calque video de la scène.

Composant video
Dans la fenêtre des Propriétés, donnez-lui un nom : film par exemple.
Le composant étant sélectionné, dans la fenêtre Propriétés, cliquez...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations