Les liens et menus en HTML5
Introduction
Un lien est une liaison entre deux éléments. Il se caractérise par un mot ou une image à l’écran. Et en tant que lien, il va être lié à une fonction JavaScript ou à un document PDF, une page HTML, etc.
Le premier élément est représenté par la balise <a> (ancre). Il va permettre l’interactivité avec l’utilisateur. C’est principalement du texte ou une image quelque part sur la page. Le fait de cliquer sur un lien provoque l’appel du second élément.
Le second élément peut être une page qui sera ouverte, ou une image qui sera affichée. Mais cela peut aussi être un fichier qui pourra être téléchargé ou encore une fonction qui sera déclenchée...
Création de liens
1. Ouverture de page HTML
L’écriture la plus fréquente pour un lien est :
<a href="confiture.html">Des pots de confiture</a> Cette écriture est celle qui sera répétée pour les autres types d’ouverture (image, page web, fichier PDF...). Seul le contenu de l’attribut href (référence hypertexte) va changer. L’attribut href contient ici le nom du fichier qui sera ouvert après le clic. Le texte « Des pots de confiture » sera affiché à l’écran, et le clic sur ce texte déclenchera l’ouverture de la page HTML indiquée dans l’attribut href.
Cette nouvelle page s’affichera à la place de la page qui contient le lien.
Cette écriture est parfaite pour la navigation à l’intérieur d’un même site. Par contre, si le lien fait référence à un site web différent, il sera préférable que la nouvelle page s’ouvre dans un onglet différent de l’onglet courant. Il y a un attribut de la balise <a> qui permet cela, c’est target. L’attribut target (cible) indique l’endroit dans lequel s’ouvre le fichier indiqué dans href. Il y a différentes écritures possibles pour target qui ne seront pas vues ici car elles sont quasi historiques et ne sont plus utilisées, car les frames n’ont plus trop d’utilité aujourd’hui. Par contre, si on écrit :
<a href="www.confiote.fr" target="_blank">Site à voir concernant
la confiture.</a> la propriété target a la valeur _blank, qui indique que le contenu du href doit s’ouvrir dans un nouvel onglet ou une nouvelle page.
Il n’est pas possible d’imposer l’ouverture d’une fenêtre plutôt qu’un onglet. Cela fait partie des réglages de l’utilisateur pour son navigateur web.
2. Ouverture d’une image
L’écriture pour une image est la même que celle d’une page HTML.
<a href="../img/confitureFraise.jpg">La confiture à la fraise</a> L’image s’ouvrira si l’utilisateur clique sur le texte.
Une utilisation pratique est d’afficher une image d’une petite taille et, en cliquant dessus, d’afficher cette même image en grand. Il aura fallu au préalable créer ces deux images. Cela donnera pour le lien :
<a href="../img/confitureFraise.jpg"><img...Création d’un menu (liste + liens + CSS)
Une méthode simple et efficace pour créer un menu est d’utiliser une liste non ordonnée et de modifier son affichage via le CSS. Le code HTML sera donc simplement des items de liste contenant des liens. Un exemple est fait avec le fichier 10_3_menu.html, dont voici le rendu :

<nav id="menu">
<ul>
<li><a href="#">Pommes</a></li>
<li><a href="#">Poires</a></li>
<li><a href="#">Bananes</a></li>
<li><a href="#">Kiwis</a></li>
<li><a href="#">Pamplemousses</a></li>
</ul>
</nav> La partie CSS va permettre d’afficher la liste en lignes et non en colonnes comme c’est normalement le cas.
#menu ul
{
margin-left: 0;
padding-left: 0;
white-space: nowrap;
}
#menu ul li
{
display: inline;
list-style-type: none;
} Il suffit donc d’affecter au li un style indiquant que l’affichage se fait en lignes.
Ensuite, puisqu’il...
Agir sur la page grâce au menu
Reprenons le menu précédent et ajoutons des id à chaque balise a. L’exemple est visible dans le fichier 10_4_actionPage.html.
<nav id="menu">
<ul>
<li><a class="actif" id="pommes" href="#">Pommes</a></li>
<li><a id="poires" href="#">Poires</a></li>
<li><a id="bananes" href="#">Bananes</a></li>
<li><a id="kiwis" href="#">Kiwis</a></li>
</ul>
</nav> Et en partant de l’idée que le premier lien est l’affichage de la page par défaut, une classe actif a été ajoutée qui le mettra en couleur via le CSS afin de visualiser le dernier lien cliqué par l’utilisateur.
Pour le contenu de cette page, il y a quatre sections, qui ici ne contiennent qu’un titre <h1>, mais qui pourront contenir des articles, images...
<main>
<section class="pommes">
<h1>Pommes</h1>
</section>
<section class="poires">
<h1>Poires</h1>
</section>
<section class="bananes">
<h1>Bananes</h1>
</section>
<section class="kiwis">
<h1>Kiwis</h1>
</section>
...Ajout de « data » dans les liens
Le code contenu dans la balise <body> est ici un div pour afficher des informations après un clic. Il y a également une balise nav contenant le menu constitué de liens. Un exemple est visible dans le fichier 10_5_menuData.html, dont voici le rendu :

<div id="result">Fournisseur :</div>
<nav id="menu">
<ul>
<li><a data-fourn='roger'
data-qt='12' href="#"
onclick="fournisseur(this);">Pommes</a>
</li>
<li><a data-fourn='pierre'
data-qt='5' href="#"
onclick="fournisseur(this);">Poires</a>
</li>
<li><a data-fourn='marie'
data-qt='7' href="#"
onclick="fournisseur(this);">Bananes</a>
</li>
<li><a data-fourn='marc'
data-qt='9' href="#"
onclick="fournisseur(this);">Kiwis</a></li>
<li><a data-fourn='anne'
data-qt='2' href="#"
onclick="fournisseur(this);">Pamplemousses</a>
</li>
</ul>
</nav> Chaque lien contient de nouvelles propriétés qui sont data-fourn et data-qt, respectivement pour fournisseur et quantité. Il est possible de créer autant de ces propriétés qu’on...
Liste complexe organisée par JavaScript et le CSS
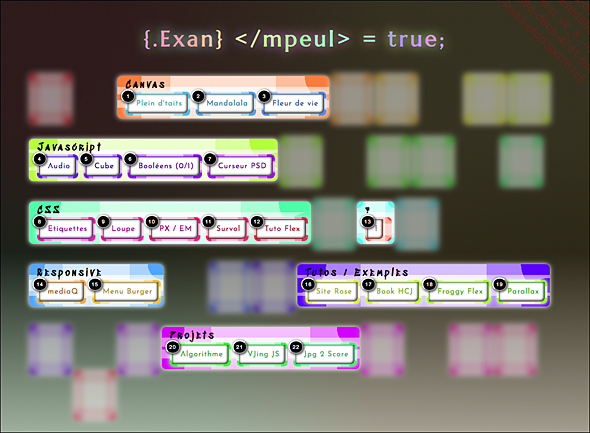
En travaillant en tant que formateur, je suis amené à montrer des exemples de sites ou méthodes sur Internet. J’avais noté quelques liens que je montrais régulièrement à mes étudiants, et à force de mettre des liens qui se suivaient, j’ai décidé de faire une page qui organiserait tout cela, sans avoir à retoucher quoi que ce soit le jour où j’ajouterai un nouveau lien.
Regardons en détail le fonctionnement de cette page. Mais, tout d’abord, à quoi ressemble-t-elle ? Vous avez les fichiers dans le dossier 10_6_listeLiens ou à la page http://demo.freelancetoulouse.com.

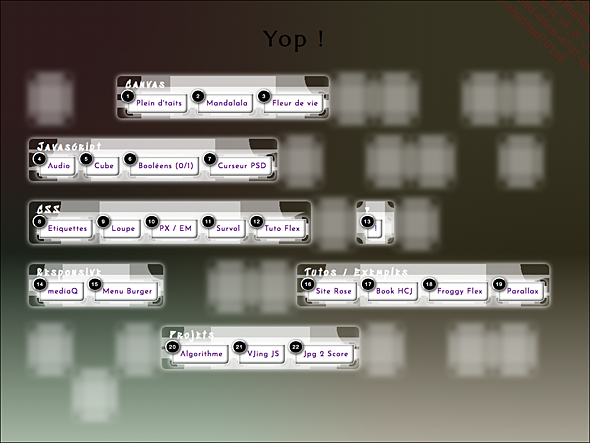
Par contre, si la fonction principale de JavaScript est désactivée, on perd les couleurs.

La page sans couleur est le résultat sans le fonctionnement de JavaScript, qui n’aura dans cet exemple que la fonction de colorier l’ensemble.
Passons au code HTML :
<!DOCTYPE html>
<html>
<head>
<title>Des p'tites démos en ligne</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Alegreya+Sans|
Josefin+Sans|Sedgwick+Ave+Display" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Frijole"
rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Bad+Script|
Marcellus|Rock+Salt" rel="stylesheet">
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script src="js/texteColoriage.js" type="text/javascript"></script>
<script src="js/listeColoriage.js" type="text/javascript"></script>
<script type="text/javascript">
function init() {
// colorisationListes("{.Exan} </mpeul> = true;");
}
</script>
<link rel="icon" href="img/FT_icones.gif" type="image/gif" />
</head>
<body onload="init();">
<main>
<h1 id="titre">Yop !</h1>
<nav id="laNav">
<ul id="lesLiens">
<li class="separateur deco"> </li>
<li class="separateur deco vide"> </li>
<li class="separateur">Canvas
<ul>
<li><a... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


