Le glisser-déposer (drag & drop)
Introduction
Le drag and drop (ou glisser-déposer) est parfaitement réalisable dans les navigateurs, surtout depuis l’apparition du HTML5.
Les coordonnées du curseur
Le glisser-déposer consiste à prendre un objet sur la scène et à le déposer à un endroit précis. Mais précis veut dire qu’il faut tenir compte des coordonnées x et y du point de dépôt.
Abscisse et ordonnée du curseur
|
Fichier de départ : 0901Deb.fla Fichier résultat : 0901Fin.fla Visualisation web : 0901Fin.html Objectif : comparer les coordonnées du curseur sur la scène et dans la fenêtre du navigateur tout en tenant compte de l’échelle d’affichage à l’écran. Code JavaScript : stagemousedown, evt.stageX, evt.stageY, stage.scaleX, stage.scaleY |
Ouvrez le fichier 0901Deb.fla.
La scène est constituée d’un repère géométrique. L’axe des abscisses est situé en haut et l’axe des ordonnées à gauche. Elle contient également des cadres texte, nous allons voir plus bas à quoi ils servent.
Cliquez sur la scène et affichez la fenêtre Propriétés.
Notez les dimensions de la scène : 600 pixels de longueur et 400 pixels de hauteur.
Par le menu Affichage, affichez la règle, la grille et les guides.

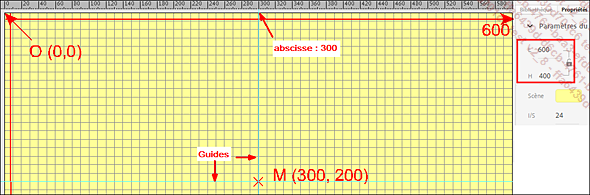
Affichage de la scène, des guides et de la grille
Vous remarquez ainsi que le point M a pour coordonnées 300 et 200. Il est situé juste au milieu de la scène. L’origine du repère O(0,0) est quant à lui situé sur le coin supérieur gauche de la scène.
Vous allez faire en sorte d’afficher les coordonnées du curseur lorsque vous cliquez sur la scène.
Mais lorsque vous testez l’animation...
Le drag & drop tout simplement
Glisser-déposer un disque dans un carré
|
Fichier de départ : 0903Deb.fla Fichier résultat : 0903Fin.fla Visualisation web : 0903Fin.html Objectif : réaliser un glisser-déposer. Code JavaScript : mouseover, mouseout, pressmove, pressup, e.currentTarget |
Ouvrez le fichier 0903Deb.fla.
Le scénario vous montre que cette scène est constituée de quatre calques :
-
un calque texte, verrouillé, qui contient le cadre texte,
-
trois autres calques, vides pour le moment.
Affichez la Bibliothèque et glissez sur le calque carre une occurrence de carreBleu de type Clip.
Nommez-la carre et à l’aide de la fenêtre Propriétés, positionnez-la aux coordonnées 400 et 300.
Pour plus de sécurité, vous pouvez le préciser dans la fenêtre Actions :
this.carre.x=400 ; this.carre.y=300 ; Sur ce même calque, déposez une occurrence de gagnePerdu au-dessus et à droite de carre. Nommez-la bilan.
Ajoutez dans le script de la séquence la ligne suivante pour rendre bilan invisible :
this.bilan.visible=false ; Dans le calque disque, glissez une occurrence de type Clip de disqueJaune dans la partie supérieure gauche de la scène (x=100, y=100 approximativement). Nommez-la rond.
N’oubliez pas de préciser, en tout début de script les consignes spécifiques aux appareils tactiles :
//INITIALISATION DE LA PAGE
createjs.Touch.enable(stage) ;
stage.mouseEnabled = false;
var frequency = 3;
stage.enableMouseOver(frequency);
this.etiket.text="Glisse le disque dans le carré"
this.carre.x=400 ; this.carre.y=300 ;
this.bilan.visible=false ; L’objectif de cette animation est de glisser le disque sur le carré. Si le disque atteint son but, le clip bilan indique que l’on a gagné. Pour cela, il faut connaître les coordonnées de la zone où il faut déposer le disque.
Ouvrez le menu Affichage, puis cliquez sur Règles.
À partir de chaque règle, glissez un guide sur chaque côté du carré.
Une fois positionnés, ceux-ci doivent vous indiquer les coordonnées des côtés du carré...
Déterminer une zone de drag-drop
Glisser-déposer dans une zone rectangulaire
|
Fichier de départ : 0906Deb.fla Fichier résultat : 0906Fin.fla Visualisation web : 0906Fin.html Objectif : déterminer une zone rectangulaire de glisser-déposer. Code JavaScript : création d’une fonction maxMin() |
Ouvrez le fichier 0906Deb.fla.
Cette scène est constituée de quatre calques.
Le calque fond est verrouillé pour que vous ne puissiez pas le modifier.
Par le menu Affichage, affichez les règles et les guides.
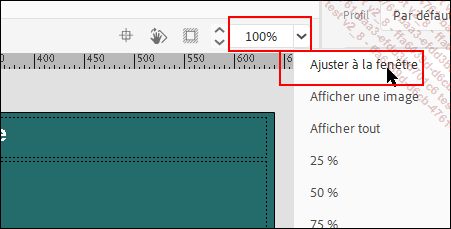
Ajustez le Zoom à la fenêtre : ouvrez la liste déroulante 100 % et sélectionnez Ajuster à la fenêtre.

Ajustement du zoom
À partir de la règle verticale (à gauche), glissez un guide juste sur le côté gauche du rectangle.
Recommencez pour placer un second guide juste sur le côté droit du rectangle.
Vous pouvez ainsi vérifier que le côté gauche est à l’abscisse 220 et le côté droit 460.
À partir de la règle horizontale (en haut), glissez un guide juste sur le côté supérieur du rectangle.
Recommencez pour placer un second guide juste sur le côté inférieur du rectangle.
Vous pouvez ainsi vérifier que le côté supérieur est à l’ordonnée 160 et le côté inférieur à l’ordonnée 300.
Dans le scénario, placez-vous sur le calque carre.
Glissez de la Bibliothèque sur la scène une occurrence de carreBleu.
Placez-la à l’intérieur du rectangle gris, en bas à droite, coordonnées x=430 et y=270.
Nommez cette occurrence carre.
Maintenant, placez-vous sur le calque disque.
Glissez de la Bibliothèque sur la scène une occurrence de disqueJaune.
Placez-la à l’intérieur du rectangle gris, en haut à gauche, coordonnées x=250 et y=190.
Nommez cette occurrence rond.
Glissez également sur la scène une occurrence de gagnePerdu à droite et au-dessus du rectangle. Coordonnées approximatives : x=510 et y=115.
Nommez-la bilan.
Le but de l’exercice est de faire glisser le disque sans dépasser les limites...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations