Le graphisme
Le graphisme dans InDesign
Principe
La mise en forme des blocs et la création de visuel reprennent des fonctionnalités et des outils propres à Adobe Illustrator. Ceux qui connaissent ce logiciel ne seront pas perdus : les méthodes de travail sont similaires.
Mettre en forme les blocs
Une fois que vous avez créé un bloc (avec du texte, une image ou un rectangle...), vous pouvez le mettre en forme : appliquer un fond, un contour, des effets spéciaux : ombre portée, contour progressif...
Créer des visuels
En plus des blocs de texte et d’image, vous pouvez créer des visuels à partir de trois outils de base : les outils Rectangle, Ellipse et Polygone. Vous disposez aussi d’un outil Crayon pour dessiner des formes à “main levée” et d’un outil Trait pour dessiner... des traits !
Mais comme dans Illustrator, l’outil le plus évolué est l’outil Plume, qui permet de dessiner n’importe quelle forme à l’aide de courbes de Bézier. Nous allons voir les bases de l’utilisation de l’outil Plume. Pour une étude plus approfondie et experte, reportez-vous à l’ouvrage Illustrator CC dans la même collection.
Créer des formes simples
Dessiner une forme
Les outils Rectangle, Ellipse et Polygone s’utilisent de la même manière et de façon très similaire à ce que vous avez vu pour la création des blocs.
Dans le panneau Outils, sélectionnez un des outils.

Pour dessiner une forme simple, faites un cliqué-glissé en diagonale. Comme pour les blocs, vous pouvez imposer des contraintes avec les touches Shift (carré, rond et polygone dans un carré), Option (Mac) ou Alt (PC) pour tracer la forme depuis son centre, ou avec les deux touches ensemble (tracé depuis le centre et contrainte à 45°).
Créer une forme en paramétrant ses dimensions
Pour créer un rectangle ou une ellipse de manière paramétrée, sélectionnez un des outils et faites un clic à l’endroit souhaité.
Une boîte de dialogue apparaît pour paramétrer la forme.

Pour changer le nombre de côtés d’un polygone et paramétrer la largeur et la hauteur, faites d’abord un double clic sur l’outil. Dans la boîte de dialogue qui apparaît, spécifiez la largeur et la hauteur, le nombre de côtés et la distance en pourcentage pour délimiter le bord extérieur et intérieur si vous souhaitez dessiner une étoile...
Créer des traits
Dans le panneau Outils,
sélectionnez l’outil Trait  .
.
Puis faites un cliqué-glissé. Là aussi, les touches Shift et Option (Mac) ou Alt (PC) sont utilisables pour appliquer des contraintes.
Pour modifier le tracé, utilisez de
nouveau l’outil Sélection directe  .
.
Créer des tracés libres
Création
Pour dessiner des formes à “main
levée”, des tracés libres ouverts, utilisez l’outil Crayon  .
.
Sur la page, faites un cliqué-glissé.
Paramétrer l’outil
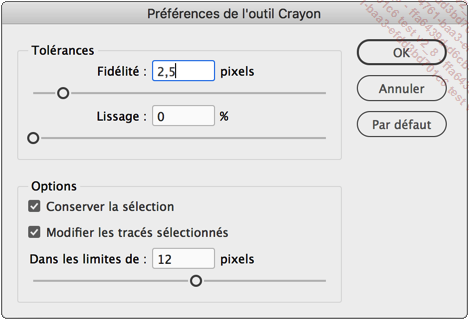
Pour afficher les paramètres de l’outil Crayon, faites un double clic sur son bouton.

Plus le paramètre Fidélité est élevé, plus le tracé est lisse et moins il contient de points d’ancrage.
Plus le paramètre Lissage est bas, plus le nombre de points d’ancrage est élevé et plus le tracé conservera les irrégularités de votre tracé.
L’option Conserver la sélection permet d’avoir l’objet sélectionné après le tracé.
L’option Modifier les tracés sélectionnés permet de fusionner, de continuer un tracé existant quand vous êtes proche d’une de ses extrémités. Cette limite est indiquée dans le champ Dans les limites de X pixels.
Modifier le tracé
Pour modifier le tracé, utilisez de
nouveau l’outil Sélection directe  .
.
Adoucir le tracé
Pour adoucir un tracé un peu trop
anguleux, sélectionnez l’outil Arrondi  .
.
Puis cliquez-glissez (plusieurs fois si nécessaire)...
Utiliser l’outil Plume
Tracer des polygones
Avec l’outil Plume, vous pouvez dessiner des polygones ouverts ou fermés de forme quelconque.
Dans le panneau Outils,
sélectionnez l’outil Plume  .
.
Puis faites des clics successifs pour créer les segments du polygone. Pour fermer le polygone, faites le dernier clic sur le point d’ancrage de départ.

Pour modifier le tracé, utilisez comme
toujours, l’outil Sélection directe  sur les points d’ancrage ou sur les
segments.
sur les points d’ancrage ou sur les
segments.
Tracer des courbes
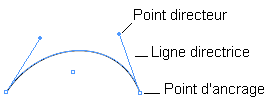
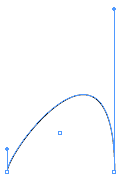
Les courbes de Bézier permettent de créer toutes les formes arrondies voulues. Une courbe est constituée d’un point d’ancrage de départ et d’arrivée, d’une ligne directrice qui est tangente à la courbe et d’un point directeur.

Les points d’ancrage délimitent la courbe. Le point directeur détermine la courbure de la courbe. Plus le point directeur est éloigné du point d’ancrage, plus la courbe est tangente à la ligne directrice et plus elle est douce. Plus le point directeur est proche du point d’ancrage, moins la courbe est tangente à la ligne directrice et plus elle est dure.

Quand vous utilisez l’outil Plume, vous ne travaillez que les points d’ancrage, les lignes directrices et les points directeurs : vous ne touchez jamais directement la courbe....
Gérer les tracés
Ouvrir un tracé avec l’outil Ciseaux
Si vous souhaitez ouvrir un tracé quelconque,
sélectionnez l’outil Ciseaux  .
.
Puis cliquez sur un segment : deux points d’ancrage sont créés et superposés.
Utilisez l’outil Sélection directe  pour en déplacer un.
pour en déplacer un.

Joindre deux tracés ouverts
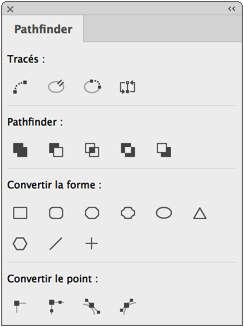
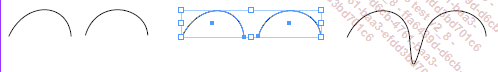
Vous pouvez joindre deux tracés ouverts pour obtenir un tracé unique. Dans le menu Fenêtre - Objet et mise en page, choisissez Pathfinder.

Sélectionnez les deux tracés
ouverts. Dans le panneau Pathfinder,
dans la zone Tracés,
cliquez sur le premier bouton Joindre le tracé  .
.

Ouvrir un tracé
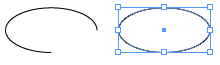
Créez un objet fermé, un
ovale dans cet exemple. Sélectionnez-le et dans le panneau Pathfinder, dans la zone Tracés, cliquez sur le deuxième
bouton Ouvrir le tracé  .
.
InDesign ouvre le tracé et active l’outil Sélection directe. Cliquez-glissez alors sur le point d’ancrage sélectionné. Dans cet exemple, c’est le point d’ancrage du bas.

Fermer un tracé ouvert
Vous pouvez aussi fermer un tracé ouvert.
Sélectionnez l’objet ouvert et dans le panneau Pathfinder, dans la zone Tracés, cliquez sur le troisième
bouton Fermer le tracé  .
.

Inverser un tracé...
Appliquer un contour au tracé
Principe
Les contours peuvent prendre divers aspects : trait plein, pointillés, hachures..., avec une épaisseur fixée par vos soins et une ou plusieurs couleurs. Les contours s’appliquent à tous les tracés.
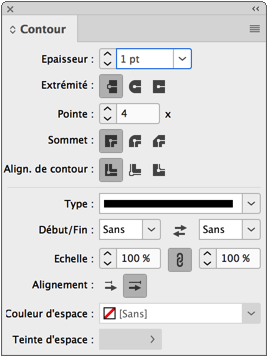
Afficher le panneau Contour
Sélectionnez un tracé.
Fenêtre - Contour ou F10 (PC) ou CmdF10 (Mac)

Définir l’épaisseur
Dans la liste déroulante Epaisseur, choisissez une épaisseur prédéfinie ou saisissez une valeur avec l’unité de votre choix.
Vous pouvez aussi utiliser le panneau Contrôle pour déterminer l’épaisseur d’un tracé.
Attention avec les blocs ! À partir du moment où vous indiquez une épaisseur à votre bloc, la taille (largeur et hauteur) qu’InDesign vous indique inclut cette épaisseur selon le type d’alignement choisi (cf. sous-titre Définir l’alignement de contour).
Modifier la pointe
La pointe détermine si les sommets d’un polygone sont en forme de pointe ou non. La valeur de la Pointe est une valeur seuil au-delà de laquelle la pointe apparaît.

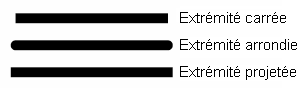
Définir les extrémités
Vous pouvez indiquer comment seront les formes des extrémités des tracés ouverts.

Attention, la longueur du tracé est différente selon l’extrémité choisie. Pour un tracé identique au départ, vous voyez bien dans cet exemple que le dernier tracé (extrémité projetée) est plus large que les autres !
Définir le sommet
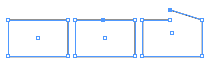
Le sommet ne s’applique qu’aux polygones. Choisissez une des trois options : Sommet en pointe, Sommet en arrondi ou Sommet en biseau.
Dans cet exemple, les trois blocs ont une épaisseur de 20 points et ont les trois types de sommet : pointe, arrondi et biseau.

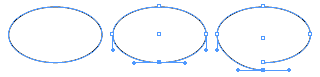
Définir l’alignement de contour
Le type d’alignement influe directement la taille des blocs. Choisissez un type d’alignement pour définir la position du contour par rapport au tracé du bloc : Centrer, Aligner sur l’intérieur ou Aligner sur l’extérieur.
Dans cet exemple les trois blocs ont les trois types d’alignement : centré, intérieur et extérieur.

Attention...
Modifier le fond
Appliquer une couleur
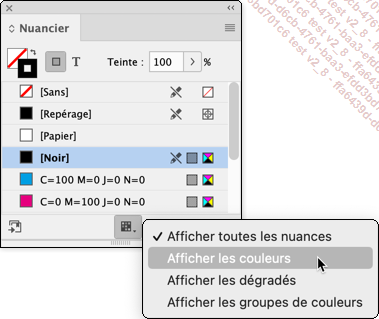
Fenêtre - Couleur - Nuancier ou F5
Sélectionnez le bouton Fond en haut à gauche et dans la liste des nuanciers, sélectionnez Afficher les couleurs.

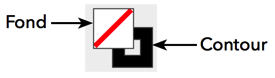
Vous pouvez aussi choisir le bouton Fond (ou Contour) dans le panneau Outils :

Sélectionnez par un clic une des couleurs. Utilisez la zone d’édition Teinte pour modifier la teinte de la couleur appliquée.
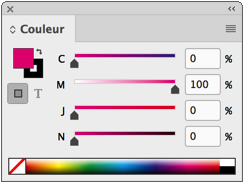
Vous pouvez aussi utiliser le panneau Couleur de la même manière que pour les contours, mais en sélectionnant bien sûr le bouton Fond.

Si vous ne désirez pas de couleur à votre
fond, cliquez sur la case Sans  dans le panneau Couleur, Nuancier ou Outils.
dans le panneau Couleur, Nuancier ou Outils.
Appliquer un dégradé
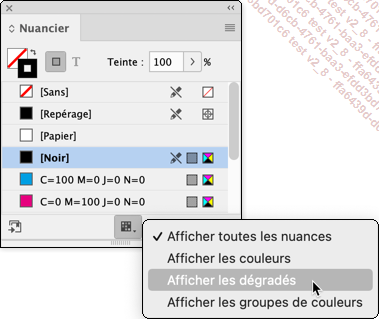
Comme pour les contours, ouvrez le menu Fenêtre et choisissez Nuancier. Sélectionnez bien le bouton Fond et dans la liste des nuanciers, sélectionnez Afficher les dégradés.
Pour créer un dégradé, référez-vous à la section Créer un dégradé de ce chapitre.

Sélectionnez un dégradé dans la liste.
Modifier le dégradé appliqué au bloc

Lorsque vous avez appliqué un dégradé à un fond ou à un contour, vous pouvez le modifier avec l’outil Contour progressif dégradé dans le panneau Outils.

Vous...
Utiliser le Nuancier
Principe
Le nuancier d’InDesign regroupe les “nuances” utilisables dans le document : les couleurs, les teintes et les dégradés. Dans ce panneau, vous allez gérer toutes vos nuances : création, modification, suppression, importation...

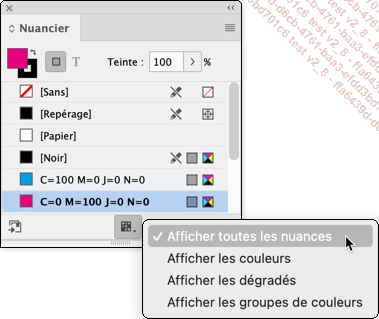
Dans la liste des nuances, choisissez une option :
-
Afficher toutes les nuances,
-
Afficher les couleurs,
-
Afficher les dégradés,
-
Afficher les groupes de couleurs.
Créer une couleur quadrichromique dans le Nuancier
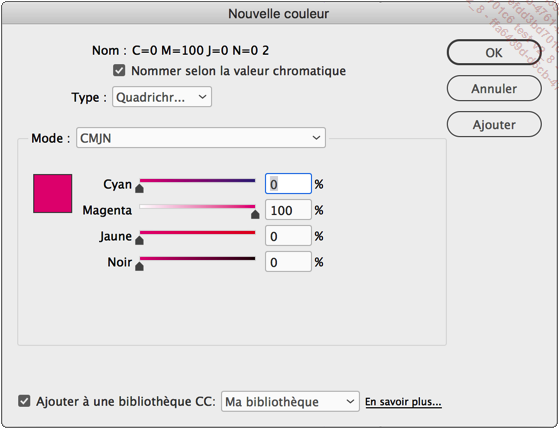
Dans le menu des options du panneau Nuancier, choisissez Nouvelle couleur.

Si vous laissez cochée l’option Nommer selon la valeur chromatique, le nom de la couleur reprendra les valeurs des composantes chromatiques de la couleur choisie. Si vous décochez cette option, vous pourrez nommer votre couleur comme vous le souhaitez.

Dans le menu Type, choisissez comment sera envoyée la couleur à l’impression. L’option Quadrichromie signifie que la couleur sera séparée sur les quatre films de séparation quadrichromique. Les taux de Cyan, de Magenta, de Jaune et de Noir seront répartis sur les films correspondants. L’option Ton direct signifie que la couleur sera imprimée sur un film à part, sans qu’elle soit répartie sur les quatre films. Cela aura sûrement un coût sur l’impression.
Dans le menu...
Créer un dégradé
Dans le panneau Nuancier
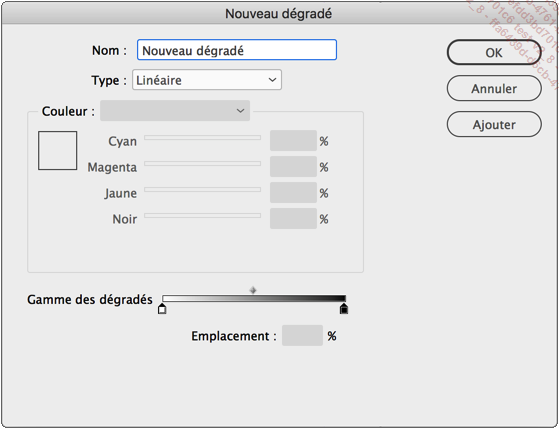
Dans le menu des options du panneau Nuancier, choisissez Nouveau dégradé.

Dans le champ Nom, saisissez le nom de votre dégradé.
Dans le menu Type, choisissez Linéaire (le dégradé de couleurs est rectiligne) ou Radial (le dégradé de couleurs est concentrique).
Sur la réglette du bas Gamme des dégradés, faites un clic sur le premier bouton de couleur et choisissez le mode colorimétrique de cette première couleur dans le menu Couleur. Puis, à l’aide des curseurs ou des zones d’édition des composantes de couleurs, choisissez la couleur de départ du dégradé. Vous pouvez parfaitement déplacer sur la réglette cette première couleur ou saisir la valeur en pourcentage dans le champ de saisie Emplacement.
Faites de même pour le deuxième bouton de couleur du dégradé.
Pour modifier l’emplacement du passage d’une couleur à l’autre, sélectionnez le losange de la réglette Gamme des dégradés et déplacez-le où vous souhaitez ; ou bien saisissez une valeur dans le champ Emplacement.

Pour ajouter une nouvelle couleur au dégradé, faites simplement un clic sous la réglette Gamme des dégradés à...
Gérer les nuances
Modifier
Pour modifier une nuance, faites un double clic sur son nom ou sélectionnez-la et dans le menu des options, choisissez Options de nuance.
Quand vous modifiez une nuance, tous les objets qui utilisent cette nuance sont mis à jour avec la nouvelle nuance.
Dupliquer
Pour dupliquer une nuance, sélectionnez-la
et dans le menu des options, choisissez Dupliquer la nuance ou
glissez-déposez son nom sur le bouton Nouvelle nuance  .
.
Supprimer
Pour supprimer une nuance, sélectionnez-la
et dans le menu des options, choisissez Supprimer la nuance ou
cliquez sur le bouton Supprimer la nuance  .
.
Pour éviter d’encombrer le nuancier de nuances non utilisées, choisissez Sélectionner toutes les nuances inutilisées, puis supprimez-les.
Charger
Notez bien que les nuances sont enregistrées avec le document où elles ont été créées. Pour éviter de recréer des nuances existantes, il est plus simple de charger les nuances d’un document existant.
Dans le menu des options, choisissez Charger un nuancier ; dans la boîte de dialogue, sélectionnez le document qui contient les nuances à récupérer.
Remplacer...
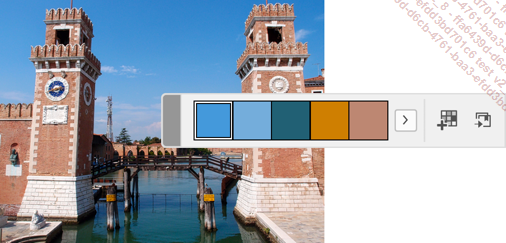
Récupérer les nuances d’une image
InDesign nous propose une fonctionnalité tout à fait remarquable avec l’outil Thème de couleur.

Lorsque vous avez une image importée dans un document, vous allez pouvoir récupérer les principales couleurs de celle-ci et les intégrer dans le nuancier. Ainsi, vous pourrez utiliser des couleurs de cette image dans votre composition.
Importez une image dans votre document.
Dans le panneau Outils, sélectionnez l’outil Thème de couleur.
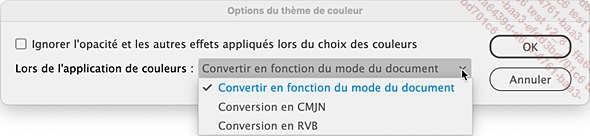
Faites un double clic sur cet outil pour le paramétrer.

La première option permet d’ignorer la transparence et les effets lors de la sélection des couleurs.
Choisissez le modèle colorimétrique qui convient le mieux à votre document : CMJN, RVB ou selon le modèle actif du document.
Cliquez sur le bouton OK.
Avec l’outil, cliquez sur l’image.

Les principales couleurs sont sélectionnées :

Automatiquement, InDesign crée des thèmes de couleurs à partir de la sélection.
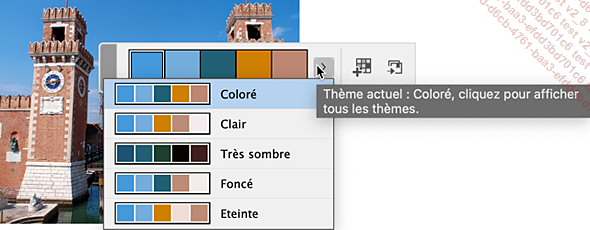
Ouvrez le menu des options de la palette des couleurs pour accéder à ces thèmes.

Cliquez sur un des thèmes pour le sélectionner.
Une fois la sélection faite, vous pouvez ajouter ces couleurs à votre nuancier.
Dans la palette des couleurs, cliquez sur le bouton...
Appliquer des effets spéciaux
Les effets
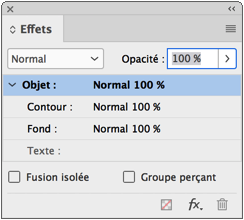
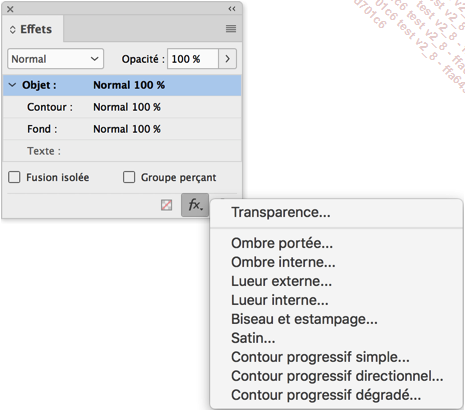
Vous pouvez appliquer des effets “façon Photoshop” d’ombre portée, de biseautage et d’estampage, de lueur interne... Tous ces effets se retrouvent dans le panneau Effets (menu Fenêtre) ou ShiftCtrlF10 (PC) ou ShiftCmdF10 (Mac).
Vous pouvez appliquer ces effets à l’objet en entier (fond et contour), au fond ou au contour.

Appliquer un effet à l’objet
Sélectionnez l’objet à modifier.
Dans le menu Objet - Effets choisissez un effet.
ou
Dans le panneau Contrôle, cliquez sur le bouton Appliquer l’effet à Objet pour choisir si l’effet s’appliquera à l’Objet ou seulement son Contour ou son Fond.

Puis cliquez sur le bouton Ajoute un effet d’objet à la cible sélectionnée  .
.
ou
 .
.
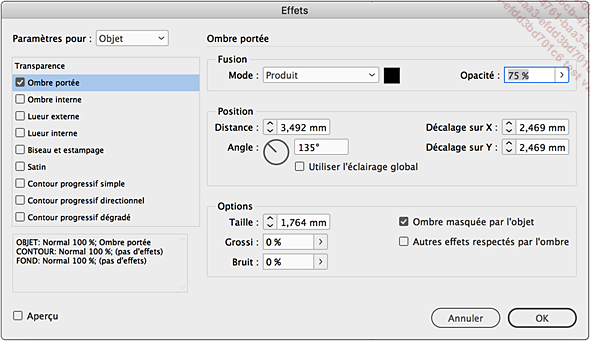
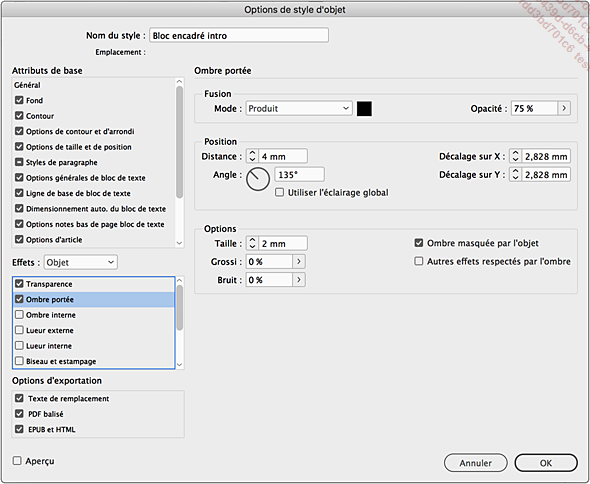
Choisissez un des effets proposés en cochant sa case à cocher, puis cliquez sur sa ligne pour afficher les paramètres.
Selon l’effet choisi, les paramètres diffèrent.

Dans la partie gauche est indiqué quel effet est actif : dans cet exemple c’est Ombre portée.
Vous pouvez parfaitement cliquer sur un autre effet, sans pour autant fermer la fenêtre...
Gérer la transparence
Principe
Par défaut les objets que vous créez sont opaques, c’est-à-dire qu’ils n’ont pas de transparence, ils apparaissent “plein”. Vous pouvez modifier cette transparence sur un objet, sur un groupe d’objets ou sur un bloc de texte.
Appliquer une transparence
Créez deux objets superposés.
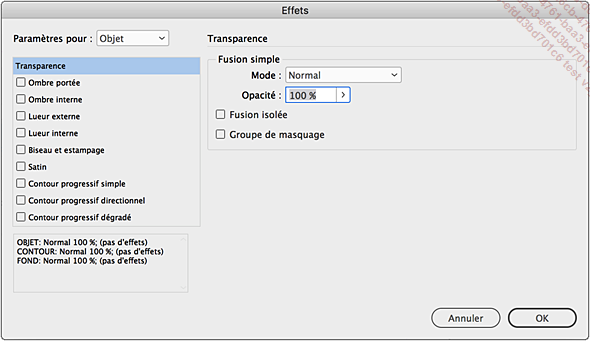
Sélectionnez l’objet au premier plan et dans le menu Objet - Effets, choisissez Transparence.

Utilisez le champ Opacité pour appliquer de la transparence à l’objet.
Dans ce cas, la transparence s’applique à l’objet en entier : fond et contour.
ou
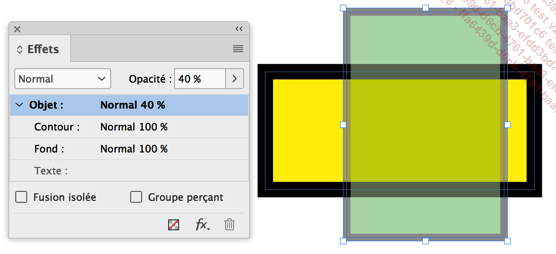
Dans le panneau Effets, sélectionnez l’élément auquel vous voulez appliquer la transparence : Objet, Contour ou Fond. Puis utilisez le champ Opacité.
Dans cet exemple, nous avons appliqué une opacité de 40 % au fond seul :

ou
Vous pouvez aussi utiliser le panneau Contrôle pour indiquer l’élément cible.

Puis toujours dans le panneau Contrôle utilisez le champ ou la réglette Opacité :

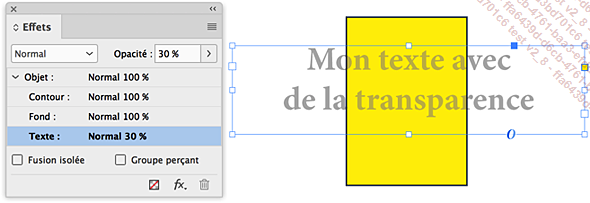
Bien sûr, l’opacité peut aussi s’appliquer au texte :

Supprimer la transparence
Sélectionnez l’objet auquel est appliquée une transparence et dans le menu Objet - Effets, choisissez Effacer toute transparence, ou dans le panneau Effets, indiquez...
Gérer les modes de fusion
Principe
Les modes de fusion vont permettre d’indiquer comment vont se “mélanger” les couleurs de deux objets superposés.
Appliquer un mode de fusion
Quand deux objets colorés se superposent, vous pouvez décider comment va apparaître la couleur de dessus par rapport à la couleur de dessous.
Sélectionnez l’objet du dessus.
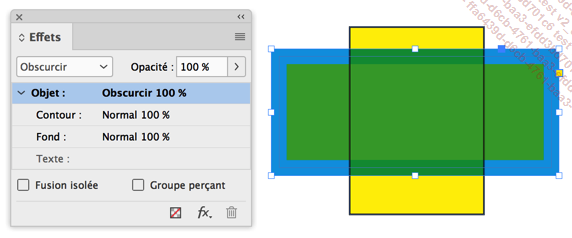
Dans la fenêtre Effets ou dans le panneau Effets, choisissez un mode de fusion dans la liste déroulante. Dans cet exemple, c’est le mode Obscurcir qui est choisi.

Comme pour la transparence, vous pouvez appliquer un mode de fusion à l’objet en entier, au fond ou au contour, comme à un bloc de texte.
Supprimer le mode de fusion
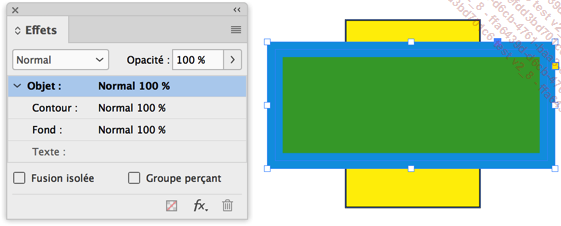
Pour supprimer le mode de fusion utilisé, dans la liste déroulante choisissez Normal.

 .
.Les propriétés des objets
Pour appliquer rapidement des mises en forme à vos objets, vous pouvez utiliser le panneau Propriétés.
Sélectionnez un objet.
Fenêtre - Propriétés
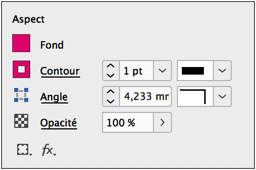
Dans la zone Aspect, vous avez accès aux paramètres :
-
Fond,
-
Contour,
-
Angle,
-
Opacité,
-
Effet.

Le dessin
Appliquer des effets d’arrondis
Sur un objet sélectionné, vous pouvez appliquer des effets aux angles de l’objet.
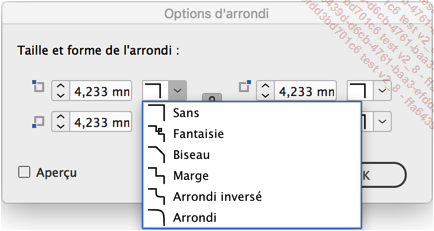
Sélectionnez un objet et dans le menu Objet, choisissez Options d’arrondis.
Cochez l’option Aperçu pour visualiser l’application des paramètres sur l’objet.

Dans la zone Taille et forme de l’arrondi, choisissez un effet d’arrondi et indiquez sa taille.
Notez bien que vous pouvez avoir un arrondi différent pour chaque coin de l’objet.
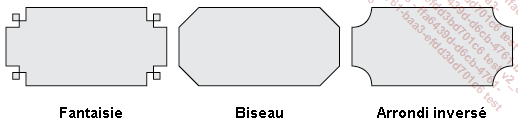
Quelques exemples :

Appliquer des arrondis manuellement
Créez un bloc et sélectionnez-le.
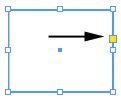
Vous visualisez une poignée jaune sur le côté droit du bloc. Il faut que dans le menu Affichage - Extras, l’item Afficher les angles dynamiques soit actif.

Cliquez sur cette poignée : quatre losanges apparaissent à chaque angle du bloc.

Cliquez-glissez sur un de ces losanges pour modifier l’arrondi d’angle.

L’arrondi d’angle est alors modifiable dans le panneau Contrôle, ainsi que son type.

Pour ne modifier qu’un angle, maintenez la touche Shift enfoncée, cliquez sur le losange de l’angle à modifier puis faites-le glisser.

Pour modifier tous les types d’arrondi, maintenez la touche Alt enfoncée et cliquez sur un des losanges.
Pour modifier un seul type d’arrondi, maintenez les touches Shift...
Copier les attributs d’un objet sur un autre
Principe
Vous pouvez récupérer les attributs d’un objet (contour, fond, couleur, épaisseur...) et les appliquer à un autre. Ainsi, vous êtes sûr d’avoir une homogénéité entre plusieurs objets qui doivent être similaires.
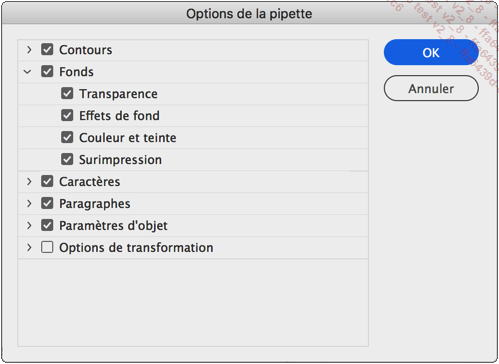
Pour indiquer quels sont les attributs que
vous souhaitez récupérer, faites un double clic
sur l’outil Pipette  .
.

Cochez ou décochez les différentes catégories qui vous intéressent. Puis faites un clic sur le triangle basculant devant une catégorie pour visualiser les détails. Là aussi, sélectionnez les attributs que vous souhaitez récupérer. Cliquez sur OK.
Faites un clic sur l’objet source, celui dont vous voulez récupérer les attributs.
 .
.Cliquez sur l’objet cible.
Créer des styles d’objet
Principe
Vous avez appris l’utilisation des styles de paragraphes et de caractères. Vous connaissez donc leur importance dans la création d’une composition bien structurée et bien faite. Vous pouvez faire la même chose avec les styles d’objet : mémoriser des mises en forme, les appliquer, les modifier dynamiquement... Vous allez donc retrouver une utilisation des styles d’objet très similaire à ce que vous aviez pour les styles de caractères et de paragraphes. Sachez que les styles d’objet peuvent s’appliquer aux blocs de texte et aux blocs graphiques.
Le panneau Styles d’objet
Allez dans le menu Fenêtre - Styles et choisissez Styles d’objet.
Ce panneau présente des styles par défaut : [Sans], [Bloc graphique standard] et [Bloc de texte standard]. Comme pour les autres types de styles (caractères et paragraphes), vous y trouverez la liste de tous les styles disponibles.

Créer un style
Comme toujours, lorsque vous créez un style d’objet, évitez d’avoir un bloc sélectionné.
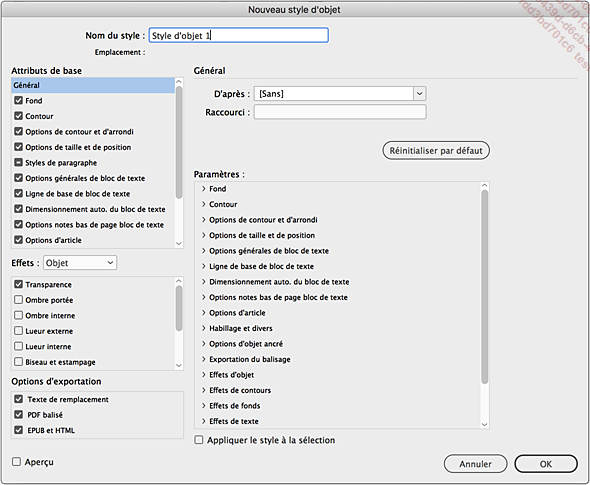
Dans le menu des options du panneau Styles d’objet, choisissez Nouveau style d’objet ou cliquez sur le bouton Créer un nouveau style.

Dans le champ Nom du style, nommez votre style.
Pour la catégorie Général :
Dans la liste D’après, vous pouvez choisir un style déjà créé, afin que le nouveau style soit basé sur celui-ci. Le style en cours de création devient alors un “style fils” du style déjà créé qui est le “style parent”. Toute modification apportée au style parent est appliquée au style fils.
Dans le champ Raccourci, utilisez les touches Cmd (Mac) ou Ctrl (PC), AltShift et un chiffre du pavé numérique, pour définir le raccourci-clavier qui sera utilisé pour l’application du style.
Le bouton Réinitialiser par défaut permet de “repartir à zéro” quand vous avez modifié un style enfant. Le style enfant reprend alors tous les attributs du style parent.
La zone Paramètres vous indique tous les paramètres de mise en forme appliqués au style.
Les autres catégories reprennent les éléments de mise en forme que nous avons vu précédemment. Pour activer une catégorie, laissez l’option cochée et choisissez la mise en forme voulue.

Le style apparaît alors dans la liste des styles du panneau Styles d’objet.

Appliquer un style
Sélectionnez le bloc concerné et dans le panneau Styles d’objet, cliquez sur le style voulu ou utilisez le raccourci-clavier associé.

Vous pouvez aussi utiliser dans le panneau Contrôle la liste Style d’objet.

 .
.Dans la liste qui apparaît, cliquez sur le style voulu.

Le point d’insertion qui clignote dans le champ de saisie permet de saisir les premiers caractères du style que vous souhaitez appliquer.
Quand vous avez mis en forme un bloc (sans appliquer un style) et que vous voulez lui appliquer un style créé, vous pouvez demander à ce que les attributs initiaux du bloc soient ou non conservés : dans le panneau Styles d’objet, dans le menu des options, cochez ou non l’option Effacer les remplacements pendant l’application du style.
Dans cet exemple, le bloc de gauche est mis en forme sans application d’un style....
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
