Des boutons ou des clips
Introduction
Dans ce chapitre nous utiliserons alternativement des clips ou des boutons pour lancer des animations.
Clip ou bouton, lequel choisir ?
Lancer une animation avec un bouton
|
Fichier de départ : 0801Deb.fla Fichier résultat : 0801Fin.fla Visualisation web : 0801Fin.html Objectif : utiliser un bouton pour lancer une animation. Code JavaScript : mouseEnabled, currentFrame, totalFrames |
Ouvrez le fichier 0801Deb.fla.
Ce fichier présente sur la scène des cadres texte, un bouton, une main et un clip paillasse constitué d’un clip enfant bille.
Testez l’animation dans le navigateur.
La bille et la main sont en mouvement perpétuel.
Le titre en haut de page indique qu’il est question de frottements.
Fermez le navigateur et revenez dans Animate.
Remarquez en haut à gauche un cadre texte nommé etiquetEtape.
Nous allons commencer par définir une variable etape car dans cette animation nous procéderons par étapes.
Sur le scénario principal, dans le calque action, affichez la fenêtre Actions.
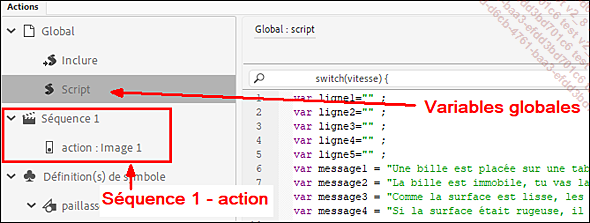
Consultez la partie Global - Script.
Des variables globales (messages) sont déjà définies.

Variables globales déjà définies
Dans la partie Séquence 1 - action - image 1, saisissez le script :
//Initialisation et variables
this.etikeTitre.text = "Etude des frottements"
this.paillasse.gotoAndStop(0) ;
this.mainPousse.gotoAndStop(0) ;
etape = 0 ; L’expression gotoAndStop(0) est utilisée deux fois pour fixer la main et la bille en position 0.
L’étape de départ est fixée à 0.
Testez l’animation.
La main et la bille sont immobiles.
Fermez le navigateur et, dans Animate, continuez le script afin de définir un écouteur sur bt_Play associé à la fonction pousserBille().
//ECOUTEUR
this.bt_Play.addEventListener("click", pousserBille.bind(this))
//FONCTIONS
function pousserBille () { this.mainPousse.gotoAndStop(1) ;
if(etape==0) {this.paillasse.play() ; this.paillasse.bille.play()}
if(etape==1) {
this.paillasse.gotoAndStop(0) ;
this.paillasse.bille.gotoAndStop(0) ;
this.mainPousse.gotoAndStop(0) ; ...Une barre de navigation
Supposons que vous désiriez réaliser une série d’exercices pour des étudiants. Ceux-ci doivent pouvoir réaliser l’exercice, le recommencer, afficher des questions supplémentaires, répondre aux questions, vérifier les résultats, passer à l’exercice suivant. Cela ne sera possible que s’ils disposent d’une barre de navigation.
Créer une barre de navigation
|
Fichier de départ : 0804Deb.fla Fichier résultat : 0804Fin.fla Visualisation web : 0804Fin.html Objectif : réaliser une barre de navigation constituée de boutons et d’un texte explicatif. Code JavaScript : variable de type Array (tableau), scaleX, scaleY, for() |
Ouvrez le fichier 0804Deb.fla.
La scène présente un titre et une barre blanche en bas de page.
Testez ce fichier dans le navigateur.
Les boutons réagissent à la souris mais le texte au centre de la barre ne donne aucune explication.
Revenez dans Animate.
Faites un double clic sur cette barre et étudiez son scénario.
Cette barre comporte neuf boutons (numérotés de 0 à 8), un cadre texte dynamique et un fond blanc, répartis sur trois calques.
Revenez sur le scénario principal.
Dans la fenêtre Actions du calque action, saisissez au tout début le script destiné aux appareils tactiles :
createjs.Touch.enable(stage) ;
stage.mouseEnabled = false;
var frequency = 3;
stage.enableMouseOver(frequency); Nous souhaitons que cette barre de navigation réagisse au survol des boutons comme ceci :
-
mouseover sur un bouton : fond visible, bouton plus grand, affichage d’une légende,
-
mouseout : fond invisible, bouton taille normale, pas de légende.
Sur la scène, faites un double clic sur la barre afin de réafficher son scénario.
Dans le calque action, affichez la fenêtre Actions et saisissez le code :
var echX = this.btMenu0.scaleX;
var echY = this.btMenu0.scaleY;
var menusBarre =["Revenir au départ", "Répondre aux questions",
"Recommencer l'expérience", "Afficher le graphique", "Expliquer",
"Corriger", "Vérifier... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations