Gestion avancée des formulaires
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre14 code . Introduction
La création d’un formulaire est une étape cruciale, mais maîtrisée, du développement d’une application web. La validation, la mise en forme et l’interaction avec l’utilisateur sont des phases beaucoup plus chronophages et problématiques que ne le laisse supposer le chapitre Formulaires, à tel point qu’elles en méritaient bien un tout entier.
Validation des champs de saisie
Le cadriciel laisse l’opportunité à un développeur de créer des validateurs de champs de saisie répondant à ses besoins métier. Angular en propose quelques-uns afin de répondre à la plupart des problématiques des applications web modernes. Chacun de ces validateurs est une méthode provenant de la classe Validators.
Pour un champ de n’importe quel type :
-
required() permet d’indiquer que le champ est requis.
-
pattern(regEx) permet de valider l’entrée saisie uniquement si elle correspond à l’expression régulière passée en paramètre.
Pour un champ de type texte :
-
minLength(nombre) permet de s’assurer que la chaîne respecte le nombre minimum de caractères ;
-
maxLength(nombre) permet de s’assurer que la chaîne n’a pas plus qu’un certain nombre de caractères.
Pour une adresse e-mail :
-
email() permet de s’assurer que la chaîne entrée est bien une adresse e-mail.
Pour un nombre :
-
min(nombre) permet de définir une valeur minimum ;
-
max(nombre) permet de définir une valeur maximum.
1. Dans un formulaire basé sur un template
Lorsque c’est la première méthode de création d’un formulaire qui a été choisie, la mise en place des validateurs se fait également dans le gabarit en rajoutant des attributs à l’élément HTML concerné.
<elementHTML ngModel unValidateur unAutre></elementHTML>
ng generate component composants/C14
ng generate class modeles/monFormulaire Puis :
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c14\c14.components.ts
import { Component, OnInit } from '@angular/core';
import { MonFormulaire } from '../../modeles/mon-formulaire';
@Component({
selector: 'app-c14',
template: `
<div class="container text-center">
<h2>Le composant C14</h2>
<hr/>
<div class="row justify-content-md-center">
...Validateurs personnalisés
Parfois, les validateurs Angular ne suffisent pas à retransmettre parfaitement les spécificités de l’application. Soit parce qu’elles ont été complexifiées volontairement par le chef de projet, soit parce que l’environnement métier est particulièrement délicat.
Fort heureusement, le développeur peut créer autant de validateurs personnalisés qu’il le souhaite. Un validateur est une méthode TypeScript qui prend en paramètre une instance de FormControl et qui retourne une erreur, ou rien.
monValidateur(champ: FormControl) {
if (condition) {
return {erreur: true};
} else {
return null;
}
}
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c14\c14.components.ts
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from
'@angular/forms';
@Component({
selector: 'app-c14',
template: `
<div class="container text-center">
<h2>Le composant C14</h2>
<hr/>
<div>Formulaire valide ? : {{monFormulaire.valid}}</div> ...Mise en forme selon les validateurs
L’objectif de la mise en forme d’après les validateurs est de pouvoir afficher, en temps réel ou à la soumission du formulaire, les champs qui ne respectent pas les conditions de validité.
Par l’utilisation d’une classe particulière, l’utilisateur s’en rendra compte et pourra corriger ses erreurs de saisie. Mieux vaut prévenir que guérir.
1. NgModel et ses booléens de comportement
NgModel est non seulement une classe qui permet de créer des formulaires, mais elle possède aussi plusieurs booléens bien utiles :
-
ng-valid/ng-invalid : respectivement lorsque le champ passe les tests de validation ou non.
-
ng-dirty/ng-pristine : respectivement lorsque l’utilisateur a changé la valeur du champ ou non.
-
ng-touched/ng-untouched : respectivement lorsque l’utilisateur est entré dans le champ puis en est sorti (que la valeur soit modifiée ou non), ou bien lorsqu’il est toujours dans son état d’origine.
Au chargement de la page, un champ de formulaire possède donc les booléens ng-invalid, ng-pristine et ng-untouched à vrai, les autres sont à faux.
2. Mise en forme selon validateurs
La plupart des applications web modernes signalent une erreur de saisie de deux façons. Elles encadrent en rouge le champ qui ne respecte pas les conditions de validation et elles écrivent un petit mot afin d’expliquer à l’utilisateur pourquoi la saisie n’est pas correcte.
a. Signaler une erreur dans un champ par un message
Le cahier des charges est plutôt simple. L’application contient une div invisible lorsque le champ est valide, et visible lorsqu’il est invalide....
Mise en pratique
1. Énoncé
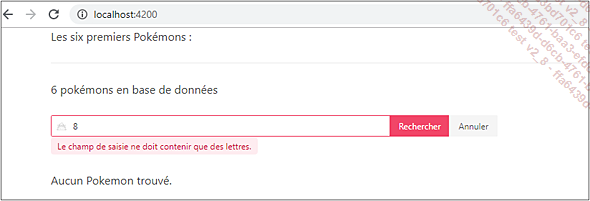
À partir de l’application PokemonManager développée dans les chapitres précédents, invalidez le formulaire de recherche si l’utilisateur tape autre chose qu’une lettre majuscule ou minuscule dans le champ de saisie. Utilisez le validateur pattern et une expression régulière dans le formulaire de type template.
Mettez en forme visuellement l’erreur commise en modifiant l’aspect du champ de saisie et du bouton de recherche en rouge. Ajoutez une ligne pour indiquer pourquoi la saisie n’est pas correcte.

Utilisation d’une expression régulière pour valider un formulaire
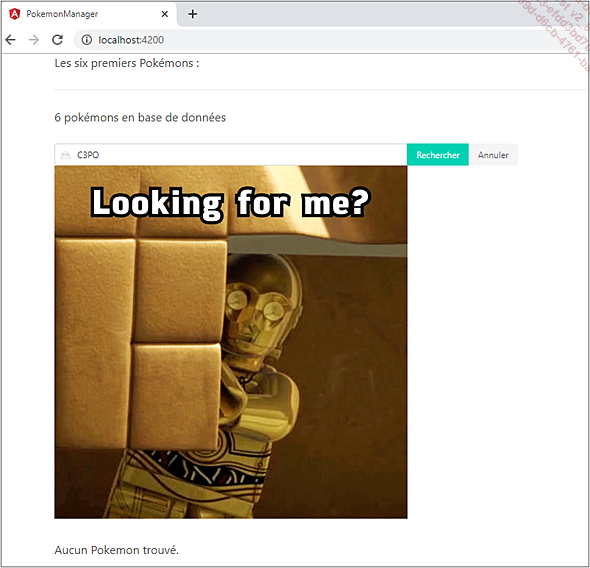
Ajoutez un easter egg à l’application. C’est une fonctionnalité cachée et visible uniquement sous certaines conditions.
Ici, bien que seules les lettres soient autorisées, si l’utilisateur entre C3PO comme nom de Pokémon, celui-ci fait son apparition.

Easter egg
Ajoutez le chiffre 3 comme caractère autorisé dans le champ de saisie et effectuez les modifications nécessaires dans la fonction rechercher du composant pour n’afficher l’image que lorsque les conditions sont réunies. Celle utilisée sur la capture d’écran précédente est disponible à l’URL http://media.giphy.com/media/3o7bu1nVSxNQUWMAZa/source.gif, mais vous êtes libre de choisir un easter egg plus à votre goût.
2. Correction
Le formulaire de recherche est un formulaire basé sur un gabarit. Afin d’avoir le plus de contrôle possible sur les caractères tapés dans le champ de saisie, la directive pattern va être utilisée. En utilisant une expression régulière, il est possible de limiter les caractères autorisés aux lettres majuscules et minuscules.
[a-zA-Z] signifie que seules les lettres minuscules et majuscules sont autorisées.
http://regex101.com permet de tester, en ligne, des expressions régulières facilement.
Concernant la mise en forme, modifier une classe en fonction de la validité, ou non, du formulaire tout entier suffit à rendre l’effet souhaité sur le champ de saisie, mais également sur le bouton Rechercher.
Pour ajouter un message alertant l’utilisateur sur l’erreur commise, une directive...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations