Mise en page HTML et CSS
Les blocs et leur position à l’écran
La mise en page par le code HTML est simplement le fait de positionner des blocs à l’endroit souhaité. Le sujet a été abordé au chapitre HTML - section Méthode et balises pour structurer une page et va être développé ici en combinant HTML et CSS.
1. Les tableaux
Ils ont longtemps été la méthode principale pour disposer le contenu d’une page. La méthode consistait à créer un tableau, et dans une cellule du tableau insérer un autre tableau, qui lui-même pouvait contenir un ou des tableaux.
C’était efficace mais il fallait s’y retrouver dans le code car tous ces tableaux imbriqués faisaient que parfois il était difficile de savoir sur quel tableau on était en train de travailler.
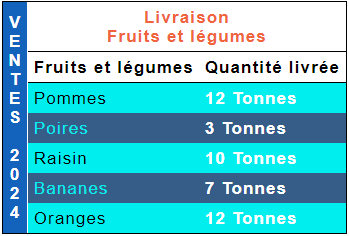
Repartons de l’exemple avec les fruits et légumes, vu au chapitre HTML - section Méthode et balises pour structurer une page, et voyons comment obtenir cette apparence pour notre tableau. Cet exemple peut être observé via le fichier 6_1_1_Tableaux.html.

<table id="fruitsLegumes">
<tr>
<td rowspan="7" class="titreGauche">V E N T E S
2 0 2 4</td>
<th colspan="2" class="titre">Livraison <br />Fruits et
légumes</th>
</tr>
... La première colonne « VENTES 2024 » utilise la propriété HTML rowspan. L’espace occupé par ce <td> sera équivalent à 7 lignes, si bien que la première colonne prendra toute la hauteur du tableau. Le texte est écrit avec des espaces entre chaque lettre, provoquant ainsi l’affichage des lettres les unes en dessous des autres.
Le titre « Livraison Fruits et légumes » utilise la largeur de deux colonnes grâce à la propriété colspan, qui regroupe deux colonnes. Le <br /> fait que le texte s’écrit sur deux lignes.
La balise <table> a par défaut des marges internes et un espace entre les bordures. Si aucune valeur ne vient corriger cela, il y aura de l’espace entre les cellules, et pour les lignes de détail, ce serait assez disgracieux d’avoir un espace en arrière-plan entre « Pomme » et « 12 Tonnes ». Pour cela, il faut mettre l’espace entre les cellules à 0. Cela pourrait être écrit directement dans la balise <table> en écrivant cellspacing="0". La méthode utilisée ici passe par le CSS.
#fruitsLegumes, th {
letter-spacing: 1px;
border:1px solid #000;
margin: 0;
padding: 0;
border-spacing: 0px;
} La propriété CSS border-spacing permet de modifier cette valeur, et elle est forcée à 0.
Les deux premières lignes du tableau, des <th>, avec le fond blanc, ont une bordure intérieure. La balise <th> (table head) écrit automatiquement en gras et au centre. La balise <th>...
Les listes
Il existe deux types de listes : les listes ordonnées (<ol>), c’est-à-dire dans lesquelles chaque élément va être précédé d’un numéro, et les listes à puces (<ul>), dans lesquelles chaque élément sera précédé d’un symbole (une puce). Voir l’exemple : 6_2_lesListes.html.

Il est possible de ne pas afficher la puce d’origine, qui peut déjà par défaut être un cercle, un disque ou un carré. Il est possible d’écrire dans le CSS, pour une liste non ordonnée, list-style-type et de préciser une des valeurs possibles : circle, disc ou square. Ce qui donnerait :
ul {
list-style-type : circle ;
} Ou pour une liste ordonnée, de préciser si le comptage se fait en chiffres arabes, romains ou en lettres.
ol {
list-style-type : upper-roman;
} Dans l’exemple ci-dessus, les éléments de liste seront précédés d’un numéro en chiffres romains majuscules (I, II, III, IV...).
Vous trouverez plus de détails concernant les listes sur le site du W3C à l’adresse : http://www.w3.org/TR/html401/struct/lists.html
Il est fréquent de faire disparaître la puce ou le numéro pour utiliser une liste en lignes ou en colonnes pour un menu (voir le chapitre Les liens et menus en HTML5 - section Création de liens).
<h2>Liste... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


