Les images
Les images
Principe
Les images font partie intégrante des compositions de presse, magazine ou souvent de livres. Vous pouvez importer des images dans de très nombreux formats et gérer leur apparence.
Attention, quand vous importez une image, celle-ci n’est pas incorporée au document InDesign : ce que vous voyez dans votre document n’est qu’un “aperçu” du fichier image qui est lié au document InDesign. Nous allons étudier cette liaison dans la section Gérer la liaison avec le fichier source.
Les formats
InDesign reconnaît les formats .eps, .tif, .gif, .jpg, .png, .bmp, .dcs, .pict, .wmf, .emf, .pcx et .sct.
InDesign reconnaît maintenant le format HEIF qui est un format d’image et de séquence d’images à très haute qualité. Le format HEIC est une variante du format précédent, mais spécifique à Apple pour les photos prises avec les iPhone et les iPad.
Les formats d’image compressée pour Internet, WebP et JPEG 2000 (nommés aussi JP2000, JP2, JP2K, J2K) sont aussi reconnus nativement.
Mais surtout, vous pouvez importer en format natif des images Adobe Photoshop (.psd), des illustrations Adobe Illustrator (.ai) et Adobe Acrobat (.pdf). Ceci est extrêmement pratique car cela vous évite de trouver des formats compatibles, d’exporter l’image et de l’importer dans InDesign....
Importer une image
Créer le bloc puis importer l’image
Dans le panneau d’outils, sélectionnez
l’outil Bloc rectangulaire  .
.
Créez le bloc qui contiendra l’image par un simple cliqué-glissé (reportez-vous au chapitre Les blocs).

Le bloc étant sélectionné, ouvrez le menu Fichier et choisissez Importer. Dans la boîte de dialogue d’ouverture, sélectionnez le fichier à importer. L’image est importée et affichée à sa taille réelle à 100 %.
Importer directement une image
Il n’est pas nécessaire de créer un bloc pour importer une image.
Fichier - Importer ou CtrlD (PC) ou CmdD (Mac)
Choisissez le fichier.
 .
.Vous visualisez l’image importée sous la forme d’une vignette.
Puis, cliquez où doit apparaître l’image : InDesign crée automatiquement un bloc proportionnel à la taille de l’image importée. Si vous faites un cliqué-glissé, vous créez un bloc proportionnel aux dimensions de l’image importée.
Comme pour l’importation de texte, vous pouvez sélectionner plusieurs fichiers images (à des formats différents). Le pointeur indique alors le nombre de fichiers à placer (4 dans cet exemple)...
Copier l’image
Dans l’application source, sélectionnez l’image, copiez-la. Revenez dans InDesign et faites Edition - Coller.
InDesign crée un bloc et y place l’image. Notez que dans ce cas, il n’y a pas de liaison entre le fichier source et le document InDesign (reportez-vous au paragraphe Gérer la liaison avec le fichier source).
Utiliser le glissé-déposé
Depuis le Finder (Mac) ou l’Explorateur Windows (PC), faites un glissé-déposé du fichier source vers une page ouverte d’InDesign.
InDesign crée un bloc et y place l’image.
Vous pouvez effectuer la même opération depuis un logiciel graphique, si ce dernier prend en compte le glissé-déposé.
Définir les options d’importation selon le format
Quand vous importez un fichier dans InDesign, vous pouvez utiliser un certain nombre d’options. Dans la boîte de dialogue d’ouverture de fichier en bas à gauche, cochez l’option Afficher les options d’importation.
Remarquez que l’option Remplacer l’élément sélectionné est cochée par défaut : cela indique que si vous importez une image alors qu’un bloc image qui contient une image, est sélectionné, cette dernière sera remplacée par la nouvelle image importée.
Le format Photoshop
Comme nous l’avons précisé dans l’introduction, vous pouvez importer des fichiers Photoshop au format natif .psd.
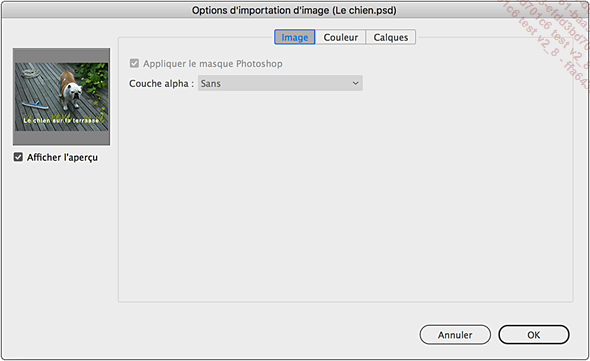
Dans l’onglet Image, vous pouvez choisir la couche alpha à utiliser dans InDesign et choisir d’appliquer ou non un masque créé dans Photoshop :

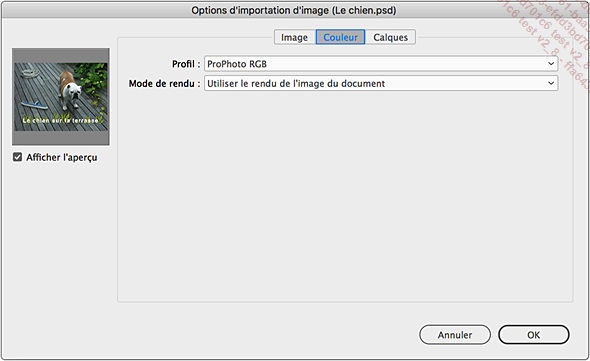
Dans l’onglet Couleur, vous pouvez activer ou non la gestion des couleurs en indiquant le profil incorporé dans l’image et le type de rendu, c’est-à-dire d’affichage des couleurs :

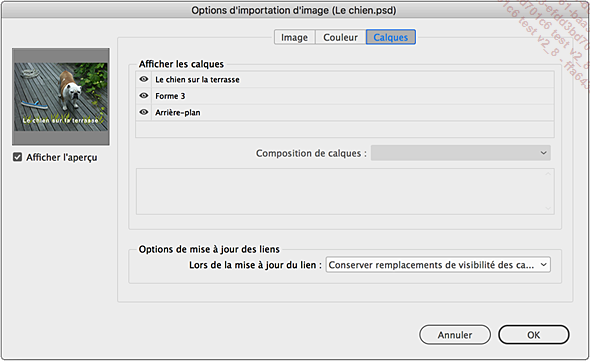
Dans l’onglet Calques vous
pouvez sélectionner les calques à visualiser.
Visualisez tel ou tel calque en cochant ou décochant le
bouton  devant le
nom du calque.
devant le
nom du calque.

Si votre image dans Photoshop comporte des Compositions...
Gérer les documents multicalques
Principe
Quand vous importez un document multicalques dans InDesign (Photoshop, Illustrator...), vous pouvez décider d’afficher ou pas tel ou tel calque. Ceci est extrêmement pratique quand vous devez par exemple créer des documents multilingues comportant des images spécifiques pour chaque langue. Vous pouvez alors afficher tels calques de l’image pour telle langue dont le texte est affiché dans un calque InDesign.
Gestion des calques des images
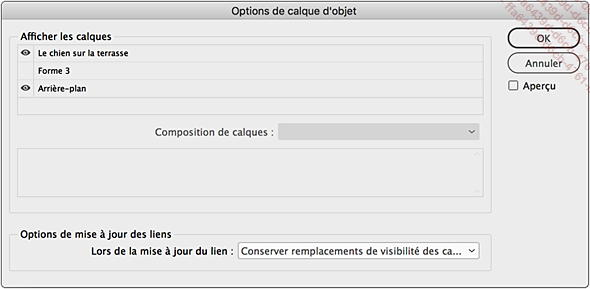
Sélectionnez l’image qui comporte plusieurs calques ; allez dans le menu Objet et choisissez Options de calque d’objet.
 devant le nom du calque.
devant le nom du calque.Dans cet exemple, seuls les calques Le chien sur la terrasse et Arrière-plan sont affichés.

Vous retrouvez les fonctionnalités décrites précédemment.
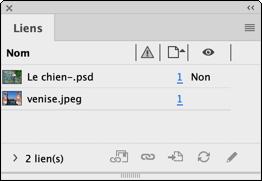
Vous pouvez afficher les calques visibles ou non dans le panneau Liens.
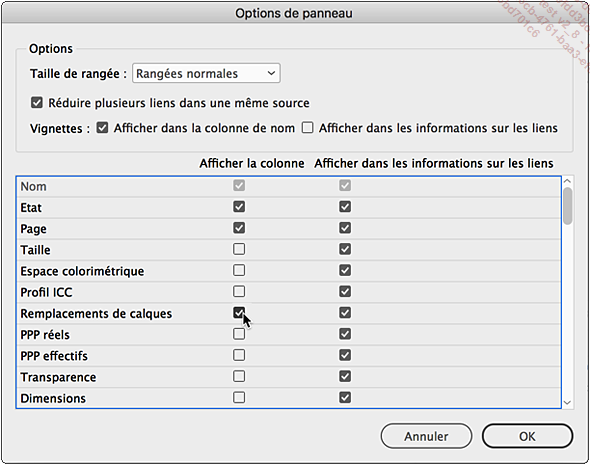
Dans le menu des options du panneau Liens, choisissez Options de panneau.
Cochez l’option Remplacements de calques.

Cliquez sur le bouton OK.
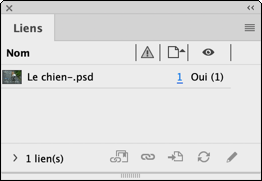
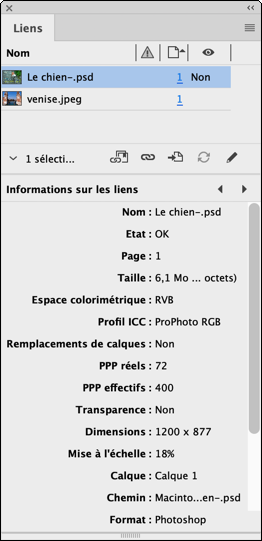
Le panneau Liens affiche une nouvelle colonne avec un œil. Dans notre exemple, cette colonne indique Oui (1) car 1 calque est masqué.

Importer et placer des images dans une grille
Vous savez que vous pouvez importer plusieurs images en même temps. Vous pouvez alors les placer dans votre composition dans une grille paramétrable.
Fichier - Importer
Sélectionnez plusieurs fichiers puis cliquez sur le bouton Ouvrir.
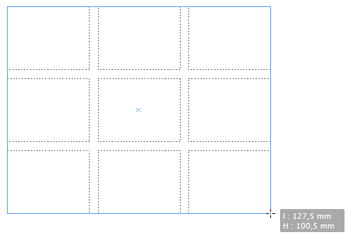
Maintenez les touches CmdShift (Mac) ou CtrlShift (PC) enfoncées puis réalisez un cliqué-glissé pour déterminer la taille de la grille. Ne lâchez pas le bouton de la souris.
Appuyez sur la touche Flèche en haut pour augmenter le nombre de ligne et sur la touche Flèche à droite pour augmenter le nombre de colonnes.
Avec la touche Cmd (Mac) ou Ctrl (PC) et ces mêmes touches fléchées, vous augmentez ou diminuez la taille de l’espace entre les blocs (la gouttière).

Dès que vous lâchez la souris, les images se placent.

Ajouter des légendes aux photos
Principe
Lors de l’importation d’une image (ou après l’avoir importée) vous pouvez ajouter des légendes. Le contenu de ces légendes peut provenir de données techniques de la prise de vue (ouverture, type d’appareil photo...), elles peuvent afficher le nom du fichier, le nom du créateur et bien d’autres données.
Ces légendes peuvent être statiques, c’est-à-dire qu’elles ne seront modifiées que manuellement, ou dynamiques : elles seront mises à jour quand les données sources seront modifiées.
Définir les légendes à afficher
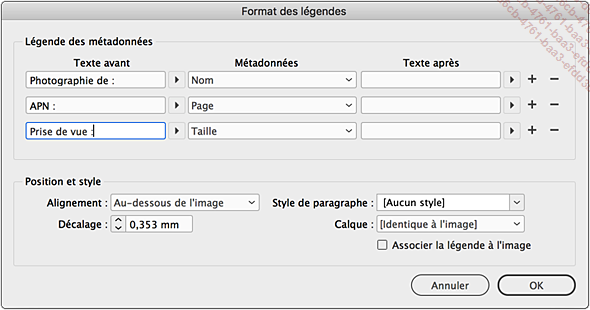
Avant d’importer les images, vous pouvez déterminer les légendes à afficher. Dans le menu Objet - Légendes, choisissez Format des légendes.

Dans la zone Légende des métadonnées, dans la liste déroulante Métadonnées, choisissez la donnée à afficher.
Vous pouvez ajouter un Texte avant et un Texte après la légende.
Pour ajouter une autre légende, cliquez sur le bouton + à droite de la première légende.
Pour supprimer une autre légende, cliquez sur le bouton - à droite de la première légende.
Dans la zone Position et style, paramétrez...
Définir la qualité d’affichage
Principe
InDesign vous permet de choisir la qualité d’affichage des images. Sur des configurations matérielles “légères”, demandez un affichage sans rendu permet de travailler rapidement sur la composition. Sur des configurations plus “musclées”, vous pouvez demander un affichage de qualité, sans être ralenti. Notez bien que cela n’affecte que l’affichage dans InDesign, en aucune manière cela n’influence l’impression.
Pour une image
Sélectionnez un bloc contenant une image.
Objet - Performances d’affichage
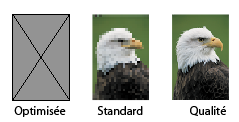
Choisissez une option :
Affichage rapide : les images s’affichent sous la forme d’un rectangle gris, barré d’une croix.
Affichage standard : c’est l’affichage par défaut. InDesign utilise l’image en basse résolution (72 dpi).
Affichage de qualité supérieure : InDesign utilise l’image dans sa résolution haute.

Utiliser le paramétrage d’affichage : utilise le paramètre défini pour le document.
Pour le document
Affichage - Performances d’affichage
Choisissez une option. Vous disposez en plus ici de deux options :
Autoriser les paramètres d’affichage de niveau objet : pour permettre un affichage différent pour tel ou tel objet...
Gérer la liaison avec le fichier source
Principe
Quand vous importez une image dans InDesign, l’image n’est pas incluse dans le document. InDesign crée un lien, un chemin d’accès vers le fichier sur le disque. Cela permet d’alléger la taille du fichier et d’incorporer plusieurs fois la même image dans la composition, sans pour autant augmenter la taille du fichier InDesign.
Utiliser le panneau Liens
Fenêtre - Liens ou CtrlShiftD (PC) ou CmdShiftD (Mac)
Importez une image dans le document.
InDesign vous indique le nom du fichier et sa position dans la composition avec le numéro de page :

Accéder aux informations sur le fichier
Pour avoir des informations très techniques sur le fichier lié, sélectionnez-le dans le panneau Liens et, dans le menu des options, choisissez Utilitaires, puis Informations sur le fichier XMP.

Pour avoir des informations plus générales, cliquez sur le petit triangle 1 sélectionné en bas du panneau Liens.

Vous pouvez naviguer d’une image importée à l’autre en utilisant les deux triangles à droite de Informations sur les liens.
Atteindre une image
Dans le panneau Liens,
sélectionnez le nom du lien et dans le menu des options, choisissez Atteindre le lien ou cliquez sur le
bouton de même nom  .
.
Remplacer une image
Vous pouvez à tout...
Modifier l’original
Quand vous avez importé une image dans InDesign, vous pouvez parfaitement ouvrir cette image dans le logiciel qui l’a créée pour y apporter des modifications. Une fois enregistrée, l’image est automatiquement mise à jour dans InDesign.
Sélectionnez le bloc qui contient l’image à modifier.
Si l’image a été créée avec Adobe Photoshop (extension .psd) ou Adobe Illustrator (extension .ai), dans le menu Edition, choisissez Modifier l’original. Photoshop ou Illustrator s’ouvre avec l’image. Faites les modifications voulues, enregistrez et quittez le logiciel. L’image est mise à jour dans InDesign.
Si l’image a été créée avec un autre logiciel, dans le menu Edition, choisissez Modifier avec. Un menu secondaire apparaît avec la liste des logiciels graphiques présents sur votre machine.
Mettre en forme les images importées
Principe
Une fois votre image importée dans un bloc, vous pouvez la mettre en forme. Nous ne reviendrons pas sur la mise en forme du bloc qui contient l’image. Tous les aspects des transformations, rotations du bloc ont été vus dans le chapitre Les blocs. D’une manière générale, la plupart des manipulations possibles sur les blocs sont possibles sur le contenu, c’est-à-dire sur les images.
Ajuster bloc et image
Quand vous créez un bloc et qu’ensuite seulement vous importez l’image, vous ne connaissez pas forcément à l’avance la taille de l’image. Il se peut donc que le bloc ne soit pas à la bonne taille par rapport à l’image. Vous pouvez demander à adapter le bloc à la taille de l’image ou inversement.
Sélectionnez le bloc.
Objet - Ajustement - Ajuster le bloc au contenu ou CtrlAltC (PC) ou CmdOptionC (Mac)

 .
. Inversement, vous pouvez choisir Ajuster le contenu au bloc (CtrlAltE sur PC, CmdOption E sur Mac). Vous pouvez aussi,
dans la barre Contrôle,
cliquer sur le bouton Ajuster le contenu au bloc  .
.
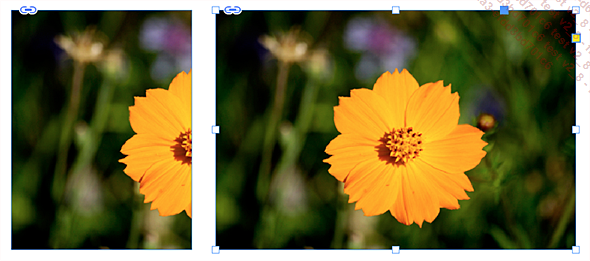
Dans ce cas l’image est redimensionnée non proportionnellement à la taille du bloc. L’image occupe la totalité du bloc :

Vous pouvez aussi demander à Ajuster le contenu proportionnellement...
Appliquer des transformations
Vous avez vu dans le chapitre Les blocs comment transformer un bloc : mise à l’échelle, rotation, déformation. Nous allons voir maintenant comment appliquer ces transformations aux contenus, aux images.
Mettre à l’échelle une image
Prenez l’outil Sélection directe  et cliquez sur votre image.
et cliquez sur votre image.
Allez dans le menu Objet - Transformation et
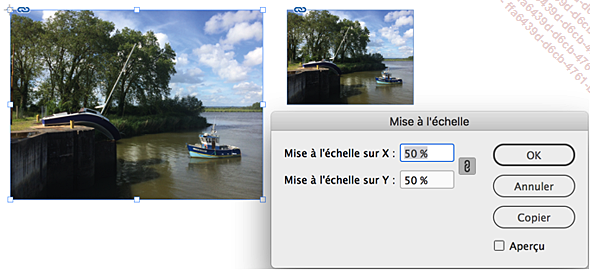
choisissez Mise à l’échelle,
ou faites un double clic sur l’outil Mise à l’échelle  .
.

Dans les champs Mise à l’échelle sur X ou Mise à l’échelle sur Y,
saisissez la valeur de la mise à l’échelle,
sachant que le bouton Conserver les proportions de mise à l’échelle est actif par défaut.
est actif par défaut.

Là encore, le choix du point de référence indique le point fixe de la mise à l’échelle.
Vous pouvez demander à ajuster automatiquement la taille de l’image quand vous redimensionnez le bloc.
Sélectionnez le bloc image.
Dans la barre de contrôle, cochez l’option Ajustement automatique.

Sélectionnez l’outil Sélection (flèche noire).
Redimensionnez le bloc : l’image est aussi redimensionnée.
Appliquer une rotation à l’image
Prenez l’outil Sélection directe ...
Détourer une image
Principe
Lorsque vous importez une image dans votre composition, vous pouvez souhaiter n’en voir qu’une partie. Pour cela, vous allez appliquer un masque à votre image.
Vous pouvez créer un masque par détection des aplats de couleur (c’est la méthode la moins efficace) ou par détection d’une couche alpha ou d’un tracé (ces deux méthodes étant nettement plus efficaces).
Créer le masque par détection des contours
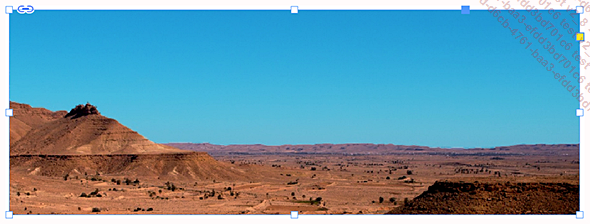
Importez une image qui a un premier plan bien défini, avec un fond assez uniforme.

Sélectionnez le bloc.
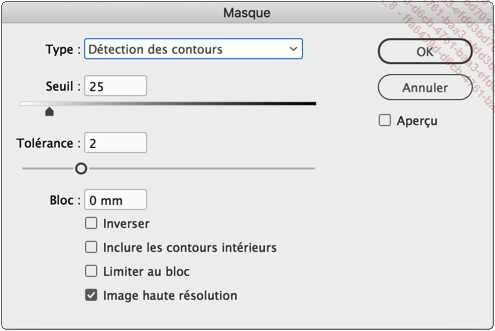
Objet - Masque - Options

Dans le menu Type, choisissez Détection des contours.
La réglette Seuil permet d’indiquer la valeur du pixel le plus sombre qui deviendra transparent. Plus vous augmentez la valeur, plus le nombre de pixels transparents sera important : de 0 (blanc) à 255 (noir).
Dans cette fenêtre, tous les pixels ayant une luminosité allant de 0 à 47 seront transparents.
|
Exemple avec un seuil de 120 : |
Exemple avec un seuil de 140 : |
 |
 |
La réglette Tolérance permet de spécifier jusqu’à quel niveau les pixels proches du seuil seront transparents. C’est une unité relative qui va de 0 à 10. Plus la valeur est élevée, plus les écarts acceptés sont importants, donc...
Habiller une image avec du texte
Principe
Pour créer des compositions sophistiquées, vous pouvez habiller une image avec du texte : le texte va se répartir autour d’une portion de l’image. Le bloc image peut être placé au-dessus ou en dessous du bloc texte.
Créer un habillage selon le cadre de sélection
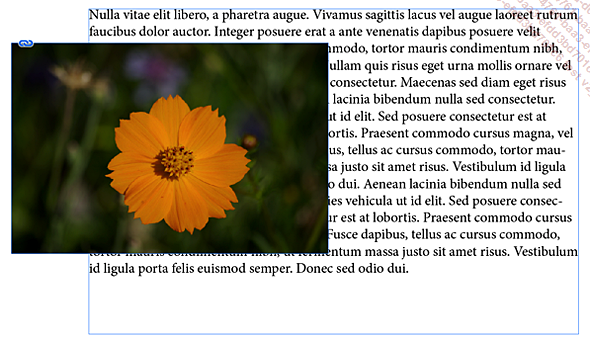
Le texte va habiller l’image en passant autour du bloc image :

Sélectionnez le bloc image.
Fenêtre - Habillage de texte ou AltCtrlW (PC) ou OptionCmdW (Mac)
Dans le menu des options du panneau, choisissez Afficher les options si besoin est.

Vous retrouvez ces paramètres dans le panneau Propriétés, dans la zone Habillage de texte.

Cliquez sur le bouton Plus d’options pour afficher des options supplémentaires.

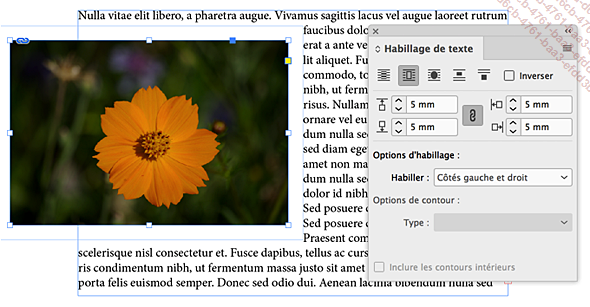
Cliquez sur le bouton Habiller le cadre de sélection  . Vous pouvez utiliser les quatre zones d’édition Décalage en haut, Décalage à gauche, Décalage en bas et Décalage à droite pour éloigner
le texte du cadre de sélection.
. Vous pouvez utiliser les quatre zones d’édition Décalage en haut, Décalage à gauche, Décalage en bas et Décalage à droite pour éloigner
le texte du cadre de sélection.

Dans la liste déroulante Habiller vous pouvez choisir de quel côté va passer le texte : Côté gauche, Côté droit, Plus grande zone...
Vous pouvez aussi, avec les outils de dessin Sélection directe  et les outils Plume,
modifier le cadre de sélection qui apparaît....
et les outils Plume,
modifier le cadre de sélection qui apparaît....
Habiller un texte avec du texte
Principe
Nous venons de voir comment habiller une image avec du texte. Il en est de même pour habiller du texte avec du texte. Par exemple, dans le cas d’un article de presse, une légende d’une photo doit, comme la photo, chasser le texte.
Application
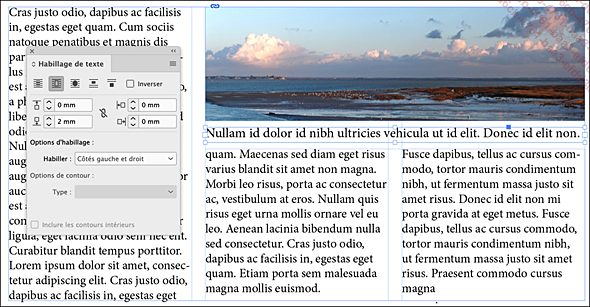
Dans cet exemple, le bloc de la légende de la photo (qui possède déjà un habillage en cadre de sélection) doit chasser le texte de l’article. Il possède donc un habillage de type Habiller le cadre de la sélection, avec un Décalage en bas de 2 mm pour chasser le texte vers le bas.

Ignorer un habillage
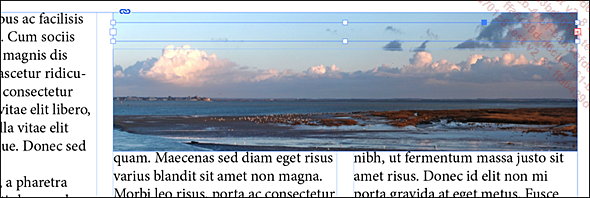
Autre cas courant, cette fois la légende se place au-dessus de l’image. L’image habillant tous les textes, le texte de la légende, comme celui de l’article, est chassé, donc pas visible.

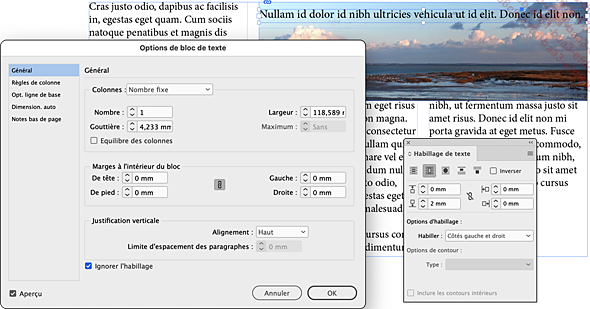
Pour afficher le texte de la légende, il faut ignorer l’habillage pour le bloc de texte de la légende. Sélectionnez le bloc de texte de la légende, dans le menu Objet, choisissez Options de bloc de texte. Cochez l’option Ignorer l’habillage.

 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
