Les formulaires
Introduction
Un formulaire est constitué de différentes zones que va pouvoir renseigner l’utilisateur. Ces zones permettent d’entrer du texte, une valeur, de choisir dans une liste, de cocher un ou plusieurs éléments, etc. Ensuite, ces informations peuvent être envoyées vers un serveur qui doit savoir les récupérer pour les traiter, les stocker dans une base de données ou encore nous les envoyer par mail. La partie serveur n’étant pas abordée dans le livre, un script CGI (script fonctionnant sur le serveur) pourra être installé pour résoudre ce problème. Ce point sera vu à la fin de ce chapitre.
Un exemple de formulaire est présent dans le fichier 9_2_formulaire.html.

Fonctionnement d’un formulaire client/serveur
Pour créer un formulaire, il faut qu’il y ait une balise <form> englobant toutes les balises du formulaire. Si la page contient plusieurs formulaires, elle peut contenir plusieurs balises <form> indépendantes.
Les différentes balises du formulaire
<form>
La propriété essentielle de cette balise est la propriété action. Elle définit l’action qui devra être exécutée lorsque l’utilisateur aura cliqué sur le bouton qui valide le contenu du formulaire. Les « valeurs » possibles pour cette action sont soit l’exécution d’un script sur le serveur (PHP ou CGI), soit l’envoi des informations du formulaire par e-mail avec l’option mailto qui sera alors utilisée dans le lien.
<form action="formulaire.php">
< !-- le contenu du formulaire -->
</form> ou bien :
<form action="mailto:contact@freelancetoulouse.com">
< !-- le contenu du formulaire -->
</form> L’option mailto dans l’action est fonctionnelle, mais le mail qui sera envoyé sera écrit d’une façon très peu lisible. Il ressemblera à ceci, en supposant que le formulaire demandait un nom, un prénom, un âge et une adresse.
nom:Dujenoux,prenom:Raymond,age:53,adresse:7 rue des dames... Ce texte est lisible et le formulaire a fait son travail. Mais si des dizaines ou des centaines de mails sont envoyés tous les jours, le travail de récupération des informations et leur traitement sera long, compliqué, et il y aura un grand risque d’erreur s’il faut les copier/coller. C’est pour cela qu’il serait préférable que les informations du formulaire soient récupérées par un programme informatique qui saura les ordonner dans une base de données par exemple. Ensuite, l’examen du contenu de la base de données sera bien plus sûr et rapide.
Pour valider le formulaire, l’utilisateur doit cliquer sur un bouton submit. C’est un bouton qui a pour unique fonction d’envoyer le formulaire. Il est détaillé un peu plus loin. À ce moment, un événement submit est propagé pour prévenir le formulaire qu’il doit envoyer les informations en se basant sur l’action renseignée, comme mailto par exemple. Si le formulaire n’est pas correctement rempli, il va être envoyé avec des erreurs ou des informations manquantes. HTML5 permet de préciser des champs required pour obliger l’utilisateur à les renseigner, sans cela le formulaire ne sera pas envoyé. Cependant, l’utilisateur peut renseigner le champ de façon incorrecte ou avec des informations erronées. Pour ne pas avoir de mauvaise surprise, il est possible d’intercepter l’événement submit en utilisant l’événement onsubmit qui sera placé dans la balise form. Cet événement appellera une fonction JavaScript qui pourra tester si le formulaire est ok ou non, et afficher un message s’il y a des erreurs ou envoyer le formulaire si tout est ok.
<form action="mailto:contact@freelancetoulouse.com"
name="inscription_form" onsubmit="return checkForm();"> La fonction checkForm() va donc pouvoir lire le contenu des éléments du formulaire inscription_form et retournera true si le formulaire...
Les expressions régulières
Il y a, depuis le HTML5, le champ input adapté aux e-mails. C’est en fait un champ texte qui est prévu pour la saisie de l’e-mail.
Il est possible d’imposer une écriture de l’e-mail afin qu’il contienne des chiffres et des lettres puis une arobase (@) puis à nouveau des chiffres et des lettres, et enfin un point suivi de deux à quatre lettres (représentant le « fr » ou le « com » par exemple).
La propriété qui est utilisée est pattern. Un pattern est un modèle que va suivre le navigateur pour le remplissage du champ e-mail. Cela ressemble à :
pattern="^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" Au premier abord, cela peut paraître complexe, mais en fait, comme pour la programmation, si cette longue phrase est décomposée cela devient un peu plus parlant.
Cette expression se "lit" :
^ [a-z0-9._%+-]+ @ [a-z0-9.-]+ \. [a-z]{2,4} $ Le premier élément est l’accent circonflexe ^, il indique le début de ligne.
Ensuite, les crochets [ ] permettent de regrouper le contenu et, dans l’exemple, les crochets sont suivis d’un plus (+) qui signifie que les caractères entre les crochets doivent être présents au moins...
La validation du formulaire
De nouveaux sélecteurs CSS permettent une mise en forme automatique pour les entrées du formulaire qui ne seraient pas valides.
input:required:invalid, input:focus:invalid {
background-image: url(../img/form/invalid.png);
background-position: right top;
background-repeat: no-repeat;
border: 1px solid #800;
-moz-box-shadow: none;
}
input:required:valid, input:focus:valid {
border: 1px solid #080;
background-image: url(../img/form/valid.png);
background-position: right top;
background-repeat: no-repeat;
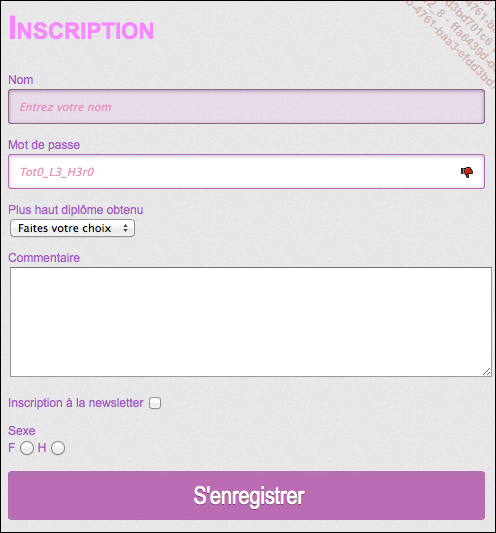
} Les deux styles ci-dessus vont permettre d’afficher certains champs différemment selon qu’ils sont valides ou non. Dans l’exemple, il y a une petite animation pour faire apparaître un pouce vert vers le haut quand le champ est valide et un pouce rouge vers le bas quand il ne l’est pas.
Pour animer ces pouces, un autre style est créé.
#form_insc input:not([type="radio"]):not([type="checkbox"]){
background-position:450px;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
} Il peut y avoir beaucoup plus de choses écrites dans ce style. Les éléments les plus importants sont ci-dessus.
Tout d’abord, input:not([type="radio"]) indique...
Ajout d’un script CGI sur le serveur
Il existe de nombreux scripts qui vont pouvoir s’exécuter sur le serveur. Il est possible de les utiliser sans connaître le langage dudit script.
L’un d’entre eux permet de récupérer le contenu du formulaire, de le mettre en forme et d’envoyer tout ce contenu à l’adresse e-mail de son choix.
C’est du même ordre que d’utiliser l’action mailto dans la balise <form> à deux différences près.
Tout d’abord, le mailto va provoquer l’affichage d’une fenêtre d’avertissement pour l’utilisateur, puisqu’en fait il va envoyer le formulaire avec son adresse mail. Le webmaster connaîtra donc l’adresse e-mail de la personne qui a envoyé le formulaire, ce qui n’est certes pas un problème en soi, mais cela peut rebuter certains internautes qui préféreront ne pas remplir le formulaire.
Ensuite, comme il a été vu précédemment, le fait d’utiliser mailto fera que les données vont arriver dans la boîte mail du webmaster sous une forme difficile à lire, alors qu’avec le script les informations seront récupérées en étant un minimum organisées et vraiment beaucoup plus lisibles.
Il y a de nombreux scripts gratuits avec souvent les explications sur leur fonctionnement ici :...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


