Angular CLI - Composants
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\AngularEtJavaScript\Angular\ git init code . Introduction
Angular CLI est un utilitaire en ligne de commande qui permet de créer, de gérer, de construire et de tester une application Angular. Il est basé sur le kit de développement Angular, qui est un ensemble d’interfaces permettant d’utiliser la puissance d’Angular plus facilement.
Angular CLI est disponible dans les paquets du gestionnaire npm (https://www.npmjs.com/package/@angular/cli). Son installation peut être vérifiée en affichant sa version :
ng v 
Vérification de la présence d’Angular CLI et de sa version
Si la commande précédente retourne une erreur, cela signifie qu’Angular CLI n’est pas correctement installé (cf. chapitre Installation).
Angular CLI permet de générer le squelette d’une application, un composant, une directive, un service, une classe TypeScript, une interface, un module et bien d’autres choses. C’est un indispensable de la culture Angular.
Création d’une nouvelle application Angular
1. Génération d’un nouveau projet avec AngularCLI
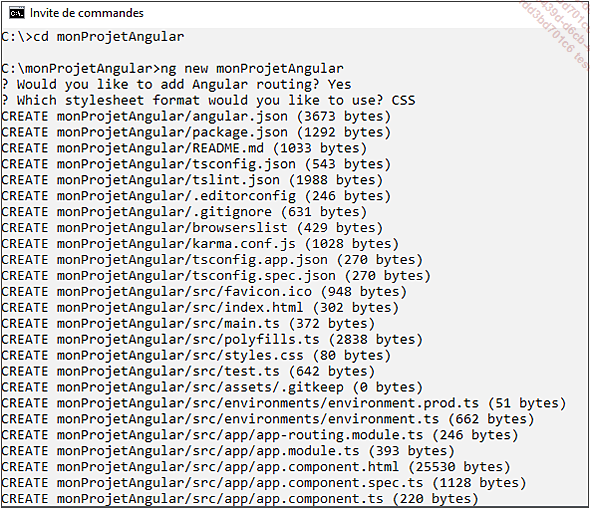
cd C:\AngularEtJavaScript\Angular\ ng new monProjetAngular 
Création d’un nouveau projet Angular
Après l’acceptation de l’utilisation du module de routage et de feuilles de style CSS, Angular CLI initialise un nouveau projet Angular nommé monProjetAngular dans le dossier courant.
La plupart des environnements de développement professionnels permettent l’initialisation d’un nouveau projet Angular.
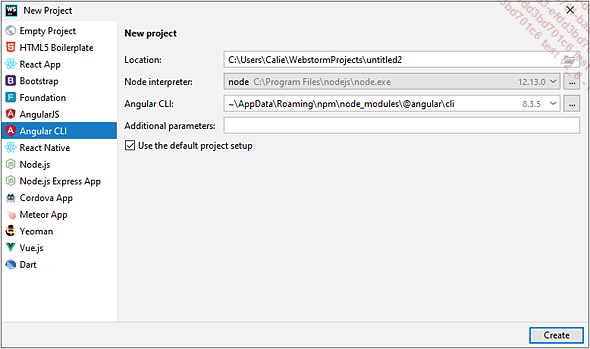
WebStorm, par exemple, permet la création d’un nouveau projet Angular facilement :
File > New > Project > Angular CLI 
Création d’un nouveau projet Angular avec WebStorm
Cet environnement de développement n’a absolument rien inventé. Il refait exactement les mêmes manipulations que celles effectuées en ligne de commande. Son seul atout est de rendre l’opération plus esthétique avec des menus et des ombres sur les boîtes de dialogue.
Visual Studio ne permet pas nativement de créer un nouveau projet Angular de cette façon. L’installation de modules additionnels permet de se rapprocher de ce que fait WebStorm, mais installer les modules prend quasiment autant de temps que d’écrire les deux lignes de commande de création d’une application Angular.
Dans l’état...
Composants
Un composant est une classe TypeScript qui contient toute la logique métier. Par la suite, il deviendra plus complexe en intégrant une vue et du style.
Le composant est la partie contrôleur du motif d’architecture MVC (modèle-vue-contrôleur) utilisé dans de nombreux frameworks d’applications web.
Angular CLI permet la création rapide et facile d’un composant. À des fins pédagogiques, nous allons créer un composant à partir de zéro. La mise en pratique à la fin de ce chapitre utilisera l’assistant en ligne de commande.
Ce composant se situera dans le dossier de src l’application créé par Angular CLI.
mkdir C:\AngularEtJavaScript\Angular\monProjetAngular\src\app\
composants\mpc 1. Classe TypeScript
C’est dans le fichier mpc.component.ts à l’intérieur du dossier mpc que le premier composant va être créé.
echo "" > C:\AngularEtJavaScript\Angular\monProjetAngular\src\app\
composants\mpc\mpc.component.ts code C:\AngularEtJavaScript\Angular\monProjetAngular Par convention de nommage, le fichier TypeScript d’un composant Angular se nomme toujours nom.component.ts.
Puisqu’un composant n’est qu’une classe TypeScript, sa syntaxe est relativement simple.
// C:\AngularEtJavaScript\Angular\monProjetAngular\src\app\
composants\mpc\mpc.component.ts
export class MpcComponent...Angular CLI et la création de composants
1. Génération d’un composant avec AngularCLI
Fort heureusement, l’ensemble des actions menées jusqu’ici a été grandement simplifié par Angular CLI.
ng generate component nomDuComposant [option(s)] Cette commande possède une dizaine d’options.
Pour recréer le composant mpc à l’identique :
ng generate component composants/mpc -inlineStyle=true -
inlineTemplate=true -skipTests=true Les trois options permettent respectivement de ne créer ni feuilles de style, ni gabarit, ni fichier de tests unitaires.
La bonne pratique consiste, au contraire, à déporter ces trois fichiers. Puisque, par défaut, ces trois options sont définies à false, la commande devient plus simple.
ng generate component composants/mpc Mieux encore, Angular CLI permet de simplifier encore plus la génération de composant en n’utilisant que la première lettre de ces mots-clés : ng g c composants/mpc
Angular CLI va :
-
créer le fichier TypeScript pour les tests unitaires
-
créer le fichier TypeScript pour la logique du composant
-
créer le fichier HTML pour le gabarit
-
créer le fichier CSS pour le style
-
ajouter l’importation et la déclaration du composant dans le module principal
C’est un gain de temps non négligeable, sachant que la création...
Mise en pratique
1. Énoncé
Créez une nouvelle application Angular nommée PokemonManager.
Cette application est une application de gestion de Pokémon, une franchise de Nintendo dont les jeux se sont vendus à plus de 30 millions d’exemplaires. C’est aussi un jeu de cartes et un dessin animé.
Elle sera le fil rouge de cet ouvrage. D’abord élémentaire, elle permettra l’assimilation de l’ensemble des concepts que doit maîtriser un développeur Angular junior. À la fin de cet ouvrage, elle sera une véritable application fonctionnelle.
Créez deux composants nommés generations et pokemons dans un répertoire composants dans le répertoire source de l’application.
Pour aller plus loin, créez un dépôt sur GitHub qui accueillera le code de votre application.
Pour aller encore plus loin, créez un fichier nommé .travis.yml (le premier ’’.’’ est important puisque c’est de cette façon que l’on signifie que c’est un fichier caché) à la racine de l’application PokemonManager pour pouvoir faire de l’intégration continue à la fin de cet ouvrage.
2. Correction
La création d’une nouvelle application Angular s’effectue grâce à Angular CLI en ligne de commande :
cd C:\AngularEtJavaScript\Angular ... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations