Programmation réactive
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre16 code . Introduction
En JavaScript, il arrive très souvent que l’application ait à gérer un bloc de données assez important. Pour ne pas figer la page web le temps du traitement, Angular fonctionne de manière asynchrone. Une action est lancée en parallèle du reste de l’application, et lorsque celle-ci est terminée, le programme récupère la réponse et agit en conséquence.
Les objets JavaScript courants ne permettent pas ce genre d’exercice. Angular utilise les promesses et les observables pour répondre à ces enjeux. Si l’application attend une seule réponse, c’est une promesse : si elle souhaite recevoir un flux de données qui évolue constamment dans le temps, c’est un observable.
Par analogie, lorsqu’un client envoie un e-mail de réclamation au support client d’un opérateur téléphonique, il attend une seule réponse : un e-mail de remboursement. C’est une promesse. Lorsqu’un éditeur d’ENI souhaite connaître l’état d’avancement d’un ouvrage, il souhaite connaître son état aujourd’hui et les jours suivants et espère que le nombre de caractères augmente au fil du temps. C’est un observable.
Promesse
Une promesse est une valeur que le développeur ne connaît pas encore. Elle ne peut avoir que trois états : en attente, reçue ou en erreur. Elle ne peut pas être annulée.
1. Instancier une promesse
Une promesse possède deux méthodes importantes : resolve() et reject().
-
resolve() intervient lorsque l’action entreprise par la promesse s’est bien déroulée.
-
reject() intervient lorsqu’une erreur s’est produite dans le traitement de la promesse.
maVariable = new Promise( (resolve, reject) => { } )
this.message = new Promise((resolve, reject) => {
resolve('Promesse reçue');
reject(‘Une erreur s\'est produite') ;
}; Le composant va proposer un bouton qui appelle une méthode qui va créer une nouvelle promesse. Si tout se passe bien, le message est affiché. Pour simuler un traitement asynchrone, la fonction setTimeout() est utilisée afin de retarder l’exécution de la méthode resolve().
ng generate component composants/c16 L’affichage du rendu se fait tout simplement en modifiant le fichier app.component.html :
<!-- C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
app.component.html -->
<app-c16></app-c16> et le composant c16 :
//C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\...Observable
1. Généralités
Un observable est, par définition, une chose que l’on souhaite observer. L’objectif étant de voir son état au fil du temps et de recueillir toutes les modifications qu’elle subirait.
À la différence des promesses, les observables peuvent donc changer un nombre infini de fois de valeur. Un observable peut être observé puis libéré, puis observé, alors qu’une promesse ne peut être annulée. Les observables sont un flux de données auquel on peut souscrire. L’ensemble du processus est bien divisé en deux parties distinctes : l’observable et l’observateur qui souscrit à l’observable.
On peut observer mille fois un observable, mais une fois mille promesses.
Observable est une classe TypeScript située dans un paquet de la librairie rxjs. Celle-ci permet d’utiliser l’asynchrone et les observables plus facilement.
maVariable = new Observable(fonction () { } );
La fonction est une série d’évènements que l’observable émettra. Chaque émission s’effectue grâce à la méthode next().
monObservable = new Observable(obs => {
obs.next(1);
obs.next(2) ;
obs.next(3) ;
}); Ici, l’observable émet...
HTTP : HyperText Transfer Protocol
Une grande partie du travail d’un développeur Angular, donc frontal, est d’interroger les applications de ses camarades développeurs d’arrière-plan. Ceux-ci ont créer des API permettant de récupérer, de modifier et d’ajouter des données en utilisant le module HttpClient d’Angular et les requêtes HTTP traditionnelles.
-
GET : récupère des informations.
-
POST : ajoute un élément.
-
PUT : modifie un élément.
-
DELETE : supprime un élément.
Le module HttpClientModule, présent dans le cadriciel Angular depuis la version 4 d’Angular, permet d’effectuer des requêtes sur des API REST simplement.
L’API agify permet de déduire l’âge d’une personne à partir de son prénom (https://agify.io), basée sur des milliers de données collectées. Dans sa forme la plus basique, cette API n’a besoin que d’un seul paramètre : le prénom recherché.
Par exemple, https://api.agify.io/?name=julien&country_id=FR affiche l’âge déduit du prénom Julien pour la France.
Le module HttpClientModule possède un service nomme HttpClient qu’il va falloir ajouter comme dépendance du service qui fera l’appel à l’API.
ng generate service services/c16
//C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\services\
c16.service.ts
import { Injectable...Mise en pratique
1. Énoncé
À partir de l’application PokemonManager développée dans les chapitres précédents, vous utiliserez l’API PokeApi : https://pokeapi.co.
a. Générations
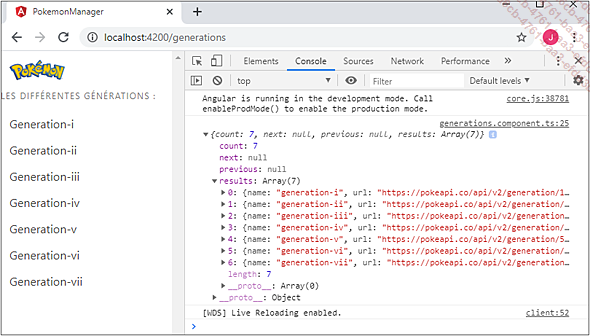
Modifiez le composant generations.component.ts pour qu’il fasse appel au service pokemons.service.ts. Celui-ci récupère, grâce à une méthode getGenerations(), la liste des générations Pokémon à partir de l’adresse https://pokeapi.co/api/v2/generation/.

Utilisation d’une API pour récupérer la liste des toutes les générations
Pour aller plus loin, le clic sur une génération peut afficher la liste des Pokémon de celle-ci. Mais cela ne sera pas traité dans la correction.
b. Pokémons
Sur le même principe, modifiez le composant pokemons.component.ts afin d’afficher des informations sur les Pokémon.
Dans son utilisation la plus basique, une requête à l’adresse https://pokeapi.co/api/v2/pokemon/ récupère la liste des 20 premiers Pokémon et https://pokeapi.co/api/v2/pokemon/1, par exemple, retourne le Pokémon avec l’identifiant 1.
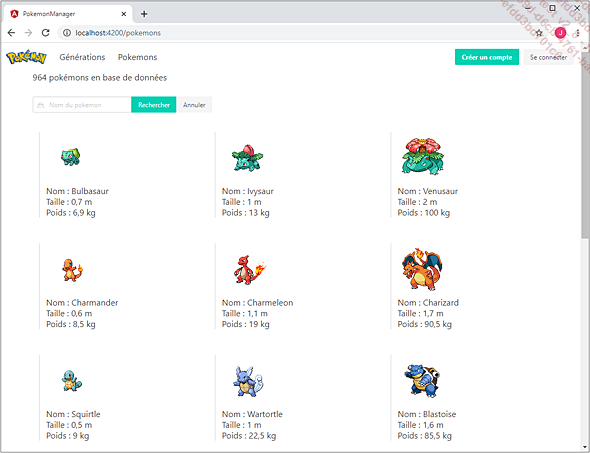
En utilisant l’API et le service pokemons.service.ts, affichez sur la page pokemons.component.html les 20 premiers Pokémon. Modifiez la méthode getPokemons() du service pokemons.service.ts.

Utilisation d’une API pour récupérer une liste de Pokémon
Pour aller plus loin, il est possible le nom des Pokémon d’afficher en français ainsi qu’un descriptif en allant puiser les informations nécessaires à l’URL https://pokeapi.co/api/v2/pokemon-species/.
2. Correction
a. Générations
Afin de récupérer l’ensemble des informations de l’API PokeApi et plus particulièrement le résultat JSON issu de l’appel à l’URL https://pokeapi.co/api/v2/generation/, il est nécessaire de modifier le service pokemons.service.ts.
En effet, c’est ce service qui va faire l’appel à l’API et fournir un observable que le composant generations.component.ts pourra ensuite exploiter.
Une dépendance dans le constructeur de pokemon.service.ts permet d’utiliser HttpClient pour ensuite créer une méthode...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations