JavaScript
Introduction
Lors du travail sur une page, il faut utiliser dans le code HTML une balise pour préciser que le code qui suit est du JavaScript et non plus du HTML. C’est le rôle de la balise <script>.
<script type='text/javascript'>
// ici doit apparaître le code JavaScript.
</script> La liste des tâches
À ce niveau du livre, deux langages ont été abordés. Le premier, HTML, permet de structurer l’affichage, et le second, CSS, permet entre autres d’embellir la page. Cela aura permis de se rendre compte qu’il y a peu de choses en commun entre ces deux langages.
Le dernier langage, JavaScript, est lui aussi complètement différent des deux premiers. Par contre, énormément de langages de programmation, comme le C, C++, C#, ou encore Java, PHP ou VBScript (et il y en a d’autres), ressemblent à JavaScript.
Les langages comme JavaScript savent obligatoirement faire trois choses bien précises : mémoriser une information, comparer des valeurs et répéter une action. Par exemple, ils pourront comparer si telle valeur est plus grande ou plus petite que telle autre et agir en fonction du résultat de la comparaison, ou bien ils pourront répéter une action un certain nombre de fois ou bien jusqu’à ce qu’il se passe quelque chose.
Tout ceci est assez simple en fait, il faut juste apprendre à décomposer ce qui doit être fait en petites étapes, et peut-être même décomposer encore ces étapes.
Pour faire une analogie avec la programmation en JavaScript, prenons un exemple de recette de cuisine et voyons comment faire deux œufs au plat.
Pour faire...
Variables et affectation
Les variables sont des petits morceaux de la mémoire de l’ordinateur qui vont stocker une information précise. Cette information pouvant aller d’une valeur numérique ou d’une lettre à la liste complète des habitants d’une grande ville contenant leurs noms, leurs numéros de téléphone, leurs âges, etc. Autrement dit, il est possible de stocker dans une variable des choses simples ou complexes.
Peu importe ce qui est stocké, la syntaxe en JavaScript pour utiliser une nouvelle variable ressemblera toujours à ceci :
var nombreDOeufs = 0;
var nomDuMarchand = 'Dédé'; L’instruction commence par le mot-clé var écrit en minuscules.
Ce mot indique à JavaScript qu’à partir de cette ligne de programme, une nouvelle variable existe, qu’elle se nomme nombreDOeufs et que pour l’instant sa valeur est 0. Ensuite, le programme s’exécutant de haut en bas, une autre variable, nomDuMarchand, est créée. Elle contient, quant à elle, du texte stocké dans l’espace mémoire.
Si ces éléments de programmation s’appellent des variables, c’est parce que leur contenu va pouvoir changer dans le temps, il peut varier.
Notons que les noms des variables sont constitués de mots collés les uns aux autres...
Les types de variables
1. Les valeurs numériques
La programmation implique de mémoriser des valeurs (comme pour les œufs dans l’exemple vu précédemment). Dans la famille des valeurs numériques, il y a les nombres entiers, donc sans virgule :
var nombreDOeufs = 12; ou les nombres à virgule, comme un prix par exemple.
var prixDUnOeuf = 0.2; À partir de cela, des calculs pourront être effectués, tels que :
var prixDesOeufs = nombreDOeufs * prixDUnOeuf; Ici, l’étoile est en fait le symbole de la multiplication. La variable prixDesOeufs contiendra donc le coût des douze œufs.
Il faut bien noter qu’une instruction en JavaScript se termine par un point-virgule ";", comme pour le CSS !
2. Le texte et la concaténation
Du texte peut également être stocké dans une variable. Cela s’écrira alors :
var nom = 'Dupont' ;
var initiale = "D" ; Ce qui caractérise le fait que l’information stockée est du texte, ce sont les simples quotes « ’ » ou les guillemets « " » qui entourent le texte.
Si les simples quotes ou les guillemets sont omis, JavaScript croira que ce qu’il y a à droite du signe = est une autre variable. Par exemple :
var nom = "Dupont" ;
var client = nom ; Dans ce cas, ce qui est stocké dans la variable client sera la même chose que ce qui est stocké dans la variable nom.
Supposons maintenant une page HTML où il est écrit : « Bonjour Dupont ». En fait, le but serait d’écrire « Bonjour » et ensuite d’afficher le contenu de la variable nom. Cette variable changera d’un cas à un autre. Pour cela, il va falloir réunir le mot « Bonjour », qui est du texte et non une variable, suivi par la valeur de la variable nom. L’opérateur qui permet cela est le symbole +. Lorsque ce symbole est placé entre du texte et une variable, JavaScript va relier l’ensemble, c’est ce qu’on appelle une concaténation.
Un cas pratique serait :
alert("Bonjour " + nom) ; Cette ligne de code utilise une fonction JavaScript du navigateur, alert(), qui va ouvrir une fenêtre modale, c’est-à-dire une fenêtre qui bloque l’exécution du programme jusqu’à ce que l’on ferme cette fenêtre en cliquant sur le bouton OK. Elle affichera les informations qui sont écrites entre parenthèses. Si le texte dans les parenthèses est écrit entre guillemets, il sera affiché dans l’alert() tel quel. S’il n’est pas entre guillemets, c’est qu’il s’agit d’une variable et c’est la valeur de cette variable qui sera affichée dans la fenêtre.

3. Les tableaux
Un tableau (Array en JavaScript) permet de stocker plusieurs informations de même type. Chaque information, que ce soit du texte, des valeurs numériques ou autre, sera stockée dans une case référencée par un numéro précis, l’indice du tableau, et il sera possible aussi bien d’écrire dans...
Les opérateurs
Un opérateur en JavaScript a pour but de combiner des éléments, que ce soit via de simples formules mathématiques, telles que l’addition ou la soustraction, ou d’autres méthodes plus complexes qui nous permettront de récupérer les chiffres pairs ou de comparer des informations.
Prenons le cas d’un programme en JavaScript contenant une variable resultat qui a la valeur 12 et une variable calcul qui n’a pas de valeur initiale.
var resultat = 12;
var calcul; Avec les opérateurs, nous allons pouvoir effectuer une addition :
var calcul = resultat + 5; Après l’exécution de cette ligne, calcul aura donc la valeur de 12 + 5, soit 17.
Il en sera de même pour une soustraction, une multiplication ou une division.
calcul = resultat - 2; // calcul aura ensuite la valeur 10.
calcul = resultat * 3; // calcul aura ensuite la valeur 36.
calcul = resultat / 4; // calcul aura ensuite la valeur 3. modulo
Un autre opérateur permettant de faire un calcul est l’opérateur modulo. Son symbole est le pourcent (%). Il retourne le reste de la division entière.
var resultat = 13 ;
var calcul = resultat % 4 ; Si 13 est divisé par 4, le résultat entier est 3, et il reste 1. Avec l’opérateur %, on a donc 13%4 (qui se lit « treize modulo quatre ») qui fait la division par 4 et retourne le reste, soit 1.
Voyons dans un cas pratique comment utiliser l’opérateur modulo.
Positionnons des éléments, une dizaine au total, sur trois colonnes. Notre page est faite de façon à ce que le premier élément soit à la position X = 0, le second élément à la position X = 100 et le troisième à la position X = 200.
Grâce au modulo, il est possible, en connaissant le numéro de l’élément qui est manipulé, de positionner celui-ci dans la première, la deuxième ou la troisième colonne en fonction de ce numéro.
Prenons le cas pour les quatre premiers éléments....
Les conditions
Les conditions sont des tests qui peuvent être demandés à l’ordinateur afin de comparer des éléments. C’est un des points essentiels de la programmation.
1. if, else et les accolades
L’écriture d’une condition n’est pas très compliquée. Un exemple basique se trouve dans le fichier 5_6_1_If.html et d’autres exemples plus complets seront utilisés pour certains concepts plus avancés du livre. Par exemple, pour tester si la valeur d’une variable est supérieure à celle d’une autre variable :
var a=5, b=10;
if (a > b) {
alert("a est plus grand que b") ;
} else {
alert("a est plus petit que b") ;
} Dans cet exemple, deux variables sont déclarées et initialisées. Il est tout à fait possible d’écrire la déclaration des variables sur une seule ligne, en les séparant avec une virgule. Cela fonctionne mais rend la lecture du code un peu plus complexe.
Ensuite, le if(). En anglais, « if » signifie « si ». C’est donc notre condition : si a est plus grand que b.
Dans les types de variables, il existe le type booléen. C’est ce type qui sera le résultat de la comparaison qui est faite entre les parenthèses. Le résultat entre parenthèses sera donc soit VRAI soit FAUX. Il n’y a pas de peut-être.
L’ordinateur fait donc la comparaison entre a et b grâce au symbole > (supérieur) entre les deux variables, indiquant le type de comparaison. Soit a est plus grand que b, soit a n’est pas plus grand que b. Il n’y a pas d’autre option.
Si le résultat de la comparaison est VRAI, alors JavaScript va exécuter le code qui se situe entre les deux premières accolades. Dans notre cas, il va afficher une fenêtre dans laquelle il sera écrit « a est plus grand que b ».
Le mot else se traduit par « sinon ». Il permet de faire apparaître un autre jeu d’accolades contenant le code qui sera exécuté si le résultat du test est FAUX.
L’écriture du else suivi des accolades n’est pas obligatoire. Il est possible de ne faire une action que si le résultat est VRAI et rien dans le cas contraire. Dans ce cas le code pourrait être :
if (a > b) {
alert("a est plus grand que b") ;
} Pour ajouter encore un peu de précision, il faut mettre en avant l’utilité des accolades.
La condition qui est utilisée en exemple ici pourrait s’écrire de plusieurs façons.
Cas 1 :
if (a > b)
alert("a est plus grand que b") ; Cas 2 :
if (a > b) alert("a est plus grand que b") ; Ces deux écritures fonctionnent parfaitement et vous les verrez sûrement dans quelques scripts.
Si cela fonctionne, ça ne veut pas dire que ce soit une bonne habitude.
Dans le premier cas, il n’y a plus les accolades mais il y a une indentation au début de la ligne de l’alert(). La lecture est un peu plus facile que dans le second cas, puisque...
Les itérations
L’informatique, terme dérivé des mots « information automatique », est une idée bien agréable vue sous cet angle. Mais pour l’instant, avec ce qui a été vu dans ce livre, s’il faut faire évoluer une variable en l’incrémentant de 1 en 1 et la faire aller jusqu’à 1000, il faudra beaucoup de lignes de code.
Dans tous les langages similaires à JavaScript il existe un concept de boucle, c’est-à-dire de code qui va se répéter pendant un certain temps ou un certain nombre de fois ou jusqu’à ce qu’il se passe une chose particulière. Cela pourra être utile pour déplacer un objet à l’écran, effectuer un décompte, parcourir un tableau, etc.
1. La boucle for
for (Initialisation; Condition; Incrémentation){
Action;
} La boucle for est une boucle qui va répéter du code un nombre précis de fois. La programmation se fait en faisant varier une variable. Le plus souvent, cette variable est incrémentée en la faisant aller d’une valeur de début à une valeur de fin, par exemple, pour compter de 1 à 12 et parcourir tous les mois comme dans le fichier 5_7_1_boucleFor.html.
Initialisation : pour cela nous allons initialiser une variable, qui pourrait être appelée compteur, et lui donner 1 comme valeur de départ. Le mot-clé var est à l’intérieur de la fonction for() et permet de créer la variable compteur dans la boucle.
for (var compteur = 1; Condition; Incrémentation){
Action;
} Le ; indique la fin de l’initialisation et de la condition.
Condition : la boucle s’exécutera tant que cette condition sera vraie. Ce qui doit être vrai dans notre cas sont les valeurs pour la variable compteur de 1, 2, 3, etc. jusqu’à 12. Donc tant que la variable compteur est inférieure ou égale à 12, on pourra lire la case du tableau correspondante.
for (var compteur = 1; compteur <= 12; Incrémentation){
Action;
} Incrémentation : la boucle commence avec une valeur pour la variable compteur égale à 1. Mais il faudra augmenter cette valeur et faire en sorte que la variable compteur soit équivalente à 2, puis 3, etc. L’incrémentation s’écrira compteur++ qui fera qu’à chaque tour de boucle, la valeur augmentera de 1.
for (var compteur = 1; compteur <= 12; compteur++){
Action;
} Si le souhait n’est pas de compter mais décompter, il faudra commencer avec la valeur initiale plus grande que la valeur de l’évaluation, et ensuite décrémenter cette variable avec l’opérateur --.
for (var compteur = 12; compteur >= 1; compteur--){
Action;
} Action : pour cette partie, il pourra s’agir d’une seule ligne de code comme dans l’exemple ci-dessous qui ne fait qu’afficher les mois. Mais si pour chaque mois il faut récupérer des montants, des noms, faire des calculs, etc. cela pourra se traduire...
Déboguer un programme
Un dernier point à voir sur les outils que nous proposent les navigateurs aujourd’hui est le pas à pas, c’est-à-dire le fait de pouvoir exécuter notre script mais en demandant au navigateur de s’arrêter à une certaine ligne et d’attendre. Le navigateur n’exécutera la ligne que lorsqu’on lui demandera. Cette technique est très utilisée dans le débogage et est très pratique pour se rendre compte de ce que fait réellement le programme.
Cela ne fonctionne pas pour le CSS ni pour le code HTML. Seul JavaScript peut s’exécuter pas à pas.
Pour pouvoir stopper le script à un endroit précis, il faut se rendre à l’onglet Sources de la fenêtre d’aide au développement.

 sous la barre d’onglets. Cette icône
est un bouton permettant d’ouvrir un volet qui donnera
accès aux différents fichiers.
sous la barre d’onglets. Cette icône
est un bouton permettant d’ouvrir un volet qui donnera
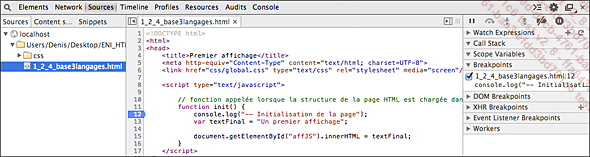
accès aux différents fichiers.On va donc ouvrir ce volet et cliquer sur le fichier que l’on souhaite examiner. Dans notre cas c’est le fichier 1_2_4_base3langages.html. Le code HTML et la partie script apparaissent. On peut voir des numéros de lignes.
Si on souhaite arrêter le programme à la ligne 12, il suffit de cliquer sur la ligne 12. Un petit marqueur apparaîtra qui fera ressortir cette ligne, comme ci-dessous :

Si maintenant on tape au clavier [Ctrl] R (ou [Cmd] R sur Mac), cela va rafraîchir la page. Le navigateur...
Les fonctions
Une fonction est un ensemble de lignes de code qui sont regroupées et auquel on donne un nom, par exemple afficherLeMenu(). Elle peut être écrite dans un fichier avec d’autres fonctions et est utilisable à tout moment, une fois chargée par le navigateur naturellement.
Lorsque le développeur doit faire afficher le menu, plutôt que d’écrire ou réécrire les lignes de code qui affichent le menu, il a juste à appeler la fonction afficherLeMenu().
1. Déclaration
La déclaration de la fonction se fait avec le mot-clé function. Il indique que ce qui suit est une fonction.
function afficherLeMenu() {
// le code qui permet l'affichage du menu.
} Il est possible de créer autant de fonctions que nécessaire. Mais il serait dommage de devoir écrire une autre fonction qui, elle, cache le menu. Car justement, un des objectifs de l’écriture d’une fonction est de ne pas réécrire le même code.
Pour aider le développeur, JavaScript permet de passer des paramètres à la fonction pour qu’elle s’exécute d’une façon ou d’une autre.
function afficherLeMenu(afficheOuCache) {
if (afficheOuCache === true) {
// le code qui permet l'affichage du menu.
} else {
// le code qui cache le menu.
}
} Dans ce cas, la fonction attend, lorsqu’elle est utilisée, que lui soit précisée la valeur de afficheOuCache pour savoir ce qu’elle doit faire.
Dans cet exemple, si afficheOuCache n’est pas précisé, sa valeur ne sera pas true, donc le menu sera caché.
Il est également possible de créer une fonction, comme si c’était une variable ou un objet.
var sortie = function(t) {
document.getElementById('sortie').innerHTML += "<br />:: "+t;
}; Ici, la fonction sortie() écrira le contenu de t dans l’élément d’ID sortie.
2. Nouvelle notation pour les fonctions
Vous pouvez créer une fonction, qui aura le même fonctionnement que les fonctions vues précédemment, mais qui a une autre syntaxe de déclaration, nommée : Arrow function.
Prenons en exemple la fonction afficherNom() ci-dessous, qui va simplement afficher une information dans la console.
function afficherNom(qui) {
console.log(qui); ...Les cookies
Les cookies sont des informations, un peu comme des variables, mais qui sont sauvegardées dans le navigateur côté client. Ils ont la particularité d’être sauvegardés pendant un temps donné. Les cookies peuvent être utiles pour mémoriser des choix de l’utilisateur, qu’il n’aura plus à définir lors de son prochain passage sur le site.
function cookiesFx() {
var dateNum = new Date();
dateNum.setFullYear(dateNum.getFullYear() + 1);
var exp = "expires=" + dateNum.toGMTString();
document.cookie = "nbShow=" + escape(nbShow) + "; " + exp;
document.cookie = "bg=" + escape(bg) + "; " + exp;
} Pour l’utilisation des cookies, il faut prendre en compte deux étapes. La première, ci-dessus, est la création ou la mise à jour des cookies.
C’est grâce au mot-clé expires que sera définie la durée de vie du cookie, une sorte de date de péremption. La variable dateNum, à sa création, récupère la date actuelle. L’appel de la fonction setFullYear va permettre de changer l’année, qui sera augmentée de 1. Les valeurs enregistrées dans le cookie seront donc accessibles pendant un an.
La variable exp contient la concaténation du mot-clé expires, pour indiquer la durée de vie, suivi de la date limite en question.
Ensuite, les deux informations à sauvegarder nbShow et bg seront enregistrées grâce à document.cookie. Il peut...
Le drag and drop
Le drag and drop est l’action de prendre un élément en maintenant le clic de la souris sur lui, de le déplacer et de relâcher le clic pour qu’il finisse dans un autre élément. C’est ce qui est fait lors du déplacement d’un fichier attrapé avec la souris et déposé dans un autre dossier.
Vous pourrez retrouver cet exemple dans le fichier : 5_11_DragAndDrop.html.
<div id="sortie"></div>
<p>Glissez/Lâchez les navigateurs dans une zone<br />
<img src="../img/logos/chrome1.png"
id="chrome_ico"
ondragstart="dragNav(this, event)"
alt="Logo Chrome">
<img src="../img/logos/firefox1.png"
id="firefox_ico"
ondragstart="dragNav(this, event)"
alt="Logo Firefox">
<img src="../img/logos/edge.png"
id="edge_ico"
ondragstart="dragNav(this, event)"
alt="Logo Edge">
<img src="../img/logos/opera1.png"
id="opera_ico"
ondragstart="dragNav(this, event)"
alt="Logo Opera">
<img src="../img/logos/safari1.png"
id="safari_ico"
ondragstart="dragNav(this, event)"
alt="Logo...Afficher le site HTML en plein écran
Sur la majeure partie des navigateurs, sauf peut-être Internet Explorer, il est possible de passer un objet en plein écran. L’idée est alors de construire le site à l’intérieur de cet élément, de façon à ce que tout passe en plein écran. Un exemple est proposé dans le fichier 5_12_FullScreen.html.
Il faudra naturellement anticiper l’affichage en utilisant des valeurs en pourcent, ou alors mettre à jour certains styles pour que l’affichage reste agréable en plein écran.
Donc, niveau HTML, il suffit d’avoir par exemple :
<div id="fullScreen">
<input type="button" onclick="pleinEcran();" value="Plein écran" />
<h1>Une page qui passe en plein écran.</h1>
</div> Ensuite, un événement sur un bouton ou autre pourra déclencher le script suivant permettant le passage en plein écran ou le retour à la normale.
function pleinEcran() {
var elem = document.getElementById('fullscreen');
// Sortir du plein écran
if (document.fullscreenElement) {
document.cancelFullScreen();
} else if (document.webkitFullscreenElement) { ...Interactions entre JavaScript, HTML et CSS
HTML et CSS sont des langages qu’il serait possible de qualifier de statiques. C’est-à-dire que si le style de texte d’un paragraphe utilise la couleur grise, ce paragraphe sera toujours écrit en gris, et il ne sera pas possible de demander au CSS de changer la couleur, mis à part au passage de la souris. Mais aussi, une règle de style étant statique, elle sera la même à chaque fois qu’elle sera utilisée. Un texte Gris sera toujours un texte gris en CSS. Et c’est là que JavaScript devient très intéressant, puisqu’il va pouvoir modifier le style pour une raison ou une autre : faire disparaître un élément, le faire se déplacer à l’écran...
Supposons que le code HTML contienne une balise telle que :
<div id='toto'>
<p>Toto va à la plage</p>
</div> Il va être possible, dans un premier temps, de sélectionner soit la balise <div> et donc son contenu, soit la balise <p>, contenue dans la balise <div>. Ensuite, il sera possible d’effectuer des modifications sur le code HTML sélectionné ou sur le style appliqué à ces balises.
var leDiv = document.querySelector("#toto");
var leParagraphe = document.querySelector("#toto p"); Dans cet exemple...
Les bases de données locales
Il est possible de créer une base de données côté client. Cette base de données, une fois créée, sera utilisable indéfiniment. Le fait de fermer le navigateur ou même d’éteindre l’ordinateur ne l’effacera pas.
Un exemple reprenant l’essentiel des possibilités, c’est-à-dire créer une base, créer des tables, écrire dans les tables et les lire, est visible dans ce fichier 5_14_DB_SQLite.html.

1. Création d’une base de données
La première chose à faire est de créer une base de données via l’instruction openDatabase.
var db = window.openDatabase("maBase", "1.0", "description",
5 * 1024 * 1024); //5MB Un nom, maBase, est donné, et la base de données est définie avec une taille de 5 Mo. Il est vital de dimensionner la base au début et, si possible, de correctement évaluer la taille nécessaire. La taille d’un caractère étant de un octet, une base de 5 Mo permet donc de mémoriser 5 000 000 de caractères.
Une fois créée, la base est accessible via la variable db. Il faut ensuite créer des tables qui stockeront les données, puis insérer des données dans les tables et enfin lire les tables quand cela est nécessaire.
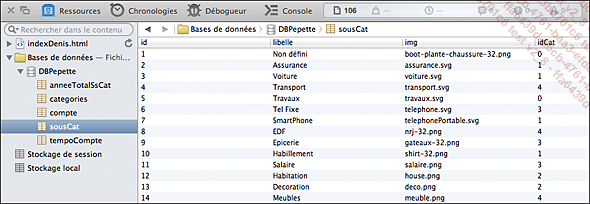
2. Création d’une table
db.transaction(function (tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS test (id INTEGER
PRIMARY KEY, nom TEXT, age NUMERIC)", [],
function(tx, rs) {},
function(tx, error)...Générer des PNG en JavaScript
Une librairie permettant de créer des images au format PNG a été ajoutée dans le dossier lib du dossier js. Le fichier 5_16_PNG.html détaille cet exemple :

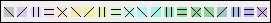
Le code permet de créer assez facilement cinq formes qui sont : \, /, ||, = et X.
Puisque cela ne fait que cinq formes et qu’il pourrait être utile d’avoir davantage d’icônes différentes, la couleur de fond de chacun sera différente. Nous allons voir comment créer des couleurs différentes et ensuite comment créer les images.
La première étape va être le remplissage d’un tableau d’objets, qui contiendra les couleurs, ou plus précisément les composantes rouge, vert et bleu de la couleur d’arrière-plan, et une quatrième information pour la couleur de premier plan.
var frequence = .2;
var RFrequence = Math.PI / 9;
var VFrequence = Math.PI / 17;
var BFrequence = Math.PI / 4; var pattTernColor = new Array();
for (var i = 0; i < 20; ++i)
{
var r = Math.round(Math.sin(RFrequence * i) * 70 + 180);
var g = Math.round(Math.sin(VFrequence * i) * 70 + 180);
var b = Math.round(Math.sin(BFrequence * i) * 70 + 180);
var txt = 255;
if ((r + g + b) > 100) {
txt = 0;
}
pattTernColor[i] = {};
pattTernColor[i].r = r;
pattTernColor[i].g = g;
pattTernColor[i].b = b;
pattTernColor[i].t = txt;
} La technique utilisée ici est classique pour créer un arc-en-ciel de couleurs.
L’idée est de faire évoluer les valeurs de rouge, vert et bleu, comme si elles étaient une sinusoïde, et de faire en sorte que si une augmente, l’autre diminue et que la troisième soit encore différente. Le mot correct est déphasé, c’est-à-dire que les valeurs vont augmenter jusqu’à un maximum et diminuer ensuite en suivant une courbe qui est une sinusoïde. Et pour que toutes n’aient pas la même valeur, lorsqu’une démarre, une autre est déjà avancée et la troisième est en retard. Ce sont les trois valeurs de fréquences RFrequence, VFrequence et BFrequence qui permettent cela.
Vous pouvez changer ces valeurs pour voir comment les couleurs évoluent.
Ensuite, une boucle va permettre de créer ici 20 couleurs, mais en fait il n’y a pas de limites. La valeur qui devra être stockée dans les variables locales r, g ou b devra être comprise entre 0 et 255. La variable txt permet de sauvegarder la couleur du premier plan. La couleur par défaut sera du blanc, mais si la quantité de rouge, de vert et de bleu est trop importante, alors txt vaudra 0 pour que la couleur du premier plan soit noire.
Ensuite, la ligne pattTernColor[i] = {}; crée un objet dans la case qui est en cours de traitement, si bien qu’il est possible de sauvegarder dans...
Ajax
Ajax signifie Asynchronous JavaScript and XML. Cela signifie qu’il va être possible de récupérer des informations sur le serveur de façon asynchrone. Autrement dit, JavaScript va demander quelque chose au serveur et un peu plus tard le serveur répondra, mais pendant tout ce temps le programme JavaScript ne sera pas bloqué à attendre la réponse. Il pourra exécuter d’autres traitements, et lorsque le serveur répondra, JavaScript sera averti et pourra aller regarder ce que le serveur lui a envoyé. À la base, Ajax était fait pour fonctionner avec du XML, mais en réalité il est possible de faire véhiculer n’importe quel type d’information, le tout est que ce soit sous forme de chaîne de caractères.
Un exemple qui utilise Ajax se trouve dans le fichier 5_16_Ajax.html.
L’intérêt d’Ajax est de pouvoir mettre à jour l’affichage d’une page HTML sans recharger entièrement la page, mais simplement en rechargeant des informations qui seront affichées dans un div, par exemple, ce qui est beaucoup plus rapide que le chargement de la page complète.
La fonction qui permet d’utiliser Ajax est XMLHttpRequest. C’est elle qui va permettre à JavaScript de communiquer avec le serveur.
Elle contient le mot http, ce qui signifie que le code ne pourra fonctionner que s’il est sur un serveur. Pour l’instant, tout ce qui a été codé dans ce livre est simplement stocké sur l’ordinateur client, et le début de l’URL dans le navigateur est file:// ou c:// mais pas http. Or, il faut http pour faire de l’Ajax.
Le plus simple sera soit de mettre l’exemple sur un serveur distant, celui de votre hébergeur, ou alors de transformer votre ordinateur en serveur.
Pour la deuxième solution, vous pouvez télécharger WAMP (Windows Apache MySQL PHP) pour Windows. Il existe également MAMP pour Mac et LAMP pour Linux.
Une fois WAMP installé, il y a un dossier wamp créé à la racine du disque dur et il faut travailler dans le dossier www. Sous Mac ou Linux, il faut...
Gestion des timers (setTimeout(), setInterval(), Date)
setTimeout()
JavaScript permet de faire exécuter des fonctions au bout d’un certain temps ou toutes les x millisecondes.
Il y a par exemple : setTimeout(function(){}, durée) ;
Ce qui pourrait donner :
setTimeout(function() {
afficherFenetrePromo() ;
}, 1500) ; Dans cet exemple, notre page HTML s’affiche, puis une seconde et demie plus tard, la temporisation (setTimeout) est écoulée et la fonction afficherFenetrePromo() est exécutée.
setInterval()
setInterval(function() {
bougePersonnage() ;
}, 30) ; Le code ci-dessus peut être facilement compréhensible, puisqu’il a la même syntaxe que le précédent. Mais dans ce cas, la fonction bougePersonnage() ne sera pas appelée une fois comme avec le setTimeout(), mais elle sera appelée continuellement toutes les 30 ms. Ce qui pourra être pratique pour certaines animations.
Un setInterval() s’exécute sans cesse et il peut être pratique, voire indispensable de pouvoir arrêter et redémarrer un setInterval().
Il existe une fonction clearInterval() qui va permettre de mettre fin au setInterval(). Dans ce cas, voilà comment il faut écrire cela :
let idInterval = setInterval(function() {
bougePersonnage()...Déplacer un élément au clavier
Pour déplacer un élément, par exemple une bille au clavier, il faut tout d’abord détecter qu’une touche du clavier a été appuyée. Pour cela, il y a un écouteur : window.onkeydown.
Quand l’évènement keyDown est déclenché, il est possible de récupérer de nombreuses informations sur les touches appuyées ou non. Dans notre cas, nous souhaitons récupérer l’information de pression sur une des quatre flèches de direction.
Il est important de mettre en place une logique où le fait d’appuyer sur une touche ne va pas directement bouger la bille. Sinon, le déplacement de la bille serait en fonction de notre rapidité à appuyer à de nombreuses reprises sur la flèche vers la gauche par exemple.
Nous procéderons donc plutôt ainsi : d’un côté, mettre simplement un booléen à true pour indiquer qu’une touche est enfoncée, et d’un autre côté lire ce booléen pour savoir s’il faut ou non déplacer la bille…
Voyons ce que cela donne :
Côté HTML
<div class='bille'></div> Côté CSS
.bille {
width: 30px;
height: 30px;
position: absolute;
top: 200px;
left: 200px;
background: radial-gradient(ellipse at center, rgba(181, 189,
200, 1) 0%, rgba(130, 140, 149, 1) 36%, rgba(40, 52, 59, 1) 100%);
border-radius: 50%;
} JavaScript
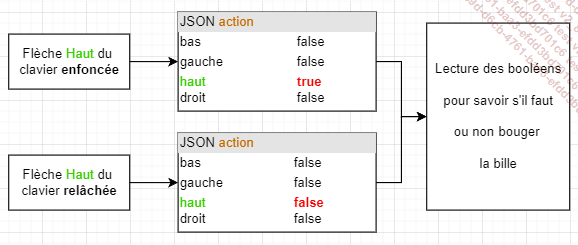
Une variable (ou objet JSON) nommée action contiendra tous les booléens indiquant si une touche est enfoncée ou non. Par défaut, ils sont tous à false.
let action = { bas: false, gauche: false, haut: false, droit: false } 
Au centre du diagramme, il y a un objet JSON.
D’un côté, il sera mis à jour via un évènement clavier pour indiquer quelle touche est enfoncée. D’un autre côté...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


