Interroger et déboguer
Introduction
Lorsque vous testez une animation en HTML5, il arrive souvent que le navigateur ne s’ouvre pas ou que l’animation ne fonctionne pas. Il est fort probable que ce soit le code JavaScript qui en soit la cause.
Deux méthodes pour interroger ou alerter
Nous nous bornerons ici à la méthode alert() qui affiche dans le navigateur une boîte de dialogue dans laquelle est reproduite la valeur demandée, et la méthode console.log() qui affiche cette valeur non pas dans le navigateur mais dans les outils de débogage accessibles par la touche F12.
La méthode alert() - exemple 1
|
Fichier de départ : 0401Deb.fla Fichier résultat : 0401Fin.fla Visualisation web : 0401Fin.html Objectif : utiliser la méthode alert() à l’ouverture de la page web. Code JavaScript : alert() |
Dans Animate, ouvrez le fichier 0401Deb.fla.
Testez l’animation dans le navigateur (CtrlEntrée).
Une boîte de dialogue s’ouvre en premier. Il faut d’abord cliquer sur le bouton OK pour confirmer que vous avez lu l’avertissement et pour ensuite avoir accès à l’affichage de la page HTML.

Message d’alerte
Fermez le navigateur et revenez à Animate.
Affichez la fenêtre Actions (touche F9) du calque action.
Remarquez d’abord l’absence en début de code de l’instruction :
this.stop() Ce n’est pas nécessaire car le scénario ne comporte qu’une seule image.
Par contre, notez la ligne de commande :
alert("Voici 6 liquides."+"\n"+"Attention, certains ne sont
pas comestibles !!!") ; Ce texte doit apparaître...
Déboguer une animation
Des commentaires parfois bien utiles
|
Fichier de départ : 0404Deb.fla Fichier résultat : 0404Fin.fla Visualisation web : 0404Fin.html Objectif : utiliser des commentaires pour trouver une erreur de syntaxe dans le code JavaScript. |
Ouvrez le fichier 0404Deb.fla.
Testez l’animation dans le navigateur.
La page est vierge, rien n’apparaît, il y a donc une erreur.
Appuyez sur la touche F12 pour afficher la fenêtre de débogage.
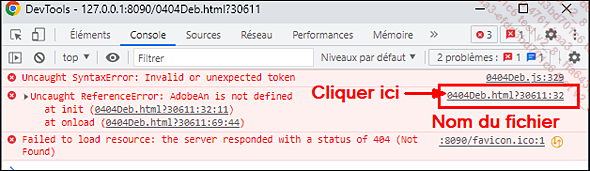
Une nouvelle fenêtre s’ouvre dont le nom commence par DevTools.
Un lien avec le nom du fichier y figure.

Lien mentionnant une erreur
Cliquez sur ce lien.
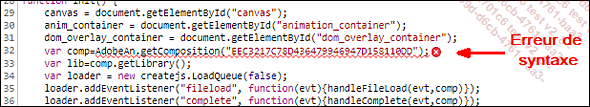
L’erreur, soulignée en rouge, indique que le problème vient de la syntaxe. Ce genre d’erreur est parfois difficile à trouver.

Erreur de syntaxe
Fermez le navigateur et revenez dans Animate.
Affichez la fenêtre Actions (touche F9) et sélectionnez tout le texte.
Faites un clic droit, puis choisissez l’option Commenter la sélection.
La totalité du code devient gris clair et chaque ligne est précédée de deux barres obliques.
Testez l’animation dans votre navigateur.
La page s’affiche normalement mais aucun message n’apparaît et si vous cliquez sur une bouteille il ne se passe rien.
De même si vous utilisez la fenêtre de débogage...
Poser des questions
Il est parfois très utile d’avoir une idée sur les éléments qui composent une animation. Nous étudierons ici trois exemples pour obtenir des renseignements sur les occurrences qui composent la scène.
Connaître le nombre d’occurrences
|
Fichier de départ : 0405Deb.fla Fichier résultat : 0405Fin.fla Visualisation web : 0405Fin.html Objectif : savoir combien d’occurrences comportent la scène. Code JavaScript : numChildren |
Ouvrez le fichier 0405Deb.fla.
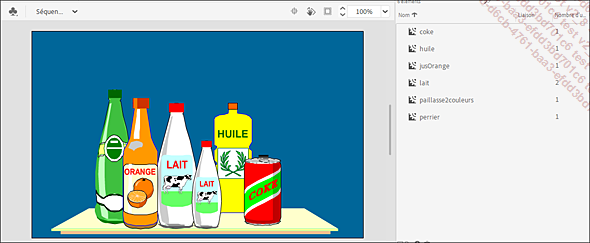
La scène présente une table sur laquelle sont placés un certain nombre de bouteilles.
Sélectionnez la première image du calque action et affichez la fenêtre Actions (touche F9). Saisissez le code :
alert(this.numChildren) ; Testez l’animation dans le navigateur.
À l’ouverture de la page HTML, une alerte vous donne le nombre 7. Ce qui veut dire qu’il y a sept occurrences placées sur la scène.
Fermez le navigateur et revenez dans Animate.
Affichez la fenêtre Bibliothèque en haut à droite de l’écran.
On distingue les six symboles dont les occurrences ont été déposées sur la scène. Notez le cas du lait : 1 symbole et 2 occurrences.

Nombre d’occurrences
Connaître le nom d’une occurrence
|
Fichier de départ : 0406Deb.fla Fichier résultat : 0406Fin.fla Visualisation web : 0406Fin.html Objectif : afficher le nom d’une occurrence quand vous cliquez dessus. Code JavaScript : e.currentTarget et name |
Ouvrez le fichier 0406Deb.fla.
La scène présente toujours la même table et les mêmes bouteilles.
Testez l’animation dans le navigateur et cliquez tour à tour sur chaque bouteille. À chaque clic, un message vous indique le nom de la bouteille (bouteille1, bouteille2, etc.).
Fermez le navigateur et revenez dans Animate.
Affichez la fenêtre Actions pour consulter le code.
//ECOUTEURS
this.bouteille1.addEventListener("click", avertir1.bind(this))
this.bouteille2.addEventListener("click", avertir2.bind(this))
this.bouteille3.addEventListener("click", avertir3.bind(this))
this.bouteille4.addEventListener("click"... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations