CSS3
Les trois styles de base possibles
À ce niveau du livre, il a été vu qu’il était possible de créer des styles de trois façons. Il faut retenir que quelle que soit la méthode utilisée, style de balise, de classe ou d’ID, les paramètres que nous pourrons modifier (couleur, position, police...) sont tous accessibles.
Cela signifie que pour changer la taille de la police, le type de style, qu’il soit un style de balise, un style de classe ou un style d’ID, n’a aucune importance. Il va donc falloir définir quand utiliser telle ou telle méthode.
1. Le style de balise
Avec cette méthode, c’est le style de la balise HTML qui va être modifié, sans rien devoir ajouter dans le code HTML. La « connexion » entre le CSS et la balise HTML se fait automatiquement. C’est très pratique.
Il est très difficile de changer le style d’une balise. Prenons par exemple la balise <p> qui permet d’afficher un paragraphe. Il y a de fortes chances que sur une page un paragraphe possède une certaine apparence et sur une autre page une apparence complètement différente. Dans ce cas, changer le style de la balise <p> ne serait pas une bonne solution.
Il existe par contre une balise qui aura quasi obligatoirement son style bien à elle : la balise <body>. Puisque toute notre page est contenue dans cette balise <body>, cela signifie que tout ce qui sera défini pour cette balise le sera pour toute notre page. Il est donc possible d’y définir le style principal de notre page pour la couleur, le choix de la police ou l’arrière-plan.
body {
font-family: Arial, sans-serif;
font-size: 12px;
background-color: rgb(150,150,150);
} Dans cet exemple, il y a trois éléments qui définissent le style : les deux premiers éléments sont pour le texte, le dernier élément pour la couleur du fond de la page. Le détail de ces trois lignes sera vu dans ce chapitre à la section Les polices de caractères et le Web. Ce qu’il faut retenir ici, c’est que puisque tout est affiché dans la balise <body> de notre page, les styles qui affectent la balise <body> affecteront également toute la page.
Il est donc souvent utile de créer un style de balise pour toute la page grâce à la balise <body> qui va finalement donner le ton du site.
Un autre cas est à étudier avec les formulaires : ils permettent de renseigner des informations, de saisir un identifiant, du texte, et utilisent principalement la balise <input>. Le chapitre Les formulaires est entièrement consacré à ce sujet. La balise <input> a une propriété type qui peut avoir la valeur text, password, button, date, range, number et bien d’autres. Autrement dit, la création d’un style qui va modifier la balise <input> :
input {
...
} va permettre de faire en sorte que tous les champs <input> de notre formulaire aient le même aspect, la même police, la même bordure...
Pour finir sur le style de balise, qui n’est...
Les polices de caractères et le Web
Une des choses importantes à définir lors de la création d’un site web est la ou les polices de caractères utilisées. Il y a différentes façons d’accéder aux polices de caractères et il y a des types de polices de caractères à utiliser plutôt que d’autres.
Nous avons vu pour le moment :
body {
font-family: Arial, sans-serif;
font-size: 12px;
} La propriété font-family définit la famille de polices utilisée. Par famille, il faut comprendre que le navigateur va utiliser la première police qui lui est proposée, à savoir Arial. Mais si cette police n’est pas installée sur l’ordinateur qui consulte la page, alors il devra utiliser une police sans-serif.
Il existe plusieurs familles de polices. Les polices sans-serif, comme Arial ou Verdana, sont des polices plus simples d’un point de vue graphique. Les polices serif, comme Times New Roman qui doit être la plus connue, ont des empattements. Ce sont de petites formes dessinées aux extrémités des caractères qui leur donnent... du caractère. En dehors de toute considération esthétique, le choix de la police est très important pour la lisibilité. Une police avec des formes de caractères très travaillées peut être très belle et lisible une fois imprimée, mais sur beaucoup d’écrans la trop faible résolution ne saura pas restituer ces détails et le texte ne sera pas lisible.
Ainsi, même s’il existe de plus en plus d’écrans haute résolution, le choix qui s’impose est d’utiliser exclusivement des polices sans-serif, sans ces décorations qui diminuent la lisibilité à l’écran.
Il est tout de même possible d’utiliser une police serif, donc avec des empattements, pour un titre (ou de très gros caractères).
Un exemple à l’adresse http://www.w3schools.com/css/css_font.asp met en évidence la différence entre serif et sans-serif.
Depuis CSS3, il est possible d’utiliser des polices de caractères qui ne sont pas stockées sur le poste client, c’est-à-dire qu’il suffit d’indiquer où se trouve la police, sur notre serveur ou ailleurs, de renseigner quelques informations, et cette nouvelle police pourra être utilisée dans nos pages HTML, alors qu’auparavant cette restriction limitait grandement le choix de la police. Aujourd’hui, il n’y a plus ce problème et il est possible d’utiliser n’importe quelle police qui nous convient !
Le site https://www.google.com/fonts permet de choisir parmi tout un panel de polices. Et celles qui nous plaisent peuvent être intégrées dans notre site.
Pour intégrer la police à notre site, Google propose un lien vers une feuille de style :
<link
href='http://fonts.googleapis.com/css?family=Source+Sans+Pro'
rel='stylesheet' type='text/css'> Si l’URL http://fonts.googleapis.com/css?family=Source+Sans+Pro est tapée dans un navigateur, le code...
Les sélecteurs
Le CSS permet, pour sélectionner un élément précis, d’indiquer plus ou moins le chemin jusqu’à la balise à styliser.
#legende ul li img{ ... } Cette écriture est la norme à connaître pour écrire une feuille de style. Mais les dernières évolutions du CSS ont mis à jour de nouvelles méthodes qui simplifient énormément le travail. S’il fallait, il y a encore peu de temps, écrire quelques lignes de JavaScript, il est maintenant possible de faire une partie du travail en utilisant uniquement le CSS et en devenant expert sur les sélecteurs.
Les sélecteurs sont des symboles qui vont pouvoir se glisser dans la création d’un style pour donner des informations plus précises afin de sélectionner une balise et lui appliquer un style.
Prenons l’exemple d’une page qui contient dans sa zone principale trois <div>, trois blocs qui contiennent chacun du texte et une image.
Supposons que le style du div s’écrive :
#zonePrincipale div { ... } Avec ce sélecteur, tous les div qui sont dans le bloc d’ID zonePrincipale seront affectés par le style.
Si vous avez un doute, remontez lire la section sur la combinaison des trois méthodes.
Si le deuxième div doit avoir son propre style, il faut lui donner un ID ou alors lui affecter une classe. Autrement dit, il faut aller modifier le code HTML.
Mais il est aussi possible en CSS de demander à aller sélectionner le nième élément.
#zonePrincipale div {
border: 1px #800 solid;
} Le style ci-dessus va par exemple ajouter une bordure rouge de 1 pixel à chaque div contenu dans #zonePrincipale.
Mais si la bordure du second bloc doit être plus épaisse afin qu’il ressorte mieux car son contenu est différent, il sera possible de sélectionner ce <div>, précisément grâce à l’attribut : nth-child(n).
#zonePrincipale div:nth-child(2) {
border: 3px #800 solid;
} C’est-à-dire que le deuxième <div> qui se trouve dans #zonePrincipale est sélectionné. Il est alors possible de créer un style différent pour chaque <div>, sans pour cela aller modifier le code HTML.
Il faut bien faire attention à la syntaxe du code ci-dessus : un caractère deux-points « : » est situé entre le div et nth-child(2). Ce caractère sert de séparation. En effet, à gauche il y a la sélection de tous les div du bloc #zonePrincipale ; à droite, nth-child(2) indique que le style s’applique au deuxième div.
Dans la même famille de propriétés, il y a :nth-last-child(n), qui va sélectionner le énième élément, mais cette fois en commençant par le dernier.
La page http://www.w3.org/TR/css3-selectors/ offre un tableau récapitulatif de toutes les options du sélecteur.
Quelques sélecteurs méritent le détour et pourront faciliter l’écriture dans certains cas. Pour commencer, regardons : E[foo="bar"].
Cela veut dire qu’une...
Les pseudoclasses
1. Pour les liens
La balise <a> (le lien) est un peu particulière pour différentes raisons. Le lien est automatiquement cliquable et est prévu pour interagir avec la souris. Le lien a plusieurs états qui sont sauvegardés dans l’historique du navigateur.
La pseudoclasse link va permettre de modifier l’aspect du lien :
a:link {
color :black;
text-decoration :none;
} Ce lien ne sera donc pas souligné. Il est possible de paramétrer des pseudoclasses, qui sont en fait des états inclus dans la balise <a>.
Si un lien a déjà été cliqué, il apparaît en violet à l’écran. Pour le navigateur, le booléen visited de ce lien est à vrai.
L’écriture suivante :
a:visited {
color :black;
} fera que tout lien déjà cliqué apparaîtra en noir. Et puisque le style par défaut du lien a{...} force la couleur noire également, ce lien sera toujours noir et il ne sera pas possible de distinguer un lien déjà cliqué d’un autre jamais cliqué.
Lorsque la souris survole un lien, une autre pseudoclasse peut être pratique, il s’agit de hover.
a:hover {
color :yellow;
text-decoration :underline;
} Dans le cas ci-dessus, lorsque la souris survole un lien, la couleur du texte passe en jaune et le texte est souligné. Cela fait donc une petite animation du texte qui se déclenche automatiquement.
Concernant hover, il est fréquemment utilisé pour des « boîtes », des zones limitées par un <div> ou <article>, qui peuvent contenir du texte et/ou des images. Ces zones pourront ainsi changer d’aspect, de couleur de fond... au passage de la souris pour indiquer une action qui pourra être gérée par JavaScript.
La dernière pseudoclasse pour les liens est active.
Elle agit quand le lien vient d’être cliqué. Dans beaucoup de cas, le fait de cliquer sur un lien va charger une nouvelle page, si bien que le lien ne reste pas actif puisque la page est rechargée. Par contre, si le clic sur le lien est programmé pour faire autre chose que recharger la page, le style appliqué au lien avec la pseudoclasse active sera visible.
a:active {
color :white;
text-decoration :underline;
} Dans la pratique, il est fréquent d’associer certaines pseudoclasses. Par exemple :
a:link, a:visited {
color :black;
text-decoration :none;
} Les deux pseudoclasses ci-dessus ont le même style ; c’est un cas fréquent pour un menu, dont les liens déjà cliqués ne doivent pas se différencier des liens jamais cliqués.
Il est possible de regrouper plusieurs pseudoclasses en une seule ligne, avec la commande matches() qui activera le style si l’un des cas entre parenthèses est vrai.
a:matches(:link, :hover, :visited, :focus) {
color: #0F0;
} 2. Pour le texte
Les pseudoclasses...
Les couleurs en hexadécimal, en RGBA ou en HSLA
Il existe différentes méthodes pour accéder à une couleur. Quelle que soit la méthode, ce seront les mêmes couleurs qui seront accessibles.
L’écriture d’une couleur pour une page HTML se fait avec une valeur hexadécimale : hexa pour 6 et décimal pour 10. Autrement dit, il y a 16 symboles permettant de représenter une valeur hexadécimale. Les dix premiers sont les dix chiffres, 0, 1, 2, 3, 4, 5, 6, 7, 8 et 9. Les six suivants sont des lettres, A, B, C, D, E et F, en majuscules ou en minuscules, cela n’a pas d’importance. Il est donc possible de rencontrer une couleur qui est écrite de cette manière : #12fd3c.
Le # signifie que la valeur est hexadécimale (abrégé « hexa »). Mais que vaut cette valeur et qu’est-ce que cela signifie ?
Pour comprendre ce que vaut la valeur hexadécimale, il faut commencer par regarder le fonctionnement du binaire. Lorsqu’une personne utilise le décimal, ou la base 10, il utilise 10 symboles, 10 chiffres. Le binaire est en fait la base 2 et ne reconnaît que deux chiffres, qui sont le 0 et le 1. Le binaire est la base de l’informatique puisqu’un microprocesseur est constitué d’interrupteurs électroniques, ou transistors, qui n’ont que deux positions : soit le courant passe, soit le courant ne passe pas. C’est donc de là que vient le binaire.
Pour compter en décimal, il y a d’abord 0, puis 1... jusqu’à 9. Pour continuer à compter, les dizaines qui valaient 0 passent à 1 et les unités qui étaient au chiffre le plus grand (9) passent à 0. C’est ainsi qu’apparaît le nombre 10. Cela fonctionne de la même façon avec le binaire, mais au lieu d’avoir 10 symboles de 0 à 9, il n’y en a que 2 : le 0 et le 1.
Un terme fréquemment utilisé en informatique est l’octet. Un octet contient 8 bits, ou 8 interrupteurs électroniques ou 8 fois le symbole 0 ou 1.
Prenons un exemple avec simplement 4 bits. La valeur la plus petite est 0000. Vient ensuite 0001. Ici, les unités ont atteint le chiffre maximal en binaire, donc les « dizaines » qui étaient à 0 passent à 1 et les unités qui étaient à 1 passent à 0. Donc le nombre suivant est : 0010. Puis 0011, puis 0100, 0101, 0110, 0111, 1000, 1001, 1010, 1011, 1100, 1101, 1110 et 1111. Cela donne au total 16 valeurs différentes, comme les 16 symboles de l’hexadécimal.
Voyons le tableau ci-dessous pour visualiser les correspondances entre le binaire, le décimal et l’hexadécimal.
|
Binaire |
Décimal |
Hexadécimal |
|
0000 |
0 |
0 |
|
0001 |
1 |
1 |
|
0010 |
2 |
2 |
|
0011 |
3 |
3 |
|
0100 |
4 |
4 |
|
0101 |
5 |
5 |
|
0110 |
6 |
6 |
|
0111 |
7 |
7 |
|
1000 |
8 |
8 |
|
1001 |
9 |
9 |
|
1010 |
10 |
A |
|
1011 |
11 |
B |
|
1100 |
12 |
C |
|
1101 |
13 |
D |
|
1110 |
14 |
E |
|
1111 |
15 |
F |
Le tableau met en évidence les 16 possibilités du binaire lorsqu’il y a 4 bits et permet de comprendre l’hexadécimal.
Ce qu’il faut retenir de ce tableau, c’est qu’en hexadécimal F est plus grand que 9. Ensuite le tableau n’utilise que 4 bits, mais l’ordinateur travaille avec un octet, donc...
Les images et les bordures
Beaucoup de gens aiment le dessin, se lancent dans la création et peignent de jolies toiles. Mais peu de gens pensent à l’encadrement de la toile. Et si une toile peut être magnifique, elle pourrait avoir encore plus d’éclat grâce à un beau cadre.
Pour les images sur une page HTML, c’est la même chose. Si une image est simplement affichée à l’écran, elle aura un certain impact. Par contre, si cette image a une bordure, même assez épaisse, elle pourra rappeler la photo papier et avoir davantage d’effet.
Une bonne idée plutôt simple est donc de mettre une bordure sur les images qui doivent ressortir sur le site, et non les images qui servent juste de décoration.
Cela s’écrit pour la partie HTML :
<img class='bordure5' src='../img/toto.jpg' alt='Toto revient de
la plage' /> Et pour le CSS :
.bordure5 {
border : 5px #FFF solid ;
} La classe bordure5 affiche une bordure blanche (#FFF) de 5 pixels avec un trait plein (solid).
Pour la partie HTML, la propriété alt est très importante. Elle permet plusieurs choses. Tout d’abord, le texte : Toto revient de la plage sera affiché dans une infobulle (un petit rectangle qui apparaît parfois sous la souris). Cela peut donner une indication...
Les boutons issus d’images ou de polices
Il est très agréable sur un site d’avoir quelques images ou icônes qui agrémentent un peu le texte. D’autre part, une image étant par nature plus visuelle, sa compréhension sera plus immédiate qu’un texte seul, qui demandera plus d’attention. L’exemple le plus amusant à ce titre est l’icône de la disquette 3"1/2, support qui n’est plus utilisé depuis des années et que les plus jeunes n’ont peut-être jamais connu. Et pourtant, c’est l’icône du bouton de sauvegarde. Alors, si possible, mettons un maximum d’images et d’icônes pour habiller le texte.
L’idée qui va être mise en avant ici est de stocker dans un seul fichier toutes les icônes qui doivent être affichées à l’écran. Comme l’image ci-dessous :

Cette image comporte 12 symboles, qu’il faudrait pouvoir insérer facilement au milieu d’une phrase. Un style va être créé qui va permettre d’aller chercher un seul de ces symboles et l’afficher.
Chaque symbole de l’image est compris dans un rectangle de 17 pixels sur 15 pixels. Le style qui sera créé sera donc un rectangle de cette même dimension et l’image complète sera utilisée en arrière-plan.
Il y a un exemple dans le fichier 4_7_icone_bg.html. Avec cette méthode, le code HTML peut s’écrire :
<div>Une plume <span class="plume pPlume"></span> pour le dessin
vectoriel exclusivement.</div> permettant d’avoir le résultat ci-dessous.

Avant de regarder en détail le CSS, il faut regarder le code HTML. La plume est affichée grâce à la balise <span>. Elle utilise deux styles de classes, plume et pPlume. Les deux styles se complètent, le premier permettant l’utilisation de l’image complète avec toutes les icônes et le second style positionnant l’image d’arrière-plan pour n’afficher que l’icône qui nous intéresse.
Voyons le CSS :
.plume {
display:inline-block;
width: 17px;
height: 15px;
background: url(../images/menu/plumes.png) no-repeat;
} Le style de classe plume a comme première propriété display qui va permettre d’indiquer comment le style doit s’afficher. La valeur est inline-block. Cela veut dire que ce style sera un bloc, c’est-à-dire qu’il aura une largeur et une hauteur précises, en l’occurrence...
Les fonds et fonds multiples
Une image peut être placée au milieu du texte ou dans un bloc quelconque d’une page. Mais il est également possible de mettre cette image en arrière-plan. L’intérêt d’utiliser une image en arrière-plan est souvent de pouvoir répéter cette image en X et/ou en Y, mais cela va également permettre à une petite image de 10x10 pixels d’occuper tout le fond de la page, puisqu’elle sera répétée. Avec cette méthode, le navigateur charge une toute petite image de quelques octets, donc légère, et va l’afficher sur toute la page en la répétant.
Pour afficher une image en arrière-plan, la propriété à utiliser est background-image. Il suffit de lui indiquer le chemin vers l’image à afficher.
background-image: url(../images/fondBleu.gif); Il est fréquent d’utiliser en arrière-plan une image de 1 pixel de large et de 3000 pixels de haut. Cette image peut être un dégradé, blanc en haut et plus foncé en bas. En utilisant cette image en arrière-plan, il va être possible de la faire se répéter sur la largeur, en X, si bien que l’image va s’afficher sur toute sa hauteur et se multiplier horizontalement, pour au final occuper toute la page. Cela donnerait le même visuel...
Le positionnement
Les balises comme le div peuvent être positionnées n’importe où dans la page. Il existe en CSS des propriétés left, top, right et bottom qui permettent d’indiquer la distance qu’il y a entre le div et le côté gauche par exemple.
Il est donc possible d’écrire en CSS :
left: 200px; ce qui signifie que le bloc qui a ce style sera à 200 pixels à gauche. Mais à gauche de quoi ? Il faut combiner les propriétés top, right, bottom et left avec la propriété position qui doit toujours être précisée avant le côté top, right, etc.
La propriété position permet d’indiquer justement par rapport à quoi vont être calculées les distances. Les valeurs possibles sont static, relative, absolute et fixed.
Par défaut, la valeur de position est static. Avec cette valeur, le bloc ne peut pas être positionné librement. Il suit simplement le flux et s’affiche en fonction des éléments qui le précèdent.
La valeur relative permet de se situer par rapport à la position actuelle du bloc, c’est-à-dire que les 200 pixels à gauche seront 200 pixels par rapport au bloc contenant le bloc qui a ce style.
Il y a ensuite la valeur absolute. Ici la référence pour positionner le bloc est la page. Le CSS ressemblera à :
position: absolute;
left: 200px; Dans ce cas, le décalage (left : 200px;) se fait par rapport au coin en haut à gauche de la page et n’est plus soumis au flux qui fait que les éléments sont les uns sous les autres. Cela peut devenir compliqué à gérer mais offre de belles possibilités.
Avant de parler de la dernière option fixed, regardons une propriété intéressante qui est z-index. Le z est en fait une représentation dans l’espace et correspond à la profondeur d’un élément par rapport aux autres.
En effet, le positionnement peut se faire selon les trois axes x, y et z :
x : l’abscisse. Afficher à gauche ou à droite...
Le débordement
Le débordement (overflow) permet de définir la façon dont est géré le contenu qui déborde, c’est-à-dire ce qui ne rentre pas dans le bloc.
Supposons un bloc qui contient du texte : dans certains cas, il est possible de charger le texte indépendamment de la page HTML (voir le chapitre JavaScript - section Ajax). Mais est-ce que ce sont trois lignes de texte qui vont être chargées ou bien un roman complet ? Le but du débordement est de faire que le texte soit toujours entièrement accessible par l’internaute.
Les options pour la propriété overflow sont les suivantes :
-
inherit : comme d’habitude, il récupère les règles d’overflow de son parent.
-
hidden : dans ce cas, tout ce qui ne rentre pas dans le bloc n’est pas affiché. Cette option peut être utile pour simuler un masque. C’est-à-dire que si le bloc contient une grande image, seule sera visible sa partie correspondant à la taille du bloc. Mais cette image peut être déplacée par du JavaScript et finalement apparaître dans une « fenêtre » qu’est le bloc avec le style hidden.
-
scroll : cette option affiche un ascenseur à l’intérieur du bloc qui récupère ce style. Même s’il...
Utilisation de padding et margin
Il s’agit de deux propriétés très simples et qu’il faut absolument maîtriser parfaitement, aussi bien pour leur écriture en CSS qui est vraiment aisée que pour leur importance dans l’affichage esthétique d’une page.
La première, padding, permet de définir la marge à l’intérieur d’un bloc. Sans ce padding, si le bloc contient du texte, il sera collé au bord du bloc.
Pour aérer un peu il sera possible d’écrire :
padding : 4px ; Le bloc aura alors une marge interne de 4 pixels, sur les quatre côtés.
Pour appliquer des valeurs différentes à chacun des côtés, l’écriture peut se faire en notant la marge en haut (5px) en premier puis celle de droite (0px), celle du bas (3px) et la marge intérieure gauche (0px) pour finir.
padding : 5px 0 3px 0; Les valeurs étant simplement séparées d’un espace.
Si seulement deux valeurs sont écrites, la première correspond aux marges intérieures haute et basse, la seconde valeur étant pour les marges gauche et droite.
S’il n’y a qu’une valeur, elle s’applique aux quatre côtés.
Il est possible également de préciser le nom d’une marge et de lui donner sa valeur.
padding-left :...Les variables
CSS permet aujourd’hui de stocker des informations dans des variables. C’est- à-dire que si on utilise de nombreuses fois la même couleur, ce qui est courant, il est possible de donner un nom à cette couleur, pour ensuite utiliser ce nom à la place de la couleur.
Le nom devra commencer par deux tirets : --ma-couleur.
Pour cela, nous allons utiliser :root{}, qui va pointer à la racine du document.
:root {
--couleur-fond:#007DB7;
--padding-default:10px;
} Avec ce type de syntaxe au début du fichier CSS, les variables seront accessibles et utilisables dans le fichier, elles permettront de regrouper bon nombre d’éléments de la charte graphique, comme les couleurs.
Il faut utiliser le mot-clé « var » pour utiliser une variable CSS.
Pour utiliser une variable, le code sera :
#cadreTop header { /* ou tout autre sélecteur */
background-color : var(--couleur-fond);
} Des propriétés décoratives (ombre, dégradé, arrondi...)
Prenons le cas de la propriété box-shadow :
box-shadow:0px 0px 5px 2px #000 inset; box-shadow va créer une ombre portée sous le bloc, comme s’il était surélevé sur la page. Les deux premières valeurs, ici à 0px, indiquent la position x et y de l’ombre par rapport au bloc. La troisième valeur, 5px, indique que l’ombre a un flou qui va s’étendre sur 5 pixels. La valeur 2px indique la taille de l’ombre. La dernière valeur est pour la couleur de l’ombre, ici du noir.

La dernière valeur inset n’est pas obligatoire. En fait, seules les deux premières valeurs et la couleur sont obligatoires. Sans le mot inset, l’ombre est à l’extérieur du bloc. Avec inset, elle est à l’intérieur du bloc.
Il est possible de créer plusieurs ombres, une extérieure et une intérieure, en les séparant d’une virgule :
box-shadow:0px 0px 20px 2px #0F0 inset, 0px 0px 5px 10px #F00; 
Il est possible aujourd’hui de faire de très jolis dégradés en CSS. Là encore, chaque navigateur n’accepte pas la même écriture.
Le site http://www.colorzilla.com/gradient-editor/ propose un générateur qui facilite l’écriture et aide à produire un code valable sur tous les navigateurs.
L’exemple ci-dessous montre les différentes façons d’écrire...
Des colonnes dans le texte
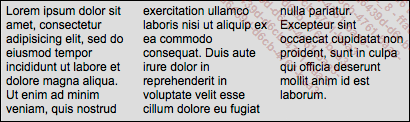
Depuis peu, il est possible d’appliquer un style qui va créer des colonnes, et ce de façon assez simple.
Mais pourquoi mettre des colonnes ? Pour faire comme dans la presse au format papier. Les magazines et les journaux contiennent la majeure partie du temps des articles écrits sur plusieurs colonnes.
Peut-être vous est-il déjà arrivé de lire un livre et de vous tromper de ligne en allant à la ligne, et finalement relire la même ligne. C’est ce genre de problème que permettent d’esquiver les colonnes. Puisque le texte est écrit sur plusieurs colonnes, chaque ligne occupe une largeur plus réduite, il est donc plus aisé d’aller à la ligne et la lecture en est rendue plus simple. C’est le principal intérêt des colonnes. L’exemple dans le fichier 4_14_colonne.html met en avant ce principe.

Jusqu’à aujourd’hui, pour créer des colonnes, il fallait construire nos différents blocs positionnés côte à côte et les remplir proprement de texte. Mais quand le texte venait du serveur ou d’une base de données, la méthode était quasi impossible à réaliser.
La propriété column-count va permettre de définir le nombre de colonnes et va découper automatiquement la zone. C’est très...
Les transformations 3D
Un exemple fonctionnel se trouve dans le fichier 4_15_transformation3D.html.
Pour la partie HTML, nous avons tout d’abord un bouton qui, après un clic, fait tourner une zone sur elle-même par rapport à l’axe Y. Il est suivi par le div qui contient les deux faces et qui a pour ID zoneRota.
<input type="button" onclick="rotation3D();" value="3D" />
<div id="zoneRota">
<div class="face">De face</div>
<div class="back face">De dos</div>
</div> Les deux faces sont en fait deux div. Elles ont toutes les deux la classe face, qui permet de les positionner dans zoneRota et de rendre leur dos invisible.
La seconde face possède en plus la classe back, pour le dos, qui sert essentiellement à mettre ce div de dos, en lui faisant effectuer une rotation de 180° sur l’axe Y.
Il y a donc dans zoneRota deux div qui sont dos à dos.
Elles contiennent un texte assez quelconque mais il est possible d’y mettre plus d’éléments, des images, etc.
L’essentiel se faisant dans la partie CSS, examinons d’abord le code JavaScript inclus dans la page HTML :
var face= true;
function rotation3D() {
var zone = document.getElementById('zoneRota');
if (face) {
zone.className = "rota";
} else {
zone.className = "";
}
face = !face;
} Il y a tout d’abord une variable face, un booléen qui est à vrai (true) par défaut et qui suppose que la face est affichée par défaut et non le dos.
Lorsque la fonction rotation3D est appelée...
Les transitions et animations
Il est possible de faire des animations en CSS. Cela se fait en deux étapes. Dans un premier temps, des images clés (keyframes) doivent être définies en utilisant le mot-clé @keyframes suivi du nom donné à l’animation.
Lors de l’utilisation de l’animation, il faut indiquer la durée. La définition de l’animation n’attend pas du temps, mais du pourcentage de temps.
@keyframes blink_anim {
0% { color: #D00; }
100% { color: #666; }
} Il est défini qu’au début de l’animation, à 0 %, la couleur sera rouge (#D00). À la fin de l’animation à 100 % du temps, que ce soit au bout de 1 seconde ou au bout de 10 secondes, la couleur sera grise. Et ce sera lors de l’utilisation de l’animation blink que sera définie la durée de l’animation :
.blink {
animation: blink_anim 1s linear infinite;
} Ici, le style de classe .blink utilise l’animation blink_anim pendant 1 seconde. Ainsi, le texte passera du rouge au gris en 1 seconde.
Le mot-clé linear indique que le passage de 0 à 100 % se fera d’une manière constante. Il est cependant possible d’avoir une accélération au début ou à...
Le responsive design et les media queries
Ce qui est appelé responsive design est un design qui va s’adapter en fonction de la taille de l’écran et de la position (portrait ou paysage) si l’appareil est une tablette ou un smartphone.
Le design va donc pouvoir s’adapter, à condition que le webmaster crée toutes les adaptations possibles. Il va falloir prévoir, si la taille de l’écran est comprise entre telles ou telles dimensions, que certains styles soient réécrits en conséquence. Et pour d’autres dimensions, ce seront toujours les mêmes styles (de classe, de balise et d’ID) qui seront réécrits pour que tous les éléments soient visibles et accessibles.
Pour détecter la résolution de l’écran, il y a les media queries, qui « interrogent » l’écran pour avoir ces informations et savoir dans quelle résolution s’affiche la page HTML. Leur type de fonctionnement est le suivant : « si la zone d’affichage de la page a une dimension comprise entre 800px et 1200px, utiliser telle feuille de style. Si c’est une autre fourchette, utiliser d’autres styles. »
Cela va demander une certaine quantité de travail, de prévoir l’affichage pour un petit téléphone et pour un grand écran. Le plus simple étant...
Le menu Burger
 .
. ), d’où son nom de menu Burger.
Vous pourrez consulter le dossier 4_18_burger
pour le voir fonctionner.
), d’où son nom de menu Burger.
Vous pourrez consulter le dossier 4_18_burger
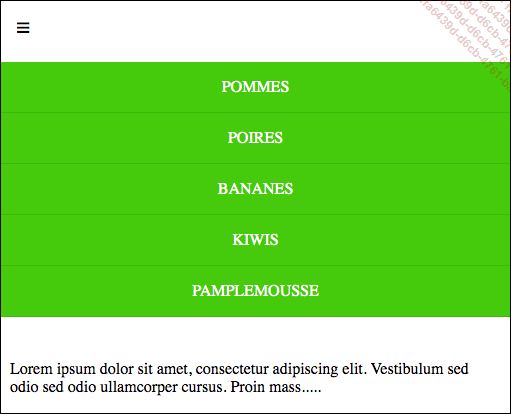
pour le voir fonctionner.Nous aurons donc cet affichage sur un écran suffisamment large :

Et ceux-ci pour un écran plus petit :
Fermé

Ouvert

Voyons le code qui permet d’avoir automatiquement ce type de menu.
Côté HTML
<body>
<input type="checkbox" id="menuBurger">
<label for="menuBurger">☰</label>
<nav role="navigation" id="navMenu">
<ul>
<li><a href="#">Rubrique1</a></li>
<li><a href="#">Rubrique2</a></li>
<li><a href="#">Rubrique3</a></li>
<li><a href="#">Rubrique4</a></li>
<li><a href="#">Rubrique5</a></li>
</ul>
</nav>
<div class="contenu">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Vestibulum sed odio sed odio ullamcorper cursus. Proin mass..... </p>
</div>
</body> Examinons...
Le donut
Lorsqu’un site internet est en attente de données venant du serveur, il est d’usage d’avertir l’utilisateur en affichant une petite animation d’un dessin qui tourne sur lui-même par exemple. L’utilisation d’un Gif animé est une solution, mais nous allons voir comment dessiner une sorte de donut qui tourne sur lui-même.
Pour décomposer les étapes, il va falloir dans un premier temps dessiner un carré avec un côté coloré.

Ensuite, le carré sera arrondi et une animation le fera tourner sur lui-même.

Code HTML
<section class="container">
<div class="donut-attente"></div>
</section> Dans le code HTML, il y a simplement une section qui va servir de réceptacle pour le donut et une div pour le dessin du donut.
Code CSS
.container {
position: absolute;
left:50%;
top:50%;
transform: translate(-50%, -50%);
}
.donut-attente {
width: 50px;
height: 50px;
border: 5px solid #ccc;
border-top-color: #0037ff;
} Pour la class.container, le code CSS permet de centrer la section au centre de la page quelles que soient les dimensions de ce dernier.
Pour rappel, left et top vont déplacer la section de 50 % par rapport à la page. Alors que transform, va déplacer le container de 50 % par rapport à sa propre taille.
La section n’ayant pas de dimension, ce sont les dimensions de son contenu, la class .donut-attente, qui seront pris en compte.
Il faut ensuite transformer notre carré en cercle et pour cela nous ajouterons un border-radius à 50 % sur la class .donut-attente.
.donut-attente {
/* ... */
border-radius:50 %;
} Passons maintenant à la partie animation.
Nous allons créer une animation grâce à la propriété @keyframes.
@keyframes donut-rotation {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg);}
} Le nom de l’animation est : « donut-rotation ». Et le code qu’elle contient nous indique qu’à 0 %, c’est-à-dire au début de l’animation, la rotation est à 0deg. Et à 100 %, donc à la fin de l’animation, la rotation est de 360deg, ce qui représente un tour complet.
Il suffira ensuite, de préciser, lors de l’utilisation de cette animation, à quoi correspond 100 % d’un point de vue temporel.
.donut-attente {
/* ... */
animation: donut-rotation 1.5s linear infinite;
} Nous avons donc l’attribut animation à paramétrer pour qu’il utilise l’animation créée avec le @keyframe nommée donut-rotation.
Les paramètres suivants sont :
-
la durée de l’animation, ici une seconde et demie,
-
le type d’animation, ici linear, qui signifie que la vitesse...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


