Correction des exercices
Exercice sur les sélecteurs CSS
Cet exercice se trouve dans le chapitre CSS3 - section Pour les sélecteurs.
body {
font-family:Arial, Helvetica, sans-serif;
}
header.topPage {
display: flex;
}
header.topPage img {
border:5px #000 solid;
}
header.topPage nav ul li,
footer nav ul li {
display: inline-block;
list-style-type: none;
}
header.topPage nav ul li a {
text-decoration: none;
color: #99f;
}
section article {
background-color: #eee;
margin: 10px;
} /* La première balise article est le deuxième enfant de la section */
section article:nth-child(2) h3 {
color: #00f;
}
section article:nth-child(3) h3 {
color: #f00;
}
section article h3 {
padding: 10px;
line-height: 0;
}
section article p {
padding: 10px;
}
section article h3::first-letter {
text-transform: uppercase;
}
section article header,
section article footer {
background-color: #ccc;
padding: 10px;
}...Exercice : une horloge qui se balance
Cet exercice se trouve dans le chapitre CSS3 - section Les transitions et animations.
Pour le code HTML, une simple boîte fera l’affaire.
<div id="horloge">11:38:45</div> Pour le CSS, il y a le style de la div, qui lui-même utilise l’animation du balancement.
#horloge{
padding: 3px;
box-shadow: 1px 1px 2px #000;
animation-name: tictac;
animation-duration:2s;
animation-iteration-count:infinite;
animation-timing-function:ease-in-out;
position: relative;
z-index: 3001;
} Le style précédent fait appel à une animation : tictac. Le code définit que cette animation mettra 2 s pour s’exécuter entièrement. Le nombre de cycles est infini, donc elle recommencera toujours une fois arrivée à la fin.
La fonction utilisée (ease-in-out) permettra quant à elle d’avoir un effet de ralentissement au début et à la fin de l’animation.
@keyframes tictac {
0% {transform:rotate(-5deg); margin-right: 13px;}
50% {
transform:rotate(5deg);
margin-right: 20px;
}
100%...Exercice : modifier l’heure en JavaScript
Cet exercice se trouve dans le chapitre JavaScript - section Gestion des timers (setTimeout(), setInterval(), Date)).
function clock() {
let now = new Date();
let s = now.getSeconds();
s = s < 10 ? s = "0" + s : s;
let m = now.getMinutes();
m = m < 10 ? m = "0" + m : m;
let h = now.getHours();
h = h < 10 ? h = "0" + h : h;
document.querySelector("#horloge").innerHTML = h + ":" + m + ":"+s;
}
setInterval(clock, 1000); Une fonction clock() est créée. Elle permet de récupérer les heures, minutes et secondes correspondant à l’heure indiquée par l’ordinateur qui exécute le code. Grâce à elle, si le nombre est inférieur à 10, un zéro est ajouté devant (par esthétisme) et une fois les informations récupérées, elles sont envoyées dans l’élément ayant pour ID horloge, pour l’affichage.
Une autre portion de code va s’occuper, via un setInterval(), de rappeler la fonction qui affiche l’heure toutes les 1000 ms (1 seconde).
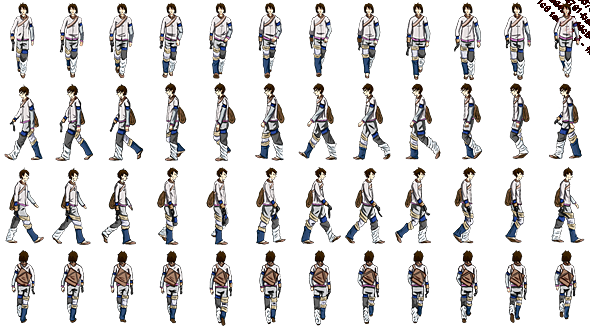
Exercice : position personnage
Cet exercice se trouve dans le chapitre CSS3 - section Les fonds et fonds multiples.

Le code HTML contiendra une balise ayant deux styles :
Le premier pour l’image de fond et la taille du masque (id=’perso’) et le second pour la position du personnage (class= ‘position_face_1’).
<div id='perso' class='position_face_1'></div> Pour le CSS, l’ID perso récupérera l’image en arrière-plan, qui sera complète avec toutes les positions.
#perso étant un block, il pourra avoir des dimensions. Et ce sont ces dimensions, 95px et 160px, créant une sorte de masque, qui feront qu’une seule position sera affichée à l’écran. Il faudra alors créer autant de styles que le personnage a de positions.
#perso {
display: inline-block;
background-image: url(personnage.png);
width: 95px;
height: 160px;
/* 1142 / 635 */
} Remarquons au passage, dans la réponse ci-dessous, le fait que dans un premier temps le second paramètre de background-position est toujours à 0px. Ce qui signifie que Y est égal à zéro et que nous sommes en train de travailler sur la première ligne de l’image, correspondant au personnage de face.
/* Face */
.perso.position_face_1...Exercice : créer l’animation d’un personnage qui marche
Cet exercice se trouve dans le chapitre JavaScript - section Déplacer un élément au clavier.
Pour le déplacement du personnage au clavier, il faut gérer trois informations.
1) Il faut bouger le personnage, en X et en Y, dans toutes les directions, comme pour la bille (cf. chapitre JavaScript - Déplacer un élément au clavier).
Pour cette partie, il suffit de reprendre le code de la bille, récupérer les évènements clavier et modifier la position du personnage.
2) Lorsque le personnage se déplace dans une direction, il faut afficher les images du personnage, correspondant à son déplacement. Si le personnage se déplace vers le haut, il faudra l’afficher de dos.
Lorsque l’utilisateur appuie sur une touche de direction, il indique le sens de la marche. Pour régler cette deuxième partie, nous allons mémoriser dans une variable (positionBH) le sens choisi : face, dos, droite ou gauche, et nous utiliserons cette variable au moment d’afficher la classe du personnage.
3) Il faut animer le mouvement de marche du personnage. S’il se déplace vers la gauche, il faudra appeler les classes position_gauche_1, puis position_gauche_2, puis position_gauche_3 et ainsi de suite pour créer l’animation de la marche.
Arrivé à cette dernière étape, il suffit de modifier la classe du personnage, en reconstruisant le nom de cette classe, puis d’ajouter un compteur (numPosition) indiquant si le personnage est en position 1 ou 2.
La classe sera donc la concaténation de différents éléments.
‘position_’ + positionBH + ‘_’ + numPosition
Ci-dessous le code JavaScript complet pour le personnage :
// récupération des dimensions de la fenêtre.
// quel que soit le navigateur, récupération des dimensions de la fenêtre
// pour garder le personnage à l'écran.
let largeurWin = window.innerWidth || document.documentElement.clientWidth
|| document.body.clientWidth;
let hauteurWin = window.innerHeight || document.documentElement.clientHeight
|| document.body.clientHeight;
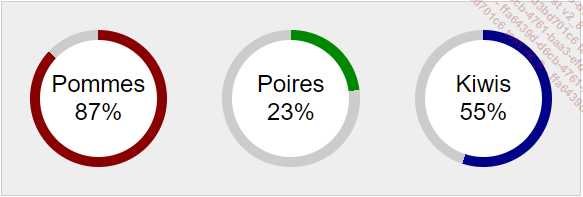
// sélection du seul élément...Exercice : génération de donuts

Cet exercice se trouve à la fin du chapitre sur le CSS3.
Description du code Java Script ci-dessous.
Une constante est créée, container, dans laquelle tout le code HTML des donuts sera inséré.
Une variable html, qui est créée comme étant du texte, est vide pour le moment. C’est dans cette variable que sera ajouté le code HTML qui se trouvera dans le container.
La boucle foreach, va parcourir tout le tableau lesDonuts et à chaque tour utilisera le contenu de la case pointée dans unDonut.
Nous allons donc, pour chaque donut, générer le code HTML de la balise div. En y ajoutant les classes disque et creux, pour créer le look du donut. Et nous inclurons l’attribut style, pour y mettre comme arrière-plan un dégradé conique. C’est dans ce dégradé qu’il faudra mettre les valeurs récupérées du tableau, pour attribuer la couleur et le pourcentage.
Suivra la balise <span>, dans laquelle il faudra écrire le nom du fruit et son pourcentage.
Dans la boucle forEach, nous récupérons les informations du premier donut dans unDonut. Nous écrivons dans la variable html, le code HTML de la div, en utilisant unDonut.color au moment d’écrire la couleur et unDonut.prct pour l’écriture du pourcentage....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


